1.使用vite构建vue项目
vite构建vue项目,输入以下命令:
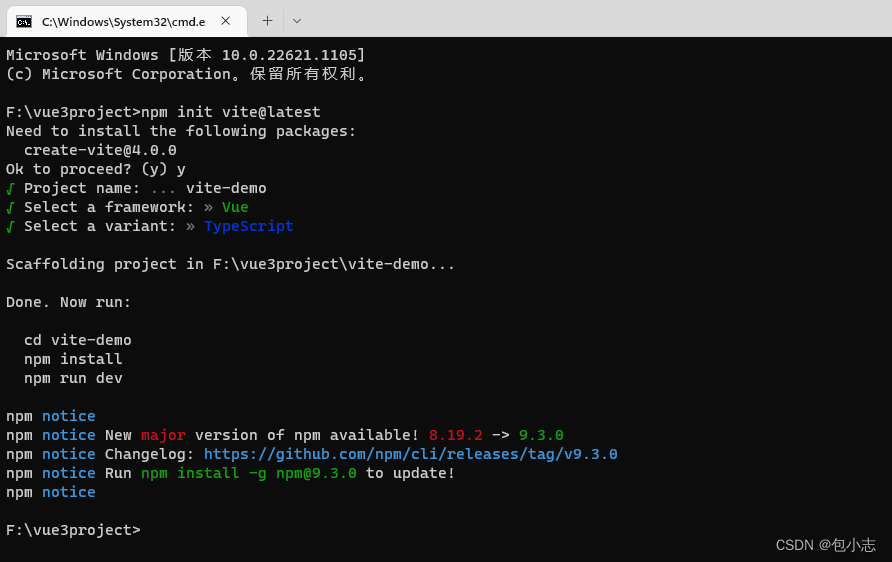
npm init vite@latest
接着按照提示的命令选择项目的名称、框架、语言。接着项目就构建完成了。

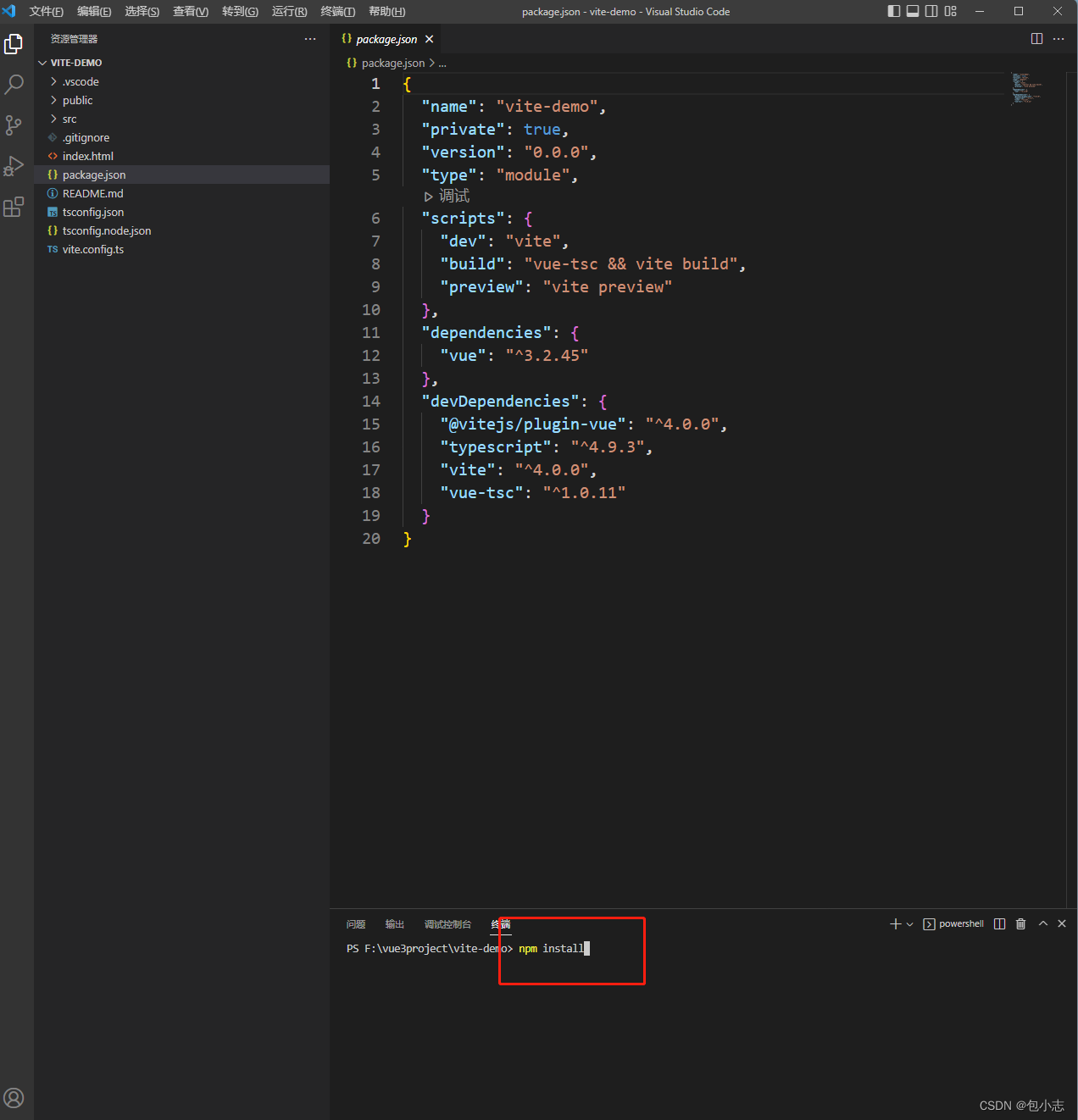
