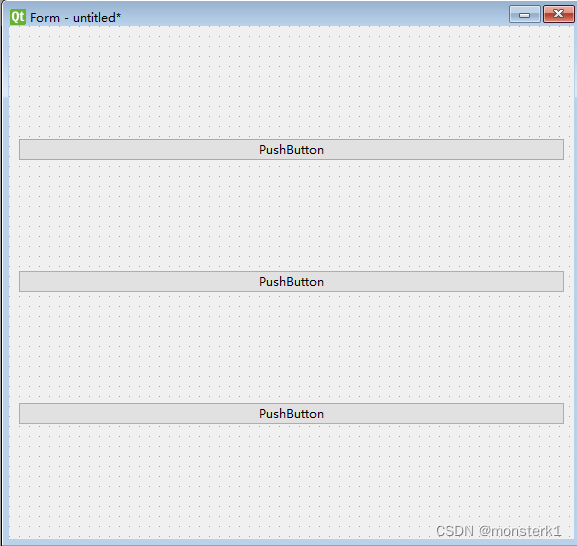
在普通的布局,如水平或纵向布局中,我们的控件都会保持中间状态,如下:

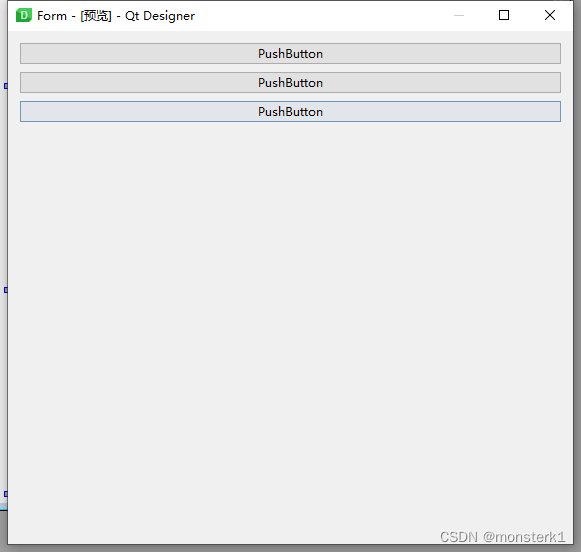
但有许多情况下 ,我们需要将控件布局为如下界面:

在前端开发时,我们很容易通过flex来进行布局,修正它的居中或者从头或者从尾,但在QT中并不是通过样式表完成,而是使用一种Spacer的控件完成,它的样子如同弹簧一般:

一、QT中的操作
