前端学习笔记
1. 走进HTML
1.1 什么是HTML
- 超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。
- 您可以使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器来解析。

-
HTML文档的后缀名
- .html
- .htm
以上两种后缀名没有区别,都可以使用
-
HTML案例1: 以下是 demo1-我的第一个网页.html 文档的内容
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>html教程</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>
- <!DOCTYPE html> 声明为 HTML5 文档
- <html> 元素是 HTML 页面的根元素
- <meta> 元素包含了文档的元(meta)数据,如 <meta charset=“utf-8”> 定义网页编码格式为 utf-8。
- < title> 元素描述了文档的标题
- < body>元素包含了可见的页面内容
- <h1> 元素是 HTML 页面的标题
- <p> 元素是 HTML 页面的段落标签
1.2 HTML的发展史
| 版本 | 发布时间 |
|---|---|
| HTML | 1991 |
| HTML+ | 1993 |
| HTML 2.0 | 1995 |
| HTML 3.2 | 1997 |
| HTML 4.01 | 1999 |
| XHTML 1.0 | 2000 |
| HTML5 | 2012 |
| XHTML5 | 2013 |
1.3 W3C标准
W3C标准是由 万国网络联盟(World Wide Web Consortium,简称W3C)制定和推广的一系列网络技术标准。这些标准旨在确保网页在不同设备、平台和浏览器之间的无障碍访问和互操作性,同时提供一致的用户体验。
W3C标准包括但不限于以下技术:
- HTML(HyperText Markup Language)是用于创建网页的标准标记语言。
- CSS(Cascading Style Sheets)用于控制网页的样式,如文本、颜色和布局。
- XML(Extensible Markup Language)是一种可扩展的标记语言,用于定义数据结构。
- DOM(Document Object Model)是网页的结构化表示,它定义了网页内容的层次和交互方式。
- JavaScript 是一种用于控制网页行为的脚本语言,用于创建动态和交互式的网页应用。
W3C官网地址:
-
http://www.w3.org/
-
http://www.chinaw3c.org/
-
HTML案例2: demo2-清平乐诗词.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>清平乐·年年雪里</title>
</head>
<body>
<h1>清平乐·年年雪里</h1>
<em>朝代: 宋朝</em> 作者: <strong>李清照</strong><br />
<hr />
原文:
<p>
年年雪里,常插梅花醉,<br />
挼尽梅花无好意,赢得满衣清泪!<br />
今年海角天涯,萧萧两鬓生华。<br />
看取晚来风势,故应难看梅花。
</p>
</body>
</html>
- 效果图如下:

1.4 网页编辑工具
可以使用专业的 HTML 编辑器来编辑 HTML,菜鸟教程为大家推荐几款常用的编辑器:
- VS Code:https://code.visualstudio.com/
- Sublime Text:http://www.sublimetext.com/
- WebStorm:https://www.jetbrains.com/zh-cn/webstorm/
- HbuilderX: https://www.dcloud.io/hbuilderx.html
- 记事本Note Pad 或 Note Pad++ 都是大神使用的
你可以从以上软件的官网中下载对应的软件,按步骤安装即可。
1.4.1 VS Code创建HTML文件
接下来我们将为大家演示如何使用 VS Code 工具来创建 HTML 文件:
- 打开vscode工具

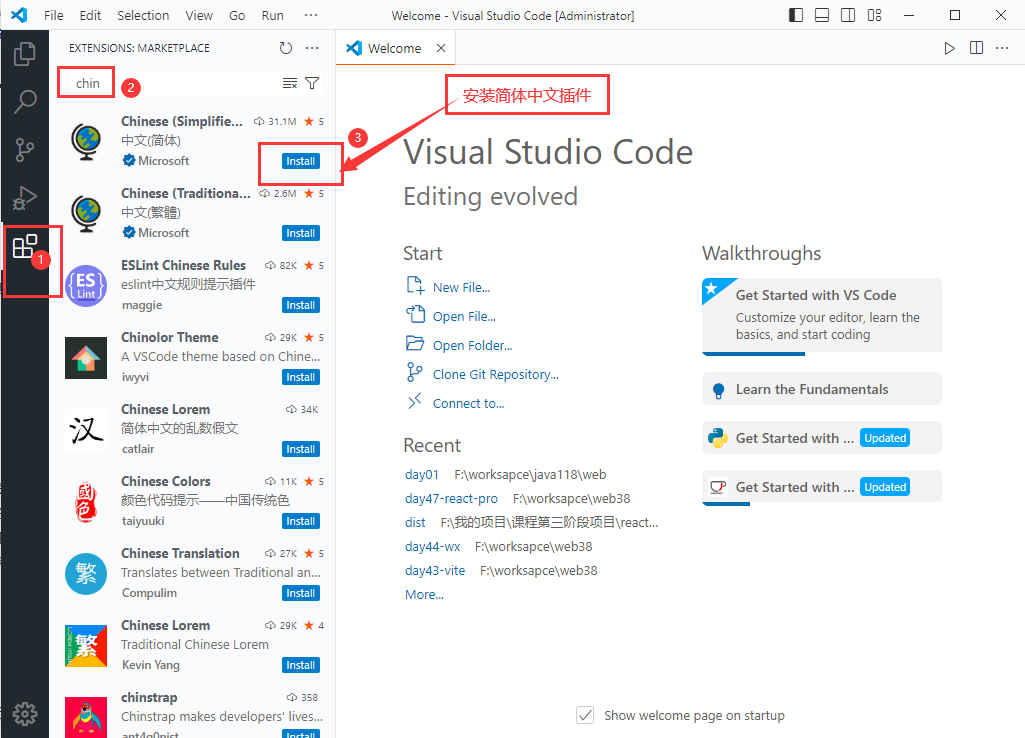
- 安装 简体中文插件:Chinese (Simplified) (简体中文)