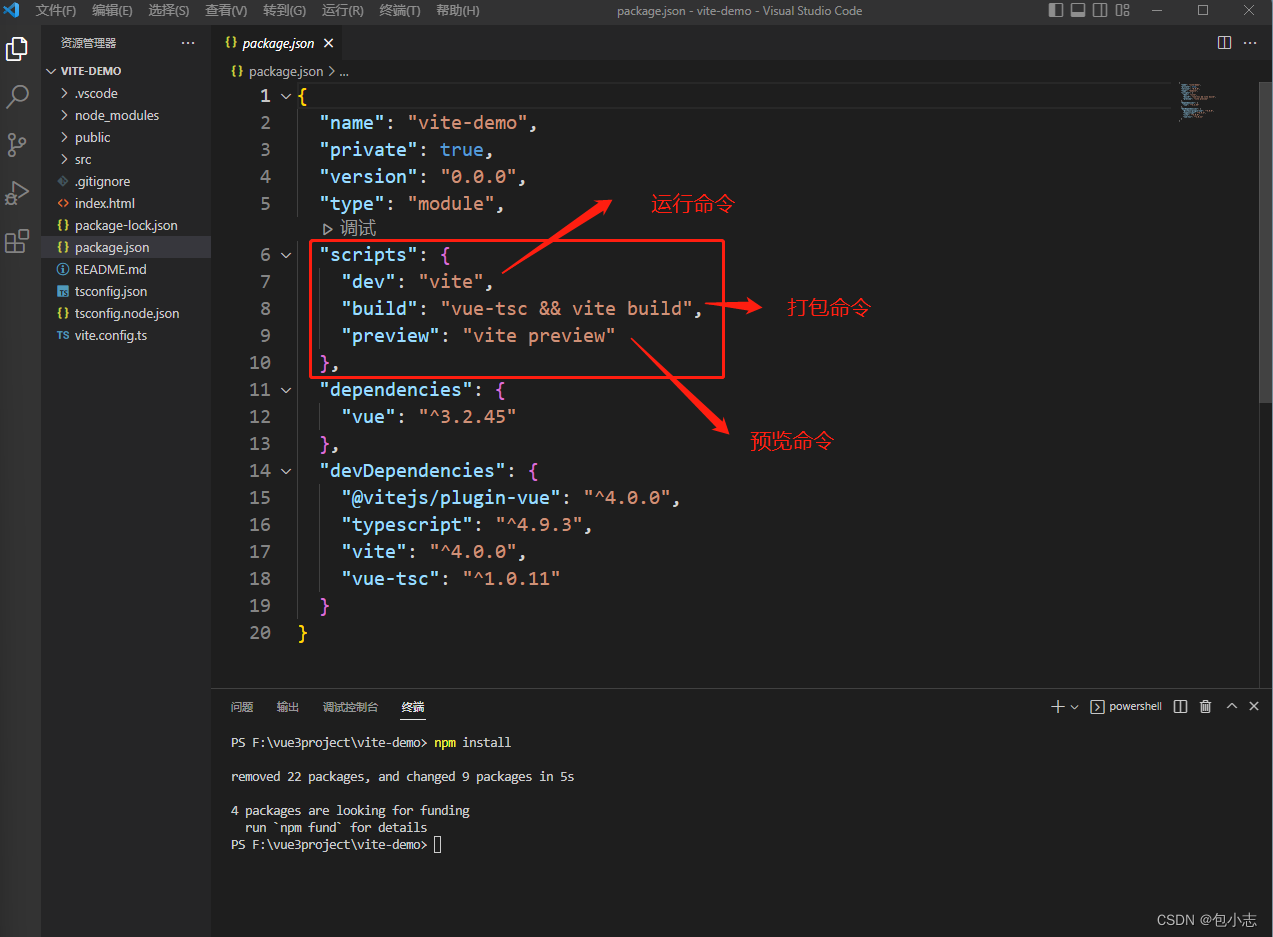
接着将构建好的项目:vite-demo拖入vsCode里面,在package.json中可以看到项目的依赖,接着输入npm install 项目会扫“devDependencies”里面的依赖然后进行安装

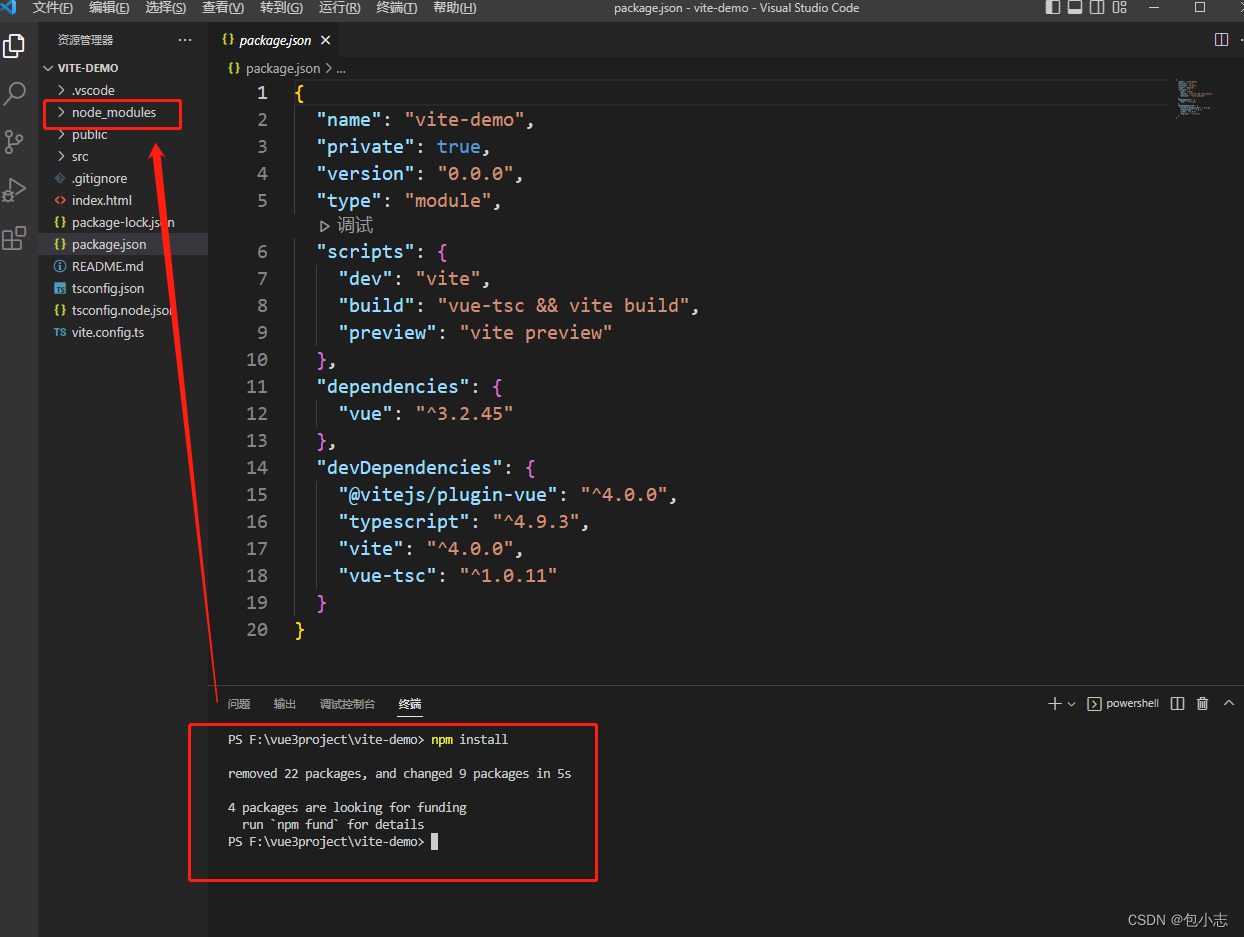