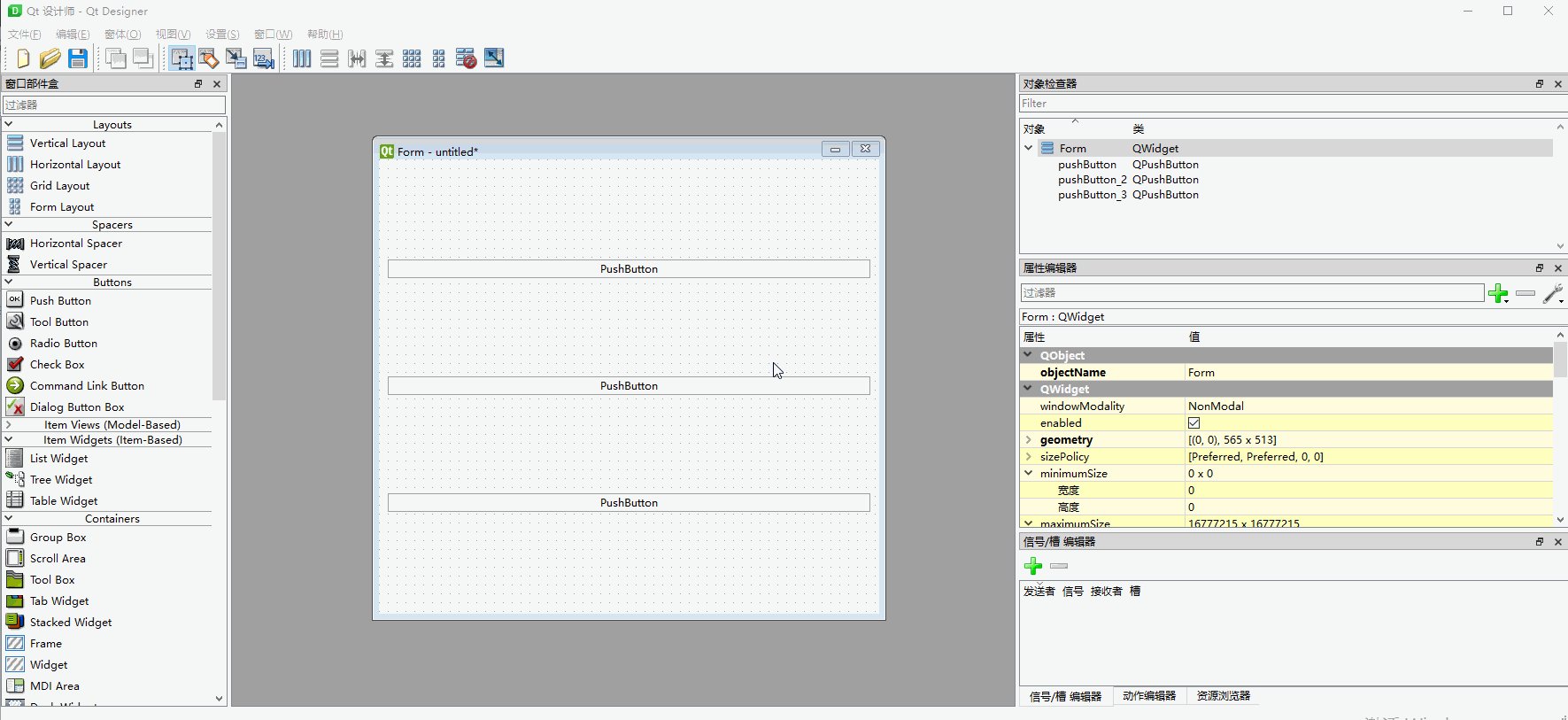
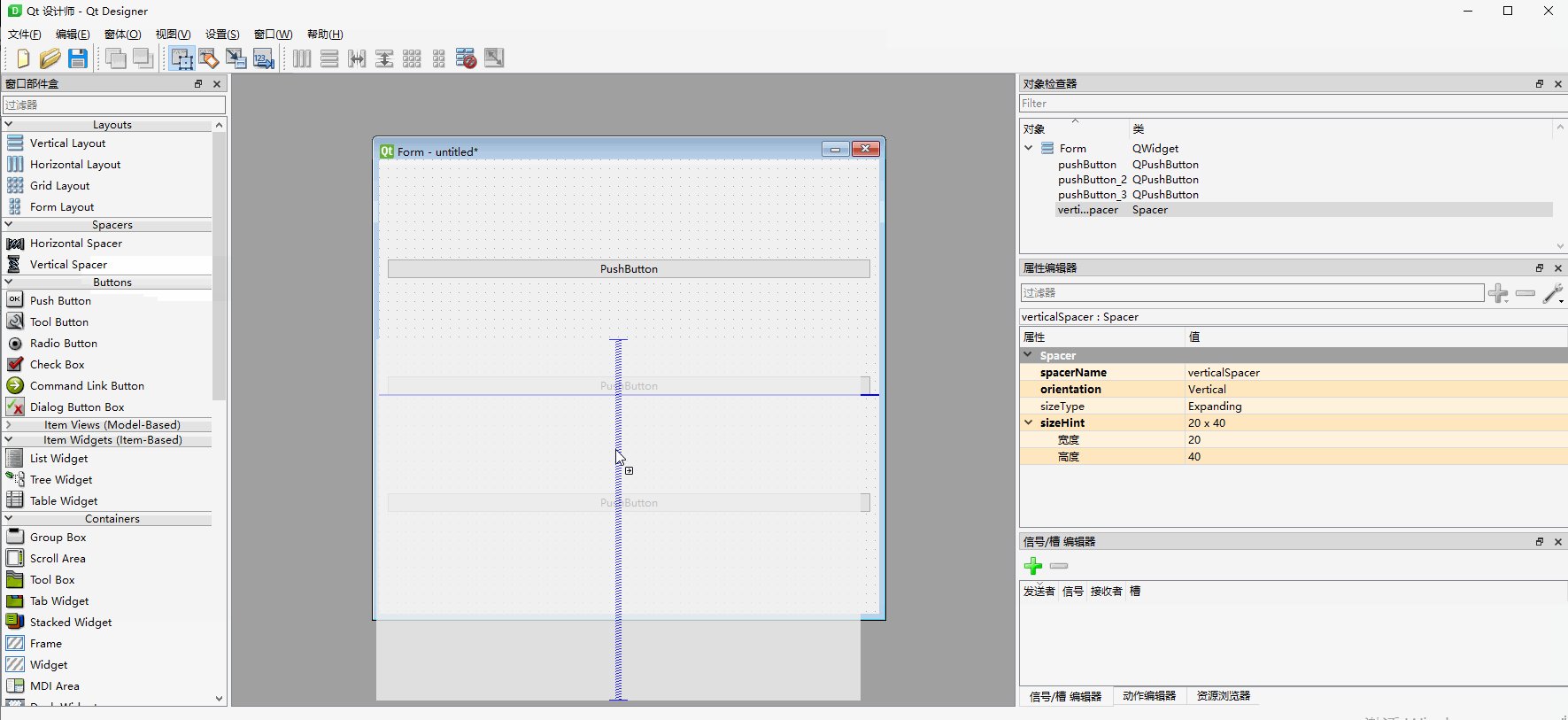
非常简单的操作,仅需要在布局中将Spacer拉入即可完成从上往下或者从下往上的布局:

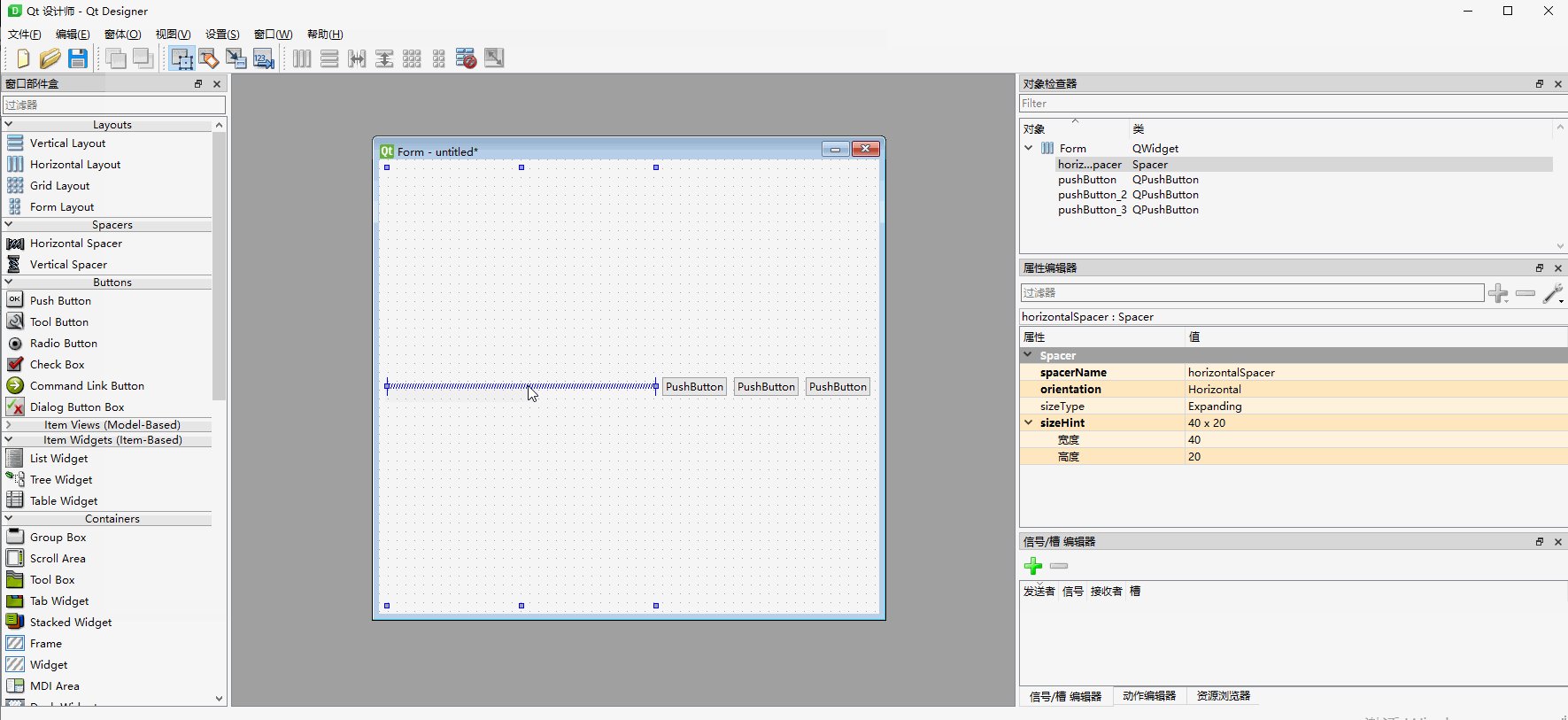
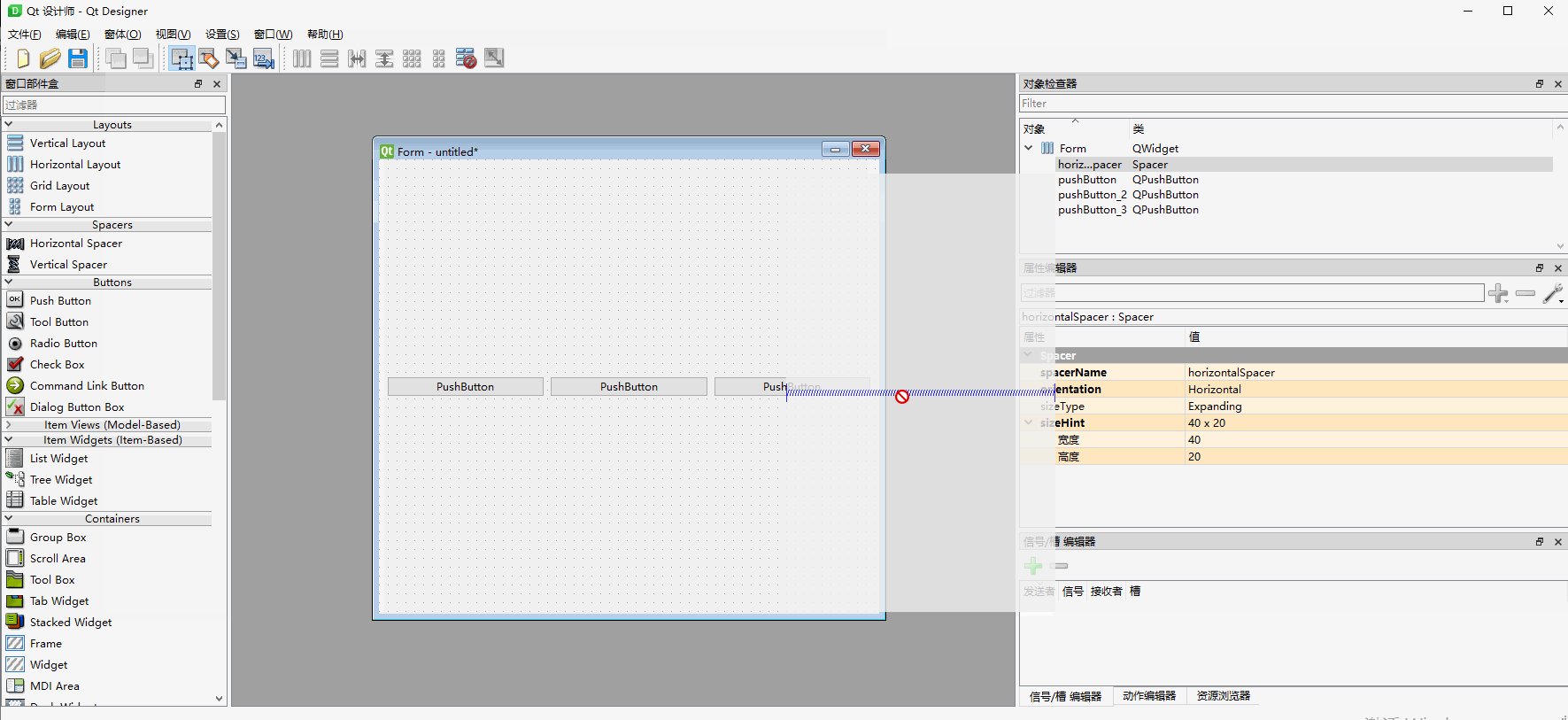
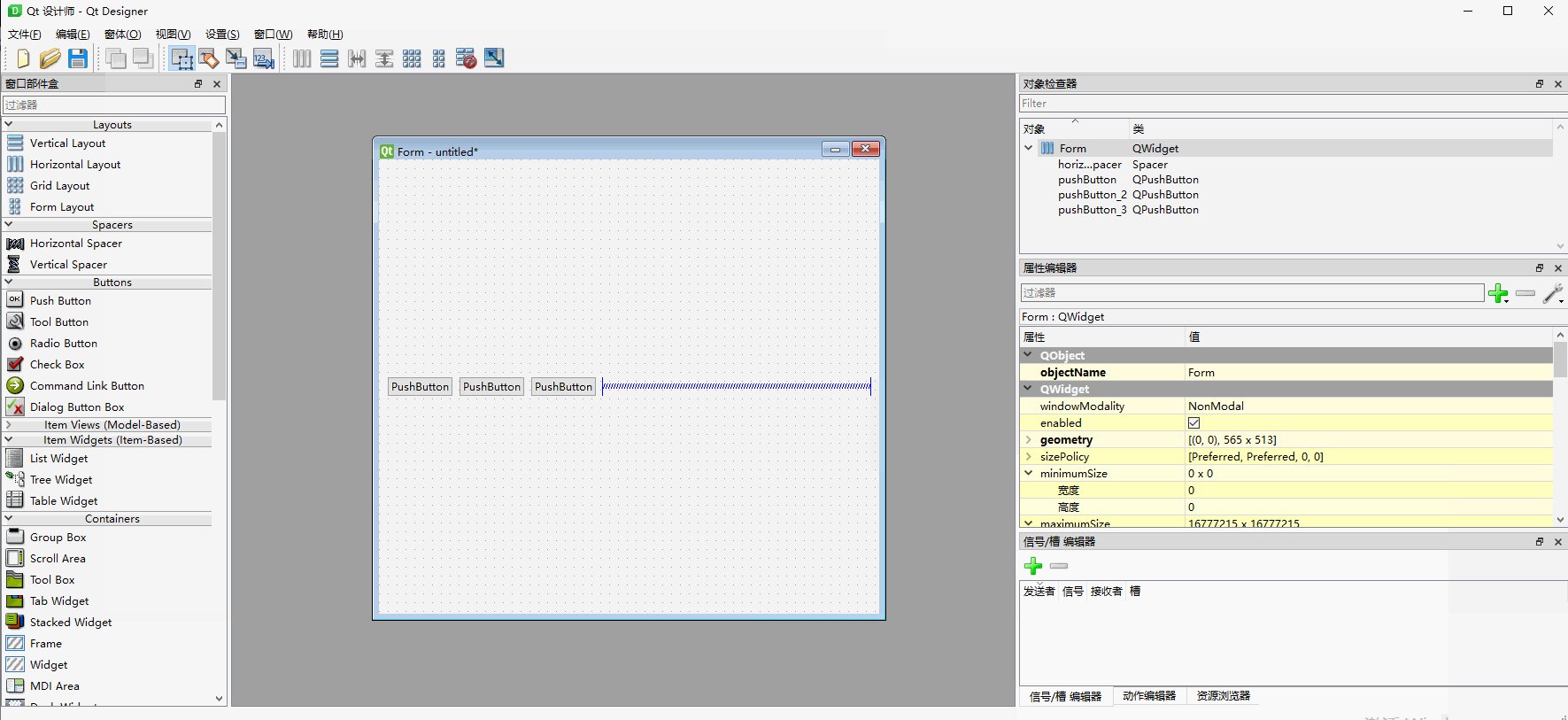
