安装插件和菜单栏设置
![![[Pasted image 20240427043002.png]]](https://img-blog.csdnimg.cn/direct/8a28b4c24e4d4a1cb1b2ba98b6d798b7.png)
在菜单栏的编辑里打开偏好设置
里面的插件界面
![![[Pasted image 20240427043059.png]]](https://img-blog.csdnimg.cn/direct/f19f81d4fb1248ca955e655584998c10.png)
搜索node
给第三个打勾
![![[Pasted image 20240427043221.png]]](https://img-blog.csdnimg.cn/direct/3e83efb66ddf4f469d2b613d1e6adea8.png)
点击安装,导入cat插件
![![[Pasted image 20240427043506.png]]](https://img-blog.csdnimg.cn/direct/b7ca01b891dd4b17ae32fb35edb4a914.png)
安装完后,一定要打勾,选择上cat插件
![![[Pasted image 20240427043536.png]]](https://img-blog.csdnimg.cn/direct/16ba87b5318741b680c3731ad937d4cc.png)
这样N窗口才会显示MMD选项
导入场景
![![[Pasted image 20240427043738.png]]](https://img-blog.csdnimg.cn/direct/3887991a18354629affa600fecf09b8a.png)
![![[Pasted image 20240427043750.png]]](https://img-blog.csdnimg.cn/direct/f5e42d95e2f14ce4b8af69bc570b53d8.png)
点击打开
![![[Pasted image 20240427043818.png]]](https://img-blog.csdnimg.cn/direct/2784233a58214a98913ddd0f84604216.png)
把输出模式的帧率改为30fps
![![[Pasted image 20240427043927.png]]](https://img-blog.csdnimg.cn/direct/0bb16e77a95c496f8fe78a58f1b75c17.png)
按空格键检查视频有没有导入进来
导入人物
选择abc文件

缩放一定要选择0.1,因为要适配场景
将摩托车往后移动
按一下G和Y,让其沿y轴移动
![![[Pasted image 20240427044203.png]]](https://img-blog.csdnimg.cn/direct/d59ad30414ba480f8e6176c176125678.png)
如何选择人物
![![[Pasted image 20240427044307.png]]](https://img-blog.csdnimg.cn/direct/40425710804d423da32234aeac1bc25d.png)
在右边的窗口里
先选中第一个
再同时按住Shift和选中最后一个
可以全部选中
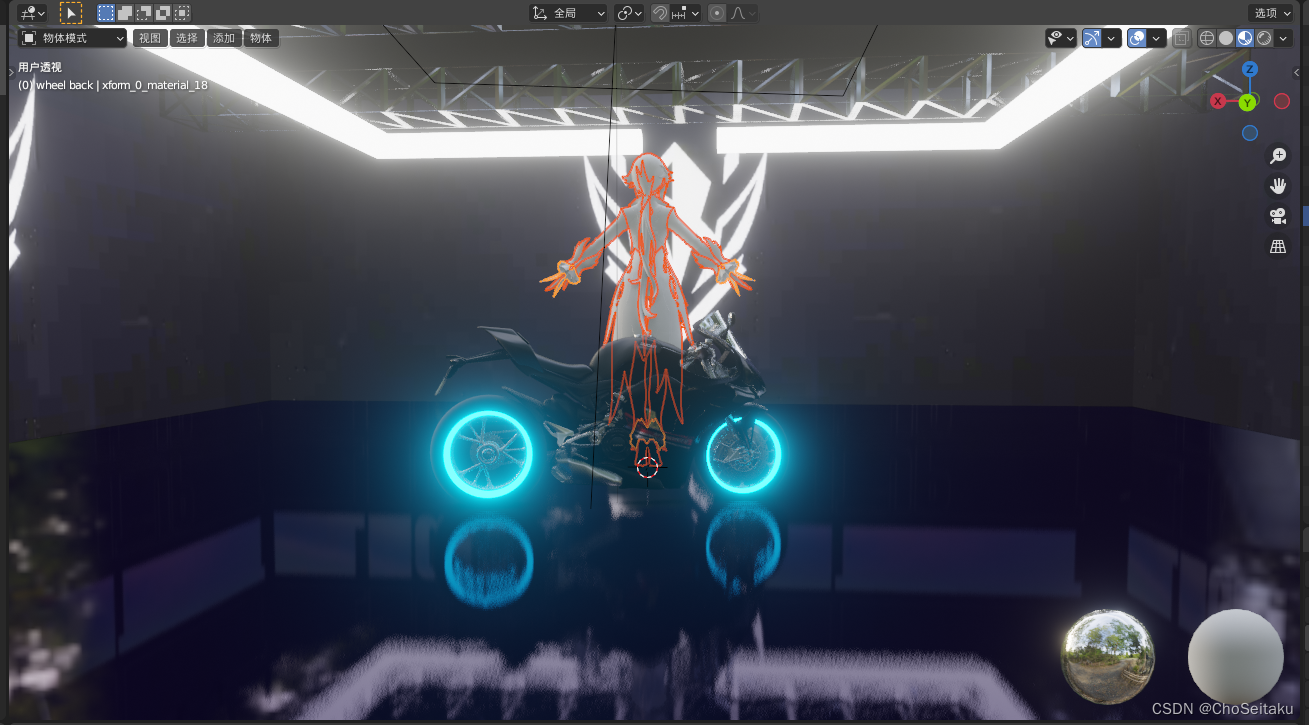
![![[Pasted image 20240427044516.png]]](https://img-blog.csdnimg.cn/direct/e5994930d3924416bb73094f306f711f.png)
往前移动一些,并且旋转到正面
做完之后记得按Ctrl+s保存
移动相机
在N窗口中,锁定相机
![![[Pasted image 20240427044651.png]]](https://img-blog.csdnimg.cn/direct/fdda48a01f4449cca75f8bfe7714d9ea.png)
按滚轮移动摄像机
![![[Pasted image 20240427044737.png]]](https://img-blog.csdnimg.cn/direct/5e287c4a45d34744bc912030784b7815.png)
在一个差不多的位置,再关闭勾选
上贴图
![![[Pasted image 20240427044844.png]]](https://img-blog.csdnimg.cn/direct/1cf2eb3763cd431f99633f07a64c7678.png)
