近日也是用上了SvgWave,十分的好看

Svg Wave - A free & beautiful gradient SVG wave Generator.
大家感兴趣的也可以了解一下
【场景】
使用SvgWave的Animate,并生成svg代码使用,windows web端、朋友的安卓移动端都能够正常执行动画,但我的ios端,波浪是一动不动的
【常规的解决方案】
直接生成gif动图引入,省事,雀食。但我的这个波浪是要用在小程序端的,gif图不知道多大,我也不想用链接引入,能在本地解决还是本地解决吧
【那怎么办】
1.我首先发现到问题的环境是在自己的手机上正在开发的小程序,因此我将代码放到web端,用ios手机访问,结果还是不行,那就可以排除是小程序的问题了。
2.寻找andriod端的朋友帮忙验证,他们那边是可以正常执行动画的,由此可以更加确定是ios端不支持这段代码的,接下来我们看一下SvgWave给我们提供的代码
<svg width="100%" height="100%" id="svg" viewBox="0 0 1440 590" xmlns="http://www.w3.org/2000/svg" class="transition duration-300 ease-in-out delay-150"><style>
.path-0{
animation:pathAnim-0 4s;
animation-timing-function: linear;
animation-iteration-count: infinite;
}
@keyframes pathAnim-0{
0%{
d: path("M 0,600 L 0,150 C 115.25,143.96428571428572 230.5,137.92857142857144 336,115 C 441.5,92.07142857142857 537.2500000000001,52.25 671,76 C 804.7499999999999,99.75 976.5,187.07142857142858 1111,210 C 1245.5,232.92857142857142 1342.75,191.46428571428572 1440,150 L 1440,600 L 0,600 Z");
}
25%{
d: path("M 0,600 L 0,150 C 130.92857142857142,177.67857142857144 261.85714285714283,205.35714285714286 378,207 C 494.14285714285717,208.64285714285714 595.5,184.24999999999997 724,169 C 852.5,153.75000000000003 1008.1428571428571,147.64285714285717 1132,146 C 1255.857142857143,144.35714285714283 1347.9285714285716,147.17857142857142 1440,150 L 1440,600 L 0,600 Z");
}
50%{
d: path("M 0,600 L 0,150 C 111.10714285714286,126.10714285714286 222.21428571428572,102.21428571428571 348,112 C 473.7857142857143,121.78571428571429 614.2500000000001,165.25 751,173 C 887.7499999999999,180.75 1020.7857142857142,152.7857142857143 1135,143 C 1249.2142857142858,133.2142857142857 1344.607142857143,141.60714285714283 1440,150 L 1440,600 L 0,600 Z");
}
75%{
d: path("M 0,600 L 0,150 C 137.75,134.82142857142856 275.5,119.64285714285714 406,138 C 536.5,156.35714285714286 659.7499999999999,208.25 774,217 C 888.2500000000001,225.75 993.5,191.35714285714286 1103,173 C 1212.5,154.64285714285714 1326.25,152.32142857142856 1440,150 L 1440,600 L 0,600 Z");
}
100%{
d: path("M 0,600 L 0,150 C 115.25,143.96428571428572 230.5,137.92857142857144 336,115 C 441.5,92.07142857142857 537.2500000000001,52.25 671,76 C 804.7499999999999,99.75 976.5,187.07142857142858 1111,210 C 1245.5,232.92857142857142 1342.75,191.46428571428572 1440,150 L 1440,600 L 0,600 Z");
}
}</style><defs><linearGradient id="gradient" x1="0%" y1="50%" x2="100%" y2="50%"><stop offset="5%" stop-color="#F78DA7"></stop><stop offset="95%" stop-color="#8ED1FC"></stop></linearGradient></defs><path d="M 0,600 L 0,150 C 115.25,143.96428571428572 230.5,137.92857142857144 336,115 C 441.5,92.07142857142857 537.2500000000001,52.25 671,76 C 804.7499999999999,99.75 976.5,187.07142857142858 1111,210 C 1245.5,232.92857142857142 1342.75,191.46428571428572 1440,150 L 1440,600 L 0,600 Z" stroke="none" stroke-width="0" fill="url(#gradient)" fill-opacity="0.53" class="transition-all duration-300 ease-in-out delay-150 path-0"></path><style>
