唠嗑部分
各位小伙伴大家好,我是全栈小白,今天我们来分享一下SpringBoot如何整合七牛云存储实现图片的上传与存储
首先我们来说说图片存储,在项目中图片几乎是必不可少的,那么大家会选择怎样存储呢,当然有几种方案
1、将图片直接上传至服务器上,使用nginx搭建静态资源服务器进行访问。
2、单独搭建文件服务器。
3、使用开源的分布式文件存储系统
4、使用第三方的云存储,七牛云、阿里云、腾讯云等
优缺点分析:
第一、二种:使用方便、直接将文件放到目录中,成本低,缺点是文件安全性低、不易扩展,加载速度慢
第三种:高容错性,数量级GB、TB、PB都支持件规模适合存储百万规模的数据,缺点是需要自己搭建,成品高
第四种:相对来说较方便、一定容量内免费使用,直接通过api进行文件操作,缺点是超过一定量后会收费、扩展收费
只不过对于我们自己使用的话,第四种足够了
言归正传
一、七牛云账号注册
七牛云文件存储是免费的,只不过每个月都要重新绑定一次域名,域名会换,自己有域名的话可以绑定自己的域名
1、七牛云账号注册
官网:https://www.qiniu.com/

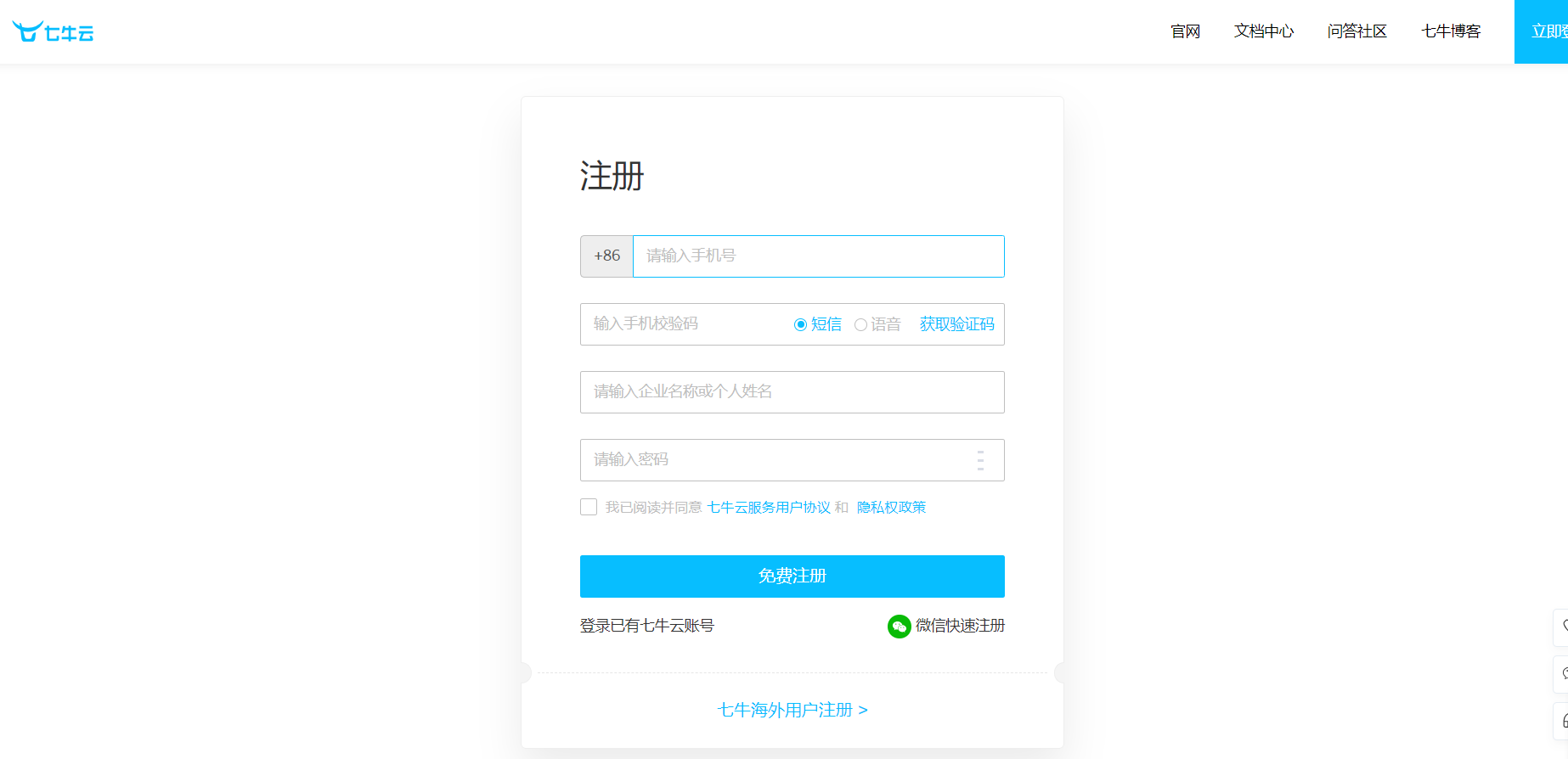
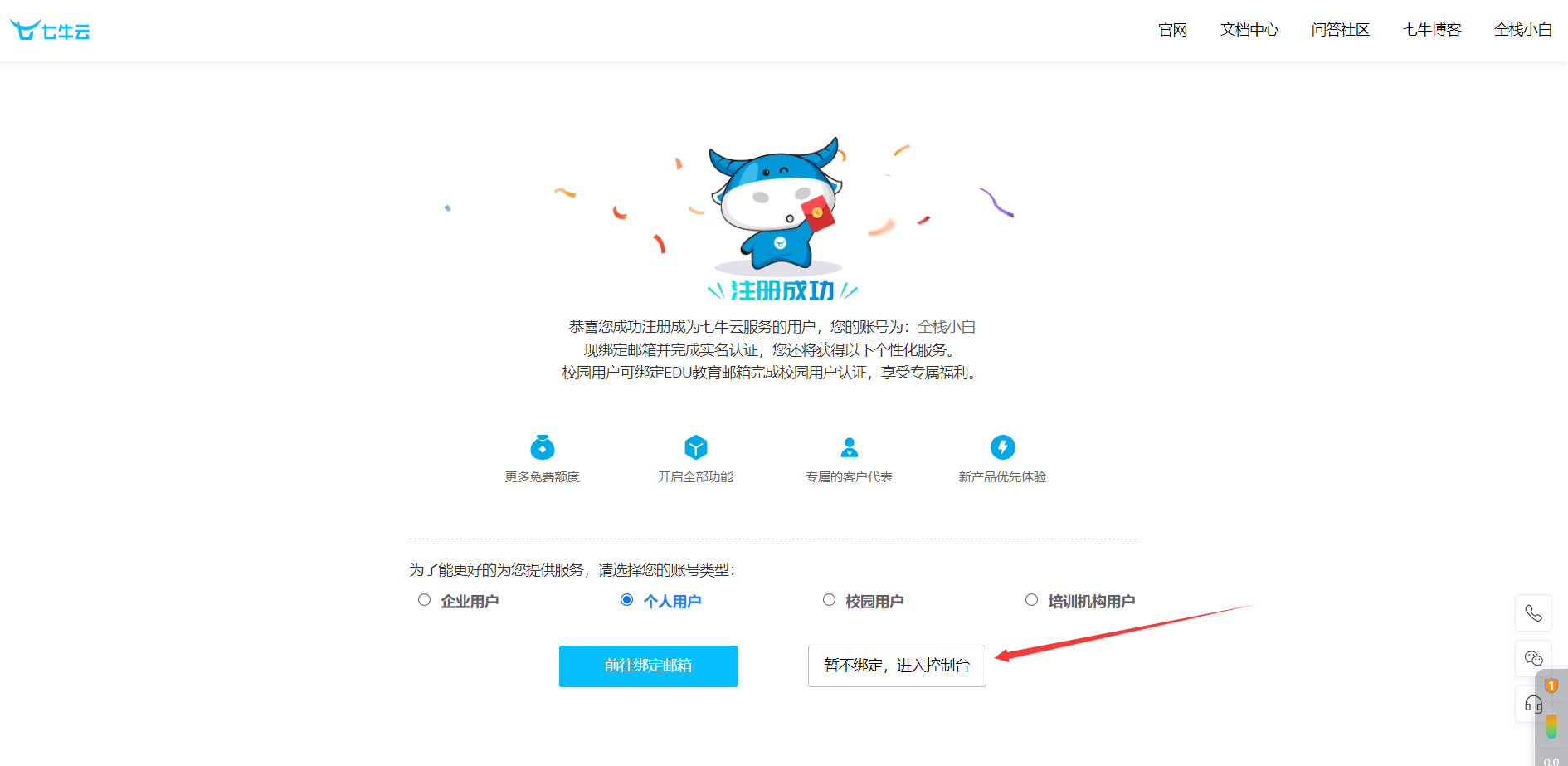
填写信息进行注册

暂不绑定,进入控制台

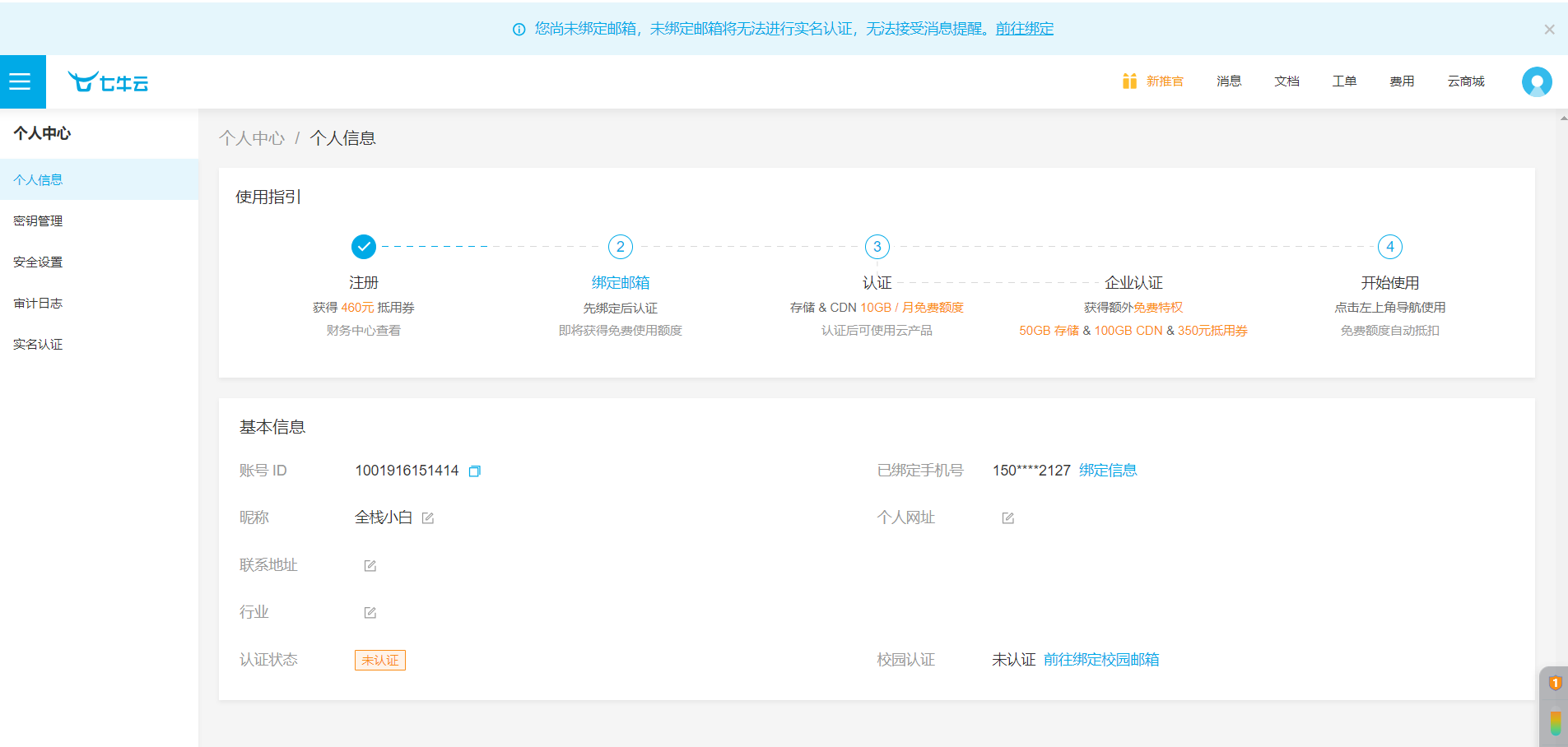
绑定邮箱、实名认证

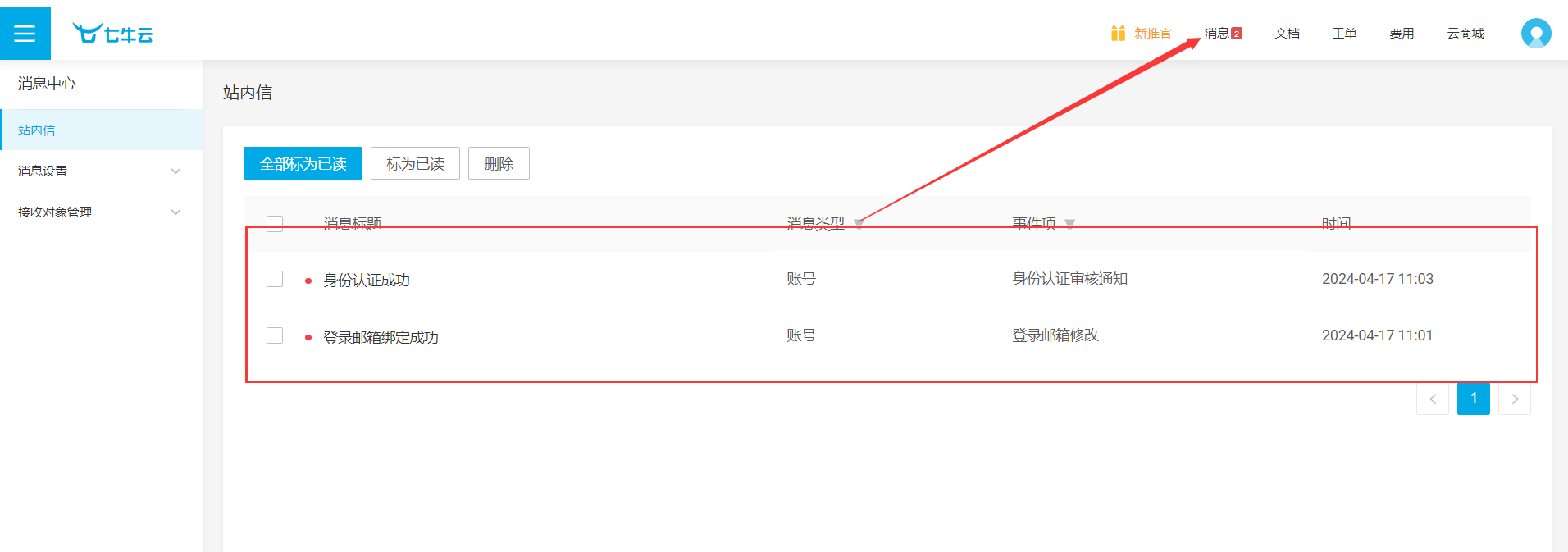
绑定邮箱、实名认证成功后

