学习源码可以看我的个人前端学习笔记 (github.com):qdxzw/frontlearningNotes
觉得有帮助的同学,可以点心心支持一下哈(笔记是根据b站上学习的尚硅谷的前端视频【张天禹老师】,记录一下学习笔记,用于自己复盘,有需要学习的可以去b站学习原版视频)
一、ref 创建(基本类型的响应式数据)
- 作用:定义响应式变量。
- 语法:let xxx = ref(初始值)。
- 返回值:一个RefImpl的实例对象,简称ref对象或ref,ref对象的value属性是响应式的。
- 注意点:
-
- JS中操作数据需要:xxx.value,但模板中不需要.value,直接使用即可。
- 对于let name = ref('张三')来说,name不是响应式的,name.value是响应式的。
<template>
<div class="person">
<h2>姓名:{{name}}</h2>
<h2>年龄:{{age}}</h2>
<button @click="changeName">修改名字</button>
<button @click="changeAge">年龄+1</button>
<button @click="showTel">点我查看联系方式</button>
</div>
</template>
<script setup lang="ts" name="Person">
import {ref} from 'vue'
// name和age是一个RefImpl的实例对象,简称ref对象,它们的value属性是响应式的。
let name = ref('张三')
let age = ref(18)
// tel就是一个普通的字符串,不是响应式的
let tel = '13888888888'
function changeName(){
// JS中操作ref对象时候需要.value
name.value = '李四'
console.log(name.value)
// 注意:name不是响应式的,name.value是响应式的,所以如下代码并不会引起页面的更新。
// name = ref('zhang-san')
}
function changeAge(){
// JS中操作ref对象时候需要.value
age.value += 1
console.log(age.value)
}
function showTel(){
alert(tel)
}
</script>二、reactive 创建(对象类型的响应式数据)
- 作用:定义一个响应式对象(基本类型不要用它,要用ref,否则报错)
- 语法:let 响应式对象= reactive(源对象)。
- 返回值:一个Proxy的实例对象,简称:响应式对象。
- 注意点:reactive定义的响应式数据是“深层次”的。
<template>
