用户管理中心_简单初始化
- (一) 初始化项目
- 1. 使用 Ant Design Pro(现成的管理系统) 进行前端初始化
- 2. 后端初始化
- 三种初始化java项目
- (二) 遇到的问题
- 【问题1】Ant design pro页面打不开,一直在budiling控制台出现错误error-./src/components/index.ts
- 【问题2】初始化脚手架报错
- 【问题3】安装依赖时,出现问题error Error: certificate has expired
- 【问题4】关于umi ui图标未显示问题
WebStorm 下载、安装教程、附详细图文教程
MySQL5.7安装超详细步骤
springboot入门神器 -http://start.spring.io/(在线项目构建)
目标: 自己单独做成管理系统
企业做项目流程: 需求分析 => 设计(概要设计、详细设计) => 技术选型 =>初始化/引入需要的技术 => 写个小demo(测试用例) => 写代码(实现业务逻辑) => 测试(单元测试) => 代码提交/代码评审 => 部署 => 发布
需求分析
1、登录/注册
2、用户管理(仅管理员可见)增删改查(对用户的查询和修改)
3、用户校验(校验是否为管理员——权限)
技术选型
前端: 三件套(vue+html+js) + React + 组件库 Ant Design + Umi + Ant Design Pro(现成的管理系统)
后端: java + spring + springmvc + mybatis (ssm) + mybatis-plus + springboot + mysql
部署: 服务器/容器(平台)
全文笔记 用户管理中心——知识星球
==============================================分割线 ==================================================
(一) 初始化项目
1. 使用 Ant Design Pro(现成的管理系统) 进行前端初始化
a. 初始化项目
b. 引入一些组件之类的【ui组件
c. 项目瘦身/框架介绍
- 官方文档中有瘦身教程,移除不需要的
- 路由(routes):用户输入不同的地址,访问不同的组件
- src中页面和组件的区别:页面是唯一的,每个页面都可以有这个组件,是可以复用的
- 删除组件时,也要确保路由中的删掉
Ant Design Pro官方教程
Ant Design Pro | 前端项目初始化 - 知识星球笔记
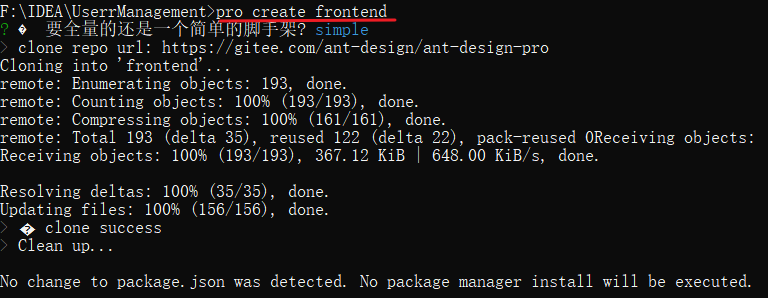
使用 pro-cli 来快速的初始化脚手架【问题2】
npm i @ant-design/pro-cli@3.1.0 -g
#npm i @ant-design/pro-cli -g
# myapp-项目名
pro create myapp

ant-design-pro是可以通过umi-ui 进行快速开发的。如果我们想要在刚刚创建的项目中使用umi-ui进行快速开发,则需要执行以下命令,添加相关依赖 **(又双叒出问题了【问题3】)
cd myapp
yarn
# yarn add @umijs/preset-ui -D
依赖安装完成会生成左侧的node_modules文件夹,存放依赖

