Node.js和cnpm环境搭建
一、nodejs安装
1.1 傻瓜式一直下一步即可,不需要额外进行任何配置
nodejs下载链接,提取码:5555

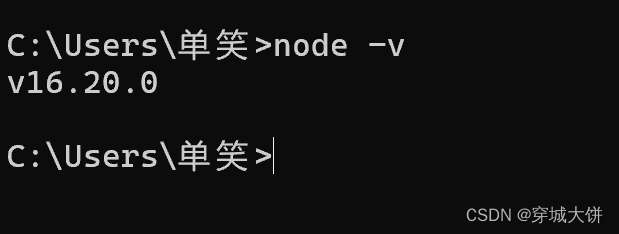
1.2 查看是否安装成功
cmd进入命令行界面
输入node -v 显示node版本,显示则安装成功

1.3 改变全局模块路径和缓存路径
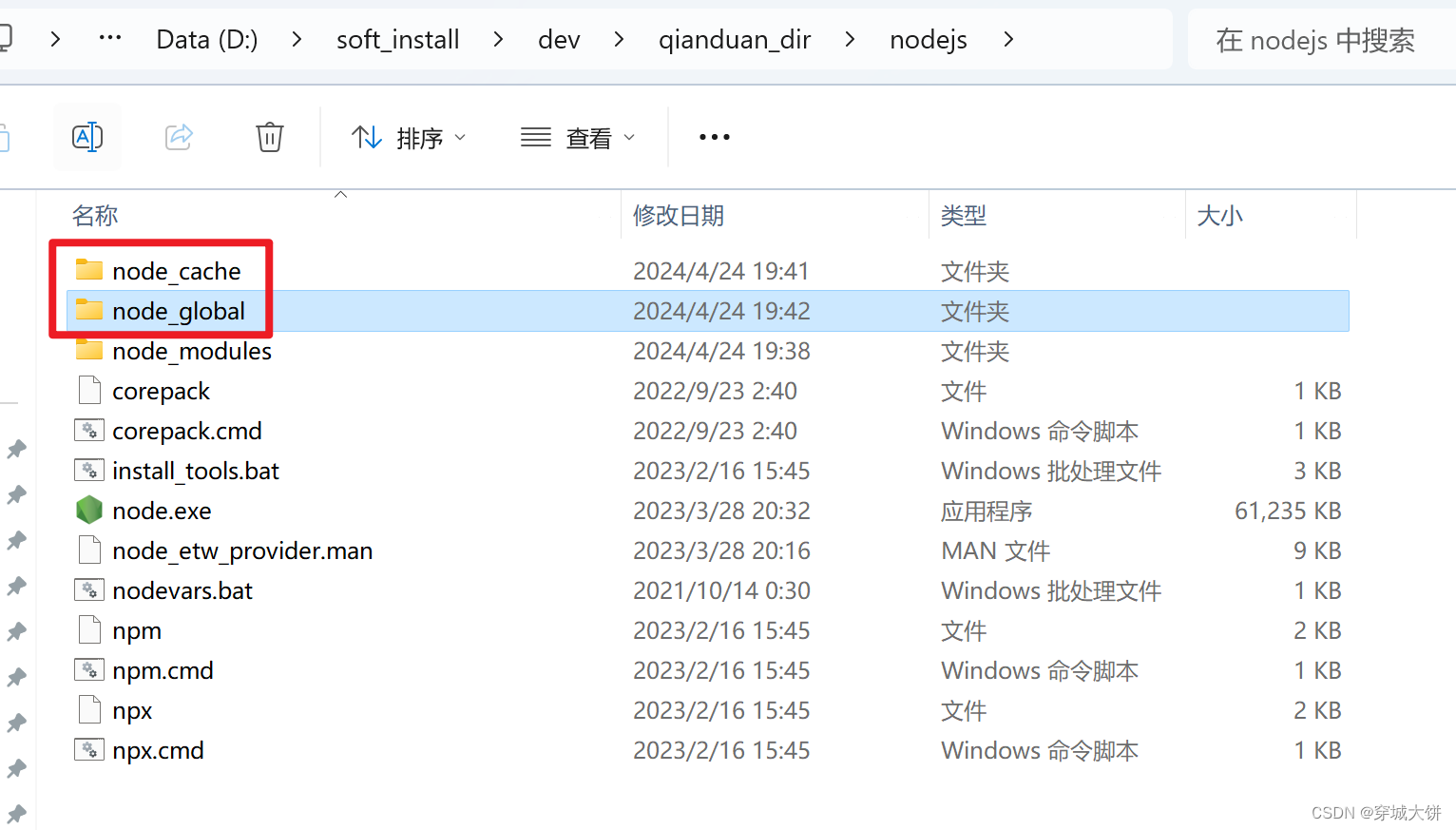