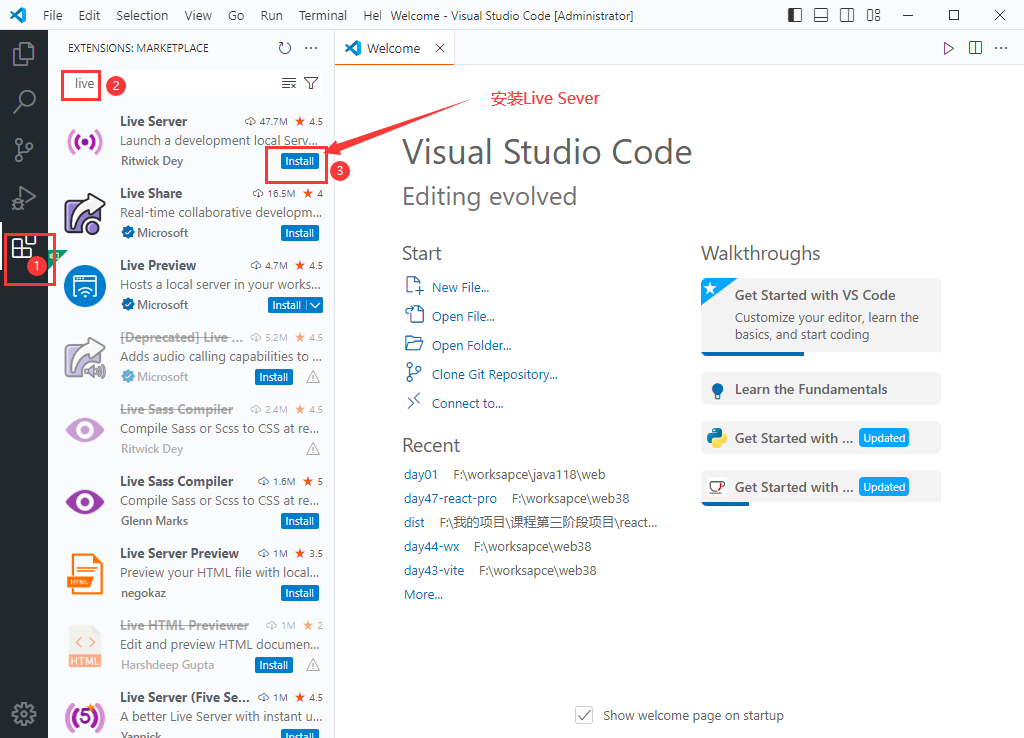
- 安装使用服务器启动页面:Live Server

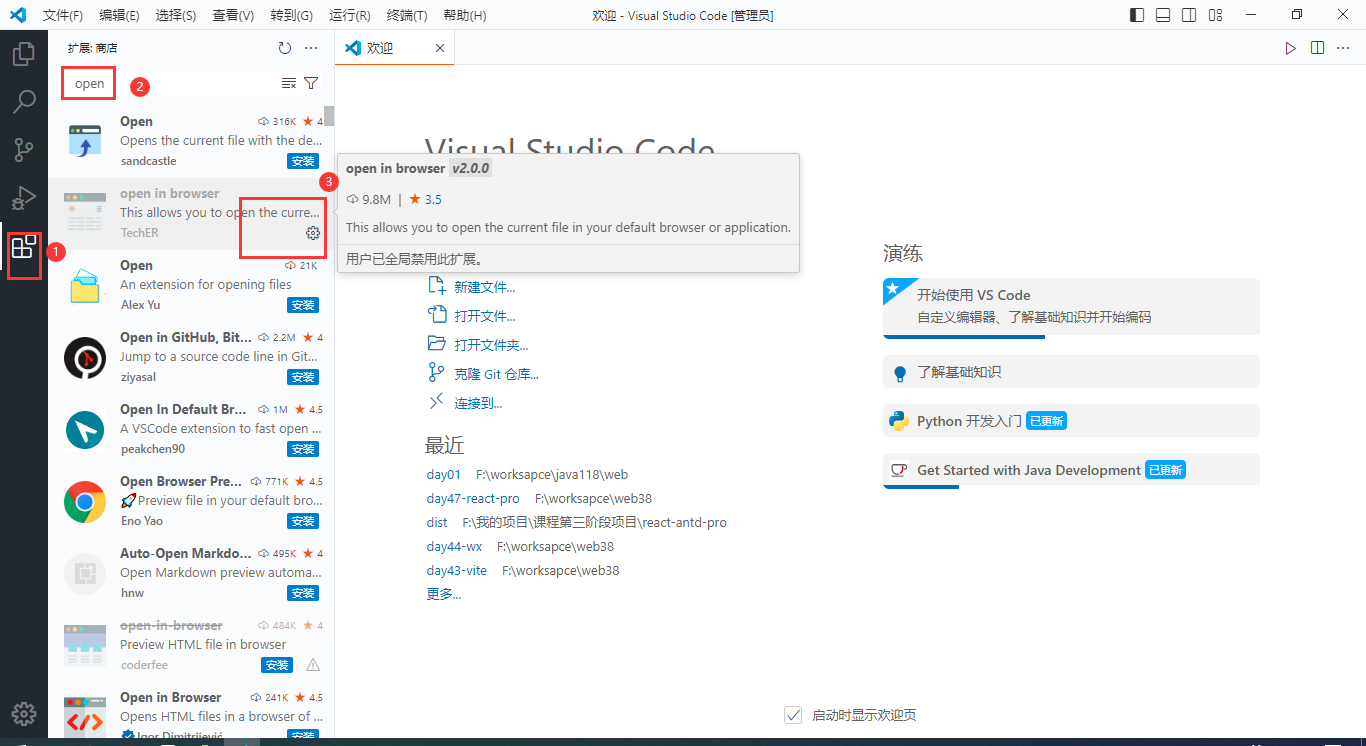
- 安装插件:open in browser

- 新建工作目录:web/day01, 在day01中添加三个文件夹css、img、 js, 使用vscode打开day01目录