选择脸部,添加材质,重命名为face,将颜.png拖进来,将节点连线
![![[Pasted image 20240427045104.png]]](https://img-blog.csdnimg.cn/direct/904ccd6e74ef438dbd4c6c8c05d11238.png)
![![[Pasted image 20240427045110.png]]](https://img-blog.csdnimg.cn/direct/c730c199b60a4f62a72bc2f79fc42055.png)
如果怕漏掉部分没有贴图
可以在右边的窗口一个一个文件选
![![[Pasted image 20240427045138.png]]](https://img-blog.csdnimg.cn/direct/cb8cdcbf9c0c4b8a93e74bcdce95dac2.png)
脸部基本除了眼瞳都在face图片上
- 添加头发材质
![![[Pasted image 20240427045620.png]]](https://img-blog.csdnimg.cn/direct/20a2eac21f8f48f884110c77f3720ec9.png)
![![[Pasted image 20240427045626.png]]](https://img-blog.csdnimg.cn/direct/c3988ceb781c4c4dae15f5336722a467.png)
- 导入身体材质
![![[Pasted image 20240427045754.png]]](https://img-blog.csdnimg.cn/direct/fc2afdd7c8fb43bbb5ca1707bd45bf8d.png)
![![[Pasted image 20240427045806.png]]](https://img-blog.csdnimg.cn/direct/f916f3874c3f4b398a90c8e921ced5f4.png)
![![[Pasted image 20240427045918.png]]](https://img-blog.csdnimg.cn/direct/0e39f2436b574e7e883d45b7a060d20b.png)
其余的基本上部位都是用body材质
导出文件
![![[Pasted image 20240427050725.png]]](https://img-blog.csdnimg.cn/direct/800f0266ef8242b0bbe03dd156c33183.png)
先在输出属性里面选择文件保存路径
![![[Pasted image 20240427050915.png]]](https://img-blog.csdnimg.cn/direct/97ffddef35854c26907de1b2e55363e9.png)
-
可以点击渲染里的渲染图像,先看一下结果
![![[Pasted image 20240427051053.png]]](https://img-blog.csdnimg.cn/direct/3353180d5426455696d3e9286db67495.png)
-
也可以切换到渲染窗口,随时查看
![![[Pasted image 20240427051122.png]]](https://img-blog.csdnimg.cn/direct/048bc303c39c4e8cb4972f45ac1ba23f.png)
渲染设置
![![[Pasted image 20240427051249.png]]](https://img-blog.csdnimg.cn/direct/321504b2b357403fbca9814e6e9d20a1.png)
-
环境光遮蔽,距离0.5,追踪精度0.5
![![[Pasted image 20240427051411.png]]](https://img-blog.csdnimg.cn/direct/2ddadb4aaa7e4606848ed693cdc27da0.png)
-
阈值0.6,屈伸度0.9
![![[Pasted image 20240427051349.png]]](https://img-blog.csdnimg.cn/direct/ad51bf8621874b3d8cfba061532e6248.png)
-
颜色偏蓝一点
-
景深改成20
![![[Pasted image 20240427051452.png]]](https://img-blog.csdnimg.cn/direct/3c969eb105d14a2381d4cc6a108a901e.png)
-
