虽然辛苦,我还是会选择那种滚烫的人生
—— 24.4.25
HTML初体验
1.HTML定义
HTML 超文本标记语言
超文本 —— 链接
标记 —— 标记也叫标签,带尖括号的文本
标签语法
开始标签 需要加粗的文字 结束标签
标签成对出现,中间包裹内容
<>里面放英文字母(标签名)
结束标签比开始标签多/
拓展
双标签:成对出现的标签
单标签:只有开始标签,没有结束标签
<br>:换行 <hr>:水平线
单标签是一行包围的
总结
①保存HTML标签的文件扩展名是?
.html
②HTML标签名要放到什么括号里面?
尖括号<>
③结束标签比开始标签多什么?
/
④标签包裹的内容放在什么位置?
开始标签和结束标签之间
2.HTML基本骨架
HTML基本骨架是网页模板
<html> <head> <title>网页标题</title> </head> <body> 网页主体 </body> </html>html:整个网页
head:网页头部,存放给浏览器看的代码,例如CSS
body:网页主体,存放给用户看的代码,例如 图片、文字
title:网页标题
VSCode快速生成骨架:
在HTML文件中,!(英文)配合Enter键
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> </body> </html><body>给用户看的内容</body>
<title>网页标题文字</title>
总结
VS Code如何快速生成HTML骨架?
!(英文)配合Enter或Tab
html:整个网页
head:网页头部,存放给浏览器看的代码,例如CSS
body:网页主体,存放给用户看的代码,例如 图片、文字
title:网页标题
3.标签的关系
作用:明确代码的书写位置
父子关系(嵌套关系)
兄弟关系(并列关系)
<html> <head> </head> <body> </body> </html>html和head是父子关系,head和body是兄弟关系
总结
标签之间有 2 种关系,分别是什么关系?
父子关系(嵌套)
兄弟关系(并列)
向后缩进:Tab
向前缩进:Shift+Tab
4.注释
学习和工作中,关键代码都要加注释
<!--…-->注释标签用来在源文档中插入注释,注释不会在浏览器中显示
在VS Code中,添加 / 删除注释的快捷键:ctrl+/
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <!-- 这是文字,能看见吗 --> </body> </html>
总结
VS Code中,添加/删除注释的快捷键是什么?
ctrl + /
5.标题标签
一般用在新闻标题、文章标题、网页区域名称、产品名称等等
标签名:h1~h6(双标签)
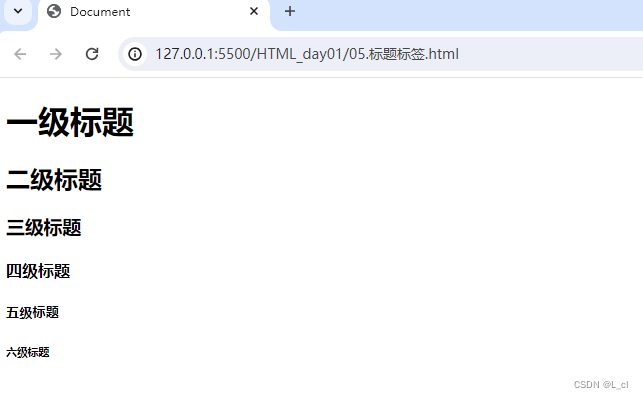
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h1>一级标题</h1> <h2>二级标题</h2> <h3>三级标题</h3> <h4>四级标题</h4> <h5>五级标题</h5> <h6>六级标题</h6> </body> </html>
注意:
① h1标签在一个网页中只能用一次,用来放新闻标题或网页的logo
② h2~h6 没有使用次数的限制
总结:
1.标题标签一共有几个级别?标签名分别是什么?
6个,h1~h6
2.在浏览器中,各个标题标签的显示效果有什么特点?
文字加粗
字号逐渐变小
独占一行
3.哪个标题标签有使用次数的限制?
h1:一个网页只能用一次,用来放新闻标题或网页logo
6.段落标签
一般用在新闻段落、文章段落、产品描述信息等等
标签名:p(双标签)
显示特点:
① 独占一行 ② 段落之间存在间隙
示例
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <p>一切都会好的</p> <p>我一直相信</p> </body> </html>
总结
1.段落标签名是什么?
p(双标签)
2.在浏览器中,段落标签的显示效果是什么?
