前言
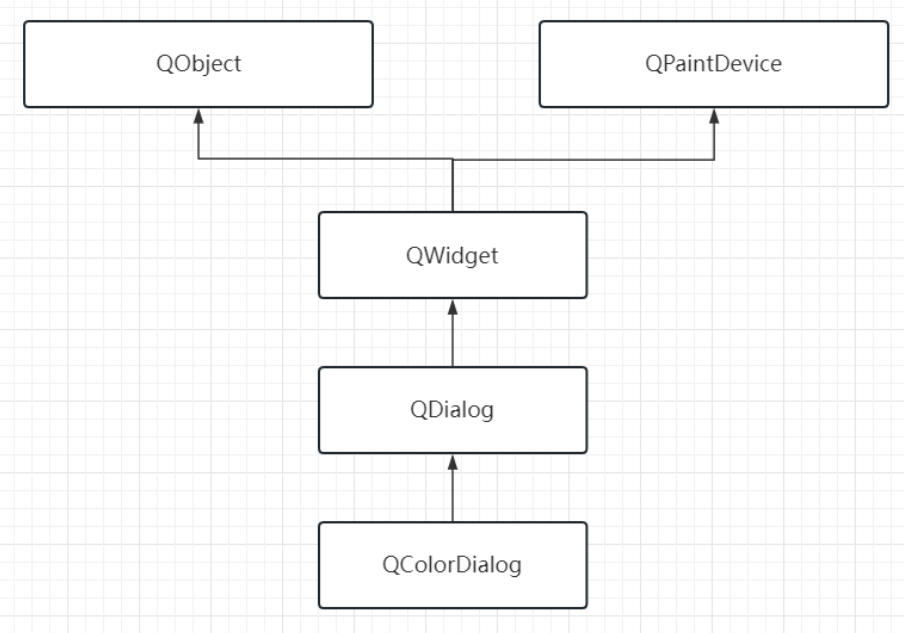
QColorDialog类继承于QDialog,是一个设计用来选择颜色的对话框部件。

QColorDialog
在介绍 QColorDialog 之前,我们先简单介绍一下 QColor 类。QColor 类用于表示颜色,支持 RGB(红绿蓝)三原色表示,也支持其他颜色模型表示,例如 HSV (hue 色调, saturation 饱和度, value 明亮度),CMYK(cyan 青, magenta 紫或叫品红, yellow 黄, black 黑)。HSV 常用于描述人眼对颜色的感官,CMYK 常用于绘画或彩色印刷的颜料配置。计算机显示则更多地使用 RGB 三原色,下面我们主要介绍 RGB 的颜色模型相关函数内容。
针对半透明显示的特效,颜色也可以使用第四个分量,Alpha 通道,表示半透明程度,与三原色一起就是 ARGB。QColor 对象的构造或修改如下:
QColor(int r, int g, int b, int a = 255) //根据红、绿、蓝、Alpha构造颜色对象
void setRgb(int r, int g, int b, int a = 255) //设置红、绿、蓝、Alpha 值
int red() const //获取红色分量
int green() const //获取绿色分量
int blue() const //获取蓝色分量
int alpha() const //获取Alpha分量
void getRgb(int * r, int * g, int * b, int * a = 0) const //一次性读取四个通道值到参数指针指向的变量颜色除了数值的表示方法,还可以仿照 HTML/CSS 网页中的颜色表述,比如 RGB 使用字符串表示 "#112233" ,这里是十六进制字符串表示,ARGB 表示为 "#ff112233" ,字符串表述的颜色设置和获取函数如下:
QString QColor::name() const //获取字符串表示的颜色,如 "#RRGGBB"
void QColor::setNamedColor(const QString & name) //设置字符串表示的颜色,如 "#RRGGBB"QColor 对象如果初始化时没有设置任何颜色,那么处于不合法状态,可以使用下面函数判断:
bool QColor::isValid() const如果颜色合法,返回 true ,如果不合法,返回 false。