打开安装根路径
创建两个空文件夹 node_cache 、node_global
在node_global文件夹中再创建一个空的文件夹:node_modules

使用管理员身份打开cmd命令窗口
输入以下命令:双引号内分别是刚刚创建的空文件夹node_global 、node_cache 的路径
npm config set prefix “D:\soft_install\dev\qianduan_dir\nodejs\node_global”
npm config set cache “D:\soft_install\dev\qianduan_dir\nodejs\node_cache”
1.4 修改环境变量
将默认的 C 盘下【 AppData\Roaming\npm 】删掉
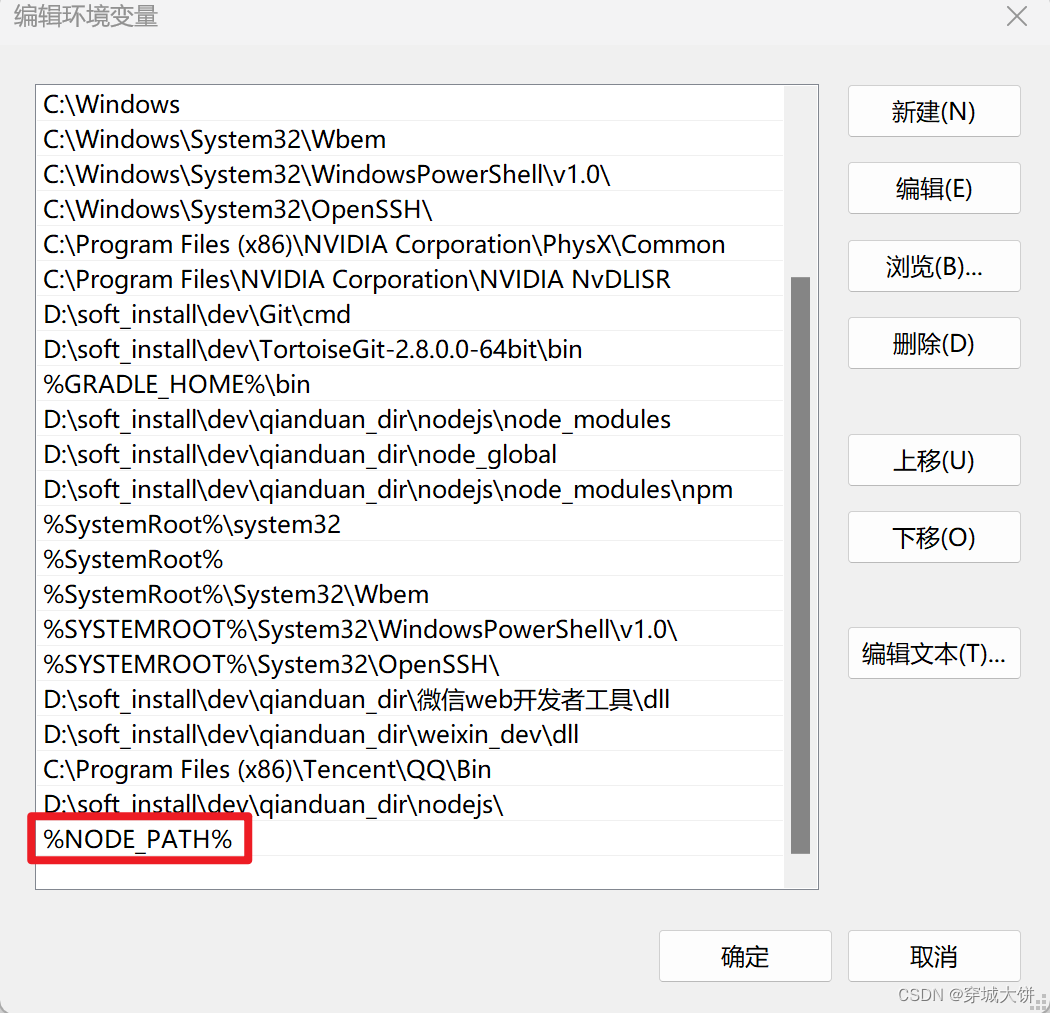
编辑【系统变量】中的【Path】
在最后一行加入 %NODE_PATH%