独占一行
段落之间有间隙
7.换行与水平线标签
换行:<br>(单标签)
水平线:<hr>(单标签)
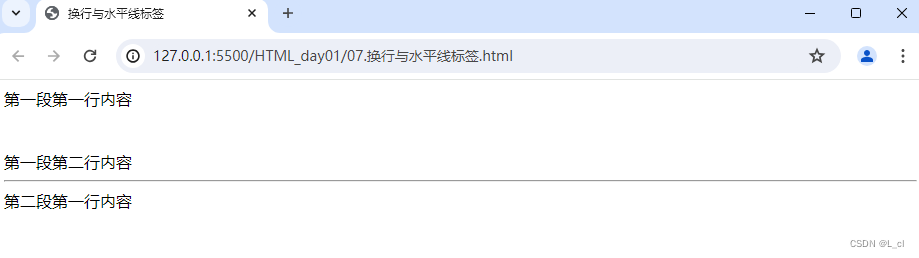
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>换行与水平线标签</title> </head> <body> 第一段第一行内容 <br> <br> <br> 第一段第二行内容 <hr> 第二段第一行内容 </body> </html>
总结
1.代码中敲Enter换行,在浏览器中有换行的效果吗?
没有换行效果
2.强制换行的标签是什么?
<br>单标签
3.水平线标签是什么?
<hr>单标签
8.文本格式化标签
作用:为文本添加特殊格式,以突出重点,常见的文本格式:加粗、倾斜、下划线、删除线等
文本格式化标签
strong、em、ins、del标签都自带强调含义(语义)
示例
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>文本格式化标签</title> </head> <body> <strong>strong 加粗效果</strong> <b>b 加粗效果 strong带有强调含义</b> <em>em的倾斜效果</em> <i>i的倾斜效果 i带有强调含义</i> <ins>ins 下划线效果</ins> <u>u 下划线 ins带有强调含义</u> <del>del 删除线效果</del> <s>s 删除线 del带有强调含义</s> </body> </html>总结
1.两个文本格式化标签是换行还是在一行显示?
在一行显示
2.下列标签的作用分别是什么
strong:加粗效果
em:倾斜效果
9.图像标签
图像标签-基本使用
作用:在网页中插入图片
<img src="图片的URL">
src用于指定图像的位置和名称,是<img>的必须属性
示例
./选择图片就可以直接传到网站里
多张图片不换行
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>图像基本使用</title> </head> <body> <img src="./我始终相信.jpg"> </body> </html>
总结
1.在网页中,嵌入图片的标签是什么?
<img>单标签
2.图像标签的必须属性是什么?作用是什么?
src,用来指定图像的位置和名称
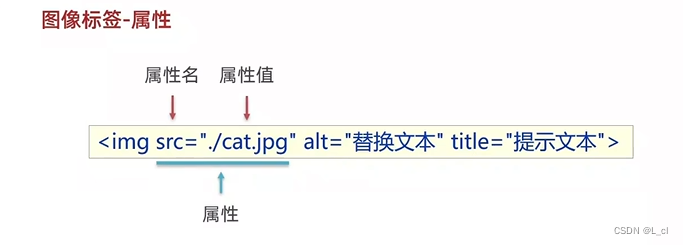
<img src="图片的URL">图像标签-属性
<img src="./cat.jpg"> <img src="./dog.jpg">属性 作用 说明
alt 替换文本 图片无法显示的时候显示的文字
title 提示文本 鼠标悬停在图片上面的时候显示的文字
width 图片的宽度 值为数字,没有单位
height 图片的高度 值为数字,没有单位alt
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>图像标签-属性</title> </head> <body> <!-- 解决以前网速慢,图片加载不出来的问题,不想影响网页的内容,用alt替换文本 --> <img src="./我始终相信1.jpg" alt="我始终相信"> </body> </html>
title
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>图像标签-属性</title> </head> <body> <!-- 解决以前网速慢,图片加载不出来的问题,不想影响网页的内容,用alt替换文本 --> <img src="./我始终相信.jpg" alt="我始终相信"> <img src="./dog.jpg" title="这是一只狗"> </body> </html>鼠标悬停在图片上方会给出提示
width height
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>图像标签-属性</title> </head> <body> <!-- 解决以前网速慢,图片加载不出来的问题,不想影响网页的内容,用alt替换文本 --> <img src="./我始终相信.jpg" alt="我始终相信"> <img src="./dog.jpg" title="这是一只狗"> <img src="./我始终相信.jpg" width="1104"> <img src="./dog.jpg" height="999"> </body> </html>
属性名=”属性值“
属性写在尖括号里面,标签名后面,标签名和属性之间用空格隔开,不区分先后顺序
10.路径
路径指的是查找文件时,从起点到终点经历的路线
路径分类:
相对路径:从当前文件位置出发查找目标文件(大多数情况下都从相对路径找目标)
绝对路径:从盘符出发查找目标文件
Windows电脑从盘符出发
Mac电脑从根目录出发
/ 表示进入某个文件夹里面 / 文件夹名字
. 表示当前文件所在文件夹 ./ 进入当前文件的文件夹
.. 表示当前文件的上一级文件夹 ../ 进入上一级文件夹
相对路径:
示例
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>相对路径</title> </head> <body> <!-- 1. --> <img src="./夕阳.jpg"> <!-- 2. --> <img src="../dog.jpg"> <!-- 3. --> <img src="../我始终相信.jpg"> </body> </html>
总结
1.在路径写法中,以下符号表示什么含义?
