文章目录
- 1. 介绍
- 1.1 应用知识介绍
- 1.2 项目介绍
- 2. 文件目录
- 2.1 目录
- 2.2 介绍以下(从上到下)
- 3. 相关代码
- 3.1 DBConnection.java
- 3.2 MysqlUtil.java
- 3.3 AddServlet.java
- 3.4 CommodityServlet.java
- 3.5 DelectServlet.java
- 3.6 SelectByIdServlet.java
- 3.7 SelectServlet.java
- 3.8 UpdataServlet.java
- 3.9 style.css
- 3.10 index.js
- 3.11 jquery-3.7.1.min.js(略)
- 3.12 index.html
- 4. 效果展示
- 5. 链接
- 6. 思考
很丑,主要学习方法
1. 介绍
1.1 应用知识介绍
基础知识:mySQL,jbdc,JQuery,ajax
mySQL中对于表的增删改查
jQuery对于前端元素的获取
ajax传递数据和获取数据
1.2 项目介绍
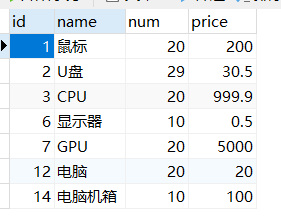
是一个商品管理系统,需要自己先创建好一个表如图:

其中类型就不多说了。
前端交互界面设计:
对商品数据进行增删改查
2. 文件目录
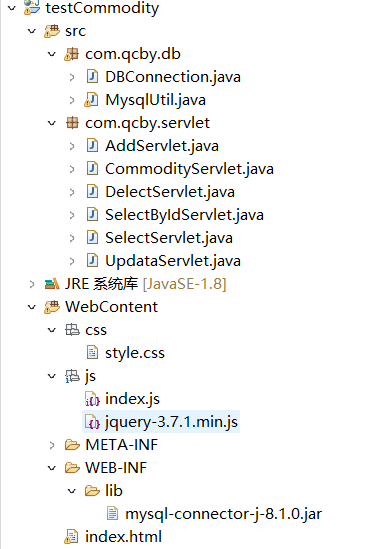
2.1 目录

2.2 介绍以下(从上到下)
DBConnection.java:用于连接数据库
MysqlUtil.java:操作数据库
AddServlet.java:增加商品
CommodityServlet.java:初始化时候进行查询
DelectServlet.java:删除数据库中的相关数据
SelectByIdServlet.java:通过id获取数据
SelectServlet.java:通过名字获取数据,用于查询
UpdataServlet.java:更新数据
style.css:样式
index.js:写js
jquery-3.7.1.min.js:引入jquery
index.html:写界面
3. 相关代码
3.1 DBConnection.java
package com.qcby.db;
import java.sql.Connection;
import java.sql.DriverManager;
public class DBConnection {
public static void main(String[] args) {
}
String driver = "com.mysql.jdbc.Driver";
String url = "jdbc:mysql://127.0.0.1:3306/test?useUnicode=true&characterEncoding=utf-8&serverTimezone=UTC&useSSL=false";
String user = "root";
String password = "root";
public Connection conn;
public DBConnection() {
try {
Class.forName(driver);
conn = (Connection) DriverManager.getConnection(url, user, password);//
// if(!conn.isClosed())
// System.out.println("Succeeded connecting to the Database!");
} catch (Exception e) {
e.printStackTrace();
}
}
public void close() {
try {
this.conn.close();
} catch (Exception e) {
e.printStackTrace();
}
}
}
3.2 MysqlUtil.java
package com.qcby.db;
import java.rmi.StubNotFoundException;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class MysqlUtil {
public static void main(String[] args) {
// String sqlcount = "select count(*) from admin";
// String sql = "select * from admin";
// String[] colums = {"id","account","password"};
// String json = getJsonBySql(sqlcount, sql, colums);
// System.out.println(json);
/*String sql = "insert into t_student(name,age,sex) values(\"张三\",21,\"男\")";
System.out.println(add(sql));*/
/*String sqldel = "delete from gq_user where id=11";
System.out.println(del(sqldel));*/
/*
* String sqlupdate ="update user set age = 60 where name=\"you\"";
* System.out.println(update(sqlupdate));
*/
/*String sql = "select count(*) from gq_user";
System.out.println(getCount(sql));*/
/*String[] col = {"id","name","age"};
String sql = "select * from t_student";
String sqlCount = "select count(*) from t_student";
String strJson = getJsonBySql(sqlCount,sql,col);
System.out.println(strJson);*/
/*String sqlcount = "select count(*) from gq_user";
String sql="select * from gq_user";
String[] col = {"username","age","id","sex","salary"};
System.out.println(getJsonBySql(sqlcount, sql, col));*/
/*
* String sql = "select * from user"; String[] column =
* {"id","name","age","entrydate"}; ArrayList<String[]> strings =
* MysqlUtil.showUtil(sql, column); for (String[] string : strings) {
* System.out.println(Arrays.toString(string)); }
*/
}
/*添加*/
public static int add(String sql) {
// System.out.println("sql语句是:" + sql);
int i=0;
//数据库连接
DBConnection db = new DBConnection();
try {
PreparedStatement preStmt = (PreparedStatement) db.conn.prepareStatement(sql);
i=preStmt.executeUpdate();
preStmt.close();
db.close();//关闭连接
System.out.println("数据插入成功,sql语句是:" + sql);
} catch (Exception e) {
e.printStackTrace();
}
System.out.println(i);