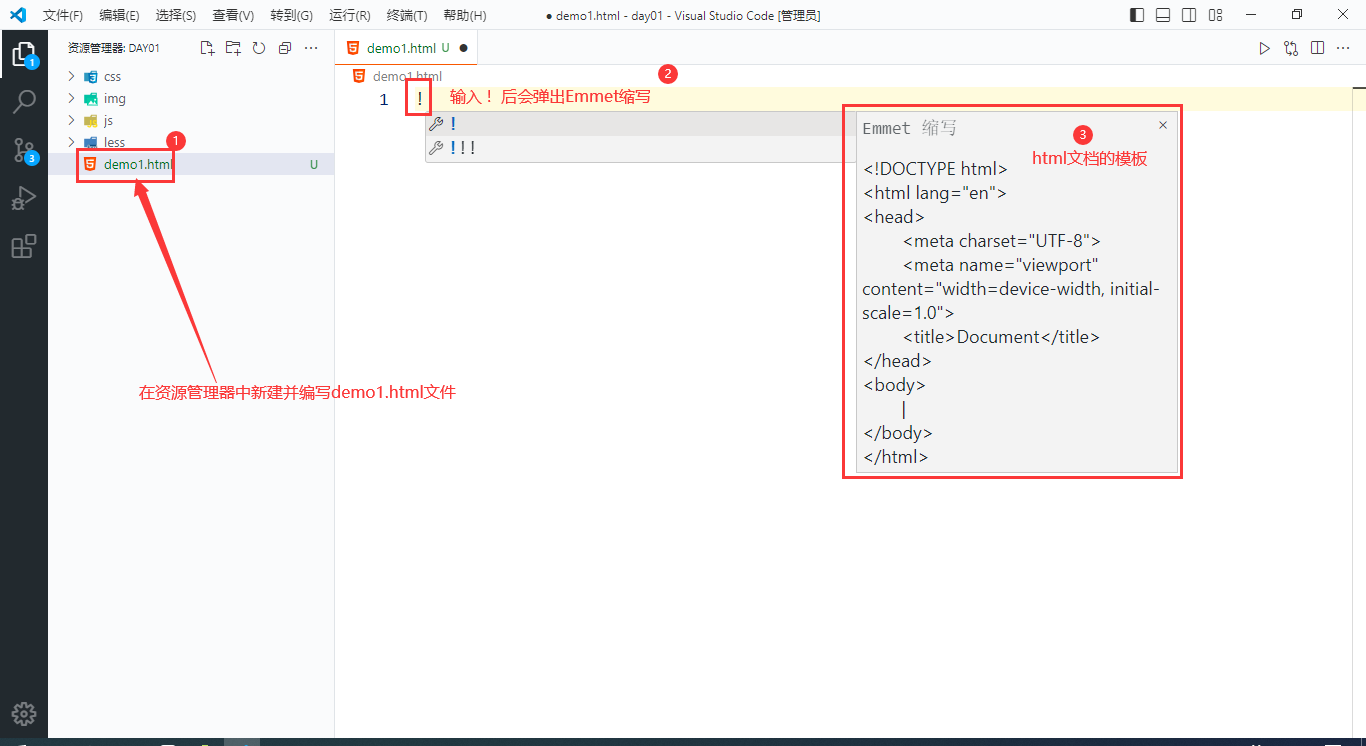
- 在资源管理器中,点击右上角 ‘’新建文件‘’ 或点击 鼠标右键选择 “新建文件”,输入文件名以 .html 进行结尾。
- 在文件输入 ! 后选中回车,就自动生成html文档模板对于的文件
- 修改title标签中的内容和body标签中的内容,然后启动页面,
- 使用浏览器打开demo1.html


