前情提要
接上篇文章,我们当前已完成如下内容:
- 创建应用成功
- 创建接口成功
- 配置Swagger实现接口注释和版本控制
本文章主要内容为: - 配置Swagger支持token传值测试接口
快速上手-代码配置
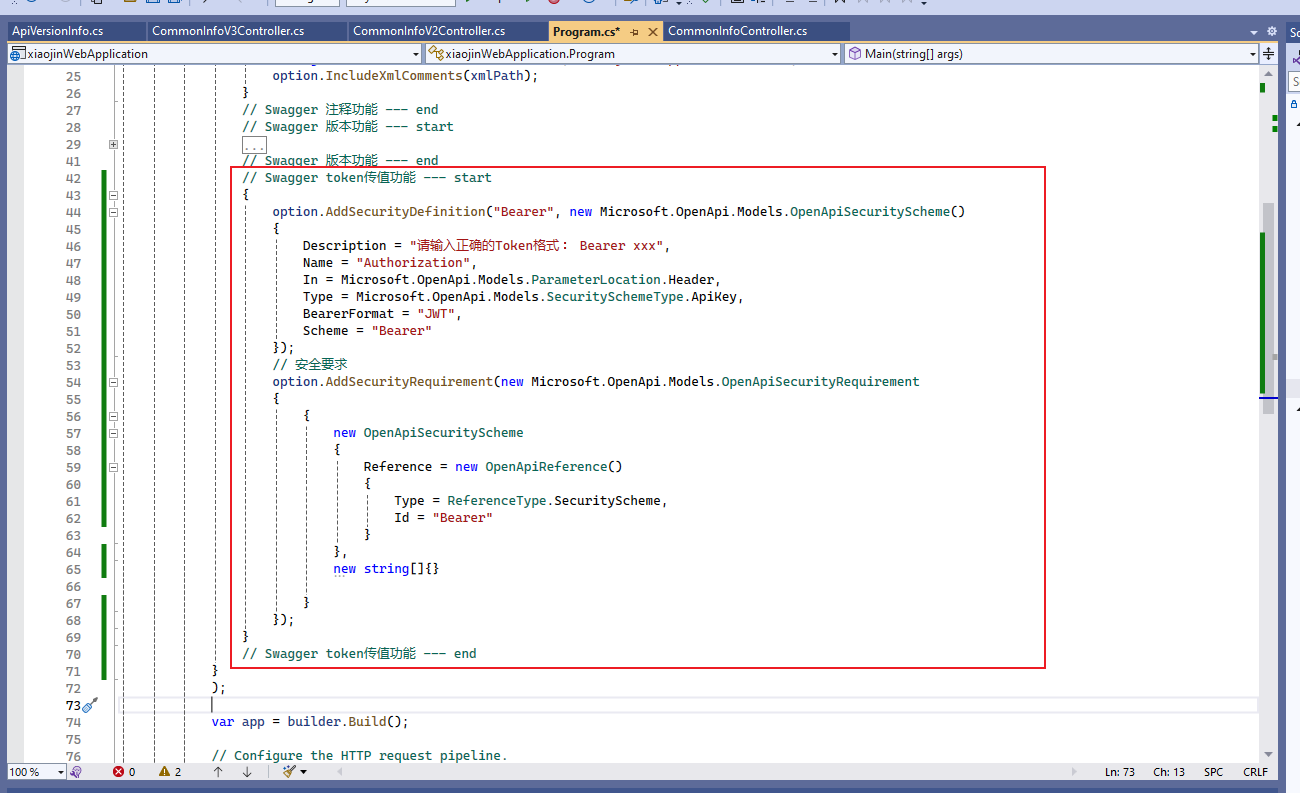
添加如下代码
文件目录:\xiaojinWebApplication\xiaojinWebApplication\Program.cs
// Swagger token传值功能 --- start
{
option.AddSecurityDefinition("Bearer", new Microsoft.OpenApi.Models.OpenApiSecurityScheme()
{
Description = "请输入正确的Token格式: Bearer xxx",
Name = "Authorization",
In = Microsoft.OpenApi.Models.ParameterLocation.Header,
Type = Microsoft.OpenApi.Models.SecuritySchemeType.ApiKey,
BearerFormat = "JWT",
Scheme = "Bearer"
});
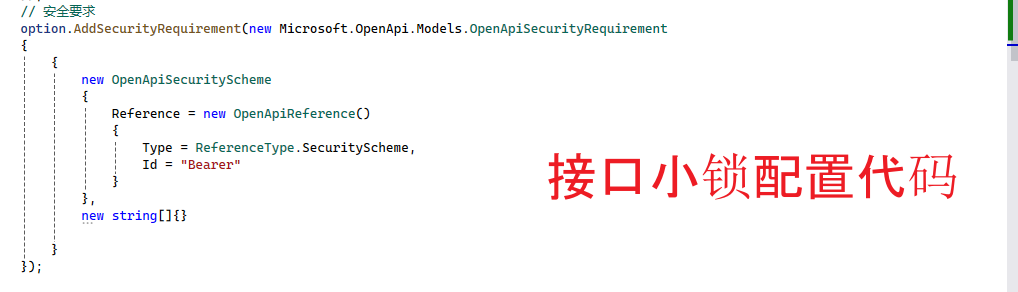
// 安全要求
option.AddSecurityRequirement(new Microsoft.OpenApi.Models.OpenApiSecurityRequirement
{
{
new OpenApiSecurityScheme
{
Reference = new OpenApiReference()
{
Type = ReferenceType.SecurityScheme,
Id = "Bearer"
}
},
new string[]{}
}
});
}
// Swagger token传值功能 --- end