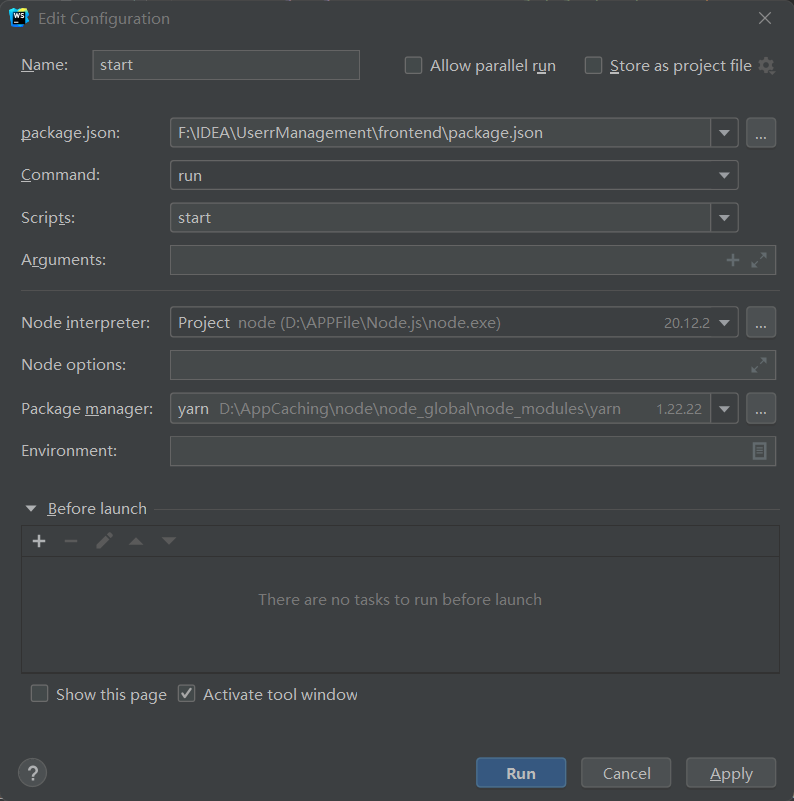
命令执行完成后,打开package.json,重新启动项目 【start】

安装ui插件,执行yarn add @umijs/preset-ui -D,若成功,右下角增加一个入口,添加模板到项目中。待解决:添加不成功,重新启动后内容加载不出来
2. 后端初始化
a. 准备环境(MySQL之类的
b. 初始化后端项目 引入框架(整合框架)
一、第一节课,用户管理–后端初始化,项目调通
三种初始化java项目
- github搜现成的项目
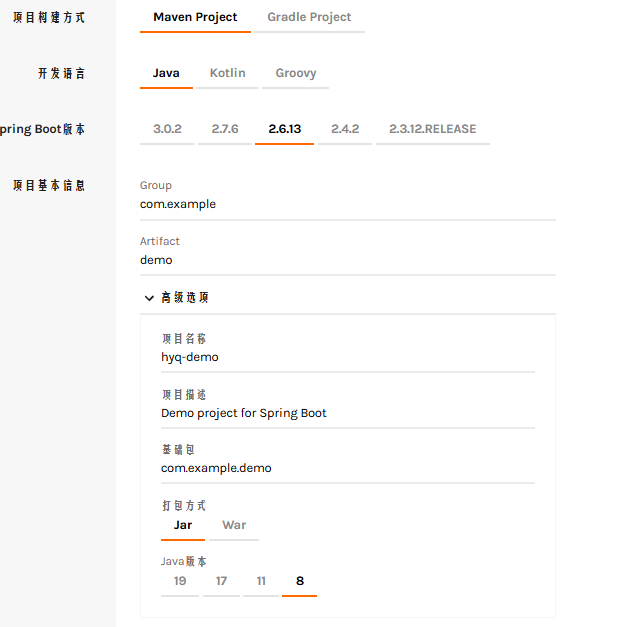
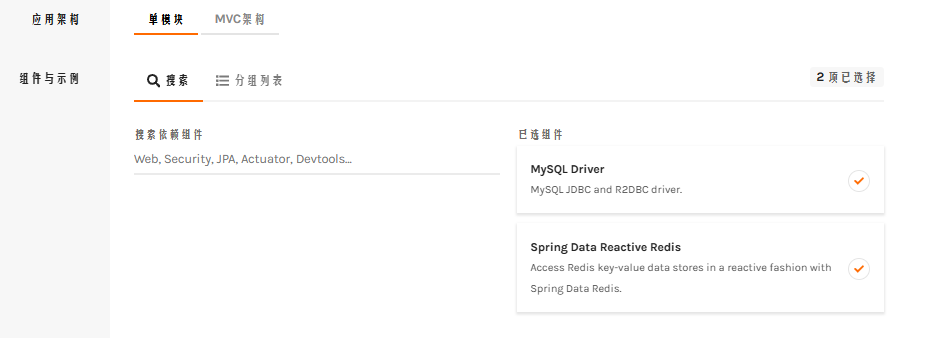
- SpringBoot官方的模板生成器(https://start.spring.io/)
spring官方的模板工程不支持Java8了,故而选择https://start.aliyun.com - 直接在IDEA开发工具中生成


