文章目录
- 一、pycharm的ssh配置
- 1.本地生成ssh密钥
- 2.密钥配置到远端服务器
- (1-1) 有权限ssh访问到服务器
- (1-2) 无权限ssh访问到服务器
- (1-3) 没有办法通过以上形式上传到服务器
- (2) 配置到authorized_keys自动访问
- 3.pycharm中配置ssh
- (1) 选择File中的settings
- (1) 选择Tools中的SSH Configurations
- (3) 配置ssh
- 二、pycharm部署功能配置
- 三、服务端python配置
- 四、项目开发环境一键启动服务
一、pycharm的ssh配置
pycharm中提供了部署功能,可以将项目代码直接上传到服务器指定位置,或者将服务器上指定位置的代码拉到本地来。
pycharm中还可以将项目的启动,配置为服务器启动,这样开发时能完美模拟服务器的环境。
上述俩个功能都需要先配置ssh。
1.本地生成ssh密钥
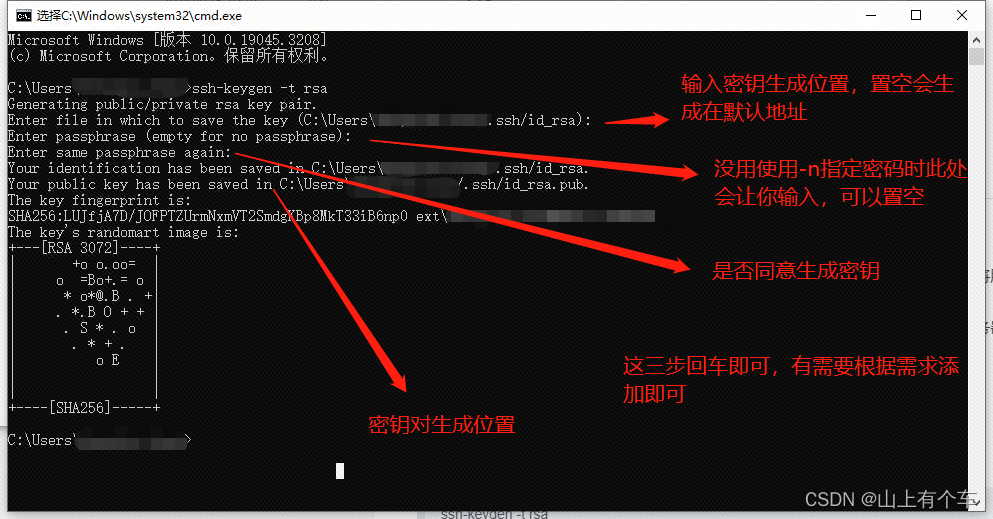
在指令窗口中使用指令生成ssh密钥对
ssh-keygen -t rsa
-t参数为指定密钥类型,也就是生成时使用的算法
-n参数可以为密钥设置密码
生成的密钥没后缀的是私钥,不要泄露
有.pub后缀的公钥

linux的生成操作和上图展示的一样,区别就是默认生成位置不同
2.密钥配置到远端服务器
此时配置到远端服务器上有俩种方法
- 将公钥上传到服务器上你需要访问的用户对应的家路径下的.ssh文件中(没有自行创建)
- 将公钥内容复制到你需要访问的用户对应的加路径下的.ssh文件中的authorized_keys文件中(没有自行创建)
(1-1) 有权限ssh访问到服务器
使用ssh-copy-id 指令即可
ssh-copy-id -i C:\Users\用户名.ssh\id_rsa.pub host_username@server_ip
-i 参数后面跟的是本地公钥的所在位置
host_username 是你需要访问的远端用户的名字
server_ip 是服务器ip(注意是可访问的ip,一般就用公网ip,如果是云服务器可以去云厂商处查看)
使用后如果你操作的地方没有权限可能还需要输入密码
(1-2) 无权限ssh访问到服务器
使用scp 指令即可
scp C:\Users\用户名.ssh\id_rsa.pub host_username@server_ip:/key_dir
第一个参数为本地密钥位置
host_username 是你需要访问的远端用户的名字
server_ip 是服务器ip(注意是可访问的ip,一般就用公网ip,如果是云服务器可以去云厂商处查看)
使用后如果你操作的地方没有权限可能还需要输入密码
末尾的:后/key_dir为上传到服务器上的地址
(1-3) 没有办法通过以上形式上传到服务器
手动在服务器上去往需要访问的用户家目录下的.ssh中创建密钥文件,把内容添加进去
服务器上的公钥需要600的权限,即仅你访问用户可读写上传到服务器上公钥文件
(2) 配置到authorized_keys自动访问
将本地生成公钥内容复制到服务器上需要访问的用户的家路径下.ssh的authorized_keys文件中
注意:
.ssh文件夹需要700的权限,文件归属需要是家目录用户自己(归属一般都是家目录用户自己)
authorized_keys文件需要600的权限,文件归属需要是家目录用户自己(归属一般都是家目录用户自己)
3.pycharm中配置ssh
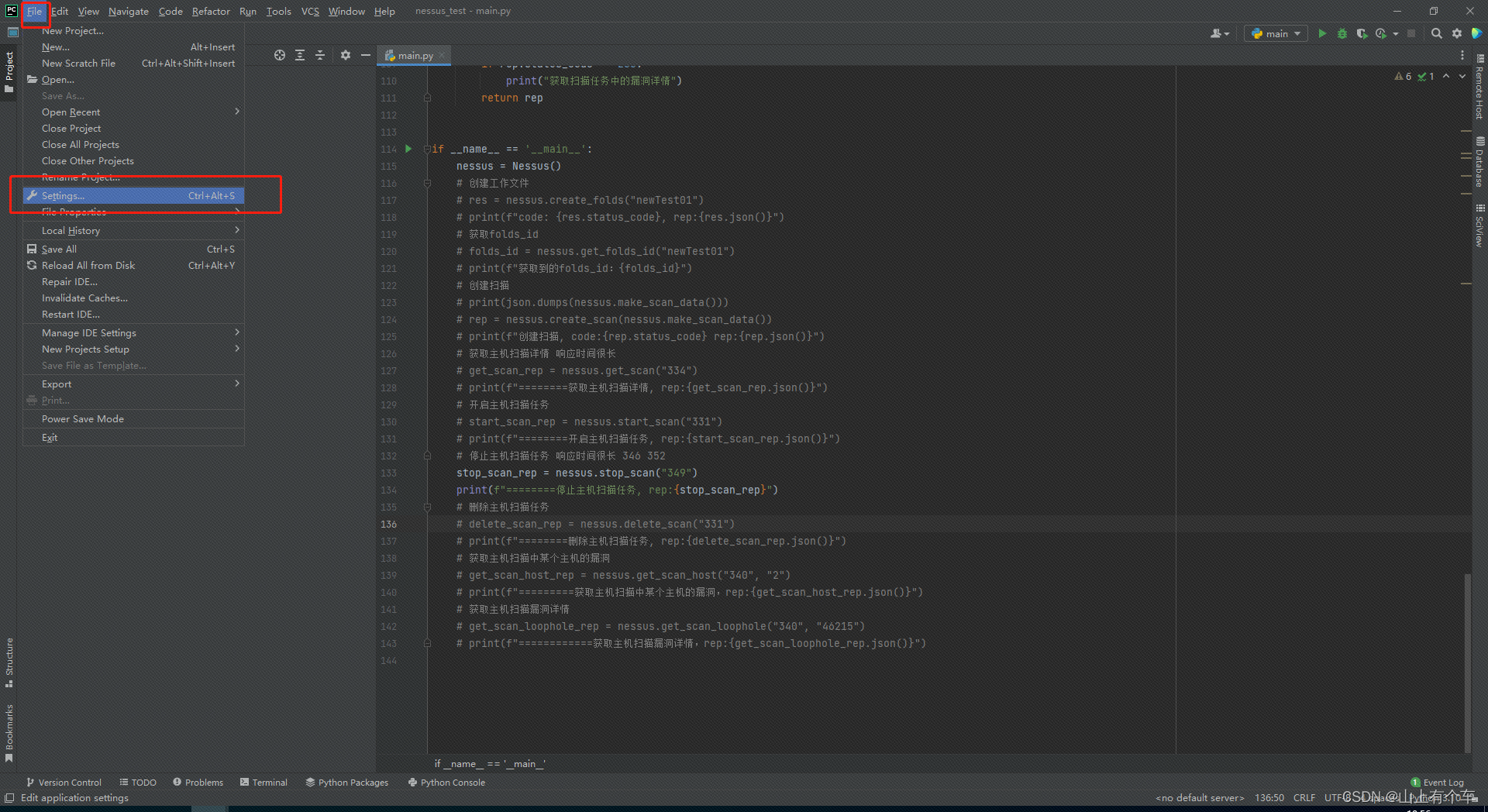
(1) 选择File中的settings