<div class="person">
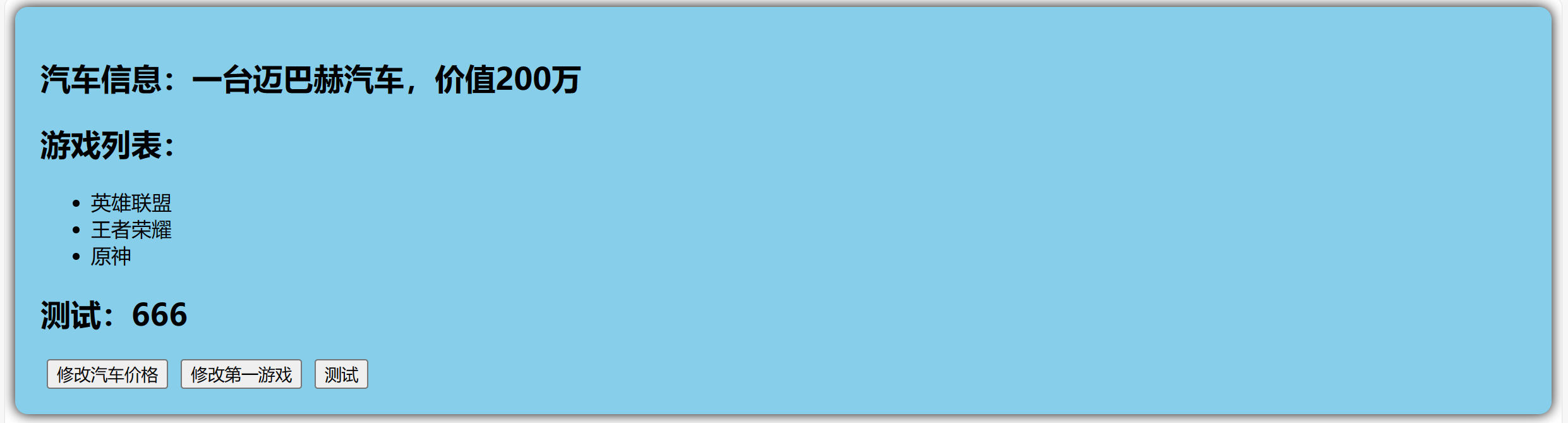
<h2>汽车信息:一台{{ car.brand }}汽车,价值{{ car.price }}万</h2>
<h2>游戏列表:</h2>
<ul>
<li v-for="g in games" :key="g.id">{{ g.name }}</li>
</ul>
<h2>测试:{{ obj.a.b.c.d }}</h2>
<button @click="changeCarPrice">修改汽车价格</button>
<button @click="changeFirstGame">修改第一游戏</button>
<button @click="test">测试</button>
</div>
</template>
<script lang="ts" setup name="Person">
import { reactive } from 'vue'
// 数据
let car = reactive({ brand: '迈巴赫', price: 200 })
let games = reactive([
{ id: 'ahsgdyfa01', name: '英雄联盟' },
{ id: 'ahsgdyfa02', name: '王者荣耀' },
{ id: 'ahsgdyfa03', name: '原神' }
])
let obj = reactive({
a: {
b: {
c: {
d: 666
}
}
}
})
function changeCarPrice () {
car.price += 10
}
function changeFirstGame () {
games[0].name = '流星蝴蝶剑'
}
function test () {
obj.a.b.c.d = 999
}
</script>

三、ref 创建(对象类型的响应式数据)
- 其实ref接收的数据可以是:基本类型、对象类型。
- 若ref接收的是对象类型,内部其实也是调用了reactive函数。
<template>
<div class="person">
<h2>汽车信息:一台{{ car.brand }}汽车,价值{{ car.price }}万</h2>
<h2>游戏列表:</h2>
<ul>
<li v-for="g in games" :key="g.id">{{ g.name }}</li>
</ul>
<button @click="changeCarPrice">修改汽车价格</button>
<button @click="changeFirstGame">修改第一游戏</button>
</div>
</template>
<script lang="ts" setup name="Person">