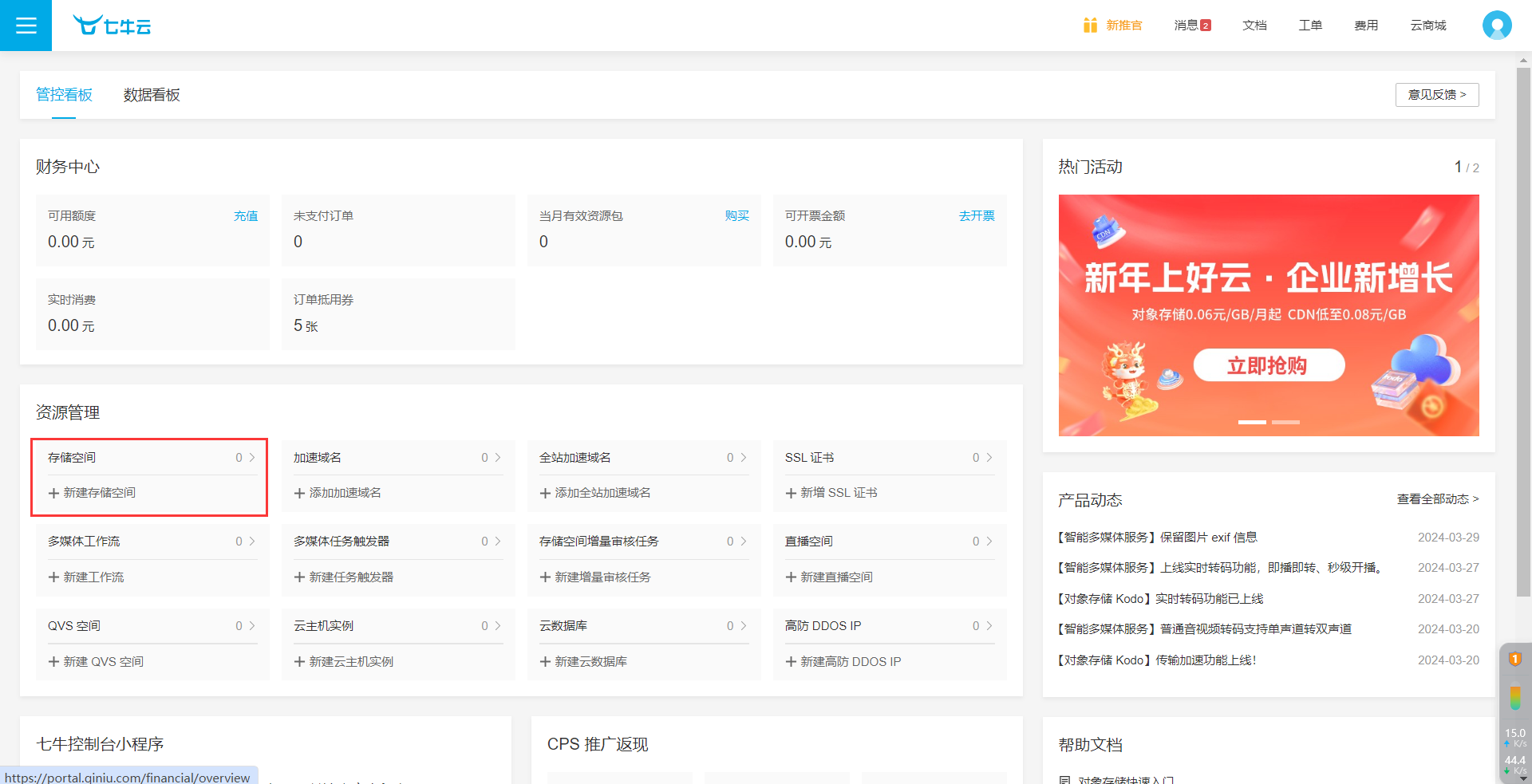
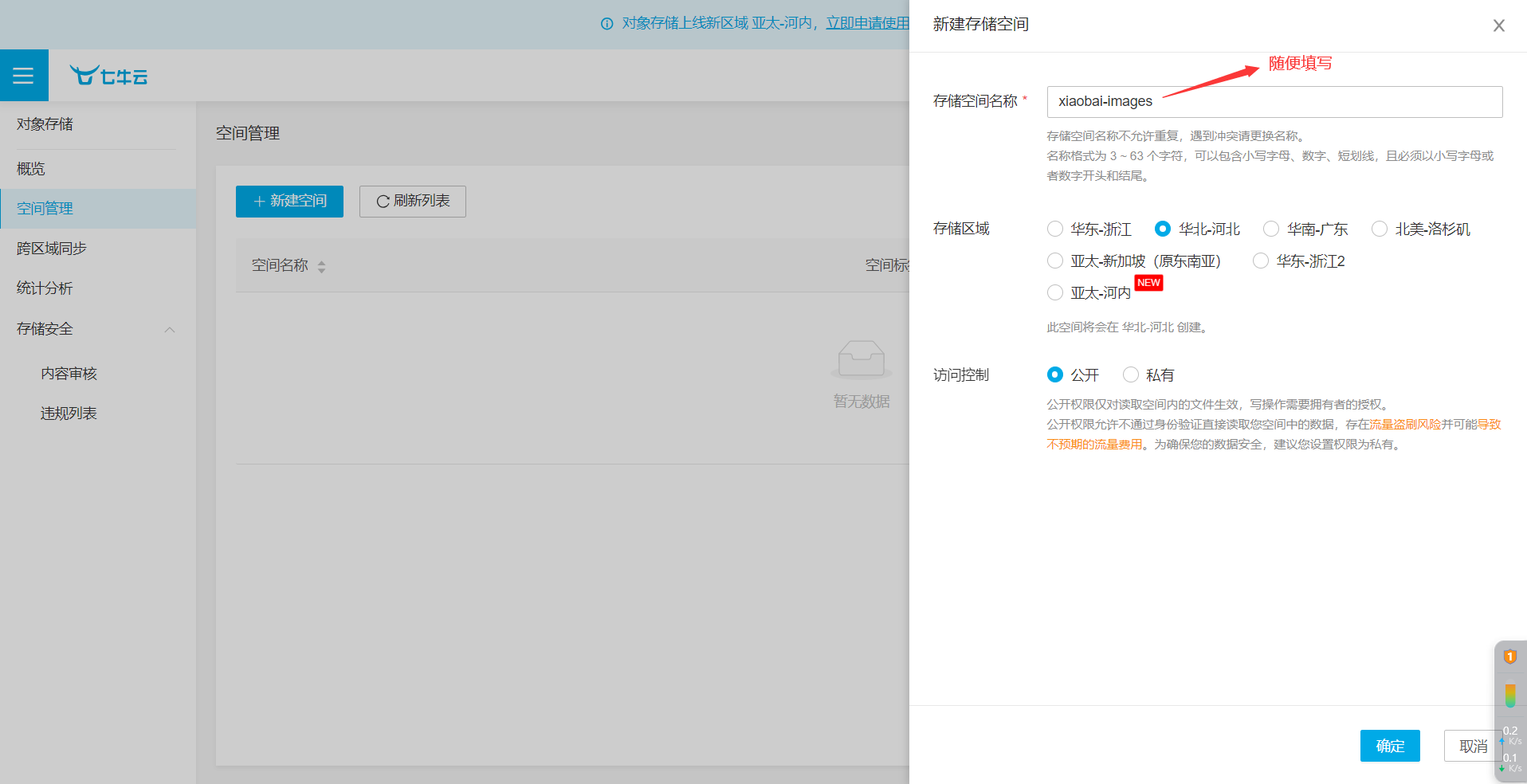
回到主页,点击新建存储空间

名称随便填写,存储区域随便选,访问控制选择公开

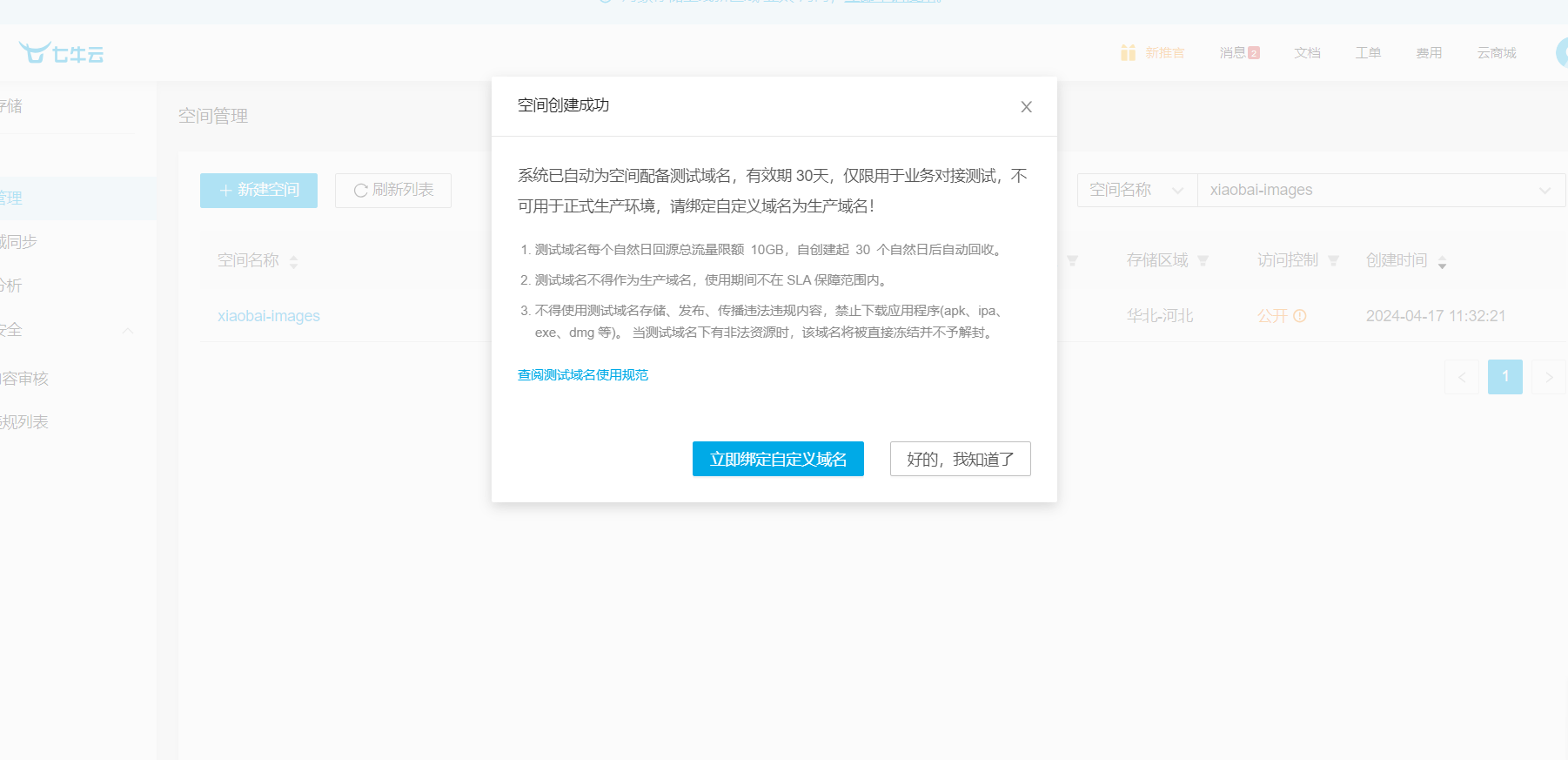
创建成功后,有两个选项
如果你自己有域名,可以绑定自己的域名,就不用每个月都来重新绑域名了
如果你没有或者不想配置,就选择好的,我知道了,我没有,选择第二项

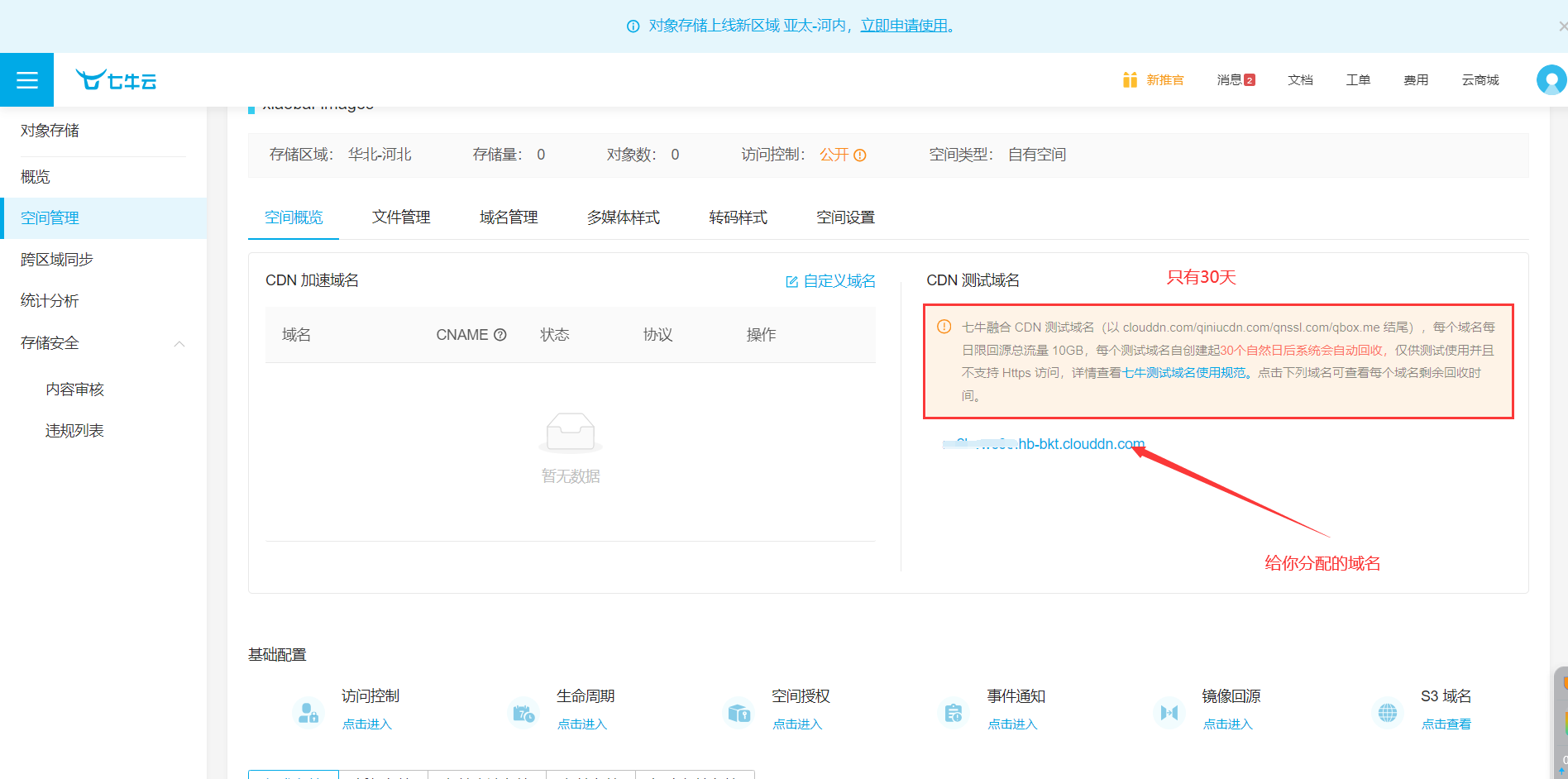
进入空间后

二、SpringBoot整合并使用
七牛云JavaSDK开发者文档地址:https://developer.qiniu.com/kodo/1239/java
基本的操作都有,咱们就不看了,直接开始干

1、创建SpringBoot项目,导入依赖
创建过程省略,部分依赖省略
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.47</version>
</dependency>
<!-- mybatis-plus依赖-->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.0.5</version>
</dependency>
<!-- 模板依赖-->
<dependency>
<groupId>org.apache.velocity</groupId>