从左向右或者从右向左也是类似操作:

二、代码中动态添加控件
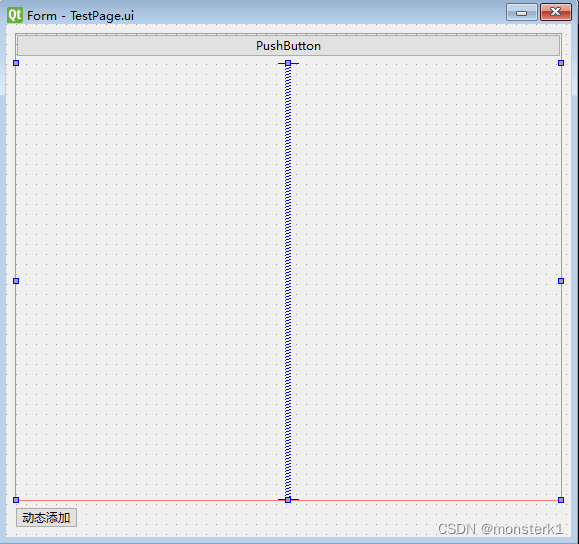
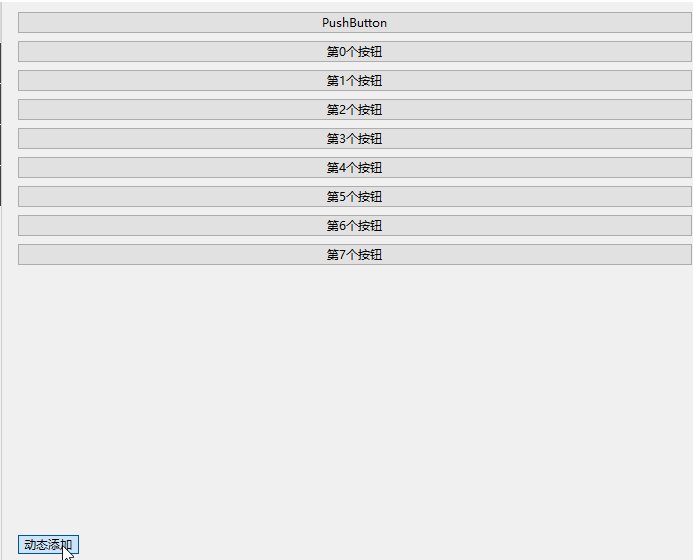
如果希望在代码中动态为布局中添加控件也很简单,我们使用如下的布局,然后按一下添加按钮不停往下动态添加:

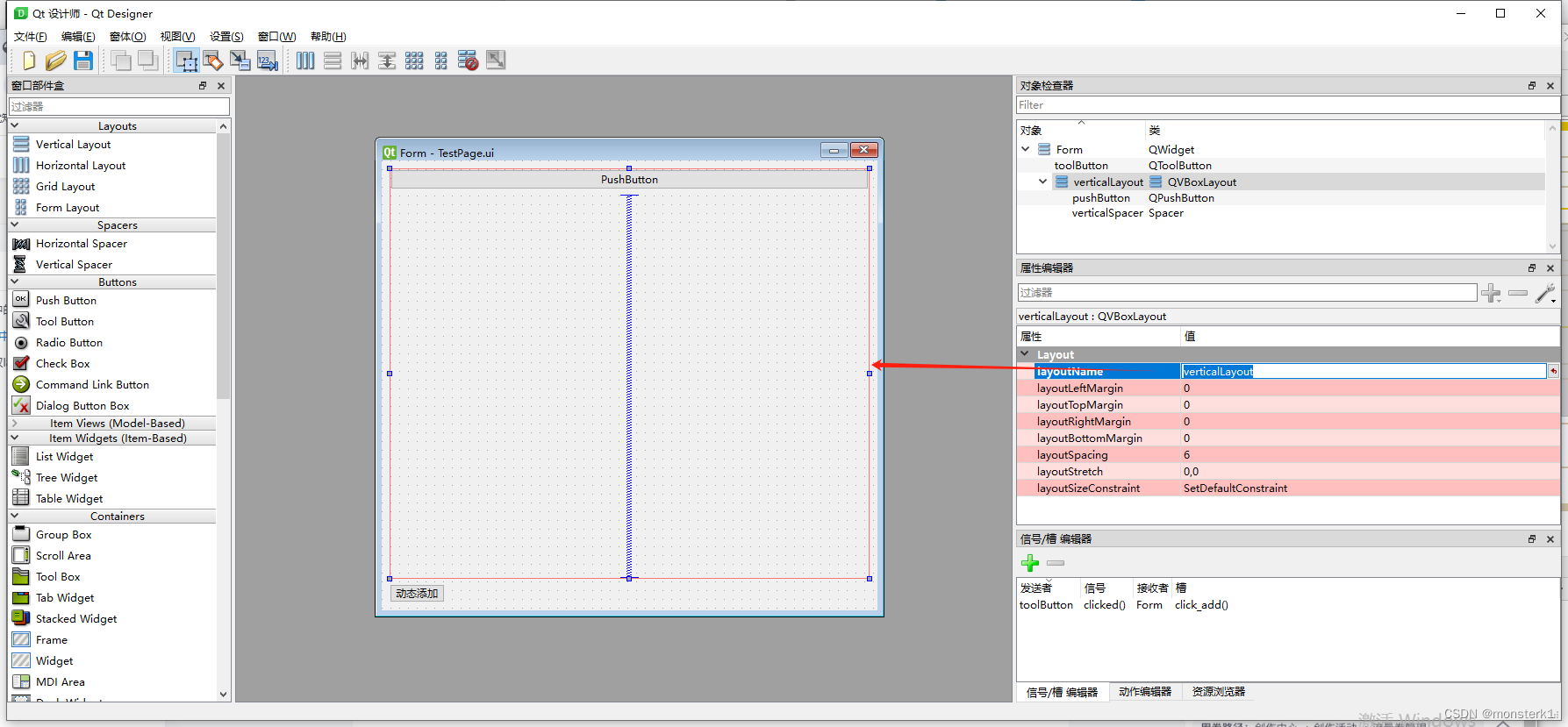
2.1确定layout
