MBD即基于模型的工程定义、是一个用集成的三维实体模型来完整表达产品定义信息的方法体,它详细规定了三维实体模型中产品尺寸、公差的标注规则和工艺信息的表达方法。
01
通过实体几何体控制注解的可见性
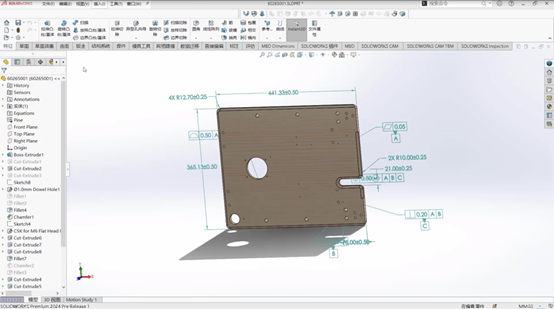
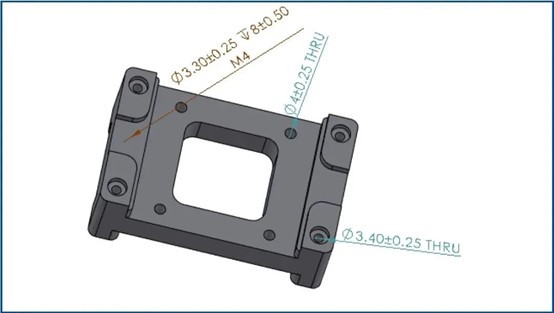
SOLIDWORKS 2024 MBD 在用户使用体验上做了很大的提升。SOLIDWORKS 2024 MBD 的 DimXpert 注释都保持在模型顶部,在任何方向的视图,你都可以选择将 DimXpert 保持在模型顶部,有效提高标注的可读性和清晰度。

02
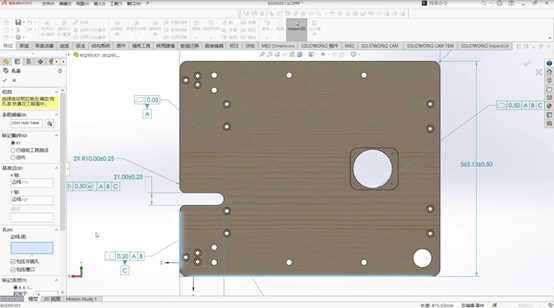
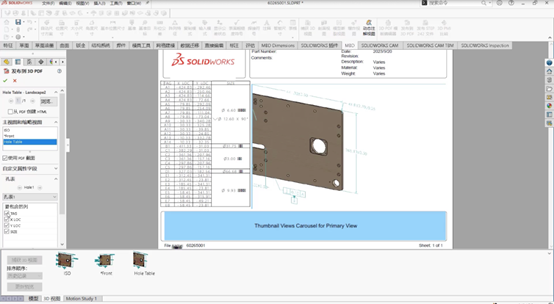
孔表
SOLIDWORKS 2024 MBD 另一个令人兴奋的新功能是在3D中可插入孔表。现在你可以在3D环境中创建零件孔表,轻松实现对孔位、孔尺寸和孔类型的全面管理。更好的是,当你将零件发布为3D PDF时,孔表也可以被包含在其中。这使得共享孔表信息变得更加便捷,无论是与团队成员还是与供应商进行协作和沟通。

03
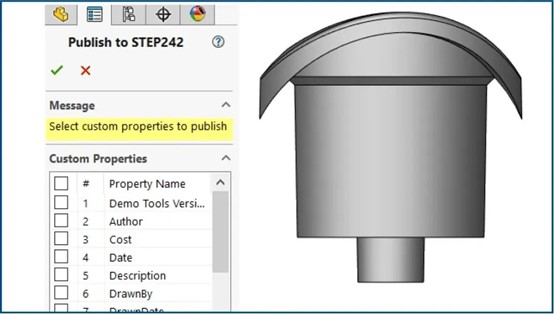
将自定义属性导出到STEP 242
SOLIDWORKS 2024 MBD 在STEP 242导出中包含自定义属性的功能也得到了增强。现在你可以通过 STEP 242 导出格式,将自定义属性包含在导出的模型中。这个改进使得自定义属性的传递更加简单和可靠,为与合作伙伴之间的数据交流提供了更大的灵活性。

04
通过实体几何体控制注解的可见性
SOLIDWORKS 2024 MBD 不断提升的功能还包括以形位公差符号显示双制尺寸。在 GTOL 框架中,现在有一个新选项,让你可以更直观地显示双制尺寸。这使得对标注的理解更加准确和简洁,帮助你更好地控制和交流设计意图。

05
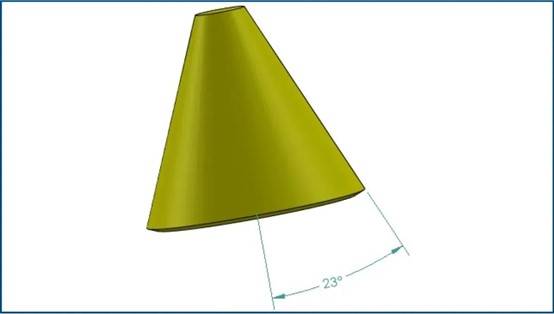
显示圆锥尺寸的半角
SOLIDWORKS 2024 MBD 引入了新的半角尺寸功能。现在,圆锥形特征的角度尺寸可以显示为半角,让你可以更准确地标注和理解设计中圆锥形特征的角度。

06
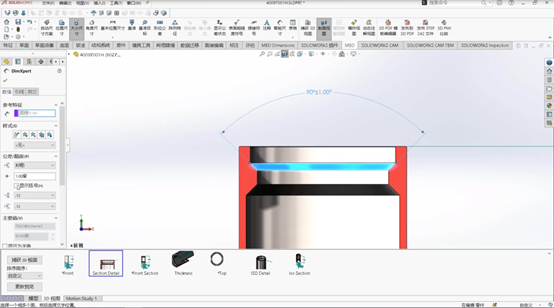
为曲面生成厚度尺寸
SOLIDWORKS 2024 MBD 实现了曲面厚度尺寸功能。你可以轻松地创建表示两个曲面之间厚度的尺寸,并更好地控制设计的几何形状和间隙。

07
修复悬空的尺寸
SOLIDWORKS 2024 MBD 修复了悬空的尺寸问题。当 DimXpert 尺寸悬空时,你现在可以重新定义引用实体,确保尺寸的正确性。

我们一直致力于提供出色的设计工具和功能,这些新功能的引入将为你带来更高效、更准确的设计体验。请尽快尝试这些新功能,让我们的工具帮助你更好地实现设计和创新!