Spring Boot Admin可以监控和管理Spring Boot,能够将 Actuator 中的信息进行界面化的展示,也可以监控所有 Spring Boot 应用的健康状况,提供警报功能。
1. 创建SpringBoot工程
2. 引入相关依赖
<dependency>
<groupId>com.alibaba.cloud</groupId>
<artifactId>spring-cloud-starter-alibaba-nacos-discovery</artifactId>
</dependency>
<dependency>
<groupId>de.codecentric</groupId>
<artifactId>spring-boot-admin-starter-server</artifactId>
<version>2.3.0</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>3. 开启SpringBoot Admin服务
启动类增加@EnableAdminServer注解
@EnableAdminServer
@SpringBootApplication
public class AdminApplication {
public static void main(String[] args) {
SpringApplication.run(AdminApplication.class, args);
}
}4. 修改bootstrap.yml
添加注册中心配置
server:
port: 7001
servlet:
context-path: /e-commerce-admin
spring:
application:
name: e-commerce-admin # 应用名称也是构成 Nacos 配置管理 dataId 字段的一部分 (当 config.prefix 为空时)
cloud:
nacos:
# 服务注册发现
discovery:
enabled: true # 如果不想使用 Nacos 进行服务注册和发现, 设置为 false 即可
server-addr: 192.168.20.135:8848 # nacos 注册中心地址
namespace: 1bc13fd5-843b-4ac0-aa55-695c25bc0ac6
metadata:
management:
context-path: ${server.servlet.context-path}/actuator # 如果配置了context-path,则健康检查需要配置这一项
# 暴露端点,如果开放了所有的端点,确保不要暴露到外网
management:
endpoints:
web:
exposure:
include: '*' # 需要开放的端点。默认值只打开 health 和 info 两个端点。通过设置 *, 可以开放所有端点
endpoint:
health:
show-details: always5. 访问
http://127.0.0.1:7001/e-commerce-admin