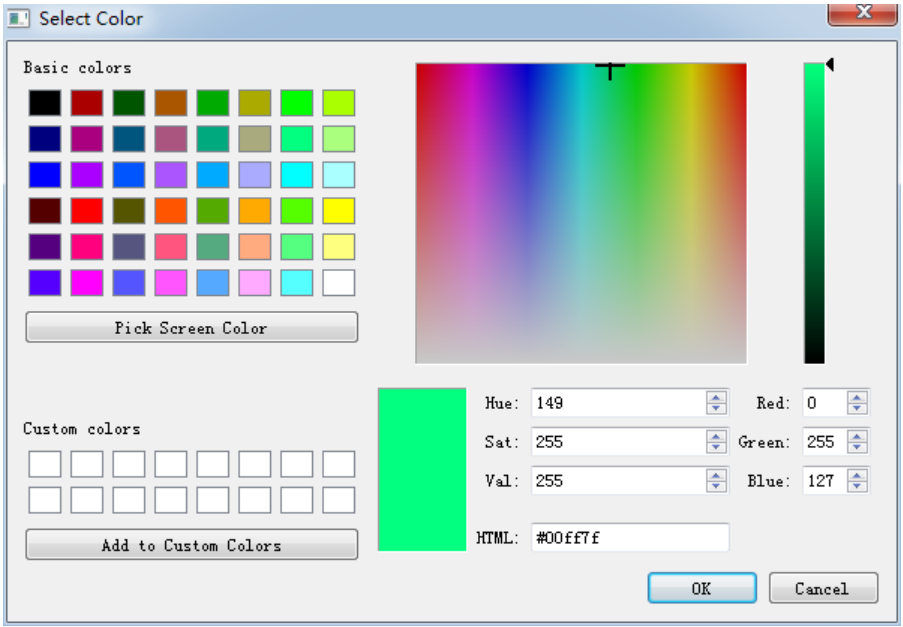
下面介绍 QColorDialog 对话框,QColorDialog 用于获取颜色,比如标签控件的前景色、背景色等,都可以通过 QColorDialog 获取颜色,然后修改界面控件的配色。QColorDialog 获取的颜色使用 QColor 对象返回。QColorDialog 颜色对话框如下图所示:

对话框左上角是基本颜色的网格,点击颜色网格可以获取基本颜色,右边则是大片的渐变颜色区域,渐变颜色区域每一个点都是一种颜色。对话框左下角可以添 加自定义的新 颜色到网格中,方便下次选取。右下角的 Red、Green、Blue 三色编辑框也可以修改颜色分量的值。HTML 编辑框内容就是当前颜色对应网页字符串的颜色描述方式。
颜色对话框有两种使用方式,一种是自定义对话框对象进行弹窗,第二种是使用对话框的静态函数弹窗。第二种静态函数的使用方式更为便捷。
(1)QColorDialog 普通成员函数
颜色对话框继承基类 QDialog 所有的函数,可以模态显示,也可以非模态显示,exec()、show() 等函数与基类一样。
颜色对话框的构造和析构函数如下:
QColorDialog(QWidget * parent = 0)
QColorDialog(const QColor & initial, QWidget * parent = 0)
~QColorDialog() 第一个构造函数参数只是设置父窗口指针,第二个构造函数可以指定一个初始颜色值,在弹窗时默认选中这个颜色。
颜色对话框获取颜色的普通成员函数分两种场景,第一种场景是在对话框保持显示时,用户点击的颜色:
QColor currentColor() const //获取当前颜色
void setCurrentColor(const QColor & color) //设置当前颜色
void currentColorChanged(const QColor & color) //信号,当前颜色变化时触发该信号如果是非模态显示的自定义颜色对话框,那么使用上面函数可以随时获取用户点选颜色的变化。
第二种场景获取颜色的普通函数,是需要用户点击“OK”按钮确认后,最终返回的颜色:
QColor selectedColor() const //用户选择颜色并且点击 “OK”确认后返回的颜色值