- 启动网页:在demo1.html文档中,点击右键选择: Open with Live Server


1.5 网页基本信息
1.5.1 HTML网页基本结构
网页主要是使用 标签(tag) 组合嵌套而成的一个文档结构,本质上是一个文本类型的文档,只不过后缀名使用的是**.html** 结尾,表示是网页文档,可以使用文档编辑器进行编辑,可以使用浏览器进行打开运行。
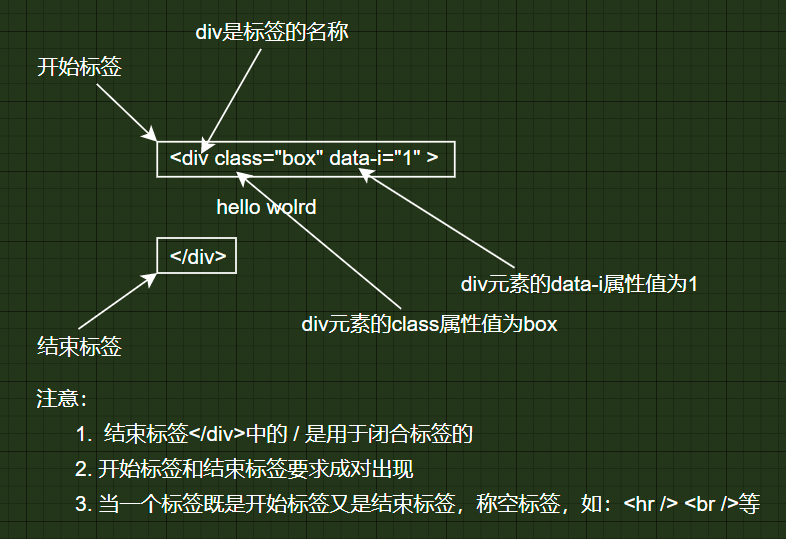
- 标签又分为开始标签和结束标签,标签有标签名称,属性列表等组成。

- 标签与标签之间可以进行嵌套使用,如:<div><span>文字</span></div>
- 下面是一个网页的基本结构组成
<!-- 1. DOCTYPE是文档声明 -->
<!DOCTYPE html>
<!-- 2. html是文档的根目录 -->
<html lang="en">
<!-- 3. head是文档的头部 -->
<head>
<!-- 3-1. metat标签设置或规定了文档字符集、视口等特征行为 -->
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!-- 3-2. title标签是网页显示时标题显示的内容 -->
<title>我的第一个html文档</title>
</head>
<!-- 4. body页面的主体部分,我们开发时写标签的地方,也是网页显示的内容区域 -->
<body>
hello world!
</body>
</html>
1.5.2 DOCTYPE声明
DOCTYPE声明告诉浏览器使用什么规范,<!DOCTYPE html> 中的html,就是使用html规范。
doctype 声明是不区分大小写的,以下方式均可:
<!DOCTYPE html>