Idea2023创建springboot不能选择java8
spring初始化模板工程不支持Java8解决
(二) 遇到的问题
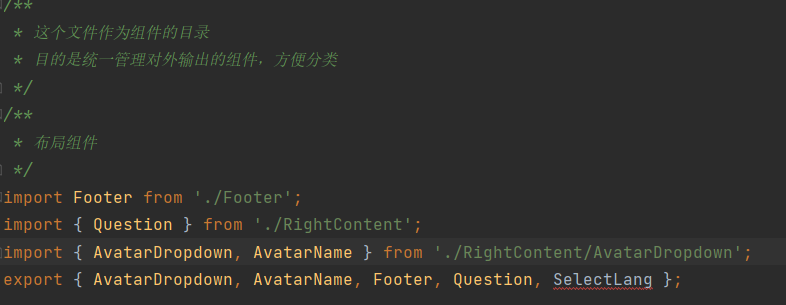
【问题1】Ant design pro页面打不开,一直在budiling控制台出现错误error-./src/components/index.ts
error - ./src/components/index.ts
Module build failed (from ./node_modules/@umijs/bundler-webpack/compiled/babel-loader/index.js):
SyntaxError: F:\IDEA\userManagement\myapp\src\components\index.ts: Export 'SelectLang' is not defined. (11:55)

【原因】 错误是因为 SelectLang 组件在 index.ts 中未被导入或定义,但却在导出语句中被引用了
【解决】 删掉就好了
【可能是因为之前删的时候,有些东西没删干净,啊啊啊啊学完找到实习就考虑转行!!!】
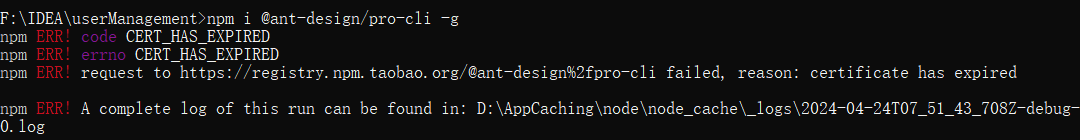
【问题2】初始化脚手架报错
初始化脚手架报错npm i @ant-design/pro-cli -g

【原因】不知道,烦死了啊啊啊啊啊不活了
【解决】
npm install ant-design-pro-cli -gnpm
ERR! code CERT_HAS_EXPIREDnpm ERR!
errno CERT_HAS_EXPIRED报错

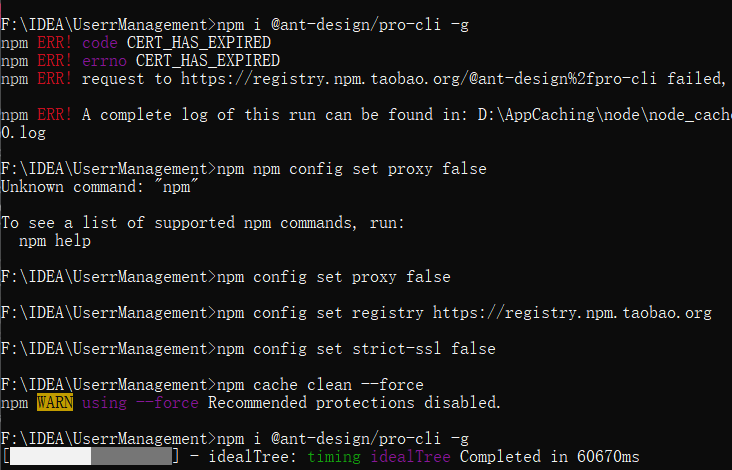
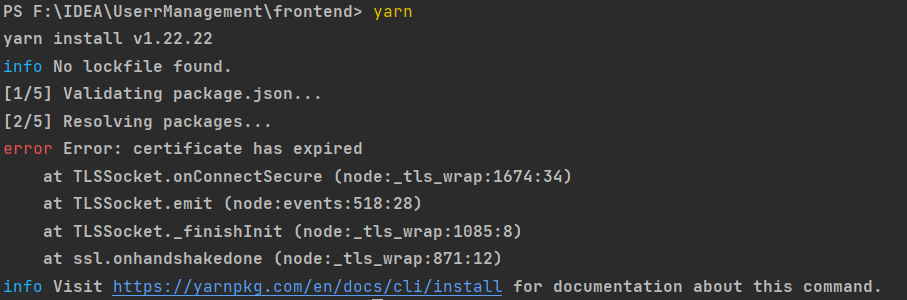
【问题3】安装依赖时,出现问题error Error: certificate has expired
【问题】 安装依赖时,出现问题error Error: certificate has expired
【原因】 证书过期导致
安装依赖时,使用npm或者yarn等包管理器从远程仓库下载包,这些操作通常是通过HTTPS协议进行的,而HTTPS协议是基于SSL/TLS协议的。在这个过程中,您的计算机(客户端)会与远程服务器进行安全通信,这时就需要进行SSL证书验证。
【解决】 尝试禁用SSL证书验证。yarn config set strict-ssl false