. 当前文件所在文件夹
.. 当前文件上一级文件夹
/ 进入某个文件夹里面
绝对路径
从盘符出发查找目标文件
Windows电脑从盘符出发
Mac电脑从根目录(/)出发
<img src="C:\images\mao.ipg">Windows默认是\,其它系统是/,建议统一写为:/
文件的在线网志:
https://img-blog.csdnimg.cn/direct/0ee8b98aa0ec46e0bac2f34cac4e486e.png
绝对路径的应用场景:友情链接
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>绝对路径</title> </head> <body> <!-- 从绝对路径出发寻找文件 --> <img src="D:\2LFE\Desktop\前端三剑客\html\html代码\HTML_day01\花束.jpg"> <img src="https://img-blog.csdnimg.cn/direct/0ee8b98aa0ec46e0bac2f34cac4e486e.png"> </body> </html>
绝对路径因为太过于绝对,所以更多的使用相对路径
11.超链接
作用:
点击跳转到其他页面
<a href="https://www.baidu.com">跳转到百度</a>href属性值是跳转地址,是超链接的必须属性
案例:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <a href="https://mp.csdn.net/mp_blog/creation/editor/138197217">跳转到我的CSDN</a> <!-- 跳转到本地文件:相对路径查找 --> <!-- _blank是返回上一个链接 新窗口跳转页面 --> <a href="./10.图像标签-属性.html" target="_blank">跳转到10.图像标签-属性</a> <!-- 开发初期,不知道超链接的跳转地址,href属性写#,表示空链接,不会跳转 --> <a href="#">空链接</a> </body> </html>
总结:
1.超链接标签的作用是什么?
单击跳转到其他页面
2.开发初期,不确定跳转地址,如何书写href属性值?
# 空链接
3.target="_blank"属性的作用是什么?
在新窗口打开页面
12.音频链接
音频标签
<audio src="音频的 URL"></audio>常见属性
html5中,如果属性名和属性值完全一样,那么可以简写为一个单词
src(必须属性)音频URL controls 显示音频控制面板 loop 循环播放 autoplay 自动播放(但是浏览器会自动禁止) 可以直接写属性 一样的效果
示例
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>音频链接</title> </head> <body> <!-- html5中,如果属性名和属性值完全一样,那么可以简写为一个单词 --> <!-- src 音频URL controls 显示音频控制面板 loop 循环播放 autoplay 自动播放(但是浏览器会自动禁止) 可以直接写属性 一样的效果 --> <audio src="./我要的爱.mp3" controls="controls" loop="loop" autoplay="autoplay"></audio> </body> </html>
13.视频链接
视频标签
<video src="视频的URL"></video>常见属性
在浏览器中想要自动播放 必须有muted和autoplay两个标签
src 视频URL controls 显示视频控制面板 loop 循环播放 muted 静音播放 autoplay 自动播放
muted j'yin'bo 必须和 autoplay一起使用才能自动播放
示例
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>视频链接</title> </head> <body> <!-- 在浏览器中想要自动播放 必须有muted和autoplay两个标签 --> <!-- src 视频URL controls 显示视频控制面板 loop 循环播放 muted 静音播放 autoplay 自动播放 muted必须和autoplay一起使用 --> <video src="./万事胜意.mp4"controls loop muted autoplay></video> </body> </html>






























![BUUCTF_[BSidesCF 2020]Had a bad day](https://img-blog.csdnimg.cn/direct/ef4189dbbc3d451db7402a401a225891.png)