return i;//返回影响的行数,1为执行成功;
}
/*修改数据*/
public static int update(String sql) {
int i =0;
DBConnection db = new DBConnection();
try {
PreparedStatement preStmt = (PreparedStatement) db.conn.prepareStatement(sql);
i = preStmt.executeUpdate();
preStmt.close();
db.close();
System.out.println("数据更新成功,sql语句是:" + sql);
} catch (SQLException e) {
e.printStackTrace();
}
return i;
}
/*删除*/
public static int del(String delstr) {
int i=0;
DBConnection db = new DBConnection();
try {
PreparedStatement preStmt = (PreparedStatement) db.conn.prepareStatement(delstr);
i=preStmt.executeUpdate();
//executeUpdate()返回受影响的行数
preStmt.close();
db.close();
System.out.println("数据删除成功,sql语句是:" + delstr);
} catch (SQLException e){
e.printStackTrace();
}
return i;
}
/*查询数量*/
public static int getCount(String sql) {
int sum = 0;
DBConnection db = new DBConnection();
try {
Statement stmt = (Statement) db.conn.createStatement();
ResultSet rs = (ResultSet) stmt.executeQuery(sql);
while (rs.next()) {
sum += rs.getInt(1);
}
rs.close();
db.close();
} catch (Exception e) {
// TODO: handle exception
}
return sum;
}
/**
*功能描述 查询json数据带数据总量
* @author 郭帅
* @date 2021-03-22 10:30
* @param sqlcount 查询数量的sql
* @param sql 查询具体数据的sql
* @param colums 查询的字段
* @return java.lang.String
*/
public static String getJsonBySqlDataGrid( String sqlcount,String sql,String[] colums){
int count = getCount(sqlcount);
System.err.println("标红信息展示sql:" + sql);
ArrayList<String[]> result = new ArrayList<String[]>();
DBConnection db = new DBConnection();
try {
Statement stmt = (Statement) db.conn.createStatement();
ResultSet rs = (ResultSet) stmt.executeQuery(sql);
while(rs.next()){
String[] dataRow = new String[colums.length];
for( int i = 0; i < dataRow.length; i++ ) {
dataRow[i] = rs.getString( colums[i] );
}
result.add(dataRow);
}
rs.close();
db.close();//
} catch (SQLException e) {
e.printStackTrace();
}
return listToJsonDataGrid(result,colums,count);
}
/**
*功能描述 查询json数据
* @author 郭帅
* @date 2021-03-22 10:30
* @param sql 查询具体数据的sql
* @param colums 查询的字段
* @return java.lang.String
*/
public static String getJsonBySql( String sql,String[] colums){
System.err.println("标红信息展示sql:" + sql);
ArrayList<String[]> result = new ArrayList<String[]>();
DBConnection db = new DBConnection();
try {
Statement stmt = (Statement) db.conn.createStatement();
ResultSet rs = (ResultSet) stmt.executeQuery(sql);
while(rs.next()){
String[] dataRow = new String[colums.length];
for( int i = 0; i < dataRow.length; i++ ) {
dataRow[i] = rs.getString( colums[i] );
}
result.add(dataRow);
}
rs.close();
db.close();//
} catch (SQLException e) {
e.printStackTrace();
}
return listToJson(result,colums);
}
/**
*功能描述 查询数据
* @author 郭帅
* @date 2021-03-22 10:38
* @param sql 查询具体数据的sql
* @param colums 查询的字段
* @return java.util.ArrayList<java.lang.String[]>
*/
public static ArrayList<String[]> showUtil( String sql, String[] colums){
ArrayList<String[]> result = new ArrayList<String[]>();
DBConnection db = new DBConnection();
try {
Statement stmt = (Statement) db.conn.createStatement();
ResultSet rs = (ResultSet) stmt.executeQuery(sql);
while(rs.next()){
String[] dataRow = new String[colums.length];
for( int i = 0; i < dataRow.length; i++ ) {
dataRow[i] = rs.getString( colums[i] );
}
result.add(dataRow);
}
rs.close();
db.close();//
} catch (SQLException e) {
e.printStackTrace();
}
return result;
}
/**
* 转化为json数据字符串
* @param
* @return
*/
public static String listToJsonDataGrid( ArrayList<String[]> list,String[] colums,int count) {
String jsonStr = "{\"code\":0,\"msg\":\"成功了\",\"count\":"+count+",\"data\":[";
for(int i = 0; i < list.size(); i++) {