<artifactId>velocity-engine-core</artifactId>
<version>2.3</version>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</dependency>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>2.0.45</version>
</dependency>
<!-- 七牛云javaSDK-->
<dependency>
<groupId>com.qiniu</groupId>
<artifactId>qiniu-java-sdk</artifactId>
<version>[7.13.0, 7.13.99]</version>
</dependency>
</dependencies>
2、配置文件application.yml
server:
port: 8080
spring:
datasource:
driver-class-name: com.mysql.jdbc.Driver
url: jdbc:mysql:///qiniuyun-cloud-file-upload?characterEncoding=utf-8&useSSL=false
username: root
password: 123456
# mybatis-plus相关配置
mybatis-plus:
type-aliases-package: com.cxs.model
mapper-locations: classpath:mapper/*.xml
configuration:
map-underscore-to-camel-case: true
log-impl: org.apache.ibatis.logging.stdout.StdOutImpl
qiniuyun:
upload:
# 七牛云访问ak
accessKey: 1REeC45m0AiPmF3ElxPE5qKRrYsBO_xZZcwet-ar
# 七牛云访问sk
secretKey: iihMNq4wrfJAlnH3P_H2jb7T_I4Wqez7roVCVz8u
# 你自己创建的空间名
bucket: xiaobai-images
# 表示在空间下穿件什么目录存储上传的图片
mkdir: images/
# 七牛云分配给你空间的域名
domain: http://sc2howc0o.hb-bkt.clouddn.com/
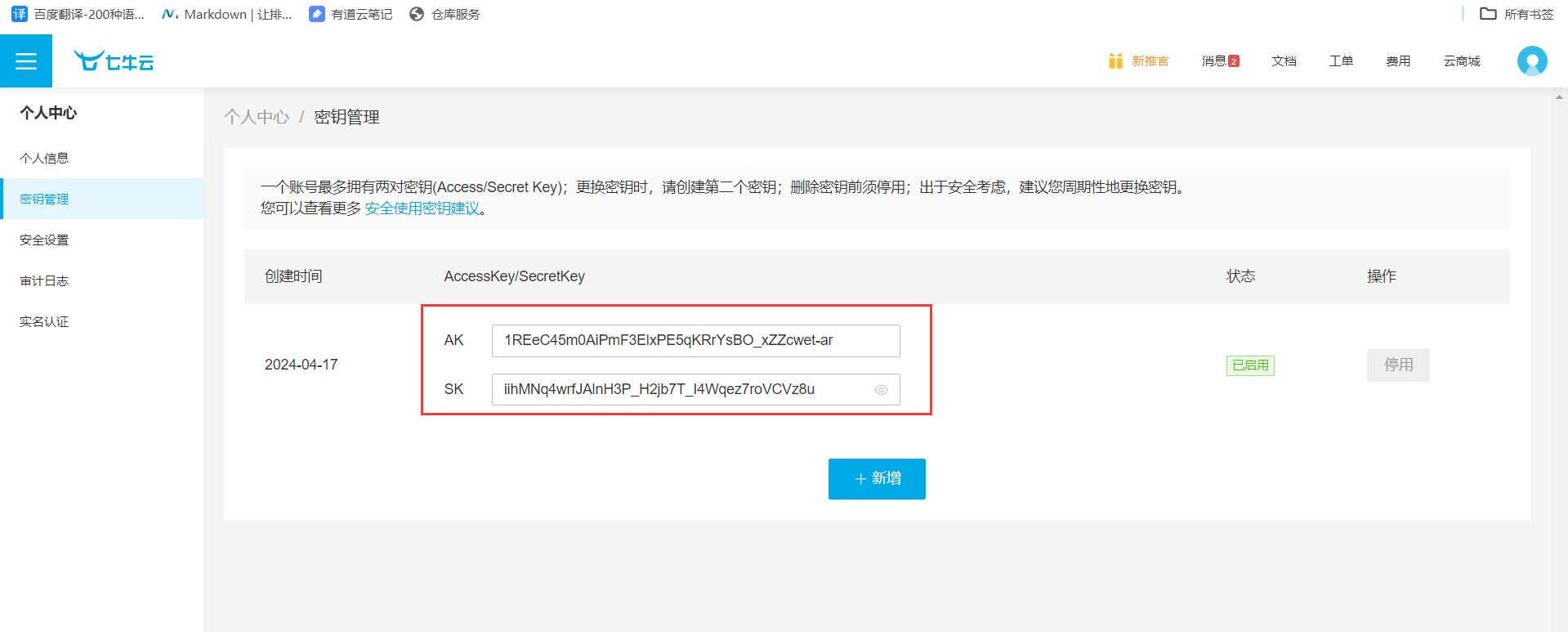
AKSK获取位置说明
点击头像,秘钥管理

复制AKSK到配置文件中
注意:用你自己的,我的不能用

3、主要接口
/*
* @Project:cloud-file-upload
* @Author:cxs
* @Motto:放下杂念,只为迎接明天更好的自己
* */
@RestController
@RequestMapping("/images")
public class FileController {
@Autowired
private ImagesService imagesService;
/**
