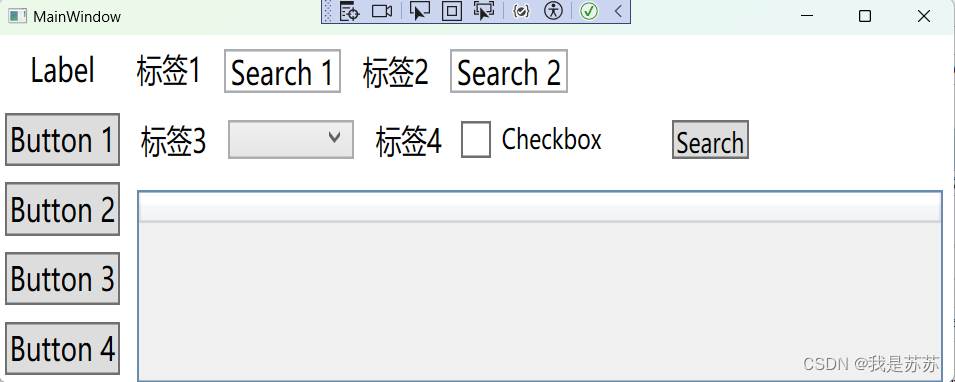
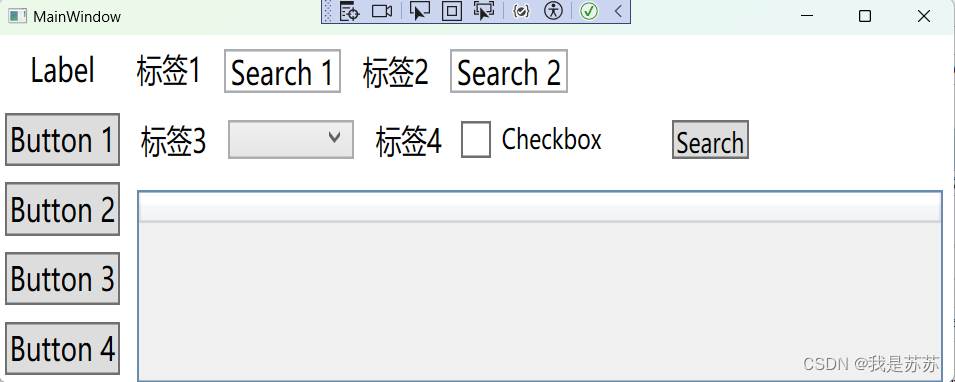
一、用ViewBox实现放缩控件不变

二、布局代码
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="316" Width="778">
<Viewbox Stretch="Fill">
<Grid>
<!-- 左侧栏和右侧栏比例 -->
<Grid.ColumnDefinitions>
<ColumnDefinition Width="4*"/>
<ColumnDefinition Width="293*"/>
</Grid.ColumnDefinitions>
<!-- 左侧栏 0表示第一个列,又均分5行,1:1:1:1:1-->
<Grid Grid.Column="0" >
<Grid.RowDefinitions>
<RowDefinition Height="1*"/>
<RowDefinition Height="1*"/>
<RowDefinition Height="1*"/>
<RowDefinition Height="1*"/>
<RowDefinition Height="1*"/>
</Grid.RowDefinitions>
<Label Grid.Row="0" HorizontalAlignment="Center" VerticalAlignment="Center">Label</Label>
<Button Grid.Row="1" Margin="3">Button 1</Button>
<Button Grid.Row="2" Margin="3">Button 2</Button>
<Button Grid.Row="3" Margin="3">Button 3</Button>
<Button Grid.Row="4" Margin="3">Button 4</Button>
</Grid>
<!-- 右侧栏 1表示第二个列,又分为上下两行,1:1-->
<Grid Grid.Column="1">
<Grid.RowDefinitions>
<RowDefinition Height="1*"/>
<RowDefinition Height="1*"/>
</Grid.RowDefinitions>
<!-- 右上部分 又分为两行,3:5,不过右上部分允许跨两行,也就是越过蓝线-->
<Grid Grid.Row="0" HorizontalAlignment="Center" VerticalAlignment="Top" Width="388" Height="50" Grid.RowSpan="2">
<Grid.RowDefinitions>
<RowDefinition Height="3*"/>
<RowDefinition Height="5*"/>
</Grid.RowDefinitions>