String arr = "{";
for( int j = 0; j < list.get(0).length; j++) {
if( list.get(i)[j] == null || "NULL".equals(list.get(i)[j])) {
arr += "\"" + colums[j] + "\":\"\"";
}else {
arr += "\"" + colums[j] + "\""+":" ;
arr += "\"" + list.get(i)[j].replace("\"","\\\"") + "\"";
}
if( j < list.get(0).length - 1 ) {
arr += ",";
}
}
arr += "}";
if( i < list.size() - 1 ) {
arr += ",";
}
jsonStr += arr;
}
jsonStr += "]}";
return jsonStr;
}
/**
* 转化为json数据字符串
* @param
* @return
*/
public static String listToJson( ArrayList<String[]> list,String[] colums) {
String jsonStr = "{\"code\":0,\"msg\":\"成功了\",\"data\":[";
for(int i = 0; i < list.size(); i++) {
String arr = "{";
for( int j = 0; j < list.get(0).length; j++) {
if( list.get(i)[j] == null || "NULL".equals(list.get(i)[j])) {
arr += "\"" + colums[j] + "\":\"\"";
}else {
arr += "\"" + colums[j] + "\""+":" ;
arr += "\"" + list.get(i)[j].replace("\"","\\\"") + "\"";
}
if( j < list.get(0).length - 1 ) {
arr += ",";
}
}
arr += "}";
if( i < list.size() - 1 ) {
arr += ",";
}
jsonStr += arr;
}
jsonStr += "]}";
return jsonStr;
}
}
3.3 AddServlet.java
package com.qcby.servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.qcby.db.MysqlUtil;
/**
* Servlet implementation class AddServlet
*/
@WebServlet("/add")
public class AddServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public AddServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
response.getWriter().append("Served at: ").append(request.getContextPath());
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
response.setCharacterEncoding("utf-8");
request.setCharacterEncoding("utf-8");
String name = request.getParameter("name");
String number = request.getParameter("num");
String price = request.getParameter("price");
String sql = "insert into commodity(name, num, price) VALUES ('"+ name + "', " + number + ", "+ price + ");";
int num = MysqlUtil.add(sql);
response.getWriter().write(num + "");
}
}
3.4 CommodityServlet.java
package com.qcby.servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.qcby.db.MysqlUtil;
/**
* Servlet implementation class CommodityServlet
*/
@WebServlet("/commodity")
public class CommodityServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public CommodityServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
response.setCharacterEncoding("utf-8");
request.setCharacterEncoding("utf-8");
//设置返回数据的格式
response.setContentType("text/json;charset:utf-8");
String sql = "select * from commodity";
String[] column ={"id","name","num","price"};
String res = MysqlUtil.getJsonBySql(sql, column);
System.out.println(res);
// 响应数据
response.getWriter().write(res);
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
3.5 DelectServlet.java
package com.qcby.servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.qcby.db.MysqlUtil;
/**
* Servlet implementation class DelectServlet
*/
@WebServlet("/del")
public class DelectServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public DelectServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
response.getWriter().append("Served at: ").append(request.getContextPath());
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
// 接受参数
String id = request.getParameter("id");
String sql = "delete from commodity where id = " + id;
int num = MysqlUtil.del(sql);
response.getWriter().write(num);
}
}
3.6 SelectByIdServlet.java
package com.qcby.servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.qcby.db.MysqlUtil;
/**
* Servlet implementation class SelectByIdServlet
*/
@WebServlet("/selectById")
public class SelectByIdServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public SelectByIdServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
