1、CSS了解
CSS:层叠样式表,一种标记语言,用于给HTML结构设置样式。
样式:文字大小、背景颜色等
p标签内不能嵌套标题标签。
2、CSS编写位置
1、行内样式(内联样式):在标签里添加样式,使用style进行添加。只能控制当前标签的样式。
2、内部样式:在head标签中添加style标签进行编写,head标签里,style标签中。
3、外部样式:写在.css文件中,在html文件使用link标签进行引用。link标签写在head标签中。
link标签的属性说明:
href:引入的文档来自哪里。
rel:说明引入的文档与当前文档的关系。
样式表的优先级(同名的属性):行内样式优先级高于内部样式和外部样式,内部样式的优先级与外部样式的优先级相同,同名属性的值与书写顺序有关,后写的有效(后来者居上)。后写的覆盖前面写的。
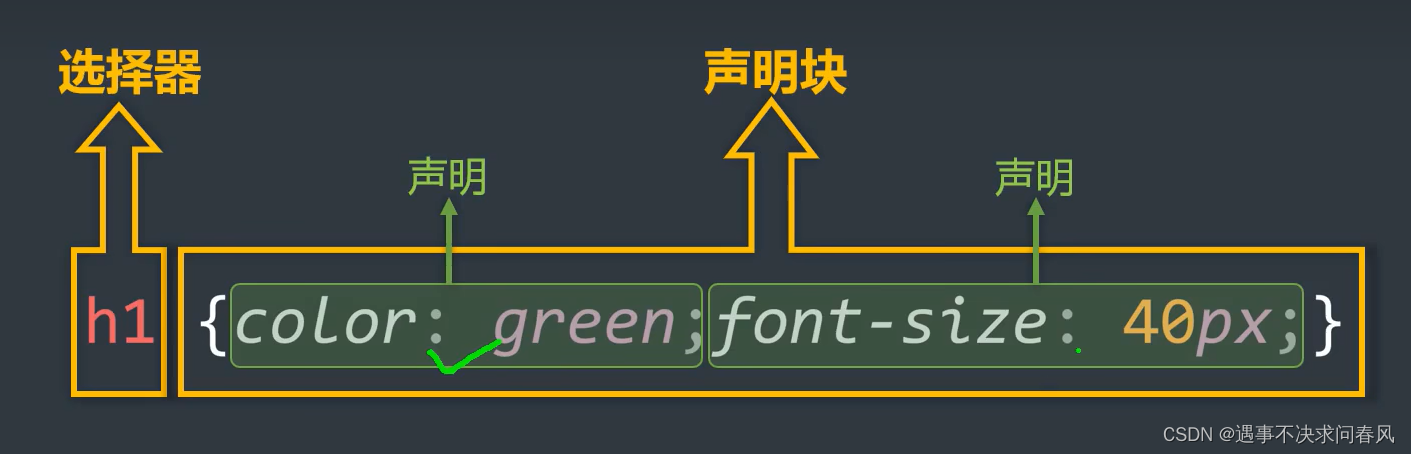
3、语法规范
选择器 {声明块表列}

4、CSS选择器
(1)通配选择器
/* 选中所有的HTML元素 */
* {
}
(2)元素选择器
/* 元素名,即是标签名,不能差异化设置样式 */
元素名 {
}(3)类选择器
/* 根据类名,设置样式,不同的元素,可以是一个分类,一个元素,不能有多个class属性,可以写在一个class中,用空格隔开 */
.类名 {
}(4)id选择器
/* id不能数字开头,一个元素不能有多个id,一个标签可以同时有id和class,id属性不包含空格 */
#id名 {
}
(5)交集选择器
/* p标签且类名为people */
p.people {
}
/* p标签,类名为beauty且id为wc */
p.beauty#wc {
}(6)并集选择器
/* 类名为r1、r2、r3,id为users的元素,添加相同属性,使用逗号隔开就行 */
.r1,
.r2,
#users,
.r3 {
}元素之间的关系:
父元素:直接包裹某个元素的元素,就是该元素的父元素。
子元素:被父元素直接包裹的元素。
祖先元素:父亲的父亲的........,一直向外找,都是祖先。(父元素也算祖先的一种)
后代元素:儿子的儿子的........,一直往里找,都是后代。(子元素也算后代的一种)
兄弟元素:具有相同父元素的元素,互为兄弟元素。
(7)后代选择器
/* 对ul中的li设置属性 li为ul的后代(不止儿子元素,孙子也算) */
ul li {
}
/* id、类都可以进行后代选择 */(8)子代选择器
/* div标签的儿子a标签,子元素,先写父,再写子 */
div>a {
}
/* 最终选中的是子代 */(9) 兄弟选择器
/* (相邻兄弟选择器)选中与div标签紧紧相邻的一个兄弟p标签 */
div+p {
}
/* (通用兄弟选择器)选中与div标签的所有兄弟p标签 */
div~p {
}(10)属性选择器
/* 选中具有title属性的元素 */
[title] {
}
/* 具有title属性且属性值为a1的元素 */
[title="a1"]{
}
/* 模糊写法:具有title属性且以a开头的元素 */
[title^="a"] {
}
/* 模糊写法:具有title属性且以a结尾的元素 */
[title$="a"] {
}
/* 模糊写法:具有title属性且包含有a的元素 */
[title*="a"] {
}(11)伪类选择器
什么是伪类?
