
情绪分类
实时人脸检测与情绪分类
- Kaggle Competion 数据集 fer2013 中的测试准确率为 66%
- CK+数据集的检验准确率为99.87%
- 情绪分类器模型预测从网络摄像头捕获的实时视频中的平均成本时间为 4~ 10ms

关键技术要点:
-
实时人脸检测:系统采用了前沿的人脸检测算法,如YOLOv5系列或其他基于深度学习的人脸检测模型,能在各种光照条件和复杂背景下实时定位人脸区域。通过优化模型结构和计算流程,确保了检测速度与准确性兼顾,即便在移动设备或低功耗环境下也能流畅运行。
-
精细的表情识别:在成功检测到人脸后,系统运用深度学习技术对人脸的关键表情特征进行细致分析。通过训练基于ResNet、MobileNet、Inception等架构的情绪分类模型,模型能够从眼睛、眉毛、嘴巴等面部关键部位提取丰富的特征信息,从而有效识别喜怒哀乐等多种基本情绪。
-
多模态情感分析(如有此功能):系统还可能整合了语音信号、头部姿态等多模态信息,以提高情感识别的准确性和鲁棒性。通过融合不同感官数据,模型可以更加全面地理解和推测个体的真实情绪状态。
-
自适应与个性化:本系统具有一定的自适应能力,可根据不同的应用场景和用户群体,通过迁移学习或在线学习等方式逐步优化情绪分类模型,使其更好地适应具体情境下的情绪表达特征。
-
用户友好与隐私保护:系统设计强调用户体验,提供了简单易用的接口,方便开发者集成到各类应用中。同时,我们也高度重视用户隐私保护,采取必要的技术措施确保仅在本地或私有云环境中进行人脸检测与情绪分析,避免敏感信息泄露。
应用前景与价值:
该实时人脸检测与情绪分类系统的应用范围广泛,包括但不限于以下几个方面:
-
社交沟通与心理疏导:在远程教育、在线会议、虚拟助手等场景中,帮助参与者及时掌握对方的情绪状态,增进沟通效果,也可应用于心理咨询服务,辅助专业人员观察和理解来访者的即时情绪反应。
-
零售与服务业:通过对客户的实时情绪识别,商家可以提供更加个性化的服务,优化购物体验,同时,也可以收集和分析客户情绪数据,以改进产品和服务质量。
-
广告营销与媒体分析:在广告投放和观众观看反馈分析中,通过情绪识别了解受众对广告内容的反应,以便精准优化广告策略。
-
公共安全与健康管理:在公共交通、公共场所等安防场景中,通过监测人群的情绪状态预防和处置突发状况;同时,在智慧医疗领域,该系统有助于医护人员更有效地评估患者的心理状况,提供适时的心理干预。
另外还可以测试视频:
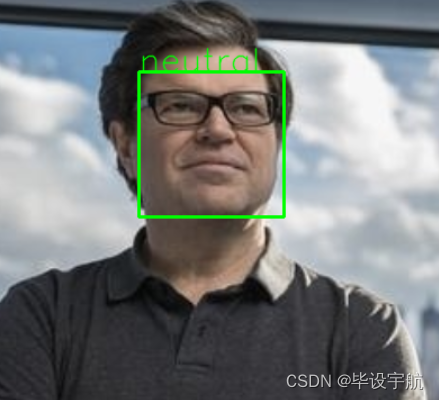
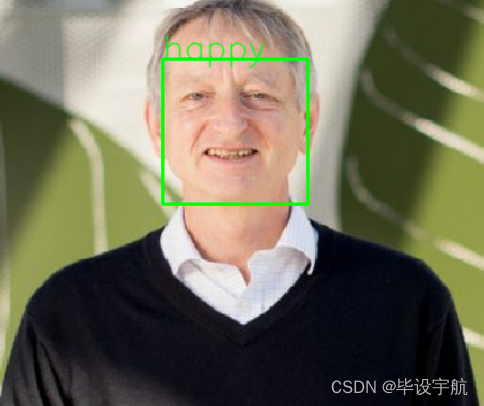
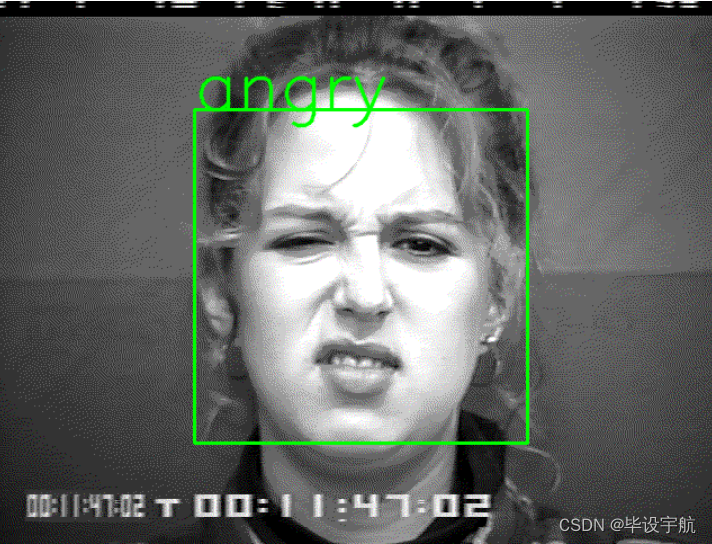
 emtion 标签::'生气',1:'厌恶',2:'恐惧',3:'快乐',4:'悲伤',5:'惊讶',6:'中立'。
emtion 标签::'生气',1:'厌恶',2:'恐惧',3:'快乐',4:'悲伤',5:'惊讶',6:'中立'。