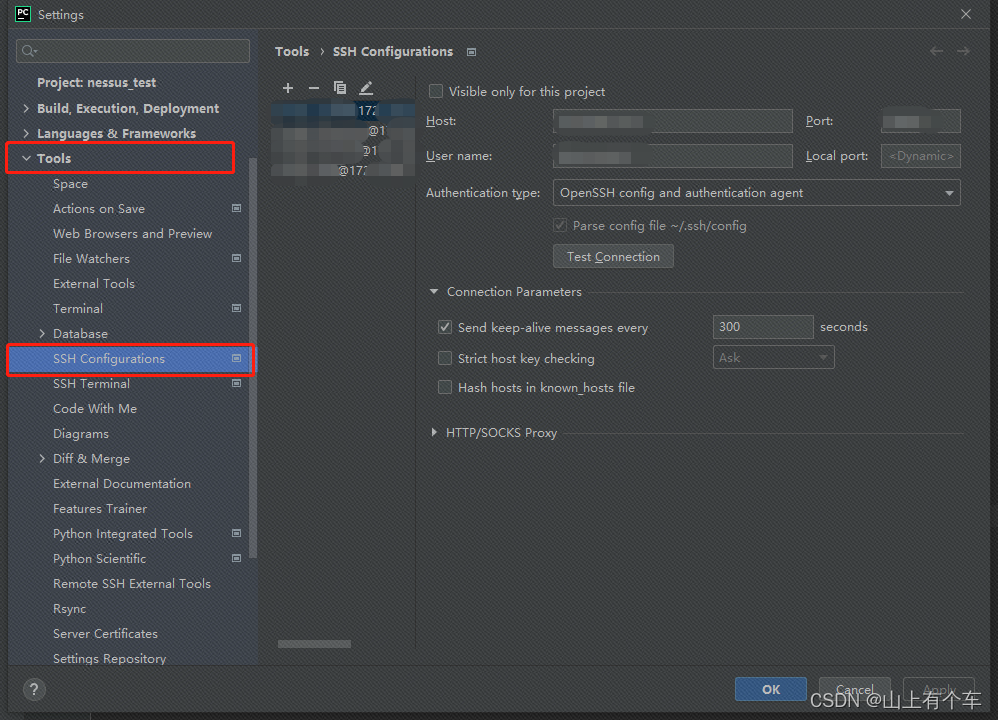
(1) 选择Tools中的SSH Configurations

(3) 配置ssh

使用服务器公钥文件配置:

复制公钥到authorized_keys配置:

二、pycharm部署功能配置
部署功能可以实现代码在服务器上的快速同步,也能快速拉去服务器代码到本地
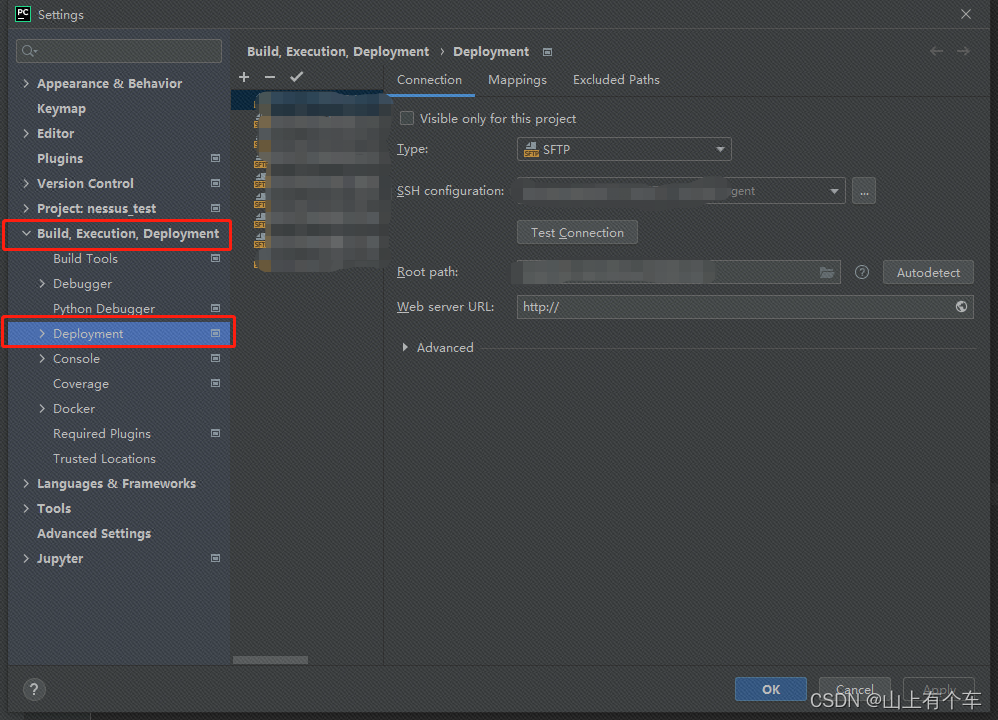
选择File中的settings

在Build,Execution,Deployment选择Deployment

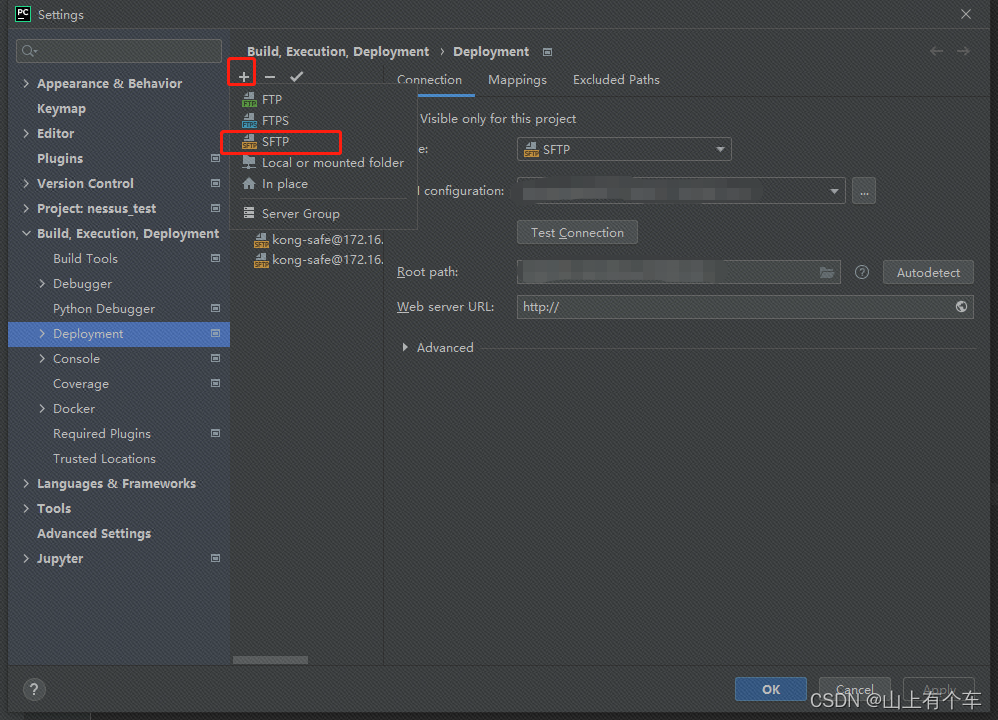
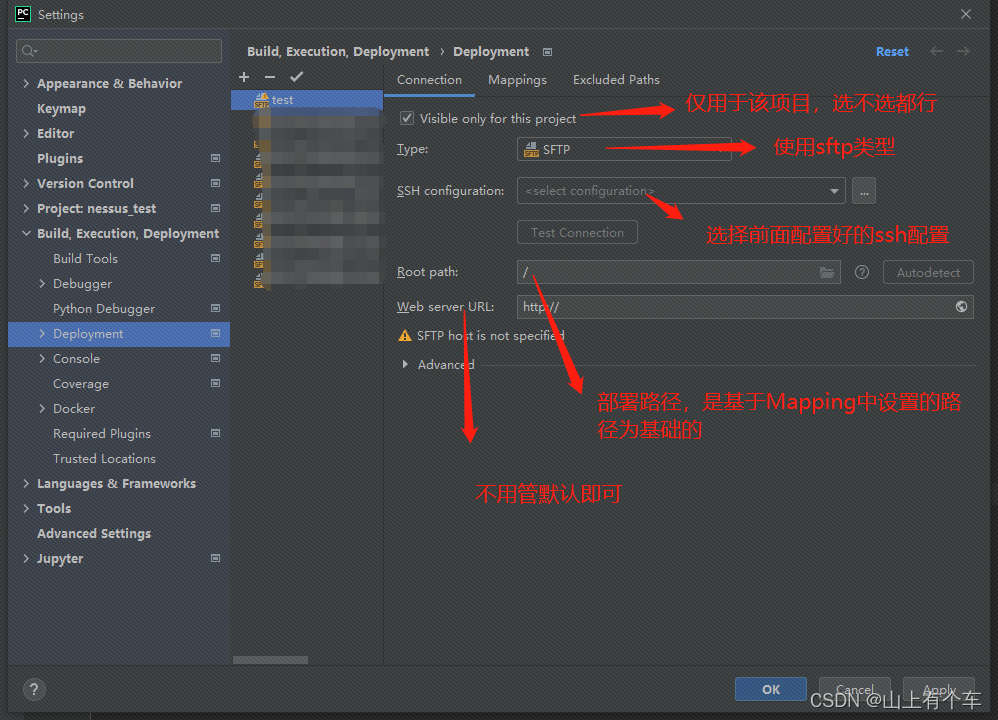
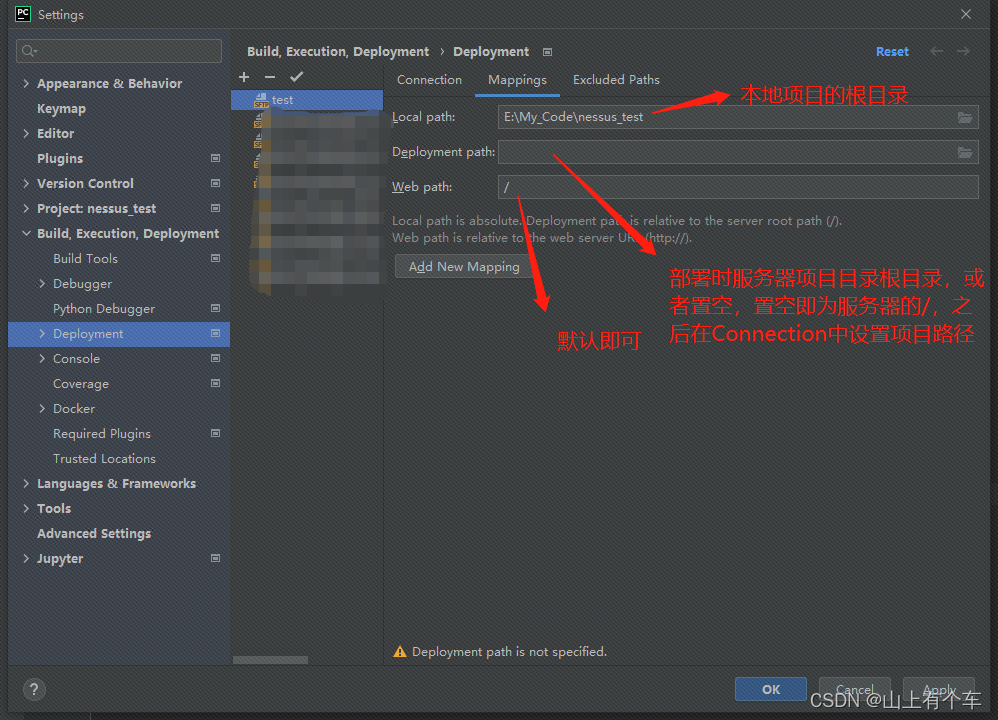
新增部署配置