——很像类,但不是类,是元素特殊状态的一种描述。
伪类选择器的作用
——选中特殊状态的元素
/* 选中未被访问过的a标签 */
a:link {
}
/* 选中访问过的a标签 */
a:visited {
}
/* 选中元素鼠标悬浮 */
a:hover {
}
/* 选中元素激活 */
a:active {
}
/* 有顺序的 link -> visited -> hover -> active */
/* link 和 visited 是a标签独有的 */
/* 获取焦点(表单元素,需要输入的元素:input、select) */
input:focus {
}
<1>结构伪类
/* 选中div的子元素p的第一个儿子 */
div>p:first-child {
}
/* 选中div的第n个儿子p元素 */
div>p:nth-child(n) {
}
/* 2n选中偶数(even)2n+1选中奇数(odd) */
/* 选中前五个元素 */
div>p:nth-child(-n+5) {
}
/* nth-child(),括号中形式必须为an+b */
/* 无论p元素前有多少其他标签都选中第一个p标签 */
div>p:first-of-type {
}
/* 选中div中倒数第n个儿子p元素(所有兄弟) */
div>p:nth-last-child(n) {
}
/* 选中div中倒数第n个儿子p标签(所有同类型的兄弟) */
div>p:nth-last-of-type(n) {
}
/* 选中没有同类型兄弟的span元素 */
span:only-of-type {
}
/* 选中HTML根元素 */
:root {
}
/* 选中没有内容的div元素 */
div:empty {
}<2>否定伪类
否定伪类:
:not(选择器) 排除满足括号中条件的元素。
/* 选中div的儿子p元素,排除类名为fail的元素 */
div>p:not(.fail) {
}<3>UI伪类
/* 复选框勾选或单选按钮,选中状态 */
input:checked {
}
/* 选中被禁用的input元素 */
input:disabled {
}
/* 选用可用的input元素 */
input:enabled {
}<4>目标伪类
:target 选中锚点指向的元素
/* 选中锚点所指向的元素 */
div:target {
}<5>语言伪类
:lang() 根据指定的语言选择元素(本质是看lang属性的值)
/* 选择语言为cn的div元素 */
div:lang(cn) {
}(12)伪元素选择器
伪元素的作用:选中元素的一些特殊位置
/* lorem 随机生成一串英文(VS Code中使用) */
/* 将第一个单词的第一个字母改变样式 */
div::first-letter {
}
/* 选中第一行元素 */
div::first-line {
}
/* 选中被鼠标选择的文字 */
div::selection {
}
/* 选择input元素中的提示文字 */
input::placeholder {
}
/* 选中的p元素最开始的位置,随后创建一个子元素 */
p::before {
content:"¥";
}
/* 选中的p元素最后的位置,随后创建一个子元素 */
p::after {
content:"¥";
}
5、选择器的优先级
通过不同的选择器选中相同的元素,并且为相同的样式名设置不同的值,优先级如下:
行内样式 > ID选择器 > 类选择器 > 元素选择器 > 通配选择器
同类型选择器遵循后来者居上规则
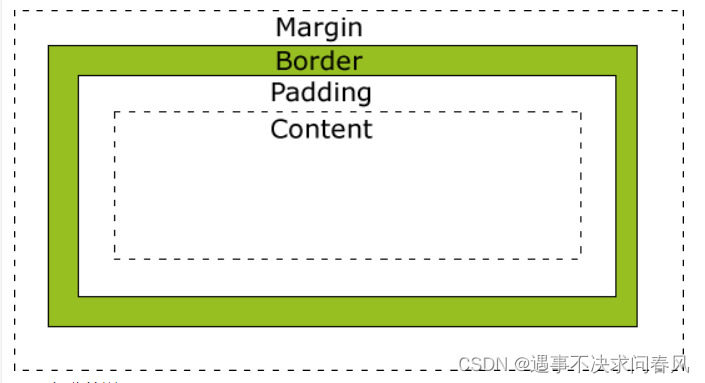
6、盒子模型
什么是盒子?
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充和实际内容。盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
默认宽度:不设置width属性时,元素所呈现出的宽度。

/* 复合属性padding的书写方式 */
/* 复合属性写一个值,含义:四个方向的内边距是一样的 */
padding:20px;
/* 复合属性写两个值,含义:上下、左右 */
padding:20px 10px;
/* 复合属性写三个值,含义:上、左右、下 */
padding:20px 10px 5px;
/* 复合属性写四个值,含义:上、右、下、左 */
padding:20px 15px 10px 5px;
/* padding的值不能为负数 */
/* 行内元素的上下内边距不能完美设置,左右内边距没问题 */
/* 块级元素、行内块元素,四个方向内边距可以完美设置 */7、内容溢出
/* 处理溢出 */
overflow:auto
/* 分为x、y两个方向上处理溢出 */
overflow-x:hidden;
overflow-y:visible;