1.5 安装 express 模块进行测试(express是基于node平台的web开发框架,是一个第三方模块,可以帮助开发者快速地搭建一个服务器)
使用管理员身份打开cmd命令窗口,输入以下命令:
-
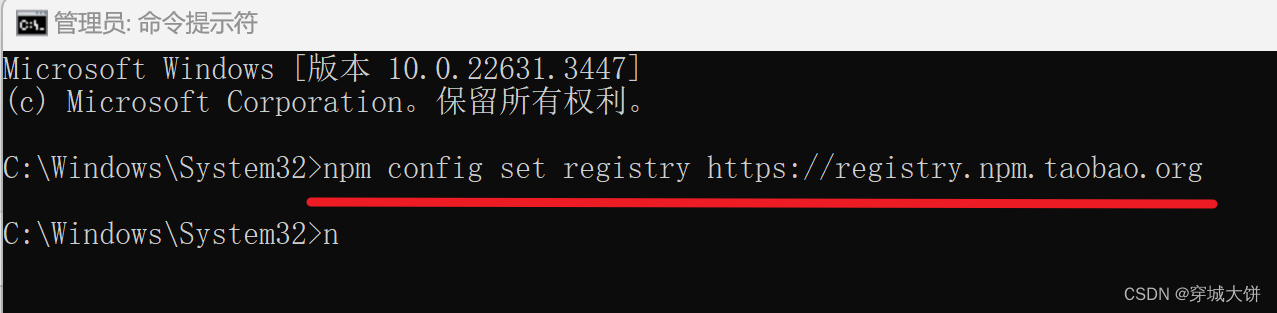
更换 npm 的 registry 源为国内源,比如使用淘宝的镜像,然后在安装express:
npm config set registry https://registry.npm.taobao.org

-