部署完毕后使用操作
-
整体和部分操作

-
在项目目录处操作

三、服务端python配置
python安装在服务端,后续项目开发环境一键启动需要
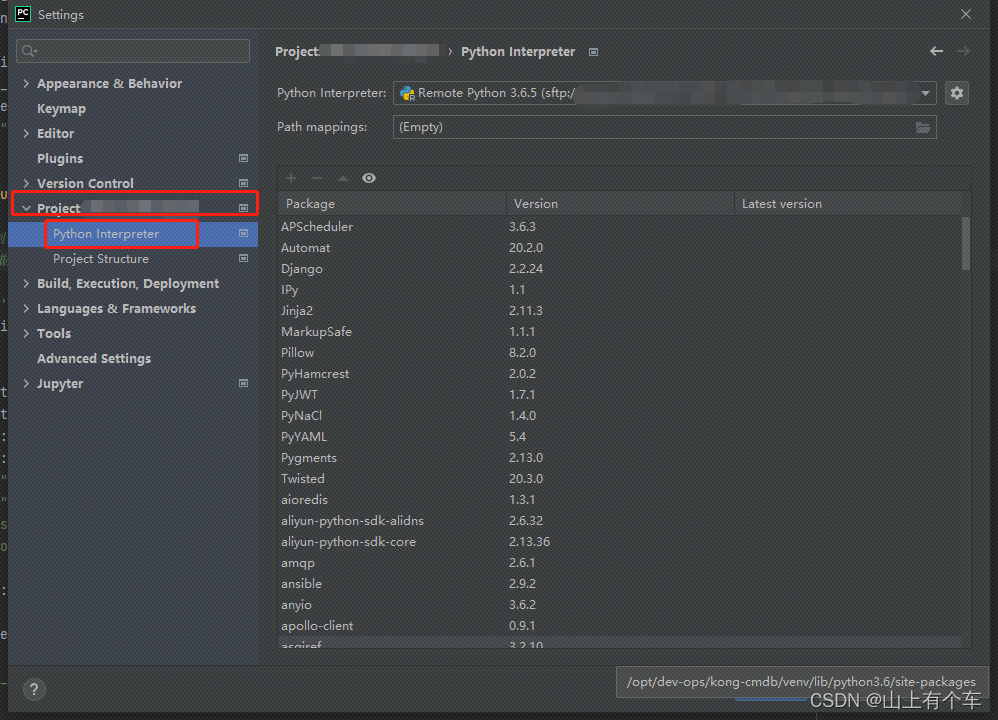
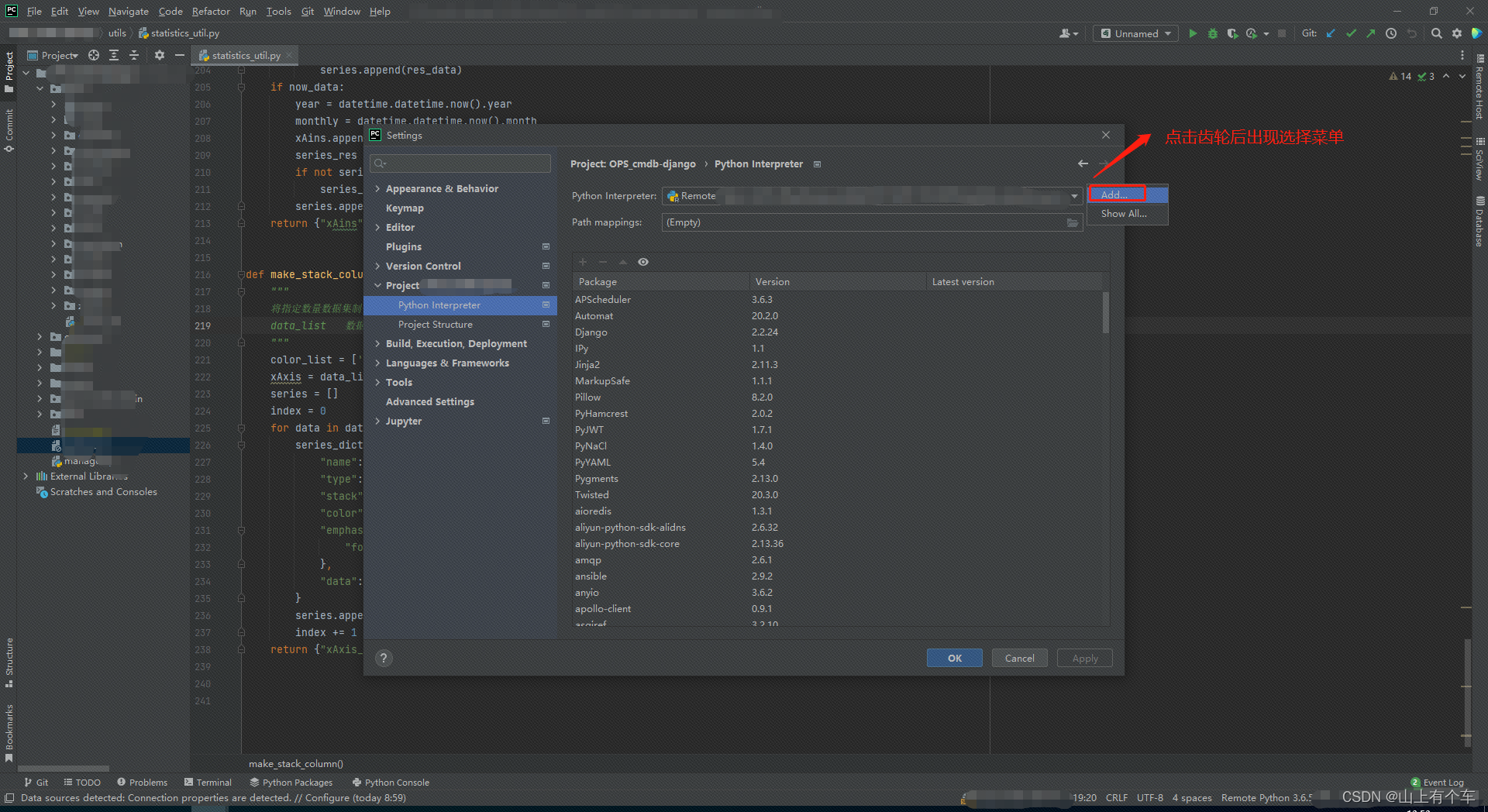