void colorSelected(const QColor & color) //信号,用户选择颜色并且点击 “OK”确认后,触发该信号用户点击“OK”按钮后对话框就自动关闭了,selectedColor() 是最终选择的颜色,而前面的 currentColor() 可以一直变化选择。
QColorDialog 重载了基类的打开函数:
void QColorDialog::open(QObject * receiver, const char * member)这个打开函数参数里第一个 receiver 是接收 colorSelected() 信号的对象,第二个 member 就是一次性关联的槽函数名称。这个 open() 函数是一次性的,如果关闭了,那么 receiver 对象 member 槽函数会自动解绑。
QColorDialog 还可以设置特殊的颜色对话框选项:
ColorDialogOptions options() const //获取颜色对话框选项
void setOptions(ColorDialogOptions options) //设置颜色对话框选项
void setOption(ColorDialogOption option, bool on = true) //开启或禁用一个选项标志位
bool testOption(ColorDialogOption option) const //测试一个选项标志位是否为 true具体的 ColorDialogOptions 枚举常量如下:

这些 ColorDialogOptions 都是二进制标志位,默认情况都是 0 ,除了有特殊需求情况,一般不使用这些标志位。
以上普通成员函数都是自定义对话框对象使用,实际中使用下面的静态函数模态显示更为方便。
(2)QColorDialog 静态成员函数
颜色对话框的静态函数就是针对静态函数内部临时定义的对话框对象,每次都是模态弹出:
QColor getColor(const QColor & initial = Qt::white, QWidget * parent = 0, const QString & title = QString(), ColorDialogOptions options = 0) //静态函数 静态函数 getColor() 参数里,initial 是初始选中的颜色,parent 是父窗口指针,title 是颜色对话框的标题文本,options 就是上面表格中的 ColorDialogOptions 标志位设置。