response.getWriter().append("Served at: ").append(request.getContextPath());
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
String id = request.getParameter("id");
String sql = "select * from commodity where id ='" + id +"';";
response.setCharacterEncoding("utf-8");
request.setCharacterEncoding("utf-8");
//设置返回数据的格式
response.setContentType("text/json;charset:utf-8");
String[] column ={"id","name","num","price"};
String res = MysqlUtil.getJsonBySql(sql, column);
System.out.println(res);
// 响应数据
response.getWriter().write(res);
}
}
3.7 SelectServlet.java
package com.qcby.servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.qcby.db.MysqlUtil;
/**
* Servlet implementation class SelectServlet
*/
@WebServlet("/select")
public class SelectServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public SelectServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
response.getWriter().append("Served at: ").append(request.getContextPath());
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
String name = request.getParameter("name");
String sql = "select * from commodity where name ='" + name +"';";
response.setCharacterEncoding("utf-8");
request.setCharacterEncoding("utf-8");
//设置返回数据的格式
response.setContentType("text/json;charset:utf-8");
String[] column ={"id","name","num","price"};
String res = MysqlUtil.getJsonBySql(sql, column);
System.out.println(res);
// 响应数据
response.getWriter().write(res);
}
}
3.8 UpdataServlet.java
package com.qcby.servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.qcby.db.MysqlUtil;
/**
* Servlet implementation class UpdataServlet
*/
@WebServlet("/updata")
public class UpdataServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public UpdataServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
response.getWriter().append("Served at: ").append(request.getContextPath());
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
response.setCharacterEncoding("utf-8");
request.setCharacterEncoding("utf-8");
String id = request.getParameter("id");
String name = request.getParameter("name");
String number = request.getParameter("num");
String price = request.getParameter("price");
String sql = "update commodity set name = '" + name + "', num = "+ number +", price="+ price +" where id = " + id +";";
int num = MysqlUtil.update(sql);
response.getWriter().write(num + "");
}
}
3.9 style.css
*{
margin: 0;
padding: 0;
}
@font-face {
font-family: YUZ;
src: url(./YXZ.ttf);
}
body{
position: relative;
padding-top: 100px;
}
#todo {
width: 500px;
min-width: 500px;
padding: 5px;
background:linear-gradient(red,blue);
background:-moz-linear-gradient(left,#ace,#f96);
background:-webkit-gradient(linear,0 50%,100% 50%,from(#ace),to(#f96));
background:-webkit-linear-gradient(left,#ace,#f96);
background:-o-linear-gradient(left,#ace,#f96);
margin: auto;
border-radius: 10px;
border: solid 1px wheat;
}
#todo .cmmodityName{
width: 50%;
height:25px;
line-height:30px;
border-radius: 10px 10px 10px 10px;
border: solid 1px rgb(255, 255, 255);
margin-bottom: 10px;
padding-left: 10px;
font-size: 20px;
}
#todo .add, #todo .select{
width: 15%;
height:30px;
line-height:30px;
border-radius: 10px 10px 10px 10px;
background-color: rgb(39, 160, 225);
border: solid 1px rgb(255, 255, 255);
margin-bottom: 10px;
}
#todo #add{
width: 40%;
border-radius: 0px 10px 10px 0px;
background-color: rgb(39, 160, 225);
border: 0;
cursor: pointer;
color: rgb(255, 255, 255);
}
#todoList{
width: 100%;
border-radius: 10px;
overflow: hidden;
color: white;
}
#todoList thead {