选择File中的settings

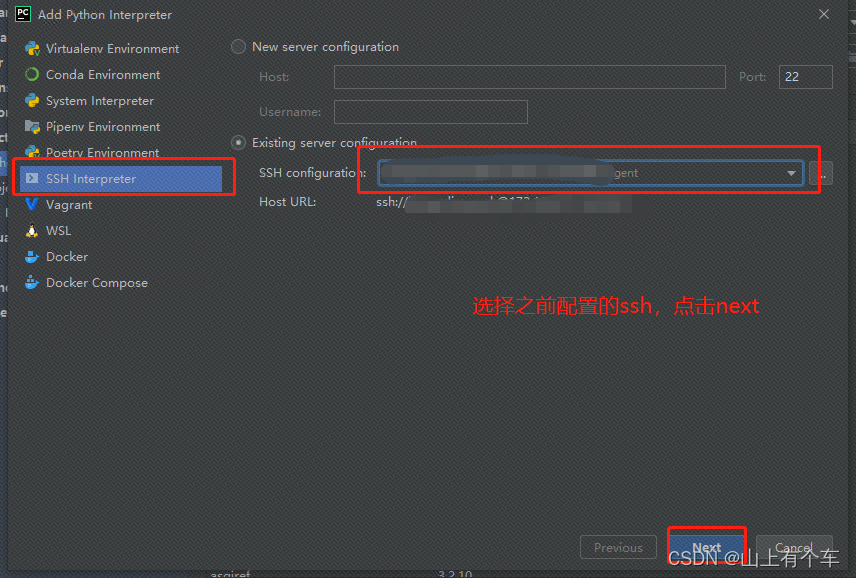
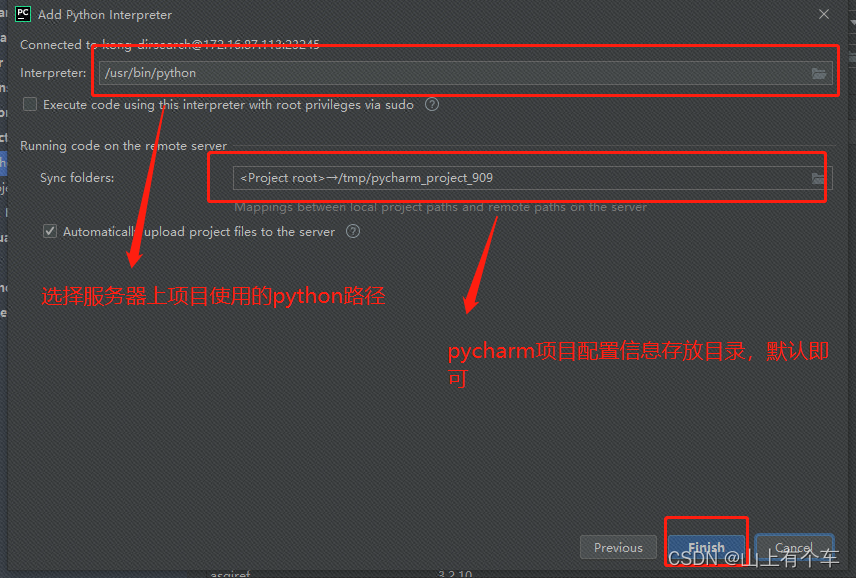
选择Project 中的Python Interpreter