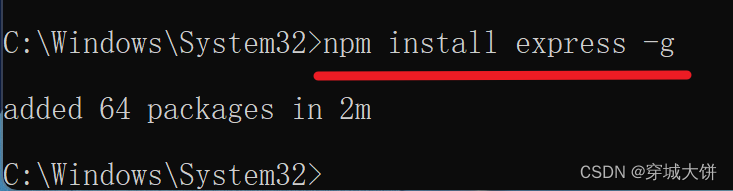
安装express
npm install express -g // -g代表全局安装

二、cnpm下载(加速前端项目所需依赖下载速度 的一款命令行工具)
解决npm官方源在国外导致的下载速度慢、连接不稳定的问题
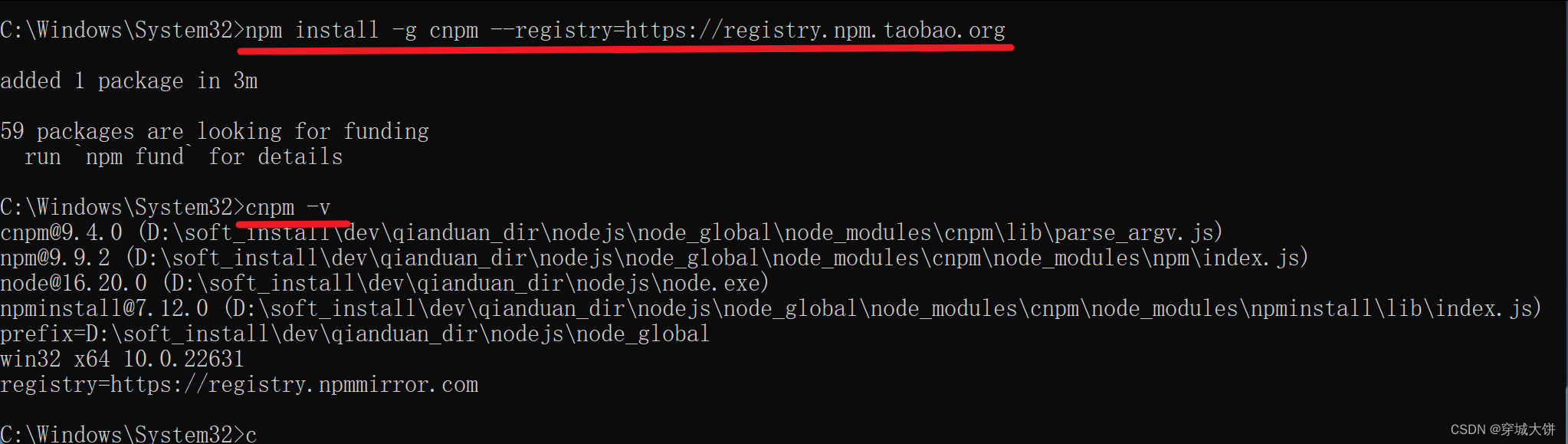
- npm install -g cnpm --registry=https://registry.npm.taobao.org

