主要参考:
Xilinx IDELAYE2应用笔记及仿真实操-CSDN博客
xilinx原语介绍及仿真——IDELAYE2 & IDELAYCTRL_idelayctrl原语使用说明-CSDN博客
1 原理
IDELAYE2一般用于对输入lvds高速信号进行延时微调,可以把时钟和数据都单独微调;如果数据在PCB布线时保证等长,也可以只对时钟进行延时微调;如果布线等长,不微调也可以。
FPGA的每个引脚都有一个IDELAYE2,FPGA外部输入信号可以通过IDELAYE2的IDATAIN引脚进入IDELAYE2进行延时,FPGA内部逻辑可以通过IDELAYE2的DATAIN引脚进入IDELAYE2进行延时。
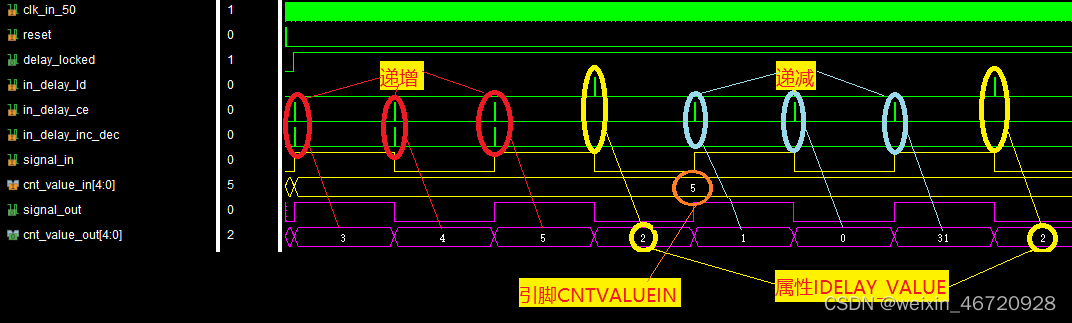
延时值可以在综合实现前通过例化属性IDELAY_VALUE决定并固定不变;或在运行过程中通过LD控制引脚加载CNTVALUEIN引脚上的值,还可以通过CE与INC引脚的配合对延时值进行递增或递减。

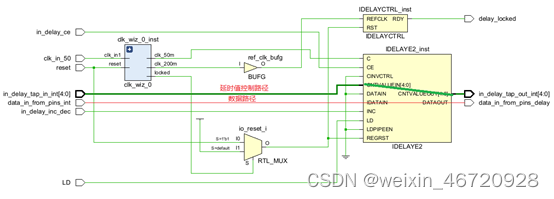
2 系统框图

常与ISERDESE2配合使用,先微调,再串转并

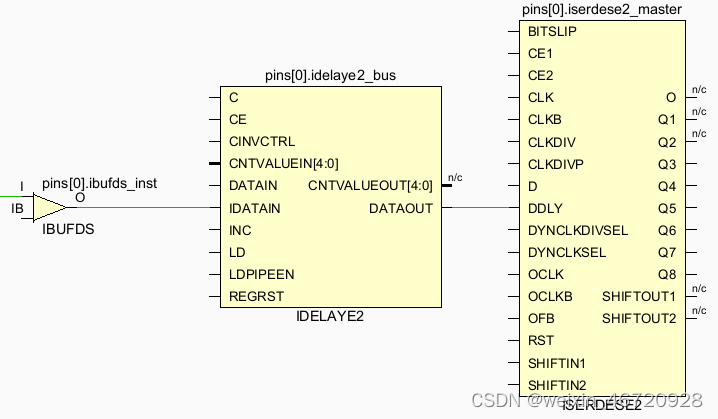
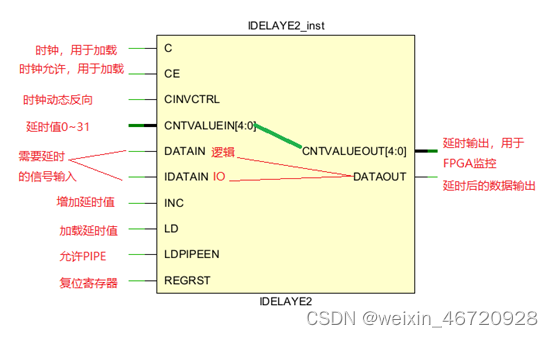
3 模块引脚