安装完成后会出现node_modules这个文件夹,如果没有的话就是安装失败了。

在scripts这个标签下是程序运行的一些命令:

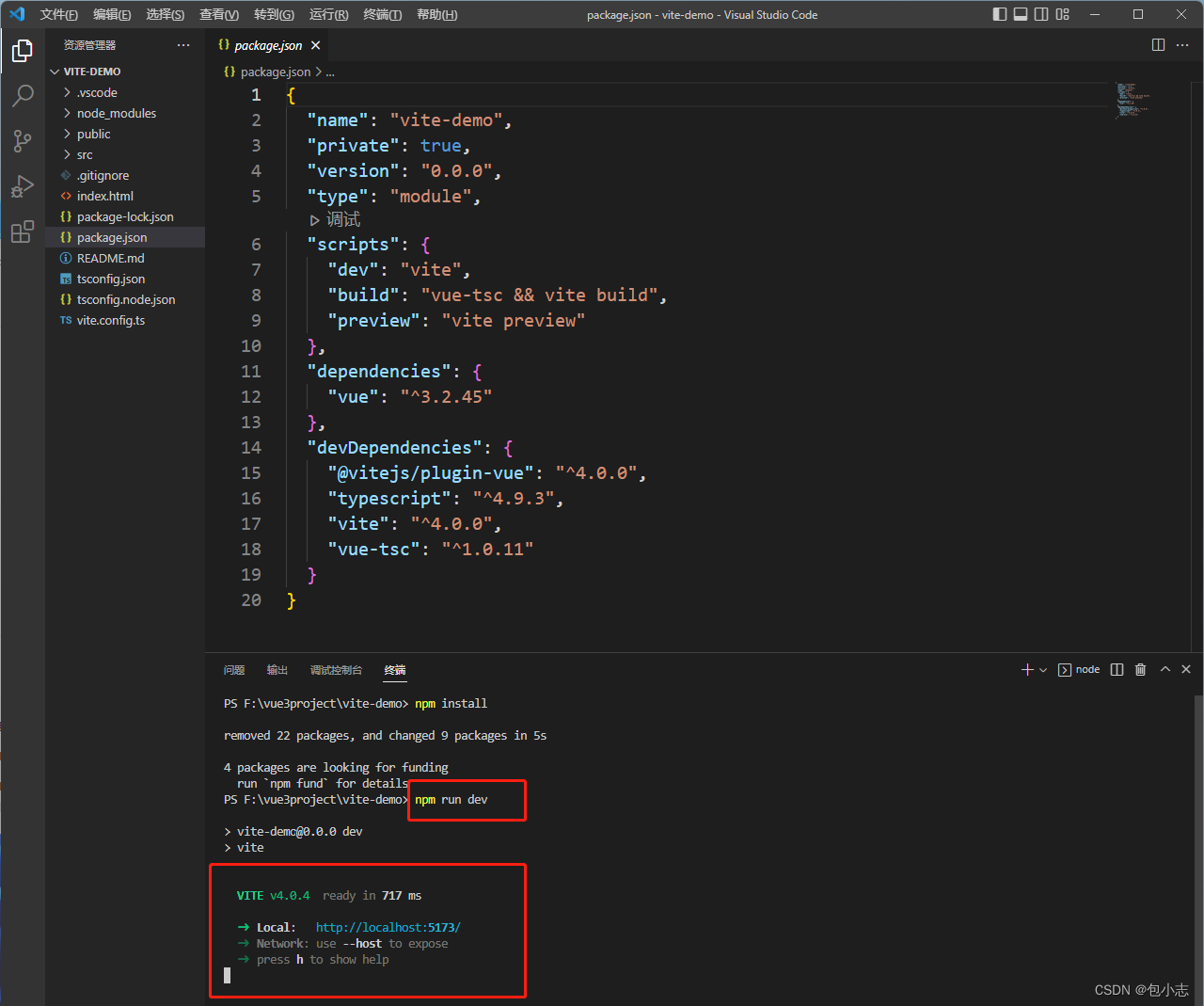
输入npm run dev就能将程序运行起来:

到此程序就构建完毕
2.使用vue脚手架构建vue项目