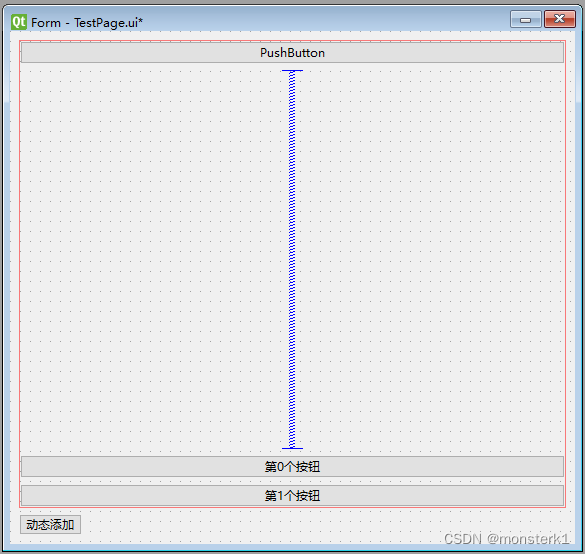
首先我们需要知道我们需要动态添加的layout在哪里,例如我们这个示例中的layout叫做verticalLayout:

2.2使用代码添加
# -*- coding: utf-8 -*-
from PySide6.QtWidgets import QWidget, QPushButton
from UI.TestPage_ui import Ui_Form
class TestPage(QWidget):