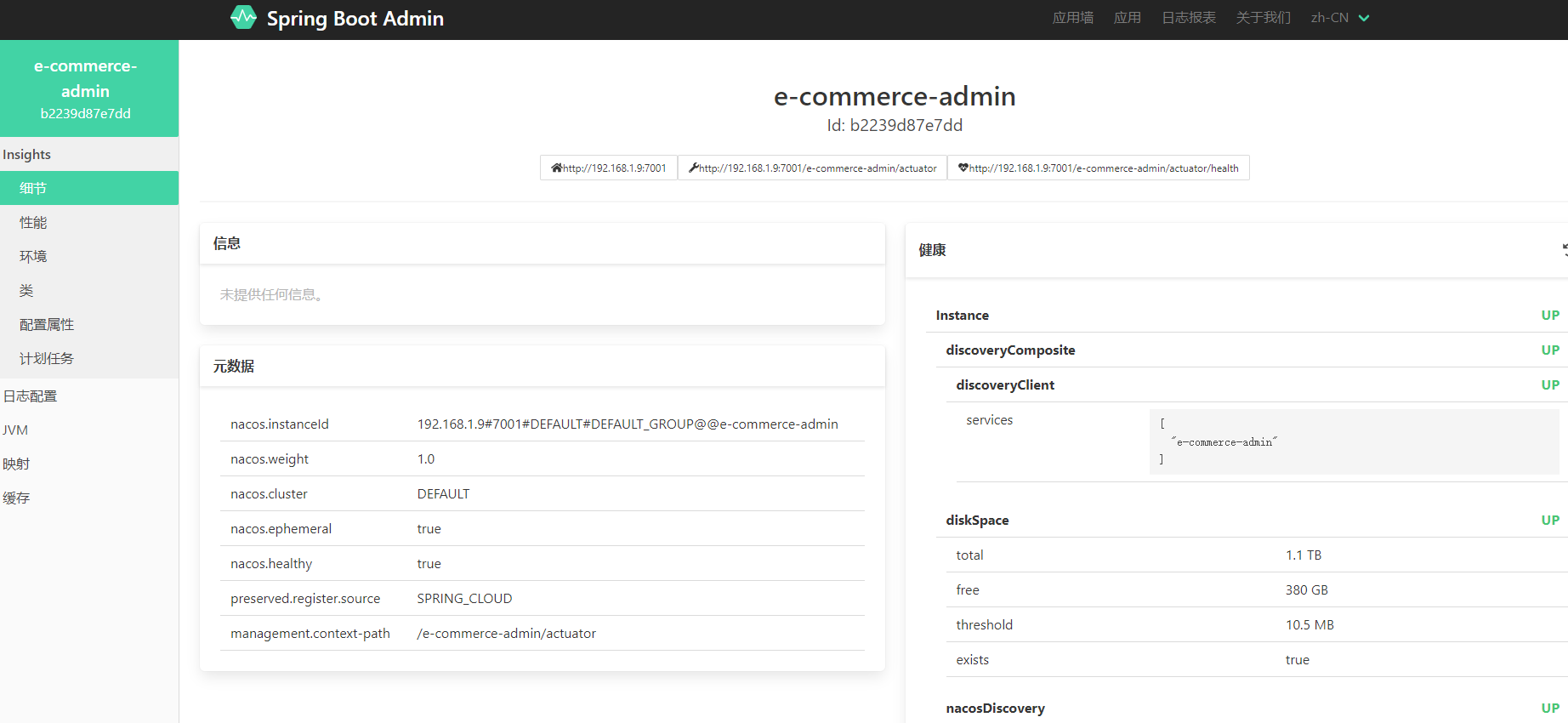
点击进去后,可以查看到该实例的详细信息

6. 其他SpringBoot服务加入监控
POM文件引入依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-actuator</artifactId>
</dependency>修改bootstrap.yml文件,增加如下部分
spring:
cloud:
nacos:
discovery:
metadata:
management:
context-path: ${server.servlet.context-path}/actuator
# 暴露端点
management:
endpoints:
web:
exposure:
include: '*'
endpoint:
health:
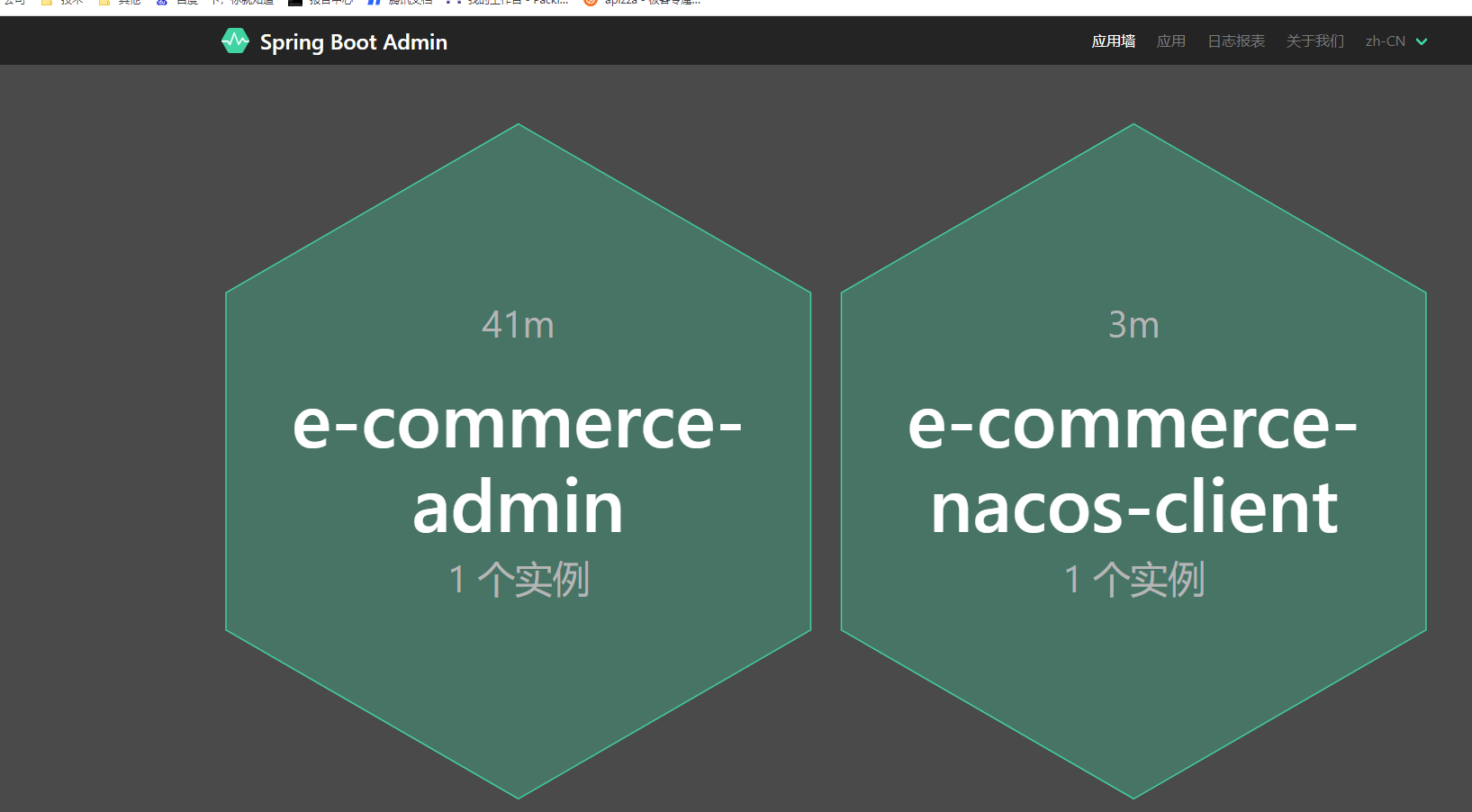
show-details: always启动,然后访问 http://127.0.0.1:7001/e-commerce-admin 即可看到新的应用详细信息

7. 开启SpringBoot Admin登录认证功能
参考:https://blog.csdn.net/moxiong3212/article/details/138094893
在SpringBoot Admin项目中,引入下面的依赖
<!-- 开启登录认证功能 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-security</artifactId>
</dependency>