注意:如果出现错误,可以在安装的时候指定版本进行安装
npm install -g cnpm@版本号
三、安装项目依赖
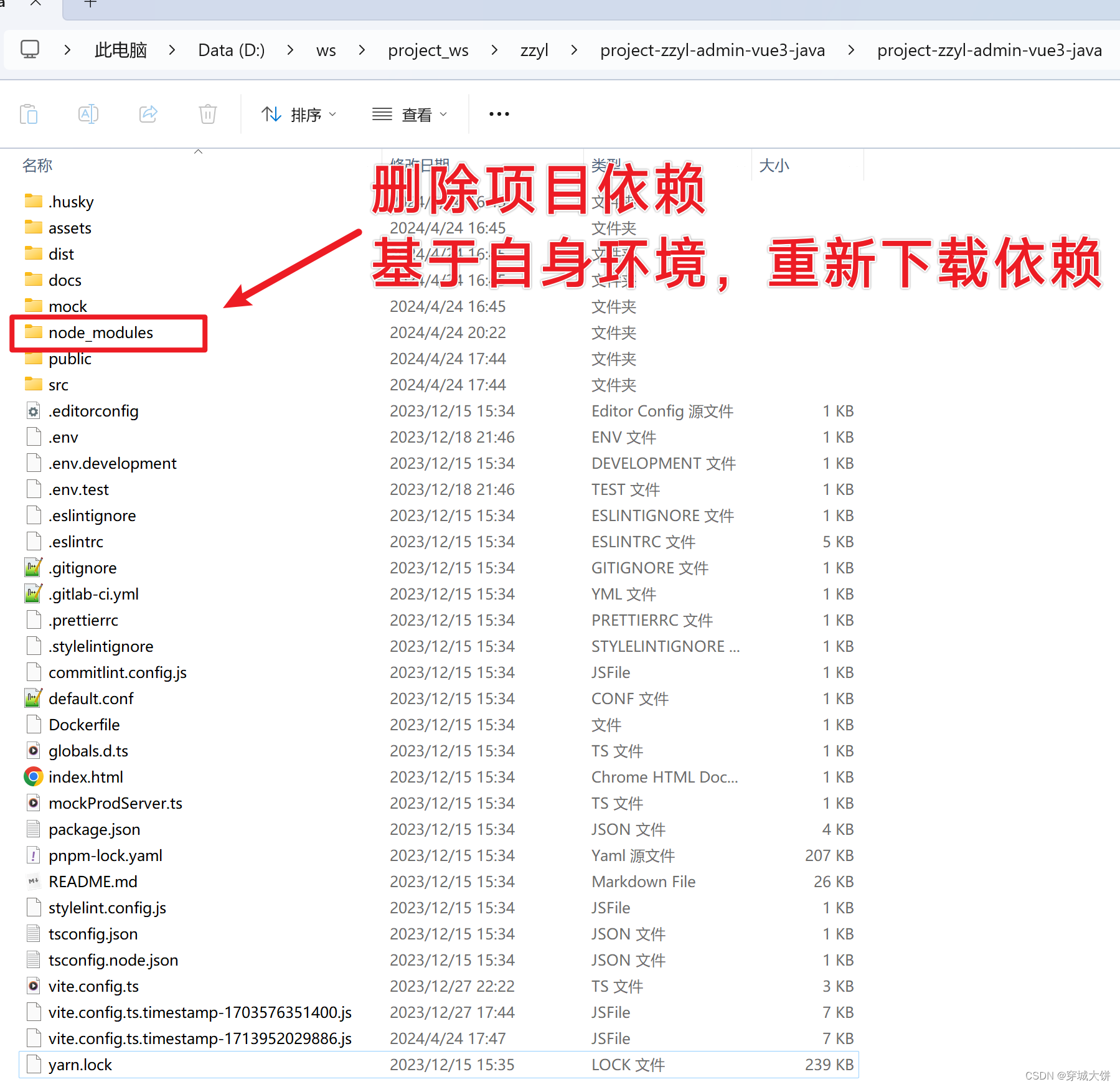
3.1 进入前端项目根目录
- 删除项目依赖:node_modules基于当前系统环境
- 重新下载前端依赖确保前端环境的兼容性

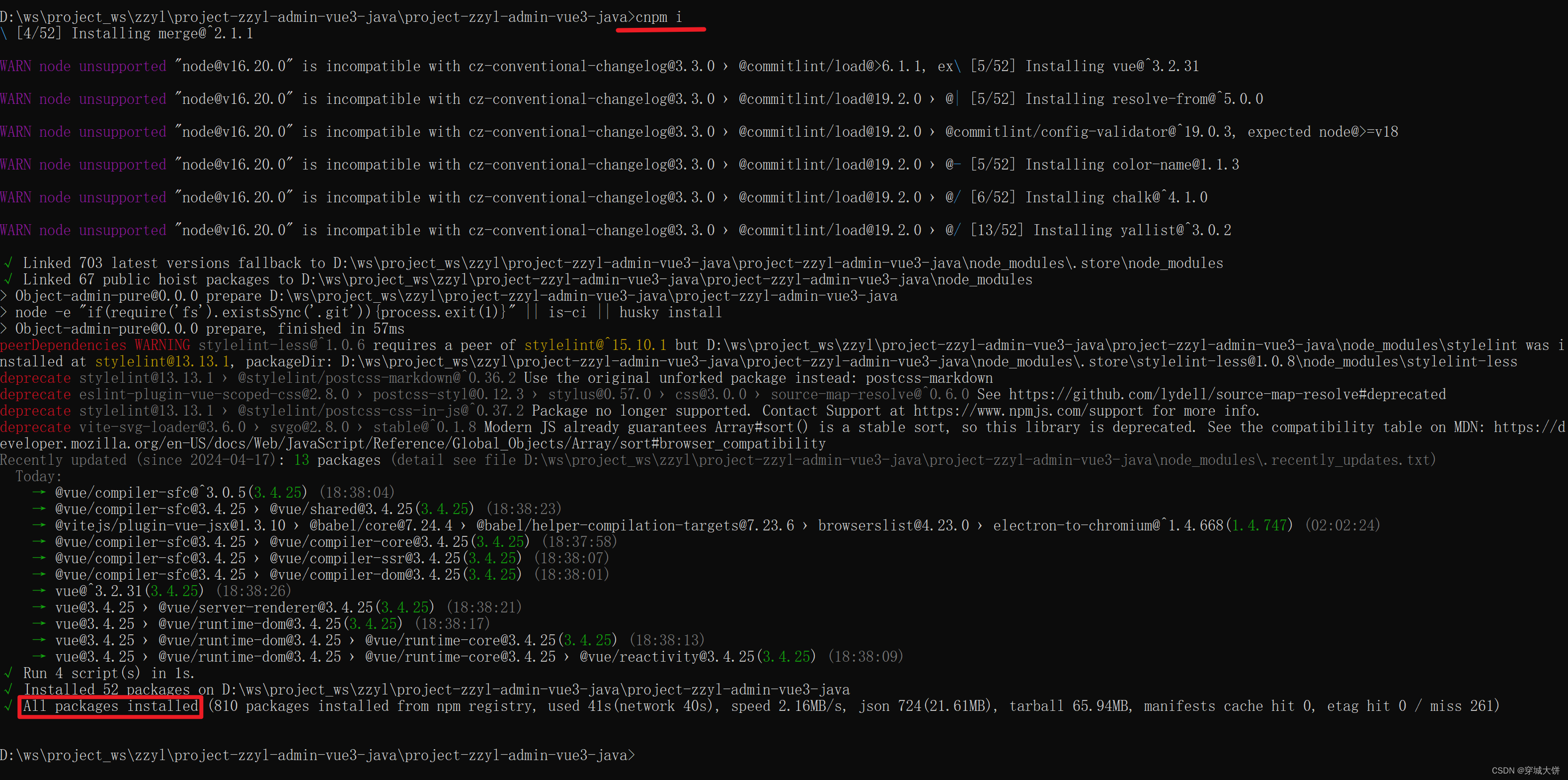