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
self.ui = Ui_Form()
self.ui.setupUi(self)
self.index = 0
def click_add(self):
btn = QPushButton()
btn.setText(f'第{self.index}个按钮')
self.ui.verticalLayout.addWidget(btn)
self.index += 1
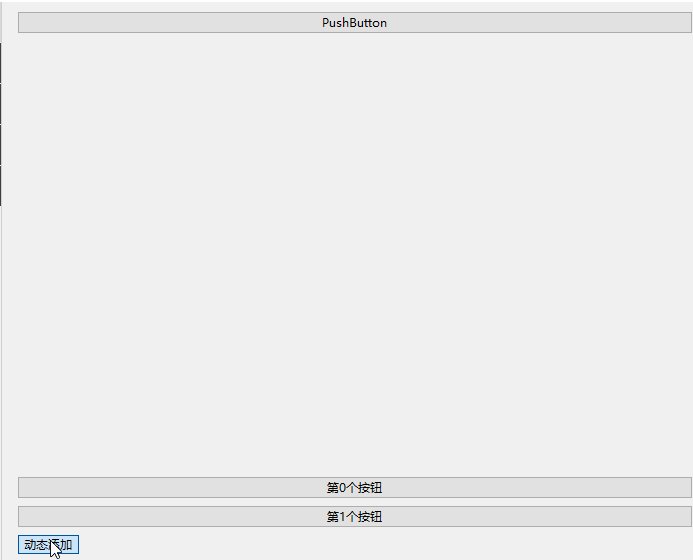
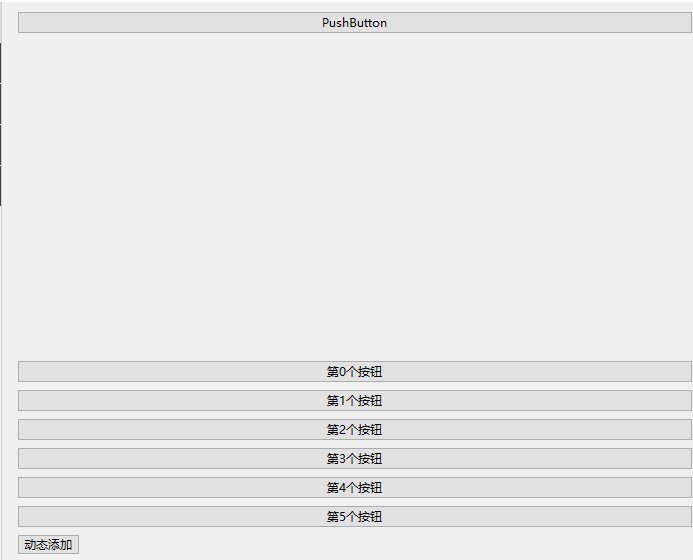
测试结果:

可以看到结果有悖理论想法,主要原因是我们的添加是在Spacer下方进行了添加,如果在Designer中显示就应该如下:

因此在动态添加时,不可直接使用 addWidget,而是使用insertWidget。
2.3最终代码
# -*- coding: utf-8 -*-
from PySide6.QtWidgets import QWidget, QPushButton
