nuxt.config开启ssr
# nuxt.config.ts
export default defineNuxtConfig({
// 是否开启SSR
ssr: true
})终端运行 npm run generate
generate 预渲染应用程序的每个路由,并将结果存储为纯HTML文件。
"scripts": {
"generate": "nuxt generate --dotenv .env.production",
},# npx nuxi generate [rootDir] [--dotenv]
# 选项 默认值 描述
# rootDir . 要生成的应用程序的根目录
# --dotenv . 指定要加载的另一个 .env 文件,相对于根目录。渲染成功
这是一个漫长的等待(取决于你项目页面量的复杂程度)
ℹ Prerendered 99 routes in 52.006 seconds nitro 15:14:50
✔ Generated public .output/public nitro 15:14:51
✔ You can preview this build using npx serve .output/public nitro 15:14:51
✔ You can now deploy .output/public to any static hosting! 15:14:51
* 终端将被任务重用,按任意键关闭。 渲染结果文件存放在你项目的 .output/public 目录,结构如下:

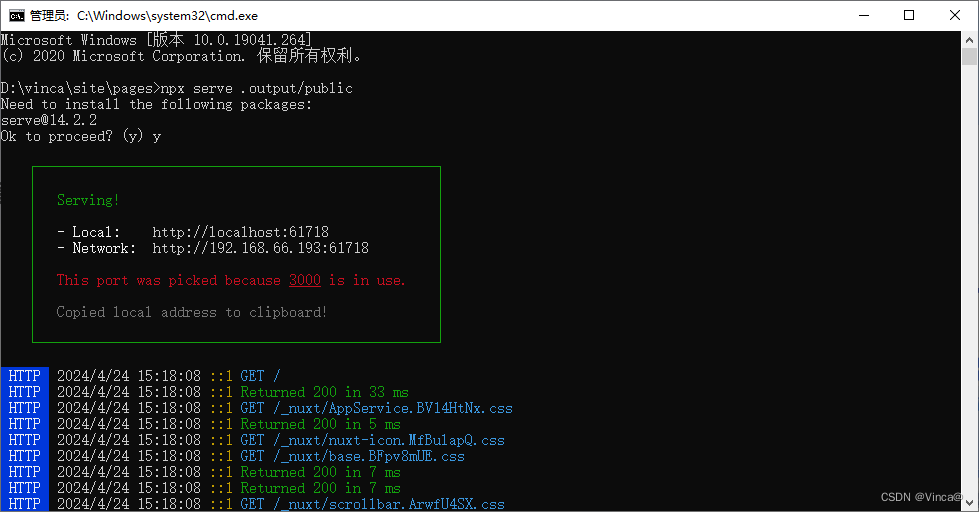
本地预览
在终端打开命令行,输入 npx serve .output/public

SEO设置校验
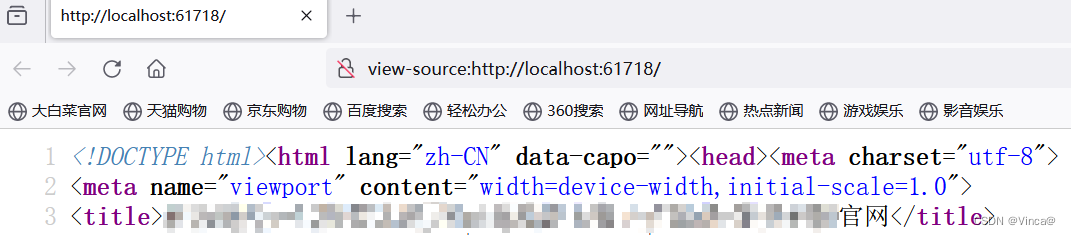
在任意浏览器打开 http://localhost:61718/ (参上图示 -Local 地址)
网页成功(如果出现布局乱或者页面事件无效说明渲染出错了)打开后,右键查看源代码

就有你通过useSeoMeta设置的动态seo信息或useHead设置的动态头部属性啦


附上我的seo及head代码段
# app.vue
<script setup lang="ts">
//SEO设置
useSeoMeta({
title: `${resConf.value.seo.seotitle}-${config.title}`,
keywords: `${resConf.value.seo.keywords}`,
description: `${resConf.value.seo.description}`
});
useHead({
meta: [
{ name: "MobileOptimized", content: "width" },
{ name: "HandheldFriendly", content: "true" },
{ name: "apple-mobile-web-app-capable", content: "yes" }
]
});
</script>静态托管部署
至此,你可以将 .output/public 文件部署到任何静态托管服务上!
结束语
最后附上我的站点地图 sitemap.xml

关于站点地图sitemap的配置会在后续更新~
包含:
- 网站地图表结构(如何控制字段:lastmod、priority..)
- 网站地图表的静态数据源
- 网站地图表数据源(通过异步请求实现全站点页面动态生成,包含详情页面)
- 禁用指定数据源(如登录、注册等页面)
- 禁用XSL样式表(默认状态下sitemap.xml经过样式渲染的)
等