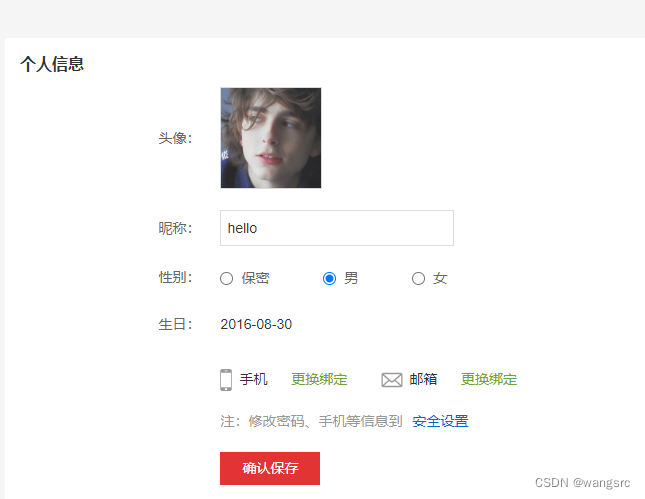
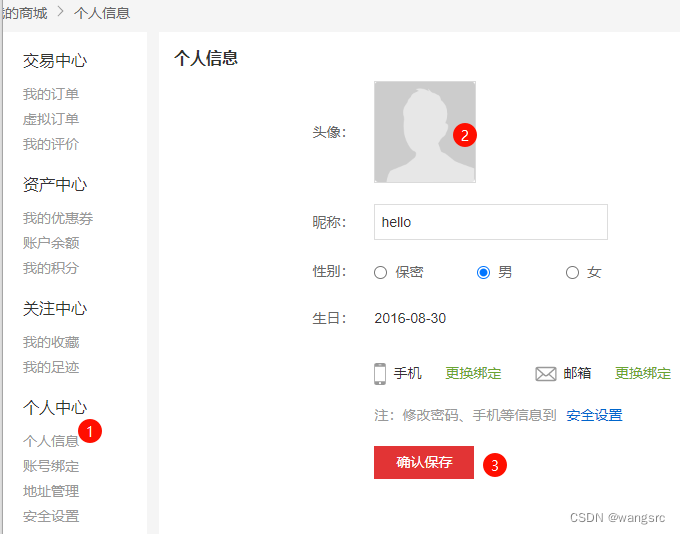
对象:Tpshop商城
需求:更换头像

操作步骤:
个人信息–头像–上传图片–图片确认–确认保存

核心代码:
# 进入frame框架[不熟]
driver.switch_to.frame(driver.find_element_by_xpath('//*[@id="layui-layer-iframe1"]'))
driver.find_element_by_xpath('//*[@id="filePicker"]/div[2]/input').send_keys('C:\\Users\\S3214\\Pictures\\Camera Roll\\boy.jpg')
# 法1:直接定位“确认”按钮
driver.find_element_by_xpath('//*[@id="uploader"]/div[1]/div[3]/div[3]').click()
# 法2:【鼠标操作】双击该“确认”按钮
# double = driver.find_element_by_xpath("//*[@id='uploader']/div[1]/div[3]/div[3]")
sleep(5) #注意设置等待时间!
# ActionChains(driver).double_click(double).perform()
driver.switch_to.default_content()
完整代码:
# coding:utf-8
from time import sleep
from selenium import webdriver
# 打开浏览器
from selenium.webdriver import ActionChains
driver = webdriver.Chrome()
#隐性等待
driver.implicitly_wait(10)
# 打开网址
driver.get("http://localhost/index.php")
# 打开登录页面
driver.get("http://localhost/index.php/Home/user/login.html")
# 输入文字为了登陆成功
driver.find_element_by_xpath('//*[@id="username"]').send_keys('13800138006')
driver.find_element_by_xpath('//*[@id="password"]').send_keys('123456')
driver.find_element_by_xpath('//*[@id="verify_code"]').send_keys('8888')
driver.find_element_by_xpath('//*[@id="loginform"]/div/div[6]/a').click()
# 校验用户是否正确
# name = driver.find_element_by_xpath('/html/body/div[3]/div/div[2]/div[2]/div[1]/div[2]/a[1]')
name = driver.find_element_by_class_name('mu-m-phone').text
if name == 'hello':
print('登录成功')
else:
print('账号不匹配,请查看:%s' % name)
# 上传头像
driver.find_element_by_xpath('/html/body/div[3]/div/div[2]/div[1]/div/ul[4]/li[2]/a').click()
driver.find_element_by_id('preview').click()
# 进入frame框架[不熟]
driver.switch_to.frame(driver.find_element_by_xpath('//*[@id="layui-layer-iframe1"]'))
driver.find_element_by_xpath('//*[@id="filePicker"]/div[2]/input').send_keys('C:\\Users\\S3214\\Pictures\\Camera Roll\\boy.jpg')
# 法1:直接定位“确认”按钮
driver.find_element_by_xpath('//*[@id="uploader"]/div[1]/div[3]/div[3]').click()
# 法2:【鼠标操作】双击该“确认”按钮
# double = driver.find_element_by_xpath("//*[@id='uploader']/div[1]/div[3]/div[3]")
sleep(5) #注意设置等待时间!
# ActionChains(driver).double_click(double).perform()
driver.switch_to.default_content()
sleep(5)
driver.find_element_by_xpath('/html/body/div[3]/div/div[2]/div[2]/div/div[2]/form/ul[5]/li[2]/div[3]/input').click()
法1:直接法
# 法1:直接定位“确认”按钮
driver.find_element_by_xpath('//*[@id="uploader"]/div[1]/div[3]/div[3]').click()
法2:鼠标事件(双击)
# 法2:【鼠标操作】双击该“确认”按钮
double = driver.find_element_by_xpath("//*[@id='uploader']/div[1]/div[3]/div[3]")
sleep(5) #注意设置等待时间!
ActionChains(driver).double_click(double).perform()
知识点:
IFrame切换
driver.switch_to.frame(driver.find_element_by_xpath('//*[@id="layui-layer-iframe1"]'))
switch_to.frame:切换到iFrame
switch_to.default_content():跳到最外层(切换到主窗口)
switch_to.parent_frame():切换到上一级父窗口
鼠标操作
Selenium工具中全局鼠标操作语法如下:
第1步:初始化ActionChians类(动作链条):actions=ActionChains(driver)
第2步:找到要操作的元素:find_element
第3步:调用鼠标操作方法:actions.move_to_element(element)
第4步:执行鼠标操作方法:actions.perform()
参考文章:selenium之鼠标操作详解
续写参考文章:自动化测试po模式是什么