background-color: rgb(39, 160, 225);
}
#todoList thead td:first-child {
width: 20%;
border-radius: 10px 0px 0px 0px;
}
#todoList thead td:last-child {
border-radius: 0px 10px 0px 0px;
}
#todoList tr{
width: 100%;
height: 40px;
text-align: center;
color: rgb(51, 51, 51);
}
#todoList td{
border: solid 1px white ;
}
#todoList tr td input{
width: 45px;
height: 25px;
line-height: 25px;
font-family: Arial, Helvetica, sans-serif;
background-color: #ace;
border: solid 1px white;
color: rgb(67, 67, 67);
}
#todoList tr td input:first-child{
border-radius: 5px 0 0 5px;
}
#todoList tr td input:last-child{
border-radius: 0 5px 5px 0;
border-left: 0;
}
#add_div, #add_div2{
position: absolute;
top: 0;
left: 0;
background-color: rgba(255, 255, 255, 0.95);
width: 100%;
height: 100vh;
}
#add_div .add_div{
margin: auto;
padding: 5px;
border: solid 2px #ac0f0f;
border-radius: 3px;
position: absolute;
width: 20%;
height: 20%;
top: 40%;
left: 40%;
}
#add_div .add_div input{
height: 20px;
width: 150px;
padding-left: 5px;
}
#add_div2 .add_div{
margin: auto;
padding: 5px;
border: solid 2px #ac0f0f;
border-radius: 3px;
position: absolute;
width: 20%;
height: 20%;
top: 40%;
left: 40%;
}
#add_div2 .add_div tr th{
width: 100px;
height: 30px;
}
#add_div2 .add_div span{
height: 20px;
width: 100px;
padding-left: 5px;
}
#add_div2 .add_div input{
height: 20px;
width: 200px;
}
3.10 index.js
// 初始化
$.ajax({
url:"commodity",
type: "get",
success:function(value){
console.log(value);
var arr = value.data;
for(let i = 0 ; i < arr.length; i ++){
$("#one").append("<tr>" +
"<td>" + arr[i].name +"</td>"+
"<td>" + arr[i].num +"</td>"+
"<td>" + arr[i].price +"</td>"+
"<td>" + "<input type=\"button\" value=\"修改\" class=\"reUpdata\" index = \"" + arr[i].id + "\">" +
"<input type=\"button\" class = \"del\" value=\"删除\" index = \""+ arr[i].id +"\">" + "</td>")
}
},
error:function(){
alert("失败了!!");
}
})
// 删除
$("tbody").on("click",".del", function(){
var id = $(this).attr("index");
$.ajax({
url:"del",
type:"post",
data:{
id
},
success:function(value){
location.reload();
},
error: function(){
alert("失败了!!");
}
})
})
var flag = 1;
// 点击添加
$(".add").on("click",function(){
$("#add_div").css("display","block");
$(".name").val("");
$(".num").val("");
$(".price").val("");
$(".upData").val("添加商品");
flag = 1;
})
// 点击取消
$(".back").on("click", function(){
$("#add_div").css("display","none");
})
// 取消查找
$(".back2").on("click", function(){
$("#add_div2").css("display","none");
})
// 点击查找
$(".select").on("click",function(){
var name = $(".cmmodityName").val();
if(name==""){
alert("输入正确的格式!!!");
return;
}
$.ajax({
url:"select",
type:"post",
data:{
name
},
success:function(value){
if(value.data.length == 0){
alert("不存在该物品");
return;
}
var arr = value.data[0];
$(".Cname").text(arr.name);
$(".Cnum").text(arr.num);
$(".Cprice").text(arr.price);
$("#add_div2").css("display","block");
},
error:function(){
alert("不存在该物品");
}
});
})
// 点击第二个添加,更新数据
$(".upData").on("click", function(){
// 是1,就是添加
if(flag ==1){
var name = $(".name").val();
var num = $(".num").val();
var price = $(".price").val();
$.ajax({
url:"add",
type:"post",
data:{
name,num,price
},
success:function(value){
console.log(value);
if(value=="0"){
alert("请输入正确格式!!!");
}else{
location.reload();
alert("添加成功!!!");
}
},
error:function(){
alert("失败了")
}
})
}else{
var id = $(".Cid").val();
var name = $(".name").val();
var num = $(".num").val();
var price = $(".price").val();
$.ajax({
url:"updata",
type:"post",
data:{
id, name, num, price
},
success:function(value){
console.log(value);
if(value=="0"){
alert("请输入正确格式!!!");
}else{
location.reload();
alert("修改成功!!!")
