🎥博主:程序员不想YY啊
💫CSDN优质创作者,CSDN实力新星,CSDN博客专家
🤗点赞🎈收藏⭐再看💫养成习惯
✨希望本文对您有所裨益,如有不足之处,欢迎在评论区提出指正,让我们共同学习、交流进步!

🔥Chrome插件
🔥开发Chrome插件,或称为Chrome扩展程序,涉及几个核心步骤。以下是创建Chrome插件的基本流程以及需要了解的关键概念:
-
🔥了解Chrome扩展程序的组成部分
- 🔥Manifest 文件(manifest.json): 启动点,定义了扩展程序的基本信息。
- 🔥Background 脚本: 在后台运行的JavaScript代码,用于管理扩展程序的事件中心。
- 🔥Content 脚本: 注入到网页中的JavaScript代码,可读取和修改网页内容。
- 🔥Popup 页面: 用户点击扩展程序图标时弹出的HTML页面。
- 🔥Options 页面: 可选的,用于自定义扩展程序设置的HTML页面。
- 🔥权限: 声明扩展程序用于访问Chrome提供的API的权限。
-
🔥设置开发环境
- 🔥在你的计算机上选择一个文件夹作为扩展程序的工作目录。
- 🔥使用文本编辑器或IDE(如Visual Studio Code)创建和编辑文件。
-
🔥准备manifest.json文件
- 🔥创建一个名为
manifest.json的文件,并填入基本的扩展信息,例如名称、版本、扩展图标、所需权限等。 - 🔥确定你的扩展程序所需要的版本(例如
"manifest_version": 3表示你正在使用Manifest V3)。
- 🔥创建一个名为
-
🔥编写Background脚本(如有需要)
- 🔥Background脚本通常是一个名为
background.js的文件,用于监听事件,比如定时任务、浏览器事件或接收其他脚本的消息。
- 🔥Background脚本通常是一个名为
-
🔥添加Content脚本(如有需要)
- 🔥Content 脚本是注入到用户浏览的页面中的JavaScript代码,它允许你读取或修改页面的内容。
-
🔥设计Popup和Options页面(如有需要)
- 🔥创建一个HTML文件(如
popup.html),用于设计点击扩展图标时显示的弹出界面。 - 🔥如果扩展程序有额外的设置选项,可以创建一个
options.html文件。
- 🔥创建一个HTML文件(如
-
🔥编写其他脚本或添加资源文件
- 🔥根据功能需求,可能需要更多的JavaScript、CSS或其他资源文件。
-
🔥加载和测试扩展程序
- 🔥在Chrome浏览器中打开
chrome://extensions/页面。 - 🔥启用“开发者模式”。
- 🔥点击“加载已解压的扩展程序”,选择你的扩展程序文件夹。
- 🔥安装后进行测试,并在需要时通过重新加载进行调试。
- 🔥在Chrome浏览器中打开
-
🔥打包和发布扩展程序
- 🔥在
chrome://extensions/页面点击“打包扩展程序”进行打包。 - 🔥在Chrome网上应用店(Chrome Web Store)发布扩展程序,填写所需信息并提交审核。
- 🔥在
-
🔥调试和维护
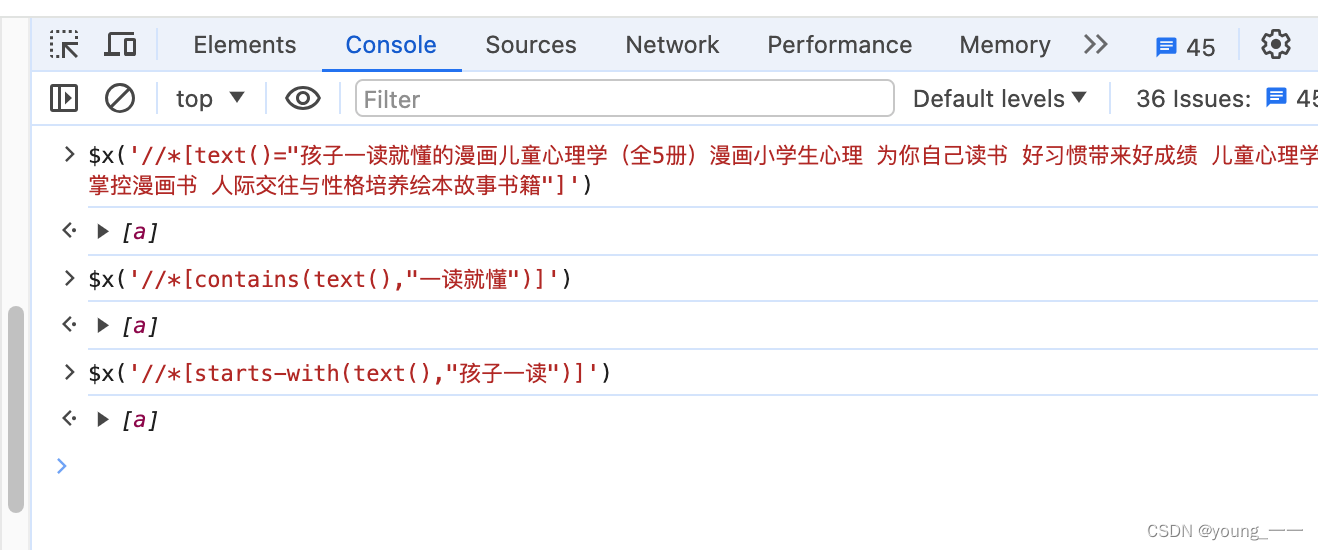
- 🔥使用Chrome提供的开发者工具(如Console、Sources等选项卡)进行调试。
- 🔥根据用户反馈和Chrome API的更新不断优化和更新扩展程序。
🔥每步都涉及具体的技术细节,建议深入阅读 Chrome扩展程序官方文档,了解最新的API和开发指南。