* 文件上传
* @param file
* @return
* @throws IOException
*/
@PostMapping("/upload")
public BaseResult upload(MultipartFile file) throws IOException {
BaseResult result = BaseResult.ok();
imagesService.uploadImage(file, result);
return result;
}
/**
* 获取文件列表
* @param dto
* @param request
* @return
*/
@PostMapping("/getImagesList")
public BaseResult getImagesList(@RequestBody BaseRequest dto, HttpServletRequest request){
BaseResult result = BaseResult.ok();
imagesService.getImagesList(dto, request, result);
return result;
}
/**
* 删除文件
* @param id
* @param request
* @return
*/
@DeleteMapping("/removeImages/{id}")
public BaseResult removeImages(@PathVariable("id") Integer id, HttpServletRequest request){
BaseResult result = BaseResult.ok();
imagesService.removeImages(id, request, result);
return result;
}
}
4、文件上传的主要代码
public String imageUploadGetUrl(MultipartFile file, BaseResult result) {
String url = null;
// 获取文件的源文件名
String originalFilename = file.getOriginalFilename();
// 截取后缀
String postFix = originalFilename.substring(originalFilename.lastIndexOf("."));
// 生成新的文件名
String fileNewName = UUID.randomUUID().toString().replace("-", "") + postFix;
// 判断上传的文件后缀是否符合要求
if (!Arrays.asList(arrImg).contains(postFix)) {
result.setCode(-1).setMsg("上传失败,类型暂不支持");
return null;
}
// 创建七牛云Auth
Auth auth = Auth.create(accessKey, secretKey);
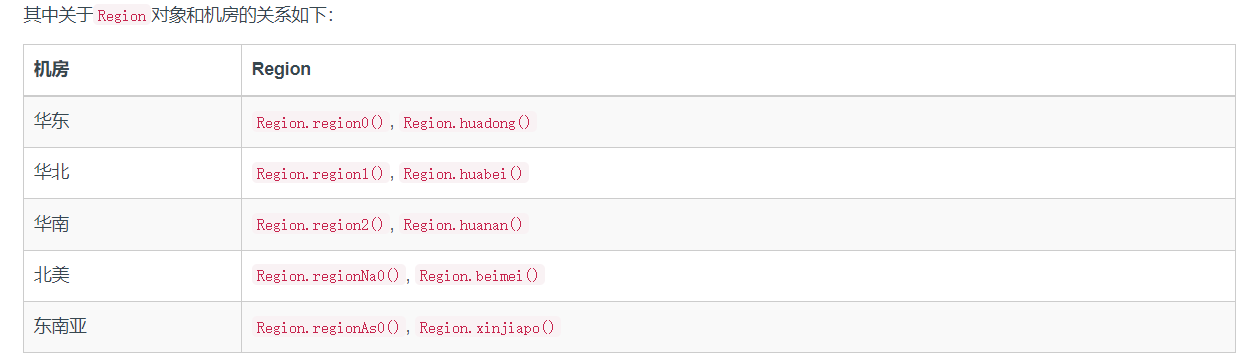