}
},
error:function(){
alert("失败了");
}
})
}
})
// 点击修改
$("tbody").on("click",".reUpdata", function(){
$("#add_div").css("display","block");
id = $(this).attr("index");
$.ajax({
url:"selectById",
type:"post",
data:{
id
},
success:function(value){
flag = 0;
var arr = value.data[0];
$(".Cid").val(arr.id);
$(".name").val(arr.name);
$(".num").val(arr.num);
$(".price").val(arr.price);
$(".upData").val("修改");
},
error: function(){
alert("失败了!!");
}
})
})
3.11 jquery-3.7.1.min.js(略)
3.12 index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表</title>
<link rel="stylesheet" href="css/style.css">
<script src="js/jquery-3.7.1.min.js"></script>
<script src="js/index.js" defer></script>
</head>
<body>
<!-- <div>demo</div>
<a href="test">你好</a> -->
<div id="todo">
商品名称:<input type="text" class="cmmodityName"><input type="button" class="select" value="查找"><input type="button" class="add" value="添加">
<table id="todoList" cellpadding="0" cellspacing="0" >
<thead>
<td>商品名字</td>
<td>数量</td>
<td>价格</td>
<td>操作</td>
</thead>
<tbody id ="one">
</tbody>
</table>
</div>
<div id="add_div" style="display:none">
<table class="add_div">
<tr>
<th>商品名称:</th>
<th><input type="text" class="name"></th>
</tr>
<tr>
<th>商品数量:</th>
<th><input type="text" class="num"></th>
</tr>
<tr>
<th>商品价格:</th>
<th><input type="text" class="price"></th>
</tr>
<tr>
<th> <input type="button" value="添加" class="upData"></th>
<th><input type="button" value="取消" class="back"></th>
</tr>
</table>
</div>
<div id="add_div2" style="display:none">
<span class="Cid" style="display:none">1</span>