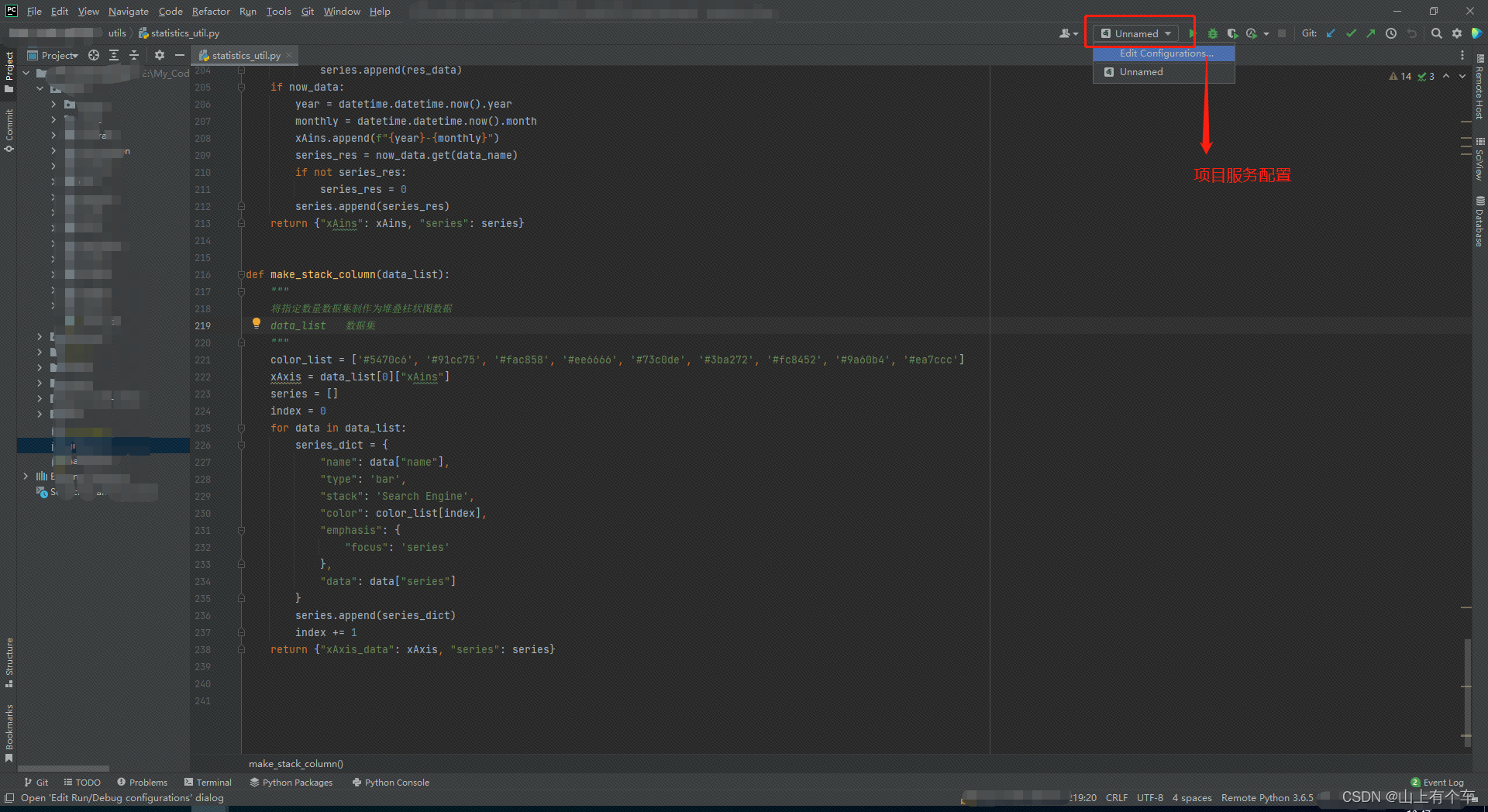
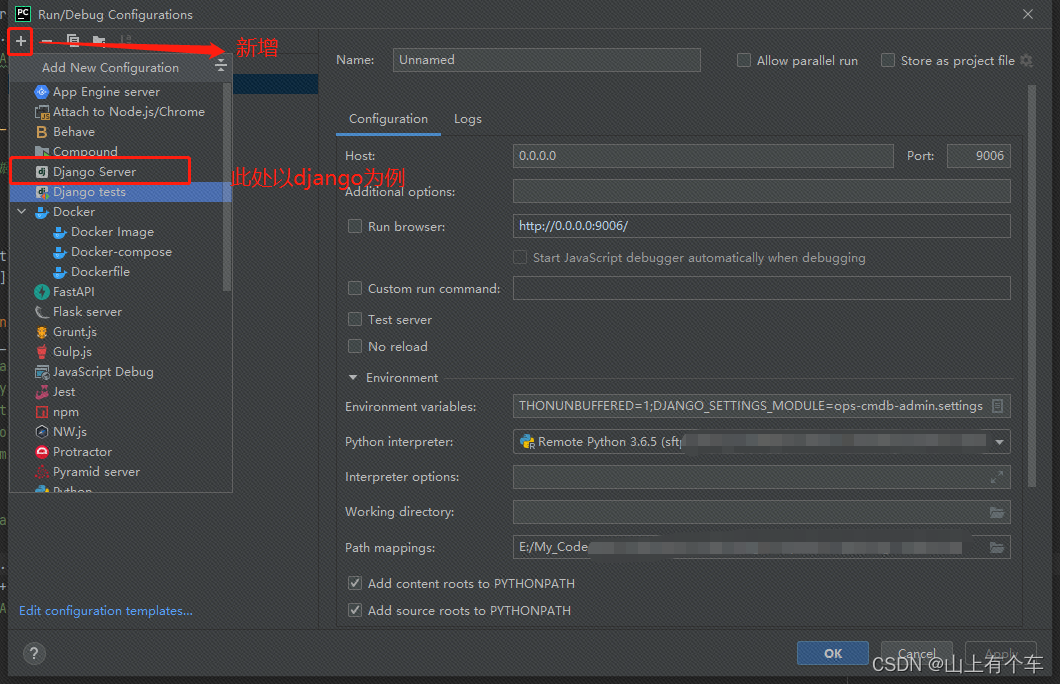
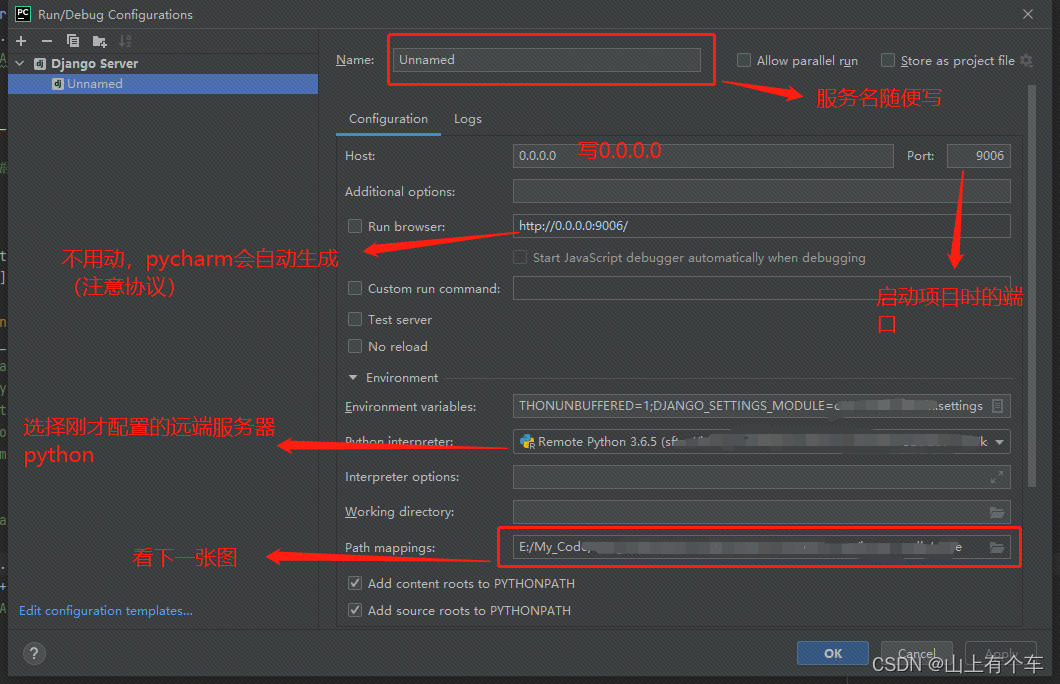