.path-1{
animation:pathAnim-1 4s;
animation-timing-function: linear;
animation-iteration-count: infinite;
}
@keyframes pathAnim-1{
0%{
d: path("M 0,600 L 0,350 C 98.85714285714286,373.7857142857143 197.71428571428572,397.57142857142856 321,384 C 444.2857142857143,370.42857142857144 591.9999999999999,319.49999999999994 708,293 C 824.0000000000001,266.50000000000006 908.2857142857142,264.42857142857144 1025,278 C 1141.7142857142858,291.57142857142856 1290.857142857143,320.7857142857143 1440,350 L 1440,600 L 0,600 Z");
}
25%{
d: path("M 0,600 L 0,350 C 98.42857142857142,358.3928571428571 196.85714285714283,366.7857142857143 311,381 C 425.14285714285717,395.2142857142857 555,415.25 696,393 C 837,370.75 989.1428571428571,306.2142857142857 1115,292 C 1240.857142857143,277.7857142857143 1340.4285714285716,313.8928571428571 1440,350 L 1440,600 L 0,600 Z");
}
50%{
d: path("M 0,600 L 0,350 C 89,367.1428571428571 178,384.2857142857143 310,401 C 442,417.7142857142857 617.0000000000001,434 759,417 C 900.9999999999999,400 1010,349.7142857142857 1118,333 C 1226,316.2857142857143 1333,333.1428571428571 1440,350 L 1440,600 L 0,600 Z");
}
75%{
d: path("M 0,600 L 0,350 C 124.57142857142858,374.92857142857144 249.14285714285717,399.85714285714283 362,403 C 474.85714285714283,406.14285714285717 576,387.50000000000006 681,389 C 786,390.49999999999994 894.8571428571429,412.1428571428571 1022,409 C 1149.142857142857,405.8571428571429 1294.5714285714284,377.92857142857144 1440,350 L 1440,600 L 0,600 Z");
}
100%{
d: path("M 0,600 L 0,350 C 98.85714285714286,373.7857142857143 197.71428571428572,397.57142857142856 321,384 C 444.2857142857143,370.42857142857144 591.9999999999999,319.49999999999994 708,293 C 824.0000000000001,266.50000000000006 908.2857142857142,264.42857142857144 1025,278 C 1141.7142857142858,291.57142857142856 1290.857142857143,320.7857142857143 1440,350 L 1440,600 L 0,600 Z");
}
}</style><defs><linearGradient id="gradient" x1="0%" y1="50%" x2="100%" y2="50%"><stop offset="5%" stop-color="#F78DA7"></stop><stop offset="95%" stop-color="#8ED1FC"></stop></linearGradient></defs><path d="M 0,600 L 0,350 C 98.85714285714286,373.7857142857143 197.71428571428572,397.57142857142856 321,384 C 444.2857142857143,370.42857142857144 591.9999999999999,319.49999999999994 708,293 C 824.0000000000001,266.50000000000006 908.2857142857142,264.42857142857144 1025,278 C 1141.7142857142858,291.57142857142856 1290.857142857143,320.7857142857143 1440,350 L 1440,600 L 0,600 Z" stroke="none" stroke-width="0" fill="url(#gradient)" fill-opacity="1" class="transition-all duration-300 ease-in-out delay-150 path-1"></path></svg>浅浅分析一下它的原理,用animate修改path的d属性,真是被我一眼看穿啊!
3.根据上面的原理继续分析,我又四处查找资料,有人说是没加-webkit-,那雀食,我就给他通通加上,代码这里就不展示了,结果还是不行
4.于是我直接大胆推测,并且口出狂言,ios不支持animate!但是这显然是不可能的,不过既然我有这种怀疑,我不如自己验证一下,我写了一个简单的animate,-webkit-也不加,在ios端可以正常执行
5.经历了一晚上的推测,我只能给出另一种推测,ios端不支持animate中直接修改path的d值,但是window web端和Andriod都支持,好!既然如此,那么这种方法就应该被摒弃!我只能另寻出路!
