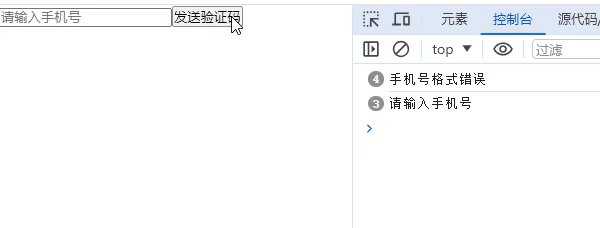
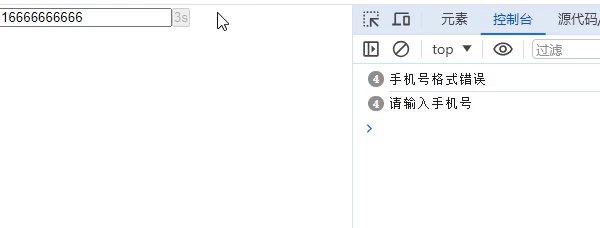
1、演示

2、说明
1、为了便于演示,本示例将在3秒后就再次发送。您可以根据需要自定义此时间间隔。
2、采用最少的变量以满足需求,以减少内存占用。
3、不仅仅局限于按钮情况,也可应用于不禁用按钮的情况,以实现更多的扩展性。
4、考虑到其他情形,以提高适用性。
5、代码简洁易懂,以促进代码的清晰度和易读性,适应更多人群。
3、Vue2写法
<template> <div> <input type="text" placeholder="请输入手机号" v-model="phone" /> <button :disabled="code > 0" @click="sendInfo">{{ code > 0 ? code + 's' : '发送验证码' }}</button> </div> </template> <script> export default { data() { return { code: '', phone: '', } }, methods: { sendInfo() { if (this.phone === '') return console.log('请输入手机号') if (!/^1[3-9]\d{9}$/.test(this.phone)) return console.log('手机号格式错误') // 如果不是按钮或者不想禁用按钮,需要加上以下判断 if (this.code > 0) return console.log('验证码已发送,请等待') let timer = null this.code = 3 timer = setInterval(() => { this.code-- if (this.code == 0) { clearInterval(timer) } }, 1000) }, }, } </script> <style scoped lang="scss"></style>
4、Vue3写法
<template>
<div>
<input type="text" placeholder="请输入手机号" v-model="phone" />
<button :disabled="code > 0" @click="sendInfo">{{ code > 0 ? code + 's' : '发送验证码' }}</button>
</div>
</template>
<script setup>
import { ref, reactive } from 'vue'
const code = ref(0)
const phone = ref('')
const sendInfo = () => {
if (phone.value === '') return console.log('请输入手机号')
if (!/^1[3-9]\d{9}$/.test(phone.value)) return console.log('手机号格式错误')
// 如果不是按钮或者不想禁用按钮,需要加上以下判断
if (code.value > 0) return console.log('验证码已发送,请等待')
let timer = null
code.value = 60
timer = setInterval(() => {
code.value--
if (code.value == 0) {
clearInterval(timer)
}
}, 1000)
}
</script>
<style scoped lang="scss"></style>
5、代码解析
1、if (this.phone === '') return console.log('请输入手机号'): 这一行检查是否输入了手机号码,如果没有输入,则打印出提示信息并退出函数。
2、if (!/^1[3-9]\d{9}$/.test(this.phone)) return console.log('手机号格式错误'): 这一行检查手机号码是否符合格式要求,如果不符合,则打印出格式错误的提示信息并退出函数。这里使用了正则表达式/^1[3-9]\d{9}$/来验证手机号码是否以1开头,接着是3到9之间的数字,然后是9位数字。
3、if (this.code > 0) return console.log('验证码已发送,请等待'): 这一行检查是否已经发送了验证码,如果已经发送,则打印出提示信息并退出函数。
4、let timer = null: 这一行声明了一个变量timer,用于存储定时器的标识符。
5、this.code = 3: 这一行将验证码的初始值设置为3,即表示验证码的倒计时初始值为3秒。
6、timer = setInterval(() => { ... }, 1000): 这一行启动一个定时器,每隔一秒执行一次定时器回调函数。7、定时器回调函数内部,
this.code--将验证码倒计时减1,然后检查是否倒计时结束,如果结束了,则清除定时器。总的来说,这段代码用于验证手机号格式、检查是否已发送验证码,如果满足条件则启动一个3秒的倒计时,并在倒计时结束后清除定时器。