4 引脚说明
LD在FIX模式下无效,VARIABLE模式下可以加载属性IDELAY_VALUE定义的延时值,VARIABLE_LOAD模式下可以加载引脚CNTVALUEIN上的延时值。
DE和INC配合使用,可在VARIABLE和VARIABLE_LOAD模式下递增或递减延时值。
| 端口名称 | I/O | 位宽 | 描述 |
|---|---|---|---|
| C | I | 1 | 时钟输入,用于VARIABLE、VAR_LOAD、VAR_LOAD_PIPE模式,LOAD模式只需要时钟 |
| REGRST | I | 1 | Pipeline寄存器的复位,只用于VAR_LOAD_PIPE模式 |
| LD | I | 1 | 在VARIABLE模式,加载IDELAYE2延时的值;LD、CE、INC配合使用 |
| CE | I | 1 | 使能增加/减少功能 |
| INC | I | 1 | 增加或减少延时值 |
| CINVCTRL | I | 1 | 动态转换时钟极性 |
| CNTVALUEIN | I | 5 | 动态加载延时值,用于VAR_LOAD模式 |
| IDATAIN | I | 1 | 需要延时的输入信号来自IBUF |
| DATAIN | I | 1 | 需要延时的输入信号来自FPGA逻辑 |
| LDPIPEEN | I | 1 | 使能PIPELINE寄存器用于加载数据 |
| DATAOUT | O | 1 | 延时后的信号输出 |
| CNTVALUEOUT | O | 5 | 延时值的输出,用于监控 |
5 属性
IDELAYE2 #(
.CINVCTRL_SEL("FALSE"), // Enable dynamic clock inversion (FALSE, TRUE)
.DELAY_SRC("IDATAIN"), // Delay input (IDATAIN, DATAIN)
.HIGH_PERFORMANCE_MODE("TRUE"), // Reduced jitter ("TRUE"), Reduced power ("FALSE")
.IDELAY_TYPE("FIXED"), // FIXED, VARIABLE, VAR_LOAD, VAR_LOAD_PIPE
.IDELAY_VALUE(0), // Input delay tap setting (0-31)
.PIPE_SEL("FALSE"), // Select pipelined mode, FALSE, TRUE
.REFCLK_FREQUENCY(200.0), // IDELAYCTRL clock input frequency in MHz (190.0-210.0, 290.0-310.0).
.SIGNAL_PATTERN("DATA") // DATA, CLOCK input signal
)
| 属性 | 取值范围 | 描述 |
|---|---|---|
| IDELAY_TYPE | FIXED VARIABLE VAR_LOAD VAR_LOAD_PIPE | FIXED FIXED:固定延时值 VARIABLE:动态调节延时值 VAR_LOAD:动态加载延时值 VAR_LOAD_PIPE:与VAR_LOAD类似 |
| DELAY_SRC | IDATAIN DATAIN | 信号来源 |
| HIGH_PERFORMANCE_MODE | TRUE FALSE | 减少抖动或减少功耗 |
| IDELAY_VALUE | 0~31 | FIXED模式下制定延时值 VARIABLE模式下,加载延时值 |
| SIGNAL_PATTERN | DATA CLOCK | 输入信号是数据还是时钟 |
| REFCLK_FREQUENCY | 190~210 290~310 390~410 | 参考时钟,决定延时精度 200MHz,78ps |
| CINVCTRL_SEL | TRUE FALSE | 切换时钟极性 |
| PIPE_SEL | TRUE FALSE | 只用于选择VAR_LOAD_PIPE模式 |
6 延时精度
delay_resolution = 1/(32 * 2 * f)*1000000
其中f是参考时钟频率,即IDELAYCTRL的引脚REFCLK上的时钟频率,单位是MHz,delay_resolution的单位是ps
例如:
f=200MHz时,delay_resolution=78ps
f=300MHz时,delay_resolution=52ps
f=400MHz时,delay_resolution=39ps
7 延时值
总延时值还要加上固定的600ps(与参考时钟频率无关)
delay_time=600ps + tap * delay_resolution
8 延时模式
属性IDELAY_TYPE可以选择不同的延时模式
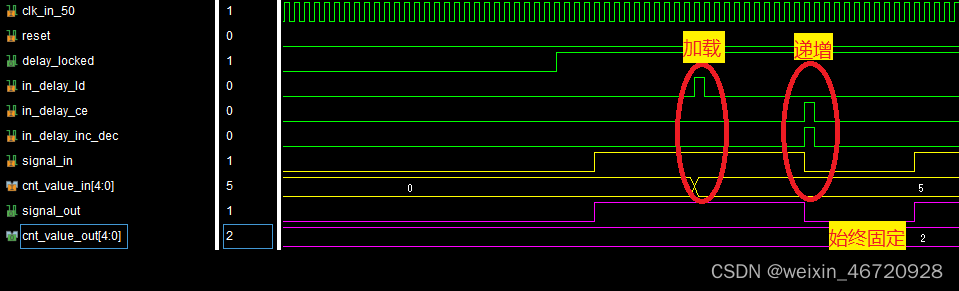
8.1 FIXED固定延迟模式
延时值由属性IDELAY_VALUE决定,且固定不变。不可通过加载引脚LD加载CNTVALUEIN引脚上的输入延时值,也不可通过递增/递减引脚CE和INC改变延时值。输出延时值CNTVALUEOUT始终保持不变。

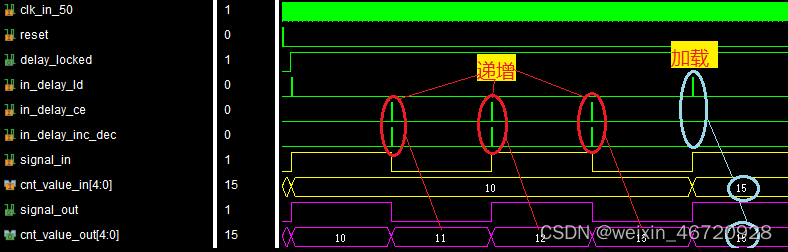
8.2 VARIABLE可变延迟模式
延时值可通过加载引脚LD加载属性IDELAY_VALUE定义的值,也可通过递增/递减引脚CE和INC改变延时值。输入引脚上的延时值CNTVALUEIN无效。
8.3 VARIABLE_LOAD可加载、可变延迟模式
与VARIABLE模式的区别是LD加载的是输入引脚上的延时值CNTVALUEIN。

9 IDELAYCTRL
IDELAYCTRL模块使用用户提供的REFCLK,连续校准其区域内的IDELAY和ODELAY,以减少工艺、电压和温度变化的影响。