<table class="add_div">
<tr>
<th>商品名称:</th>
<th><span class="Cname">XXX</span></th>
</tr>
<tr>
<th>商品数量:</th>
<th><span class="Cnum">XXX</span></th>
</tr>
<tr>
<th>商品价格:</th>
<th><span class="Cprice">XXX</span></th>
</tr>
<tr>
<th colspan="2"><input type="button" value="取消" class="back2"></th>
</tr>
</table>
</div>
</body>
</html>
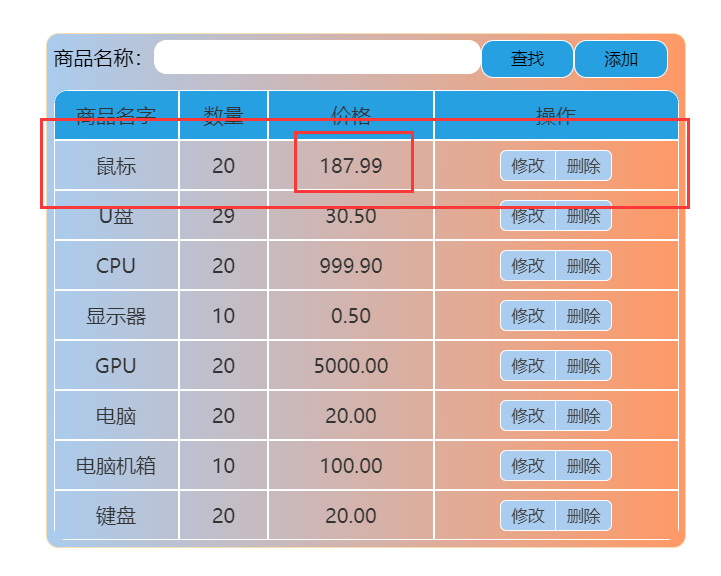
4. 效果展示
查找不存在的物品:

查找成功:

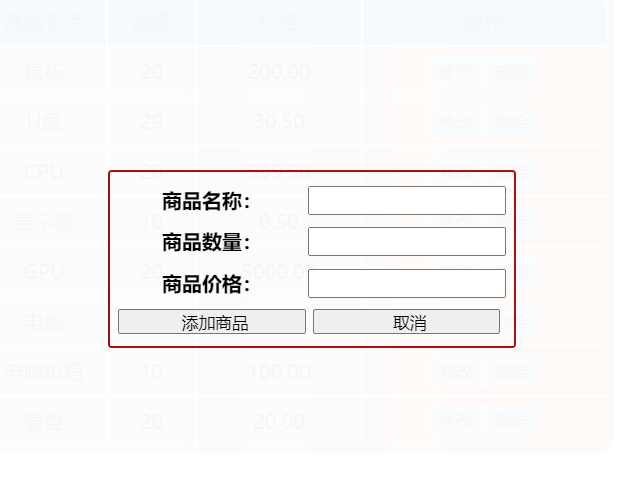
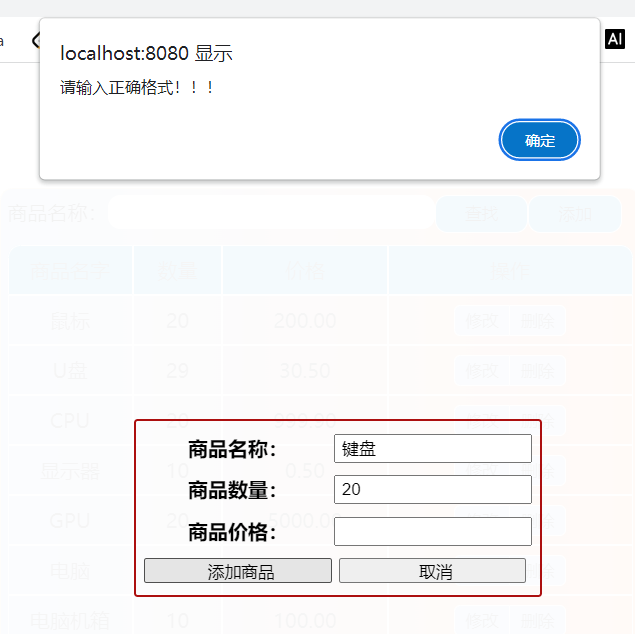
点击添加:

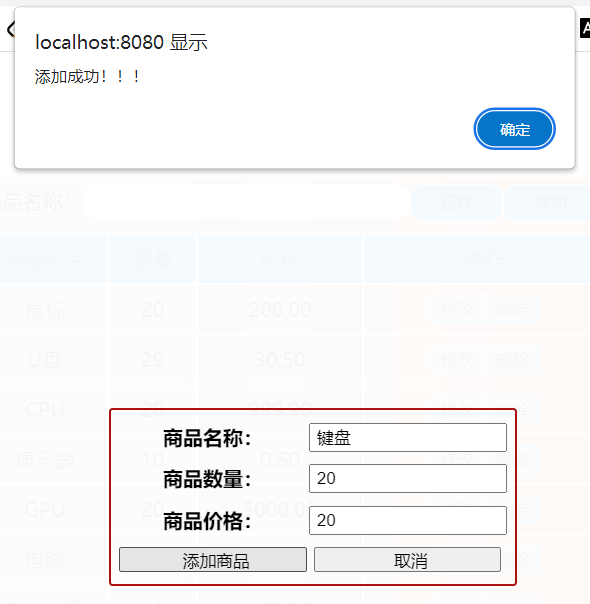
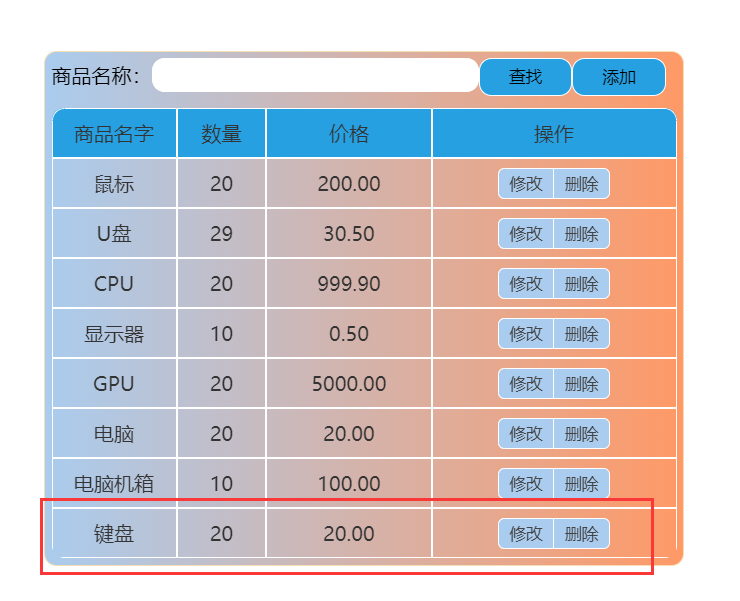
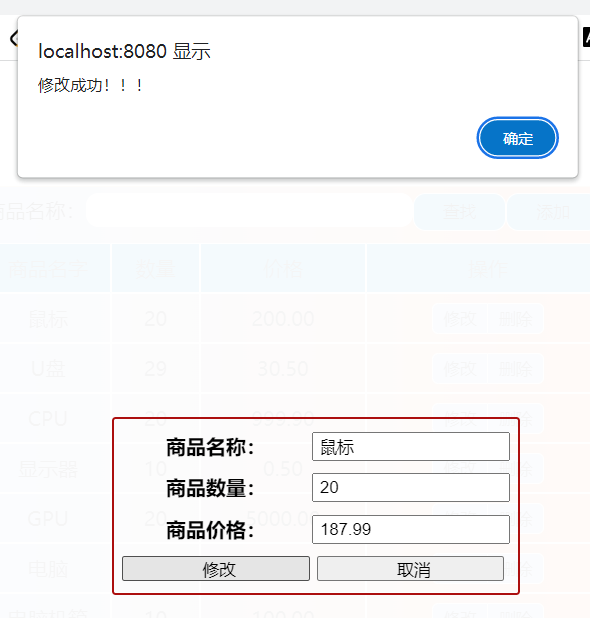
添加成功:


添加失败:

点击删除就直接没了
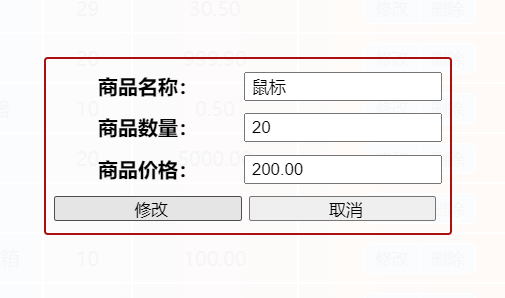
点击修改:



5. 链接
javaWeb项目创建
史上最全MySQL基本操作(这一篇就够用了!!!)
6. 思考
目前还是不完美的,当添加商品时,商品已经存在表里,仍然能添加上,就交给你去修改了。(因为我比较懒。。。。)