import { ref } from 'vue'
// 数据
let car = ref({ brand: '迈巴赫', price: 200 })
let games = ref([
{ id: 'ahsgdyfa01', name: '英雄联盟' },
{ id: 'ahsgdyfa02', name: '王者荣耀' },
{ id: 'ahsgdyfa03', name: '原神' }
])
function changeCarPrice () {
car.value.price += 10
}
function changeFirstGame () {
games.value[0].name = '流星蝴蝶剑'
}
</script>四、ref 对比 reactive
宏观角度看:
- ref用来定义:基本类型数据、对象类型数据;
- reactive用来定义:对象类型数据。
区别:
- ref创建的变量必须使用.value(可以打开设置里面的插件自动添加.value)。
- reactive重新分配一个新对象,会失去响应式(可以使用Object.assign去整体替换)。
先安装这个插件,之前老师推荐的插件好像不能用了

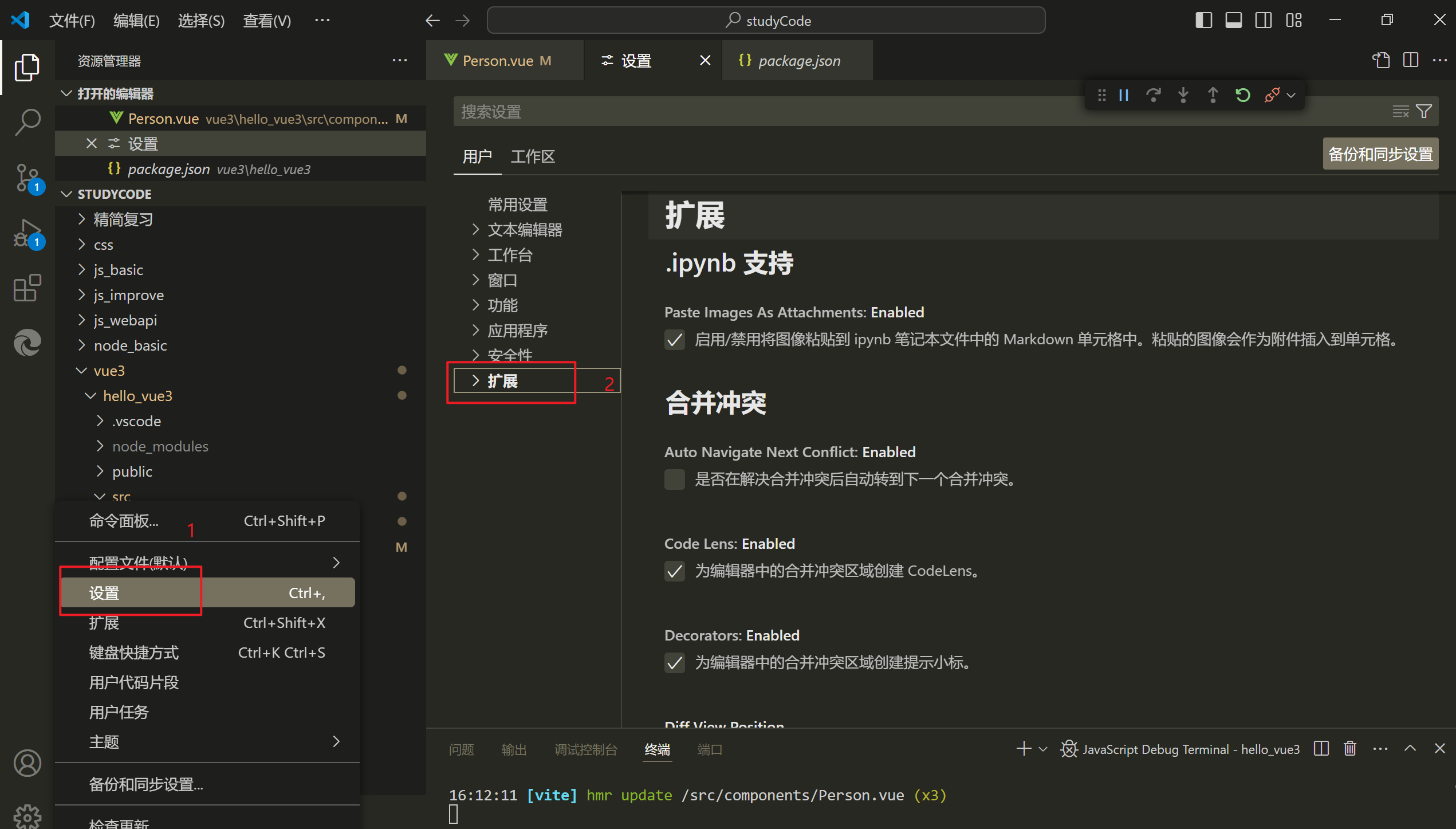
然后点击设置,找到扩展,如下图:

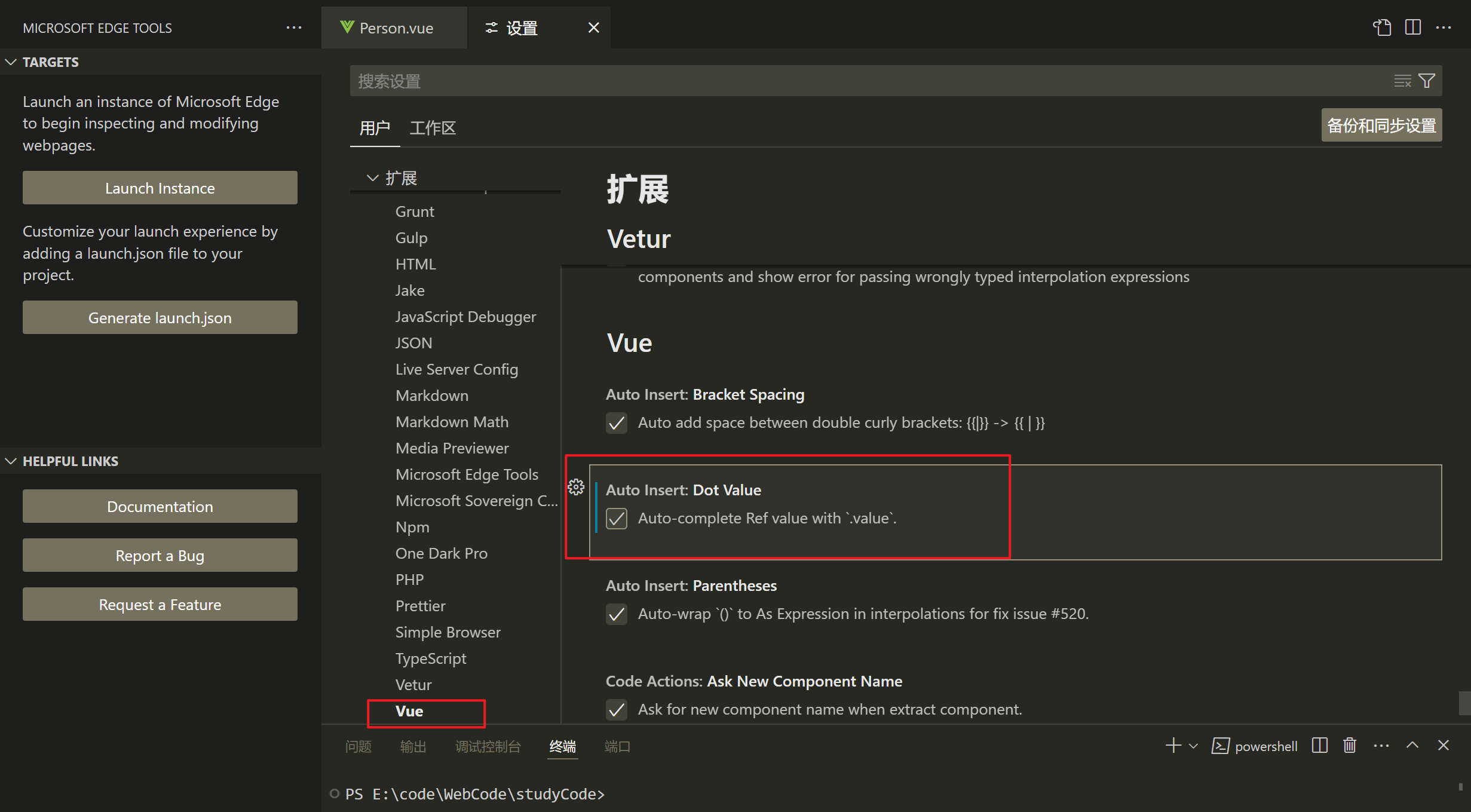
在扩展中找到vue,勾选Auto Insert:Dot Value

使用原则:
- 若需要一个基本类型的响应式数据,必须使用ref。
- 若需要一个响应式对象,层级不深,ref、reactive都可以。
- 若需要一个响应式对象,且层级较深,推荐使用reactive。
五、toRefs 与 toRef
- 作用:将一个响应式对象中的每一个属性,转换为ref对象(适用于解构对象时使用)
- 备注:toRefs与toRef功能一致,但toRefs可以批量转换。
- 语法如下:
<template>
<div class="person">
<h2>姓名:{{person.name}}</h2>
<h2>年龄:{{person.age}}</h2>
<h2>性别:{{person.gender}}</h2>
<button @click="changeName">修改名字</button>
<button @click="changeAge">修改年龄</button>
<button @click="changeGender">修改性别</button>
</div>
</template>
<script lang="ts" setup name="Person">
import {ref,reactive,toRefs,toRef} from 'vue'
// 数据
