canvas,就是画布,是HTML5和核心技术之一,结合JavaScript,可以绘制各种各样的图形,比如矩形、曲线、圆形等等。另外,canvas可以绘制图表、动画效果、游戏开发。
基本图形汇中有直线和曲线。常见的直线图形是直线、矩形和多边形。
直线
canvas坐标系,指的是W3C坐标系,和数学中的坐标系有点区别,就是数学中坐标系Y轴的正方向是向上的,而W3C坐标系Y轴正方向是向下的。
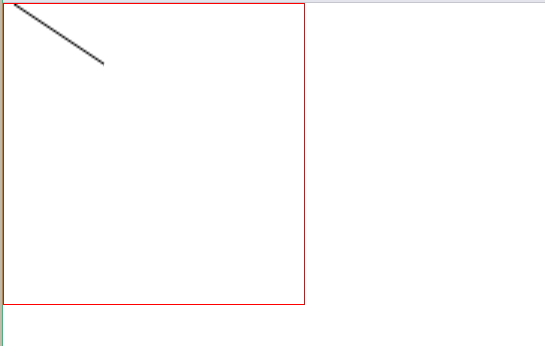
在canvas画布中绘制直线,需要使用到moveTo()和lineTo()这两个方法。moveTo()就是确认起点坐标,lineTo()方法确认终点坐标,最后再调用上下文环境对象的stroke()方法,就完成了直线图形的绘制了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>直线</title>
<style>
* {
margin: 0;
}
#canvas {
width: 300px;
height: 300px;
border: 1px solid red;
}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
let canvas = document.getElementById("canvas");
let canvasText = canvas.getContext("2d");
canvasText.moveTo(10, 0);
canvasText.lineTo(100,30);
canvasText.stroke();
</script>
</body>
</html>

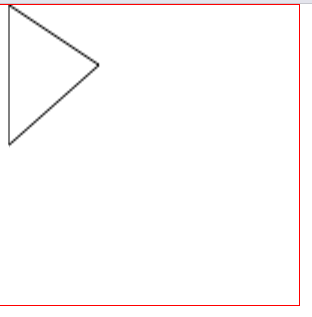
如果想绘制多条直线,那么直接重复调用lineTo方法即可,比如现在要绘制如图的三角形:

let canvas = document.getElementById("canvas");
let canvasText = canvas.getContext("2d");
canvasText.moveTo(10, 0);
canvasText.lineTo(100,30);
canvasText.moveTo(30, 100);
canvasText.lineTo(10,70);
canvasText.lineTo(10,0);
canvasText.stroke();
矩形
矩形分为两种:描边矩形和填充矩形。
其实矩形最简单的画法就是通过坐标点来绘制,效果如图:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>矩形</title>
<style>
#canvas {
width: 300px;
height: 300px;
}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
let canvas = document.getElementById("canvas");
let canvasText = canvas.getContext("2d");
canvasText.moveTo(10, 0);
canvasText.lineTo(100,0);
canvasText.lineTo(100,70);
canvasText.lineTo(10,70);
canvasText.lineTo(10,0);
canvasText.stroke();
</script>
</body>
</html>
关于矩形,canvas提供了单独的方法来绘制。
描边矩形
描边矩形的绘制,通过strokeStyle属性和strokeRect方法来完成。
strokeStyle是context对象的一个属性,属性值可以为颜色值、渐变颜色和图案。
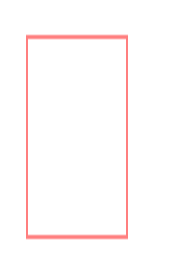
strokeRect方法是用来确定矩形坐标的,其中(x,y)是矩形左上角的坐标,另外两个参数就是矩形的宽高了。这里要注意了,矩形的属性必须是在矩形绘制之前设置,否则无效。比如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>矩形</title>
<style>
#canvas {
width: 300px;
height: 300px;
}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
let canvas = document.getElementById("canvas");
let canvasText = canvas.getContext("2d");
canvasText.strokeStyle = "red";
canvasText.strokeRect(20,20,100,100)
</script>
</body>
</html>

填充矩形
在绘制填充矩形的使用,调用的是fillRect方法和fillStyle属性,比如:
canvasText.fillStyle = "pink";
canvasText.fillRect(10,10,100,100);

如果想在填充矩形中添加边框样式,也就是描边,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>矩形</title>
<style>
#canvas {
width: 300px;
height: 300px;
}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
let canvas = document.getElementById("canvas");
let canvasText = canvas.getContext("2d");
canvasText.strokeStyle = "red";
canvasText.strokeRect(10,10,100,100)
canvasText.fillStyle = "pink";
canvasText.fillRect(10,10,100,100);
</script>
</body>
</html>

清空矩形
清空矩形,需要调用clearRect方法,语法为:context.clearRect(x,y,width,height)。