<!-- 第一行:两个搜索框 StackPanel表控件区块-->
<StackPanel Grid.Row="0" Orientation="Horizontal" Margin="0,0,0,24" Grid.RowSpan="2">
<Label Height="27">标签1</Label>
<TextBox Margin="5" VerticalAlignment="Center" HorizontalAlignment="Stretch" Width="Auto" Text="Search 1"/>
<Label Height="25">标签2</Label>
<TextBox Margin="5" VerticalAlignment="Center" HorizontalAlignment="Stretch" Width="Auto" Text="Search 2"/>
</StackPanel>
<!-- 第二行:选择框、复选框、按钮 -->
<StackPanel Grid.Row="1" Orientation="Horizontal" Margin="2,7,2,0">
<Label Height="25">标签3</Label>
<!-- 选择框 -->
<ComboBox Margin="5" VerticalAlignment="Center" Width="59">
<ComboBoxItem Content="Option 1"/>
<ComboBoxItem Content="Option 2"/>
<ComboBoxItem Content="Option 3"/>
</ComboBox>
<Label Height="26">标签4</Label>
<!-- 复选框 -->
<CheckBox Margin="3" VerticalAlignment="Center" Content="Checkbox" FontSize="10" HorizontalContentAlignment="Left" VerticalContentAlignment="Center"/>
<!-- 按钮 左上右下 字体大小-->
<Button Margin="30 5 5 5" VerticalAlignment="Center" Content="Search" FontSize="10"/>
</StackPanel>
</Grid>
<!-- 右下部分 1表示右边栏布局的第2行-->
<DataGrid Grid.Row="1" Margin="5,20,5,0" Height="70" VerticalAlignment="Top">
<!-- 数据绑定和样式设置 -->
</DataGrid>
</Grid>
</Grid>
</Viewbox>
</Window>
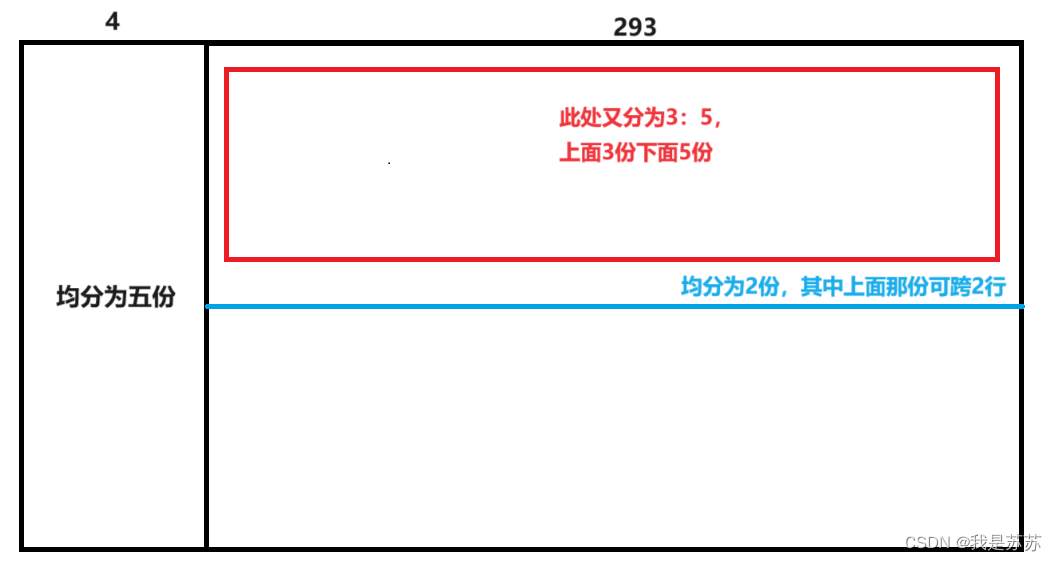
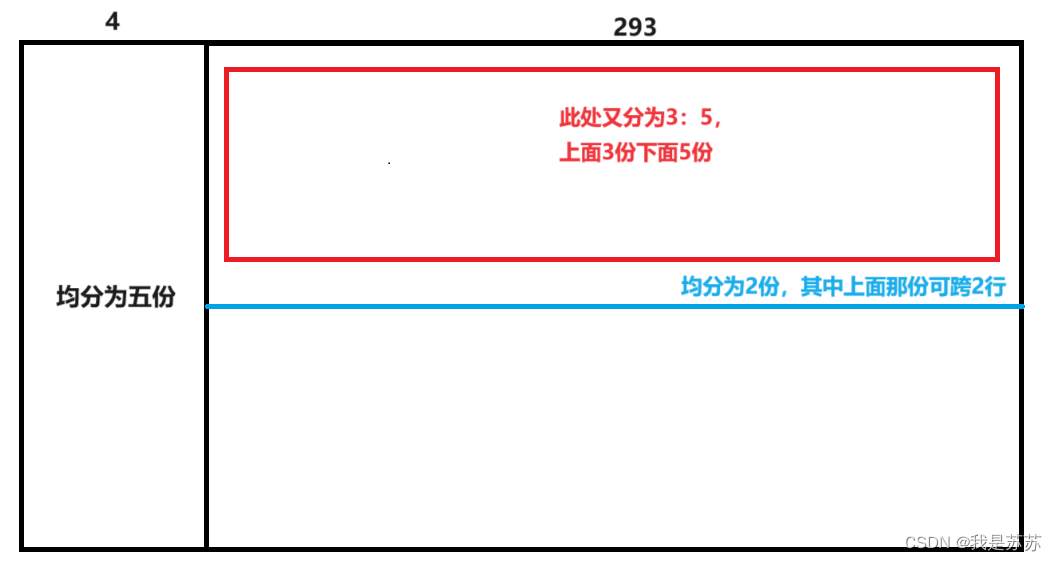
三、布局设计思路