let person = reactive({name:'张三', age:18, gender:'男'})
// 通过toRefs将person对象中的n个属性批量取出,且依然保持响应式的能力
let {name,gender} = toRefs(person)
// 通过toRef将person对象中的gender属性取出,且依然保持响应式的能力
let age = toRef(person,'age')
// 方法
function changeName(){
name.value += '~'
}
function changeAge(){
age.value += 1
}
function changeGender(){
gender.value = '女'
}
</script>六、computed
作用:根据已有数据计算出新数据(和Vue2中的computed作用一致)。
<template>
<div class="person">
姓:<input type="text" v-model="firstName"> <br>
名:<input type="text" v-model="lastName"> <br>
全名:<span>{{fullName}}</span> <br>
<button @click="changeFullName">全名改为:li-si</button>
</div>
</template>
<script setup lang="ts" name="App">
import {ref,computed} from 'vue'
let firstName = ref('zhang')
let lastName = ref('san')
// 计算属性——只读取,不修改
/* let fullName = computed(()=>{
return firstName.value + '-' + lastName.value
}) */
// 计算属性——既读取又修改
let fullName = computed({
// 读取
get(){
return firstName.value + '-' + lastName.value
},
// 修改
set(val){
console.log('有人修改了fullName',val)
firstName.value = val.split('-')[0]
lastName.value = val.split('-')[1]
}
})
function changeFullName(){
fullName.value = 'li-si'
}
</script>







![BUUCTF_[BSidesCF 2020]Had a bad day](https://img-blog.csdnimg.cn/direct/ef4189dbbc3d451db7402a401a225891.png)