当使用 splice() 方法处理大量数据时,确实会遇到性能问题,因为它涉及到移动数组中的元素,导致操作的时间复杂度为 O(n)。对于大量数据,频繁的插入和删除可能会导致性能下降。
1、设置数组数据为10000,使用splice移除数组中的所有数据耗时,示例如下:
let tempList = [];
for(let i = 0;i<10000;i++){
let obj = i+1;
tempList.push(obj),
}
/**使用splice去除元素时间*/
spliceOpt();
function spliceOpt(){
let startTime = Date.now();
for(let i = 0;i<10000;i++){
let index = tempList.indexOf(i+1);
if(index>-1){
tempList.splice(index,1)
}
}
let endTime = Date.now();
let useTime = endTime - startTime;
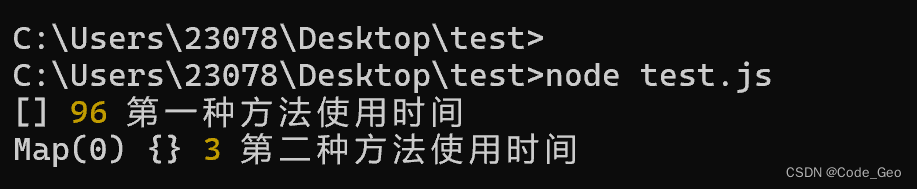
console.log(tempList,useTime,"第一种方法使用时间")
}
2、设置数组数据为10000,使用map移除数组中的所有数据耗时,示例如下:
let currentMap = new Map();
for(let i = 0;i<10000;i++){
let obj = i+1;
currentMap.set(obj,obj)
}
/**使用Map去除元素时间*/
mapOPt();
function mapOPt(){
let startTime = Date.now();
for(let i = 0;i<10000;i++){
if(currentMap.has(i+1)){
currentMap.delete(i+1);
}
}
let endTime = Date.now();
let useTime = endTime - startTime;
console.log(currentMap,useTime,"第二种方法使用时间")
}
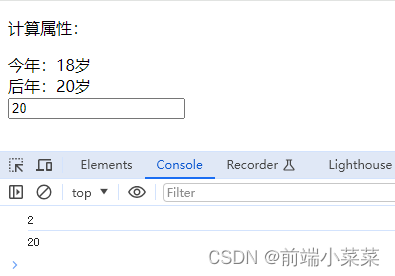
最终耗时结果图