使用简单的一个函数就能获取一个颜色,这是非常方便使用的,例如:
QColor clr = QColorDialog::getColor();这样一句简单代码就可以获取到颜色值。
注意 QColorDialog::getColor() 对话框显示时,如果用户按下 Cancel 按钮或者 Esc 键,那么会返回非法值的颜色对象,所以要注意判断返回值是否合法。
静态函数弹出的颜色对话框也可以进行一定的定制小操作,例如上面图片颜色对话框的左上角基本颜色网格,也叫 StandardColor ,可以进行修改:
QColor standardColor(int index) //静态函数,根据序号获取标准颜色(基本颜色)
void setStandardColor(int index, QColor color) //静态函数,根据序号设置标准颜色(基本颜色)标准颜色网格或叫基本颜色网格,根据序号可以获取对应网格的颜色,也能修改网格颜色。
颜色对话框左下角的是 CustomColor ,就是用户定制颜色,初始时是空白的,用户选择某个颜色,点击“Add to Custom Colors ”按钮,就会添加到左下角的用户定制颜色网格。程序员也可以通过代码提前定制几个颜色:
int customCount() //静态函数,可以设置的用户定制颜色总数
QColor customColor(int index) //静态函数,根据序号获取用户定制颜色
void setCustomColor(int index, QColor color) //静态函数,根据序号设置用户定制颜色举例:
//头文件
#include<qpushbutton.h>
#include<QFrame>
#include<QColorDialog>
#include<QGridLayout>
//..........
private:
QGridLayout *glayout;//定义布局
QPushButton *colorbtn;//定义按钮
//QFrame类是基本控件的基类,QWidget是QFrame类型
QFrame *colorFrame;
private slots:
void dispcolorFunc();//源文件
setWindowTitle("颜色对话框控件测试");
this->setGeometry(200,100,500,400);
glayout=new QGridLayout(this);