【我的方案】
1.不搞了,直接放弃
2.生成gif引入
3.找找新的办法
【animate】
几经查找,找到可以直接在svg中加入该标签,控制svg的变化
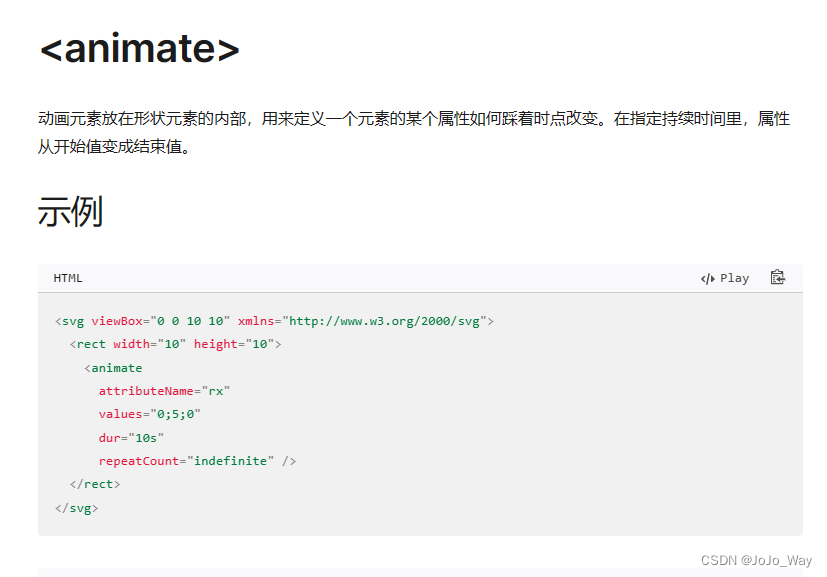
参考链接:<animate> - SVG:可缩放矢量图形 | MDN (mozilla.org)
但其实我一开始找的是animateMotion和animateTransform,尝试过都不能达到我想要的效果,最后山穷水尽,尝试了animate的用法

呐呐呐,这一看就是keyframe啊,attributeName设置要修改的属性,value设置修改的值,用分号作为间隔,dur则是持续时间 ,repeatCount设置是否重复执行,还可以加上一个keyTimes="0;0.25;0.5;0.75;1",相当于关键帧,下面贴上我的部分代码供大家参考
<path d="M 0,600 L 0,150 C 67.2153110047847,177.21531100478467 134.4306220095694,204.43062200956936 237,211 C 339.5693779904306,217.56937799043064 477.4928229665072,203.4928229665072 573,205 C 668.5071770334928,206.5071770334928 721.5980861244018,223.5980861244019 820,199 C 918.4019138755982,174.4019138755981 1062.1148325358852,108.11483253588517 1173,93 C 1283.8851674641148,77.88516746411483 1361.9425837320573,113.94258373205741 1440,150 L 1440,600 L 0,600 Z" stroke="none" stroke-width="0" fill="#f58585" fill-opacity="0.53" class="transition-all duration-300 ease-in-out delay-150 path-0">
<animate
attributeName="d"
values="
M 0,600 L 0,150 C 67.2153110047847,177.21531100478467 134.4306220095694,204.43062200956936 237,211 C 339.5693779904306,217.56937799043064 477.4928229665072,203.4928229665072 573,205 C 668.5071770334928,206.5071770334928 721.5980861244018,223.5980861244019 820,199 C 918.4019138755982,174.4019138755981 1062.1148325358852,108.11483253588517 1173,93 C 1283.8851674641148,77.88516746411483 1361.9425837320573,113.94258373205741 1440,150 L 1440,600 L 0,600 Z;
M 0,600 L 0,150 C 128.1531100478469,150.64114832535887 256.3062200956938,151.2822966507177 336,160 C 415.6937799043062,168.7177033492823 446.92822966507174,185.51196172248802 547,197 C 647.0717703349283,208.48803827751198 815.980861244019,214.66985645933016 917,207 C 1018.019138755981,199.33014354066984 1051.1483253588517,177.80861244019138 1127,166 C 1202.8516746411483,154.19138755980862 1321.4258373205741,152.0956937799043 1440,150 L 1440,600 L 0,600 Z;
M 0,600 L 0,150 C 63.19617224880383,161.63636363636363 126.39234449760767,173.27272727272728 237,180 C 347.60765550239233,186.72727272727272 505.62679425837325,188.54545454545453 607,159 C 708.3732057416267,129.45454545454547 753.1004784688996,68.54545454545455 843,77 C 932.8995215311004,85.45454545454545 1067.9712918660287,163.27272727272728 1175,187 C 1282.0287081339713,210.72727272727272 1361.0143540669856,180.36363636363637 1440,150 L 1440,600 L 0,600 Z;
M 0,600 L 0,150 C 97.70334928229664,107.34928229665071 195.40669856459328,64.69856459330143 287,83 C 378.5933014354067,101.30143540669857 464.07655502392345,180.55502392344496 561,204 C 657.9234449760766,227.44497607655504 766.287081339713,195.08133971291866 877,158 C 987.712918660287,120.91866028708134 1100.7751196172248,79.11961722488039 1195,77 C 1289.2248803827752,74.88038277511961 1364.6124401913876,112.4401913875598 1440,150 L 1440,600 L 0,600 Z;
M 0,600 L 0,150 C 67.2153110047847,177.21531100478467 134.4306220095694,204.43062200956936 237,211 C 339.5693779904306,217.56937799043064 477.4928229665072,203.4928229665072 573,205 C 668.5071770334928,206.5071770334928 721.5980861244018,223.5980861244019 820,199 C 918.4019138755982,174.4019138755981 1062.1148325358852,108.11483253588517 1173,93 C 1283.8851674641148,77.88516746411483 1361.9425837320573,113.94258373205741 1440,150 L 1440,600 L 0,600 Z"
dur="4s"
repeatCount="indefinite"
keyTimes="0;0.25;0.5;0.75;1">
</animate>
</path>到这里,问题就算解决了,我查了一晚上,愣是没找到相关的解决方法,这应该是全网第一个如此详细的结局方案吧