// 创建上传对象,Region.region1()表示华北
Configuration cfg = new Configuration(Region.region1());
cfg.resumableUploadAPIVersion = Configuration.ResumableUploadAPIVersion.V2;// 指定分片上传版本
cfg.useHttpsDomains = false;
UploadManager uploadManager = new UploadManager(cfg);
try {
// 调用put方法上传
String token = auth.uploadToken(bucket, null, 3600, new StringMap().put("insertOnly", 1));
if(!StringUtils.hasLength(token)) {
result.setCode(-1).setMsg("上传失败");
return null;
}
String fullName = mkdir + fileNewName;
// 解析出文件的key
Response res = uploadManager.put(file.getBytes(), fullName, token);
DefaultPutRet putRet = JSON.parseObject(res.bodyString(), DefaultPutRet.class);
if (res.isOK()) {
result.setData(putRet.key);
// 拼接图片访问路径
url = qiNiuDomain + fullName;
} else {
result.setCode(-1).setMsg("上传失败");
}
} catch (Exception e) {
log.error("", e);
result.setCode(-1).setMsg("上传失败");
}
return url;
}
关于Region的说明,我选择的是华北,根据你自己选择的修改

5、删除文件的主要代码
public void removeCloudImage(String key, BaseResult result) {
try {
Auth auth = Auth.create(accessKey, secretKey);
// 创建上传对象
Configuration cfg = new Configuration(Region.region1());
BucketManager bucketManager = new BucketManager(auth, cfg);
Response res = bucketManager.delete(bucket, key);
if (!res.isOK()) {
result.setCode(-1).setMsg("删除失败");
}
} catch (QiniuException e) {
e.printStackTrace();
}
}
结语
1、完结撒花,制作不易,点赞、分享、在看再走吧,您的支持永远是我最大的动力!
2、完整代码案例获取:下方公众号名片