另外一种方式是利用vue脚手架进行构建 运行命令
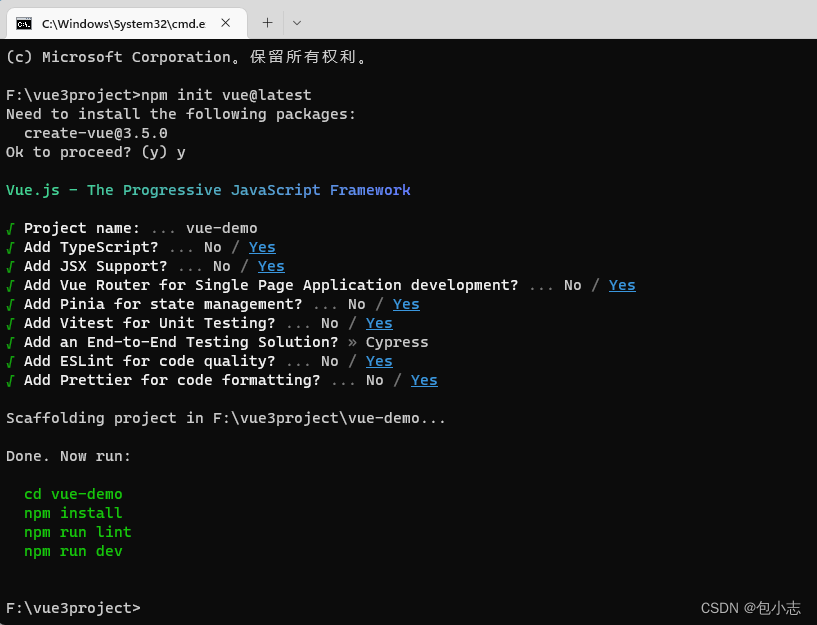
npm init vue@latest
这个要装的配置比vite要多因为这个构建方式是专门为vue项目定制的构建方式。
下面就按照程序提示的命令一行一行选择要添加的配置。

至此,vue项目就构建完毕。下面再用vscode打开vue-demo这个项目然后运行npm install进行依赖的安装
npm install
3.总结
- 两种方式都可以构建vue项目,vite项目支持多框架,可以构建vue项目、react项目、solid项目
- 第二种构建方式是专门为构建vue项目定制的,里面关于vue的配置会比较多,比如构建时就可以选择安装router pinia等配置。