json-server,模拟rest接口,自动生成增删改查接口。(官网地址:json-server - npm)
使用方法:
1. 安装json-server,npm i json-server -g
2. 创建json文件,文件中存储list数据,db.json
{
"posts": [
{ "id": "1", "title": "a title", "views": 100 },
{ "id": "2", "title": "another title", "views": 200 }
],
"comments": [
{ "id": "1", "text": "a comment about post 1", "postId": "1" },
{ "id": "2", "text": "another comment about post 1", "postId": "1" }
],
"profile": {
"name": "typicode"
}
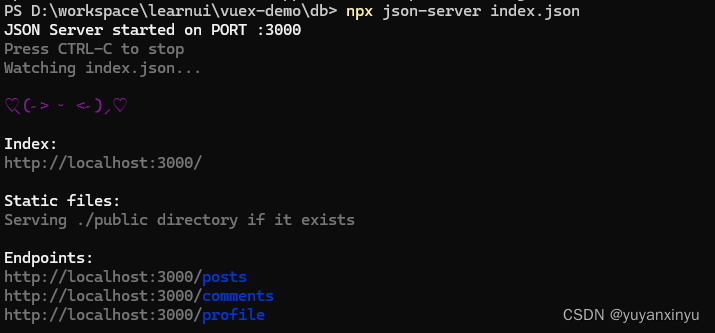
}3. 启动 json-server
终端进入到db.json所在目录,执行 npx json-server db.json 命令启动服务
注意:如果遇到下面报错,需要升级node版本
PS D:\workspace\learnui\vuex-demo\db> npx json-server index.json
npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead.
file:///C:/Users/nantian/AppData/Roaming/npm/node_modules/json-server/lib/bin.js:4
import { parseArgs } from 'node:util';
^^^^^^^^^
SyntaxError: The requested module 'node:util' does not provide an export named 'parseArgs'
at ModuleJob._instantiate (node:internal/modules/esm/module_job:128:21)
at async ModuleJob.run (node:internal/modules/esm/module_job:194:5)
at async Promise.all (index 0)
at async ESMLoader.import (node:internal/modules/esm/loader:385:24)
at async loadESM (node:internal/process/esm_loader:88:5)
at async handleMainPromise (node:internal/modules/run_main:61:12)服务启动成功,默认端口号3000

4. 访问接口
GET http://localhost:3000/posts
GET http://localhost:3000/posts/:id
POST http://localhost:3000/posts
PUT http://localhost:3000/posts/:id
PATCH http://localhost:3000/posts/:id
DELETE http://localhost:3000/posts/:id
GET http://localhost:3000/profile
PUT http://localhost:3000/profile
PATCH http://localhost:3000/profile5. json-server其他参数说明
PS D:\workspace\learnui\vuex-demo> json-server --help
Usage: json-server [options] <file>Options:
-p, --port <port> Port (default: 3000)
-h, --host <host> Host (default: localhost)
-s, --static <dir> Static files directory (multiple allowed)
--help Show this message
--version Show version number