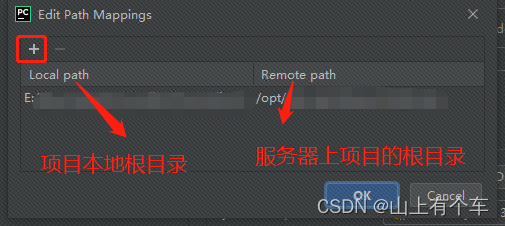
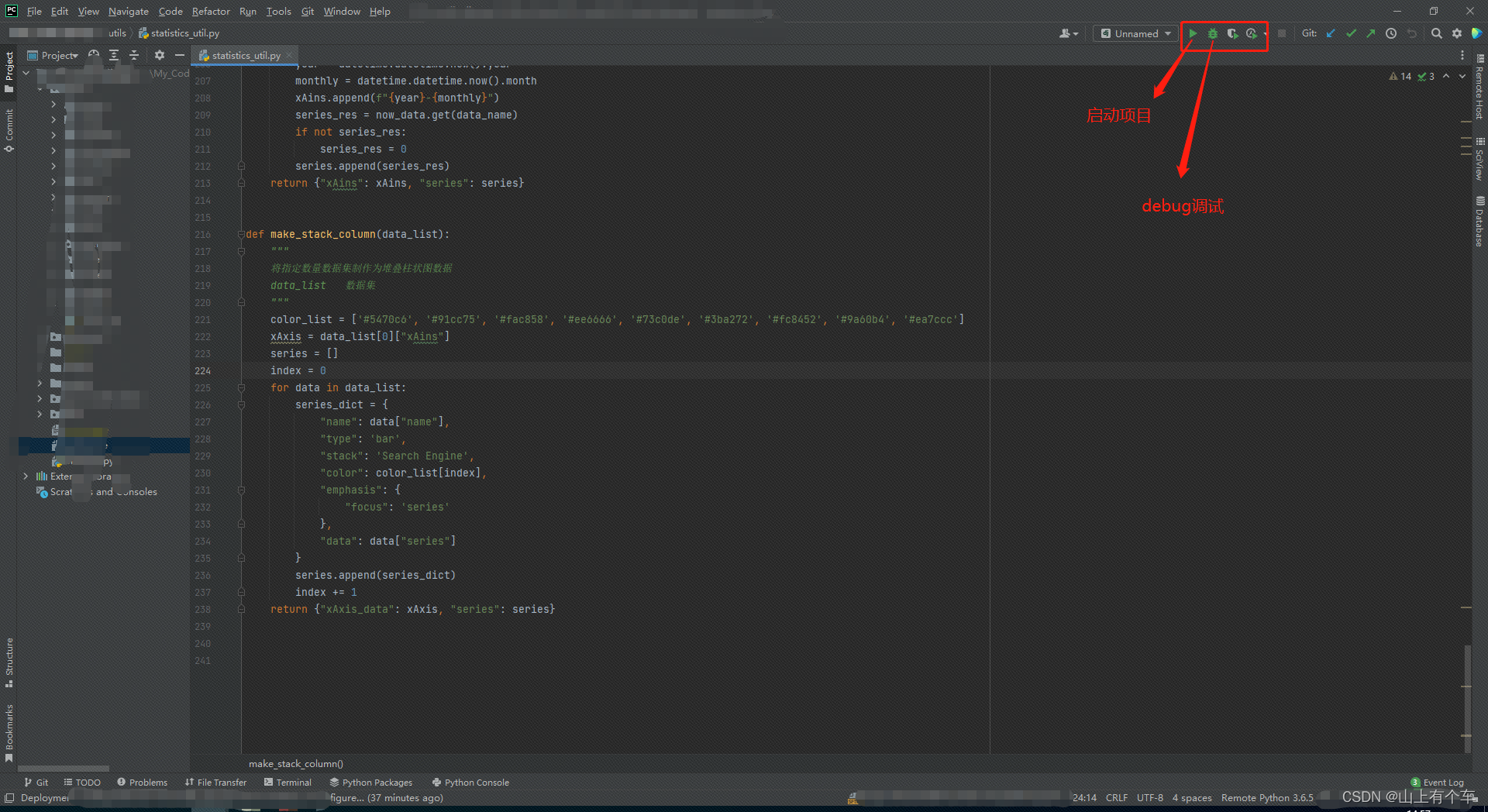
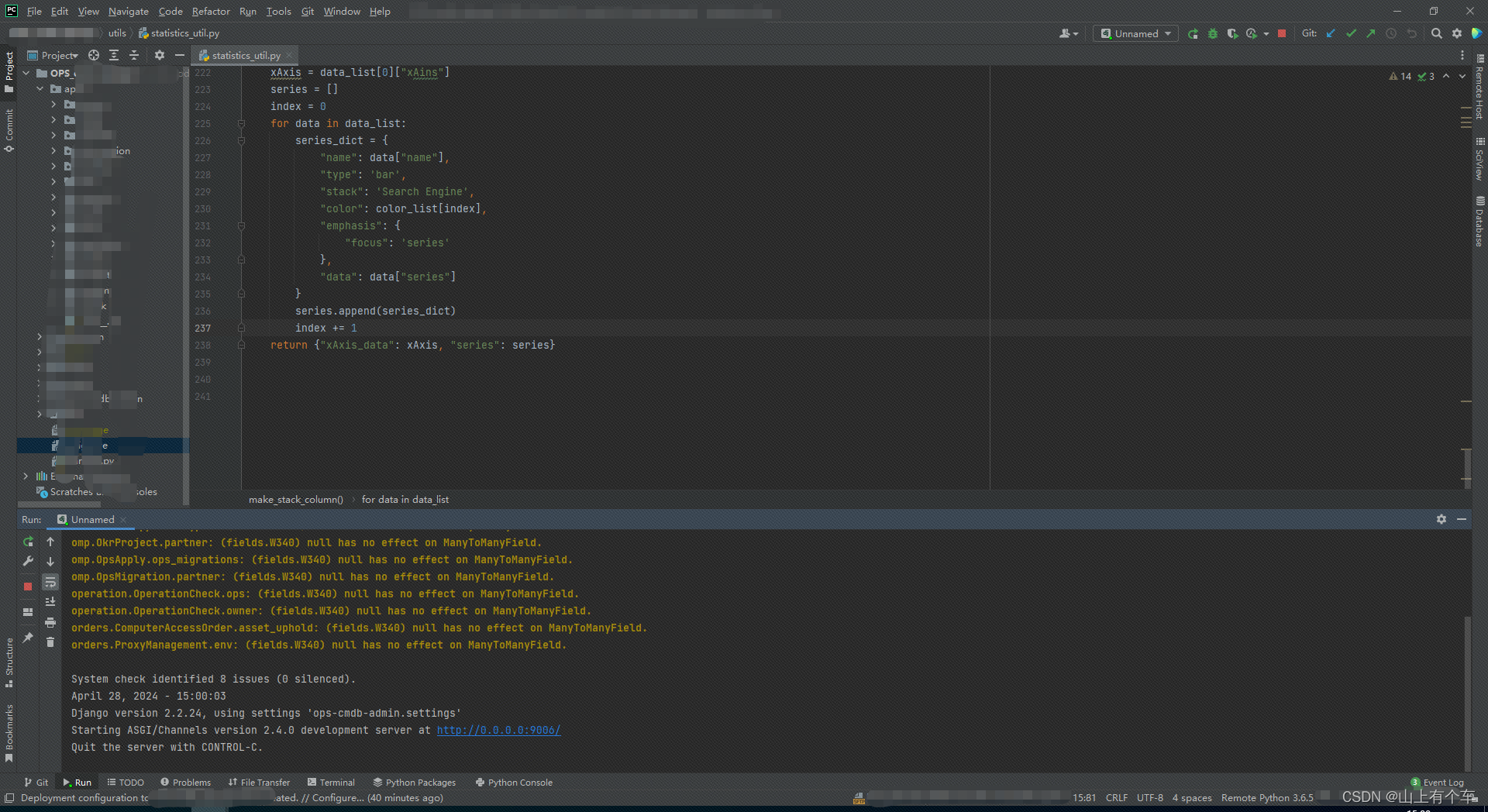
四、项目开发环境一键启动服务





成功启动如图:















![[嵌入式系统-53]:嵌入式系统集成开发环境大全](https://img-blog.csdnimg.cn/direct/bacd86ae5fc147faa9cc17f0eb48fc70.png)