from UI.TestPage_ui import Ui_Form
class TestPage(QWidget):
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
self.ui = Ui_Form()
self.ui.setupUi(self)
self.btn_list = []
def click_add(self):
btn = QPushButton()
btn.setText(f'第{len(self.btn_list)}个按钮')
self.ui.verticalLayout.insertWidget(len(self.btn_list) + 1, btn)
self.btn_list.append(btn)
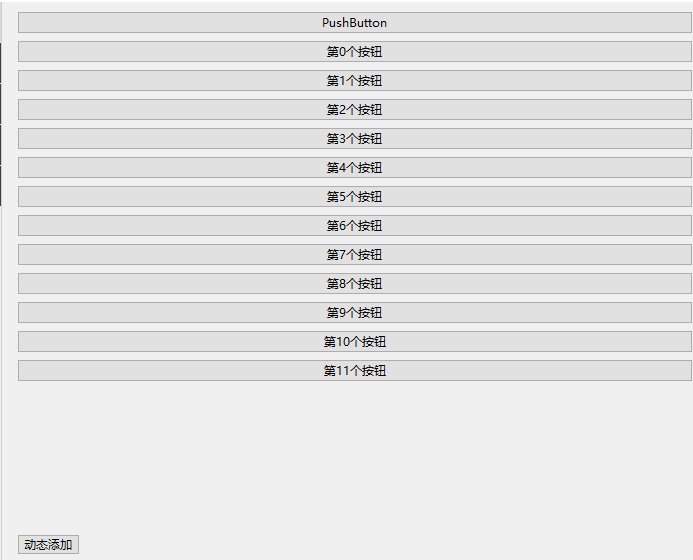
测试如下:

三、总结
在界面设计中控件需要顶格处理的情况非常多,因此熟练使用Spacer来处理相关问题很重要,这里不得不吐槽还是css中的flex好用多了。