运行测试Token传值功能
打开接口测试页面

配置Token


观察页面
我们发现Swagger页面上面每个接口后都多了一把小锁,如果接口后面的小锁没有锁上的话,请检查代码里的option.AddSecurityRequirement配置


接口Token传值测试
调用接口测试,我们发现接口调用的时候已经带上Token了

Swagger扩展(代码逻辑抽离复用)
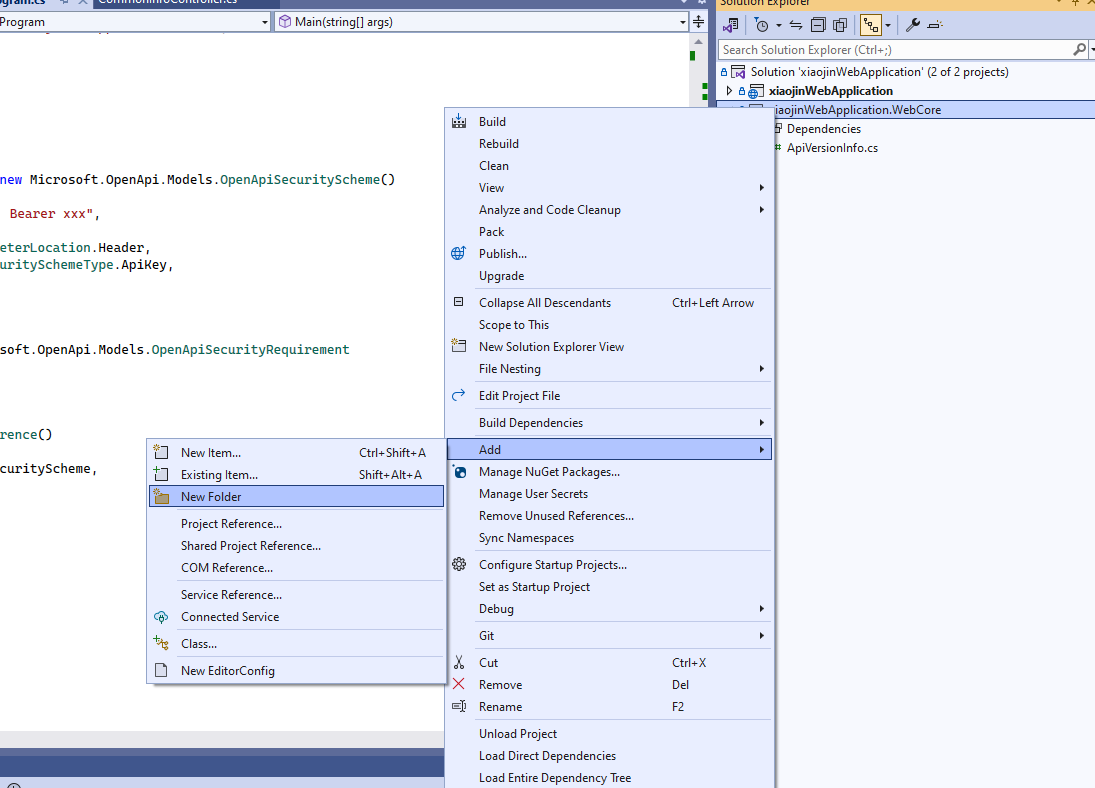
创建Swagger扩展文件夹


添加类
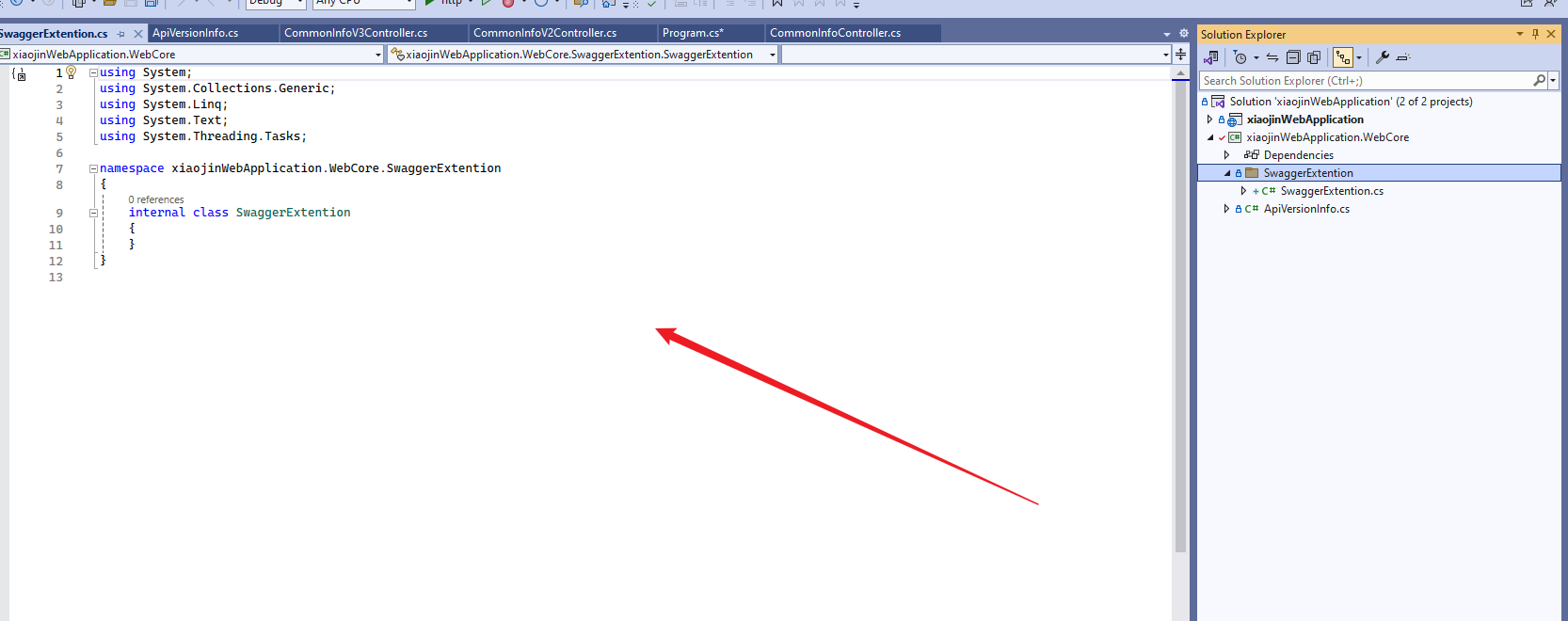
创建SwaggerExtention.cs



查看Swagger相关配置代码
经过分析,我们发现它的配置都是基于 builder.Services ,我们可以编写一个函数,参数为 builder.Services 的所属类型IServiceCollection

编写代码
namespace xiaojinWebApplication.WebCore.SwaggerExtention
{
public class SwaggerExtention
{
public static void addSwaggerExtention(IServiceCollection Service)
{
}
}
}
将之前逻辑复制到代码中


