一 集合的介绍
1.集合是 Java 提出用来进行多个数据存储的 "容器" , 那数组同样具备这样的功能 , 为什么还要有集合 , 数组一旦创建长度固定 , 只能存放一种数据类型 , 不够灵活,因此 Java提出更灵活的操作 , 存放任意引用数据类型 的 容器 -- 集合
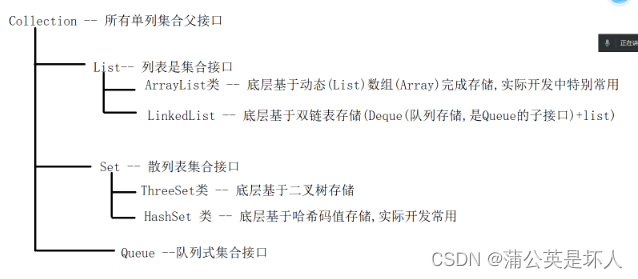
2.分类
①单列集合

②双列集合

二 拓展:--泛型
1. 泛型含义: 泛指任意的引用数据类型
2.泛型使用格式:<字母>---字母一般是任意的一个,必须是大写
| JAVA中规定的泛型字母 | 含义 |
|---|---|
| E | Element,表示集合中存储元素的类型 |
| R | Result , 表示方法的返回值类型 (二阶段见到) |
| K | KEY , 表示 Map集合中 键 类型 |
| T | Type , 表示存储的类型 |
| V | VALUE , 表示 Map集合中值的类型 |
| ? | 表示不确定的任意一种 |
3.使用泛型的好处:提高集合存储数据的安全性;一旦集合使用了泛型,等效于数组;实际开发中,一般在集合使用时必须配合泛型使用
二 集合的应用
1.创建集合
ArrayList list=new ArrayList();
2.打印集合
System.out.println(list)
3.增
①public boolean add(E e)--在集合的尾部追加指定的元素
②public void add(int index,E e)--将指定的元素插入到集合的指定位置 位置是从0开始的
4.删除
①public void clear()---清空集合中所有的元素,但是保留集合的结构
打印时候就是 [ ]
②public E remove(int index)---移除指定位置上的元素,并返回该元素
③public boolean remove(E e)--将指定的元素从集合中移除(如果存在的话)
注意:当执行 移除指定元素操作,如果元素的类型为整数型或字符型,需要将传递的值变成元素对象,才能删除,否则会将传递的值认为是下标,造成集合下标越界
值变对象的方式:(包装类) 值
eg: list.remore((Integer)666) //删除666元素
list.remore(3) // 删除3位置上的元素
5.改
public E set(int index,E e)
使用指定的元素修改指定位置上的原有元素,并将原有元素返回
6.查
①public E get(int index)--获取集合中指定位置上的元素
②public int indexOf(E e)--获取指定元素在集合中第一次出现的位置,如果不存在返回-1
③ public int lastIndexOf(E e) 获取指定元素在集合中最后一次出现的位置,如果不存在返回-1
④ public int size() 获取集合中元素的真实个数---打印长度
⑤ public List subList(int beginIndex,int endIndex) 获取集合指定范围所有元素 , 不包含结束位置
7.判
public boolean contains(E e)--判断指定元素是否在集合中
三 拓展: 操作所有单列集合 工厂类
Collections 类
常用的API
public static E max(Collection c) 获取指定单列集合中元素的最大值
public static E min(Collection c) 获取指定单列集合元素的最小值
public static void sort(List list) 给指定的List进行升序排序
拓展2 -- 将指定的多个散数据 , 同时存放list
由 Arrays 类提供的
public static List asList (T... t)
将任意多个引用数据类型同时存储到集合