colorbtn=new QPushButton("调用颜色对话框");
colorFrame=new QFrame;
colorFrame->setFrameShape(QFrame::Box);//设置形状
colorFrame->setAutoFillBackground(true);//填充背景处理
glayout->addWidget(colorbtn,0,0);
glayout->addWidget(colorFrame,1,0);
//槽函数链接
connect(colorbtn,SIGNAL(clicked()),this,SLOT(dispcolorFunc()));解释:
setWindowTitle(“颜色对话框控件测试”)是一个Qt的函数,用于设置窗口的标题为"颜色对话框控件测试"。this->setGeometry(200,100,500,400)是设置窗口的位置和大小,左上角坐标为(200,100),宽度为500,高度为400。
接下来的代码是创建一个QGridLayout布局管理器,并创建了一个QPushButton和一个QFrame控件。colorbtn是一个QPushButton,显示文本为"调用颜色对话框"。colorFrame是一个QFrame,用于显示颜色。
接着,使用glayout->addWidget()将colorbtn和colorFrame添加到布局管理器中,分别位于第一行和第二行的第一列。
最后,通过connect()函数将colorbtn的clicked信号与dispcolorFunc()槽函数进行连接,当colorbtn被点击时,会触发dispcolorFunc()函数的执行。
//槽函数
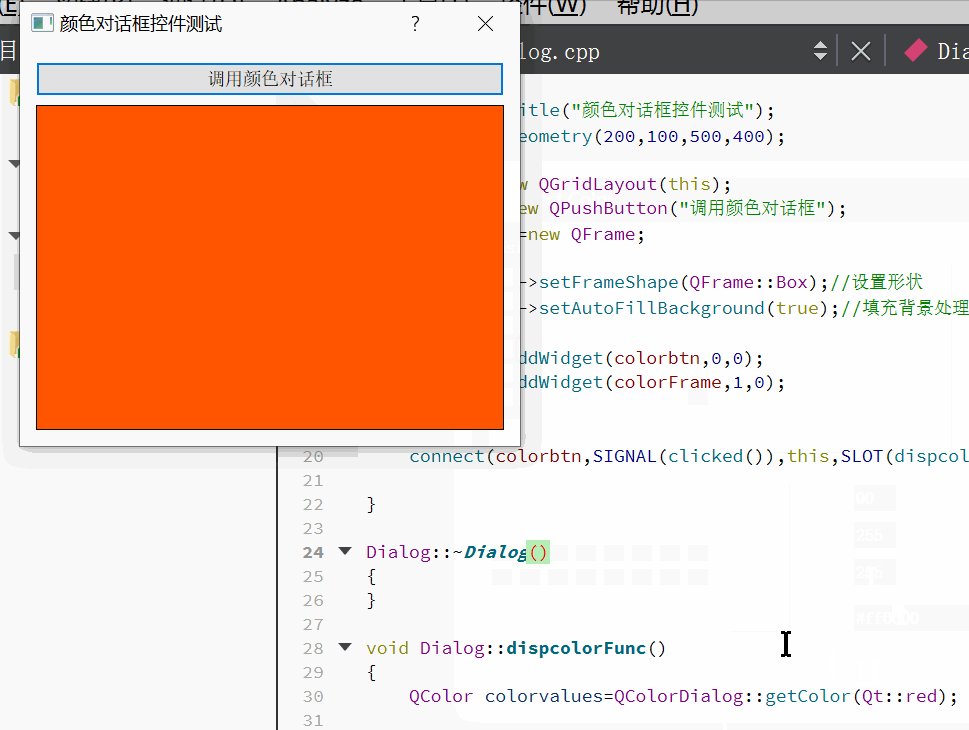
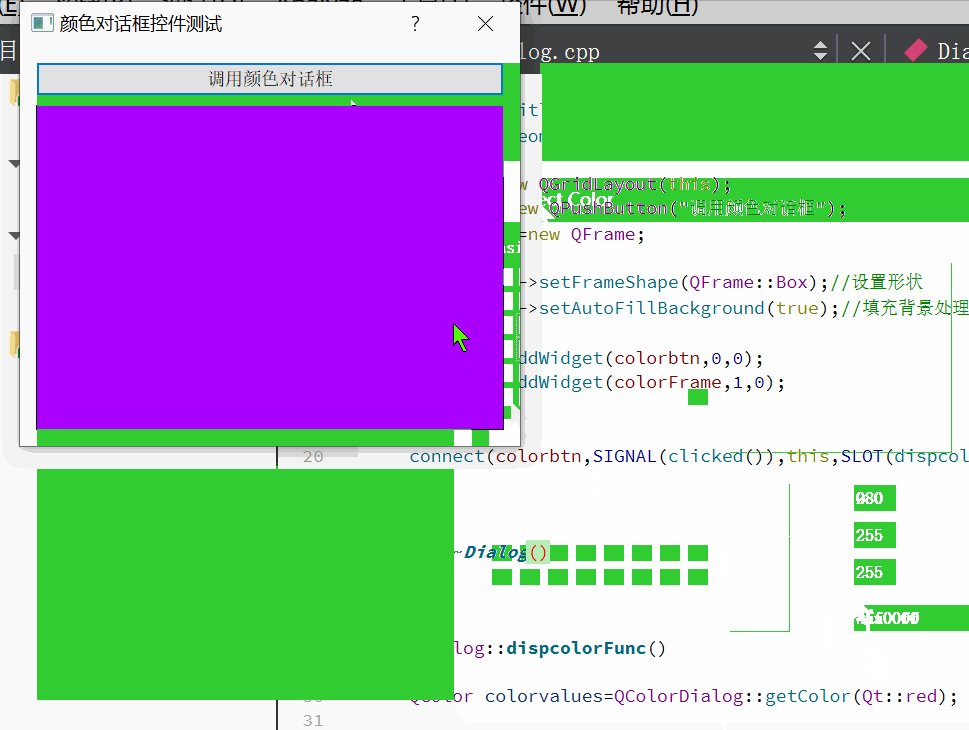
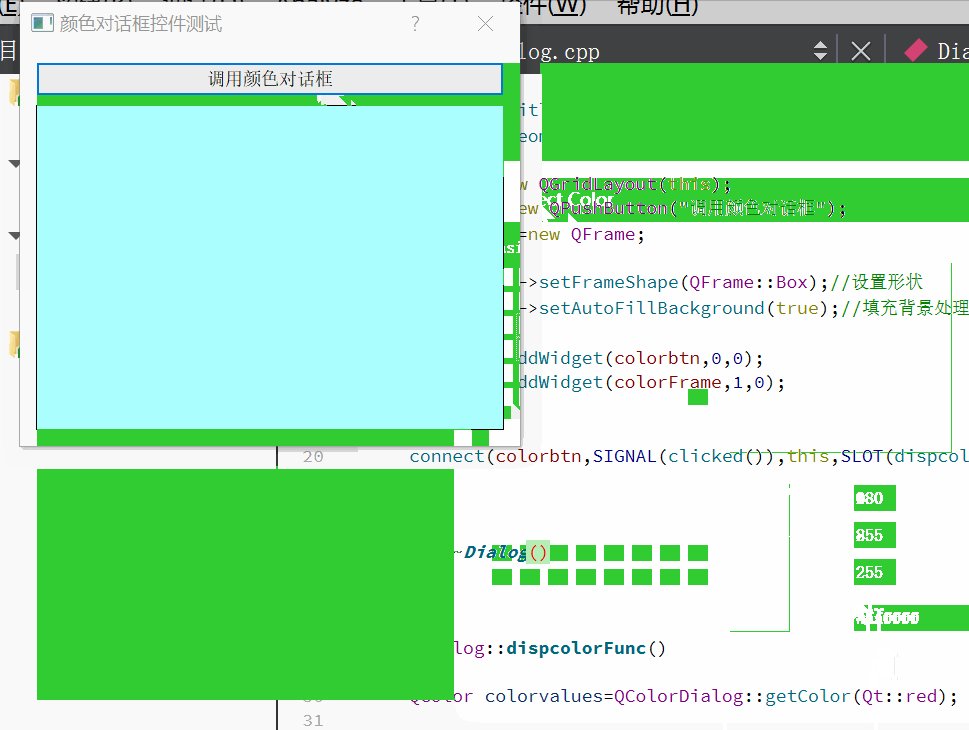
void Dialog::dispcolorFunc()
{
QColor colorvalues=QColorDialog::getColor(Qt::red);
if(colorvalues.isValid()){
colorFrame->setPalette(QPalette(colorvalues));
}
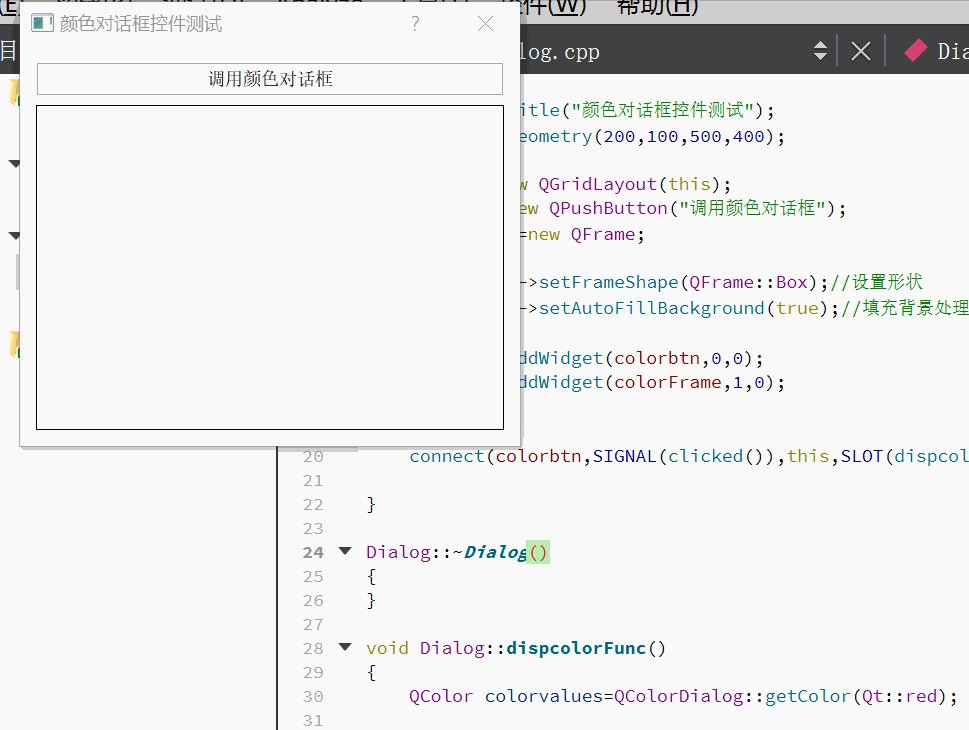
}结果:

感谢阅读!!!!!