发现报错
找不到IServiceCollection类型,是因为我们的这个扩展没有安装依赖项,所以我们需要安装依赖

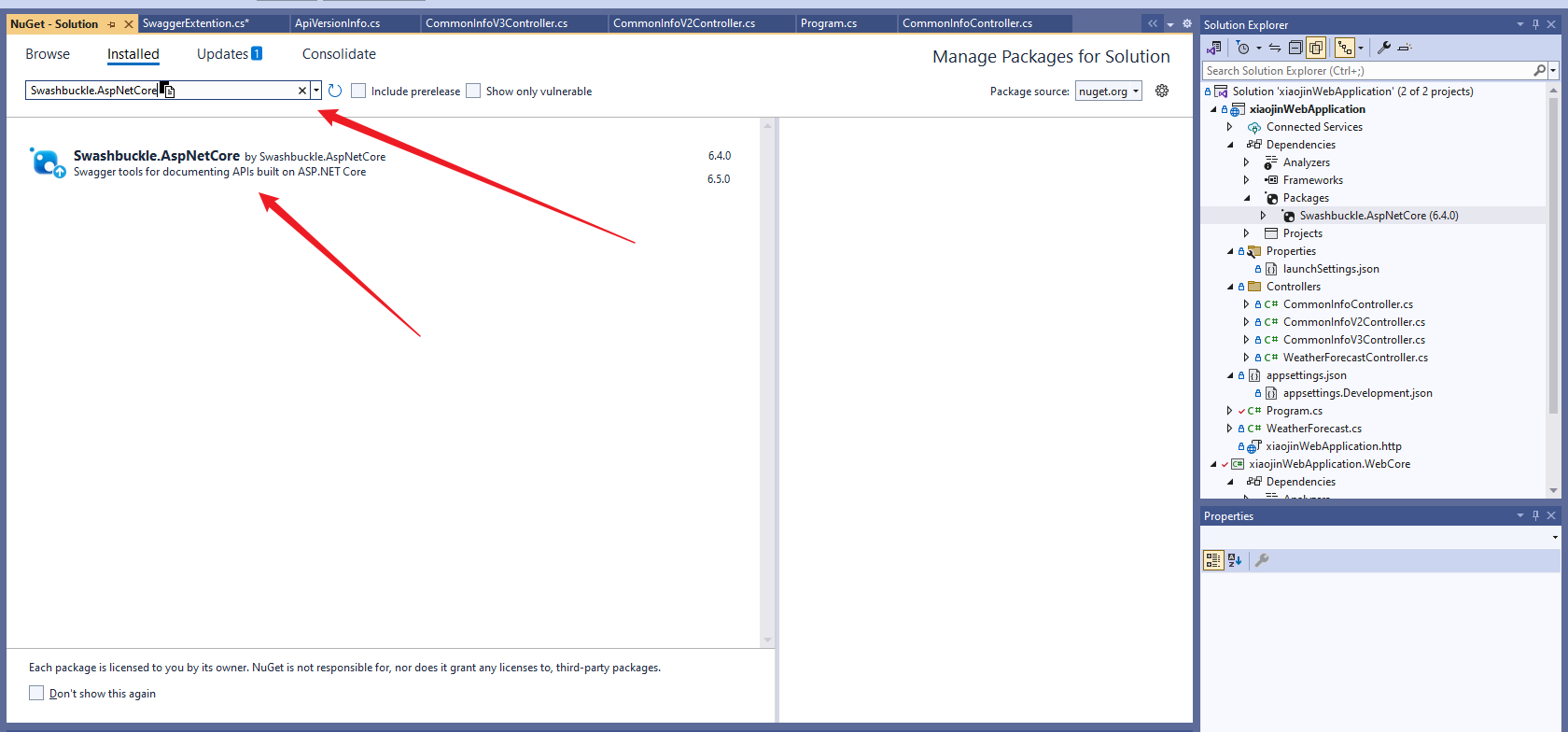
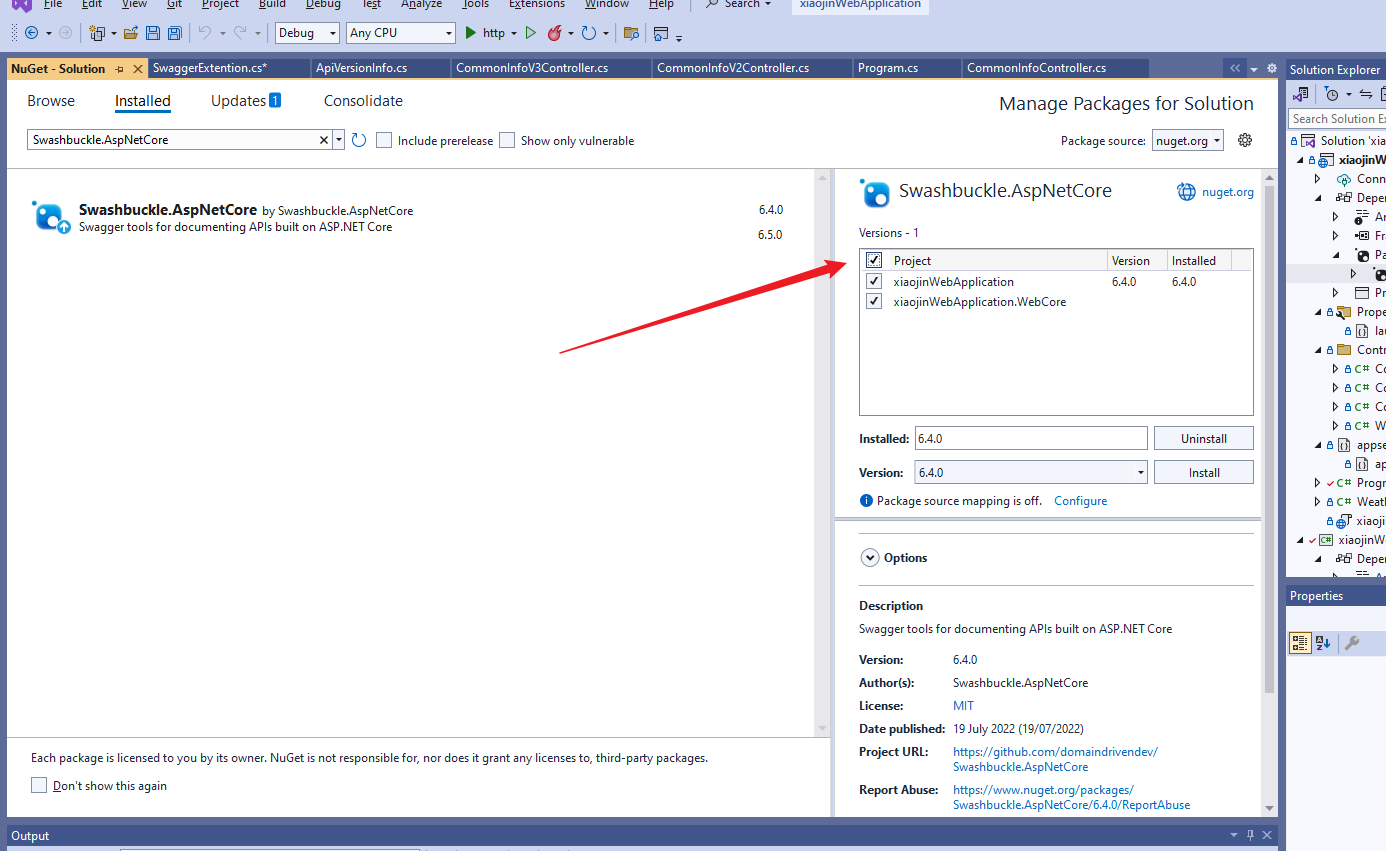
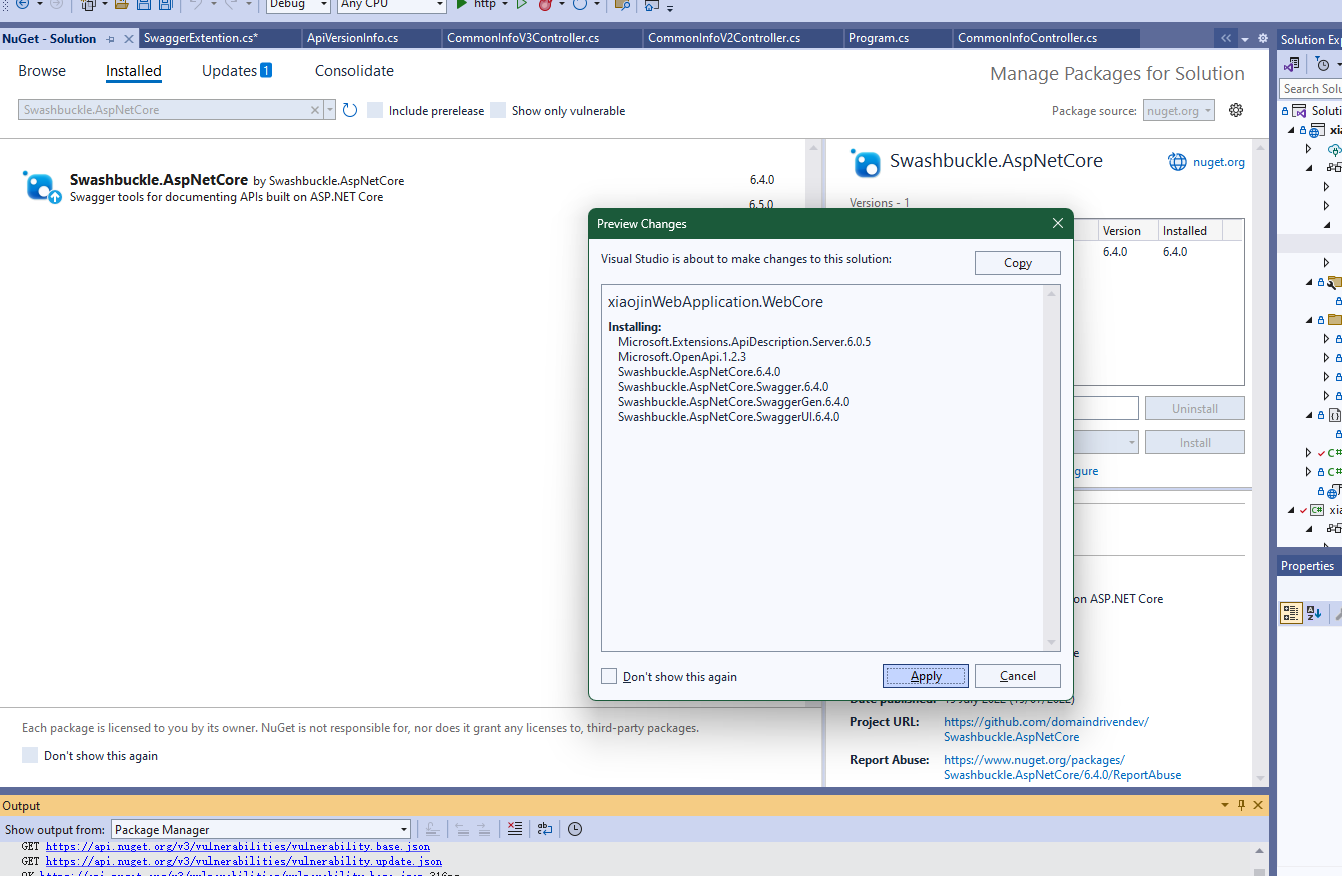
安装依赖项
目前内容较少,所以我们基于solution去安装依赖项




安装成功

修改代码,解决报错
using Microsoft.Extensions.DependencyInjection;// 需要补充
using Microsoft.OpenApi.Models;// 需要补充
using System;
using System.Collections.Generic;
using System.Linq;
using System.Reflection;// 需要补充
public static void addSwaggerExtention(Microsoft.Extensions.DependencyInjection.IServiceCollection Service) // 需要修改

去掉原有逻辑,使用封装函数执行逻辑
SwaggerExtention.addSwaggerExtention(builder.Services);

重启,运行成功

好啦,到这里,我们的Swagger部分代码逻辑已经成功抽离出来成为一个扩展了~
结语
- 今天就写到这里啦~
- 小伙伴们,( ̄ω ̄( ̄ω ̄〃 ( ̄ω ̄〃)ゝ我们明天再见啦~~
- 大家要天天开心哦
欢迎大家指出文章需要改正之处~
学无止境,合作共赢