次表面散射,采样是6
![![[Pasted image 20240427051525.png]]](https://img-blog.csdnimg.cn/direct/8125d0c25bd946d991540b5e825d3a35.png)
-
勾选上运动模糊
![![[Pasted image 20240427051945.png]]](https://img-blog.csdnimg.cn/direct/0f8542c0eb6240678f9c65f794d50b30.png)
-
阴影要勾选高位深
![![[Pasted image 20240427051636.png]]](https://img-blog.csdnimg.cn/direct/764947e78174455fb3e86f872ab71984.png)
-
间接光照明
![![[Pasted image 20240427052054.png]]](https://img-blog.csdnimg.cn/direct/067723fd8a434355b30d5f6edbf3a13c.png)
比如
![![[Pasted image 20240427052135.png]]](https://img-blog.csdnimg.cn/direct/e52544fde6e3401fba6e1429e2f89bff.png)
![![[Pasted image 20240427052229.png]]](https://img-blog.csdnimg.cn/direct/59767d21c55142e7a84bd6b29a0f2518.png)
让它放大到覆盖整个场景
有了这个立方盒反射
再设置间接光照明
点击烘培间接光照明
烘培完之后可以增加光影的效果
![![[Pasted image 20240427052632.png]]](https://img-blog.csdnimg.cn/direct/b490bea880b34ab6bf5a7ef96e48537e.png)
-
可以使用曲线来调色
-
序列编辑器里有一个ACES很好用
![![[Pasted image 20240427053153.png]]](https://img-blog.csdnimg.cn/direct/2ea88b4c888a49e3815c3bc2d6ae7894.png)
GitHub - atticus-lv/aces-helper: ACES helper for blender
安装一个插件
点击编辑安装插件
![![[Pasted image 20240427053829.png]]](https://img-blog.csdnimg.cn/direct/da1016bfec914c06b8755f529a43ea32.png)
![![[Pasted image 20240427053848.png]]](https://img-blog.csdnimg.cn/direct/63d22f4dfe8f4505a01cd724916e21f7.png)
点击勾选
![![[Pasted image 20240427053942.png]]](https://img-blog.csdnimg.cn/direct/a5a8e533ff204d8d9546322e59bb5503.png)
点击打开文件夹,可以迅速打开blender所在的文件夹
![![[Pasted image 20240427054058.png]]](https://img-blog.csdnimg.cn/direct/816d14e9213e44aa93dd4c5437cdcd0d.png)
可以看到blender里的和ACES里的有点相似
斑斓魔法CG-专注于Blender的定时开源网站
用这个压缩包里的文件夹替换blender里的同名文件
再重启blender
![![[Pasted image 20240427125429.png]]](https://img-blog.csdnimg.cn/direct/418b9c6140de4797802e4eb99de674b4.png)
这是显示设备里可以看到ACES
![![[Pasted image 20240427125452.png]]](https://img-blog.csdnimg.cn/direct/37a2ea42d1574eae9b17dd611badf12e.png)
序列编辑器里也会多出很多
渲染动画
![![[Pasted image 20240427052753.png]]](https://img-blog.csdnimg.cn/direct/140703f823e14a51816a6f0630bd7197.png)