【问题4】关于umi ui图标未显示问题
启动项目后,发现没有显示umi ui的图标,但是启动项目后,发现没有显示umi ui的图标。
【原因】 官方的脚手架不提供umi3的版本,而umi4不支持umi ui图标,此时需要使用老版本的ant design pro脚手架
关于umi ui图标未显示问题
【解决】
npm i @ant-design/pro-cli@3.1.0 -g
#npm i @ant-design/pro-cli -g
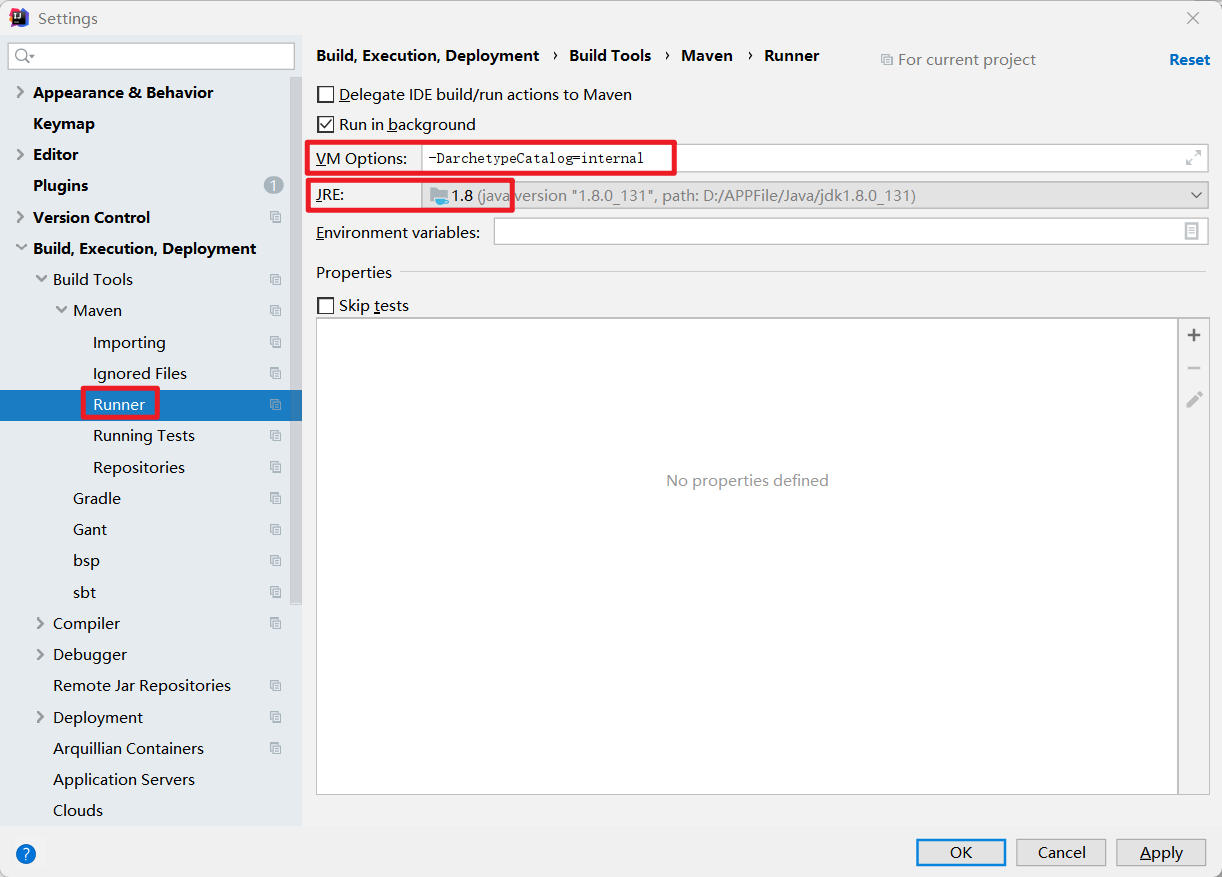
- Maven配置:
IDEA如何配置 Maven 及 Maven 安装过程(详细版)
在Runner处输入:-DarchetypeCatalog=internal