3.2 使用刚刚安装的cnpm工具 重新下载前端项目所需的依赖之前
- 进入前端项目根目录,执行命令:cnpm i

四、项目启动
4.1 启动项目
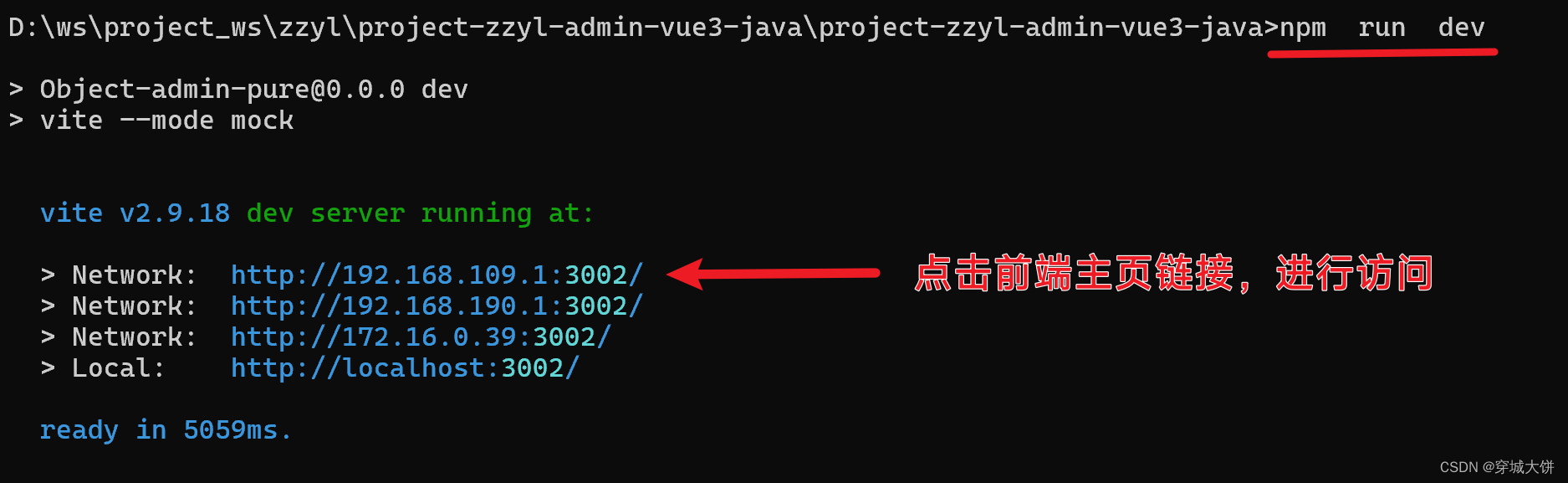
- 进入前端页面的根目录,执行命令,npm run dev 启动前端项目

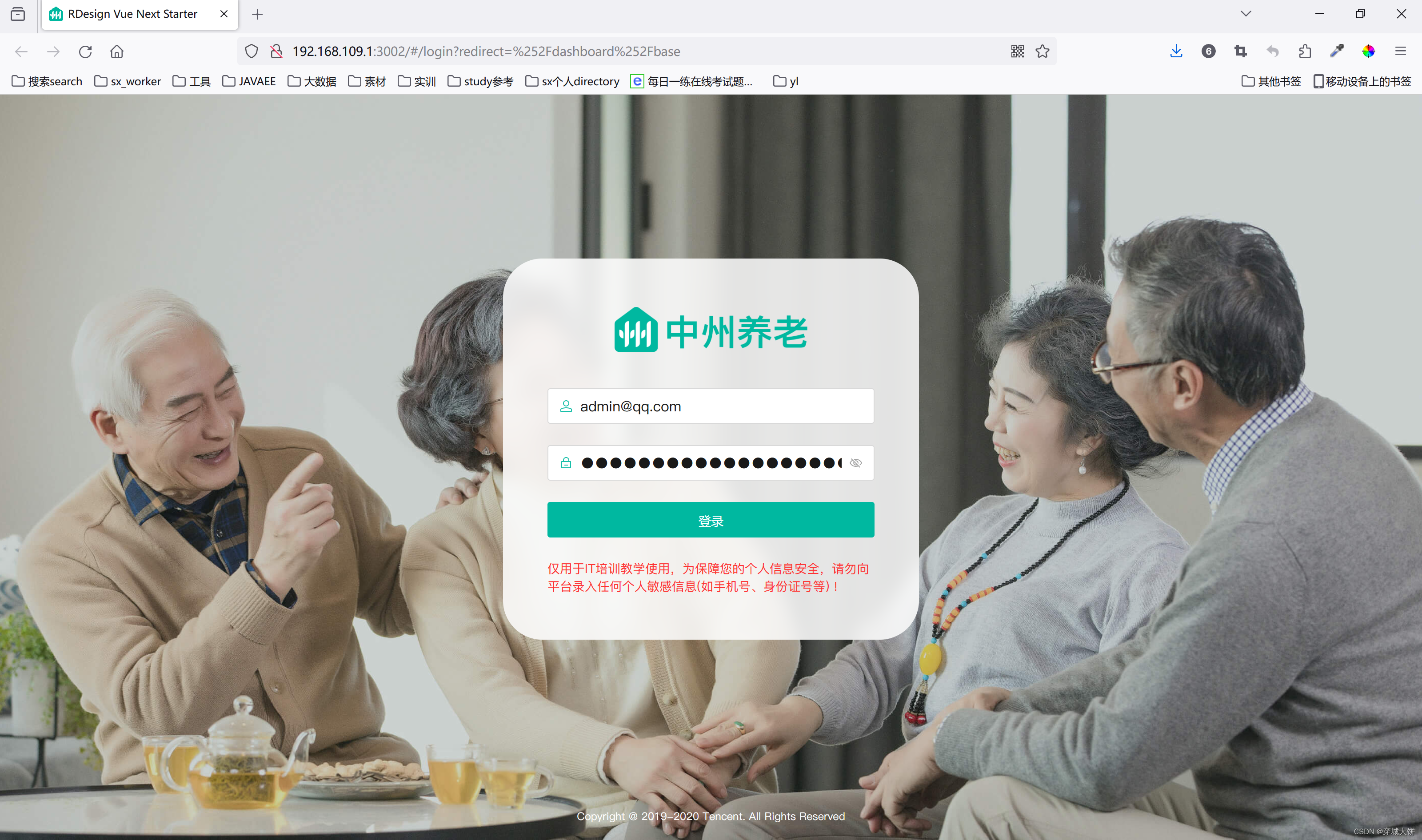
4.2 访问主页
- 点击控制台前端页面链接,访问前端项目