第十章 折线图的绘制
官网:pyecharts - A Python Echarts Plotting Library built with love.
画廊官网:Document
懒人工具:懒人工具-手机APP工具下载-手机软件下载大全 - 173软件站 (ab173.com)
导学


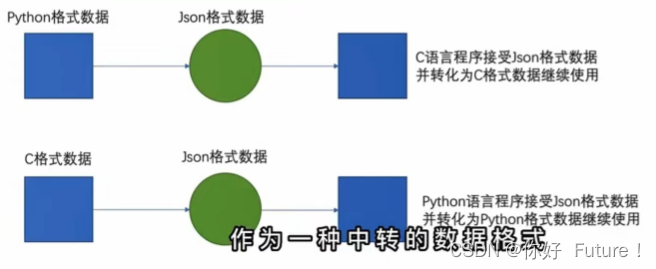
json
定义
(1)JSON是一种轻量级的数据交互格式。可以按照JSON指定的格式去组织和封装数据
(2)JSON本质上是一个带有特定格式的字符串。
功能
json就是一种在各个编程语言中流通的数据格式,负责不同编程语言中的数据传递和交互。类似于


python数据和json数据的相互转化
python和json格式是可以无缝切换的,json是字符串
json就是把Python中:
- 列表(该列表的元素都是字典),把该列表也变成字符串
- 字典转化为字符串

import json
# 准备列表,列表内每一个元素都是字典,将其转换为json
data = [{"name":"张大山", "age": 11}, {"name":"王大锤", "age": 13}, {"name":"赵小虎", "age": 16}]
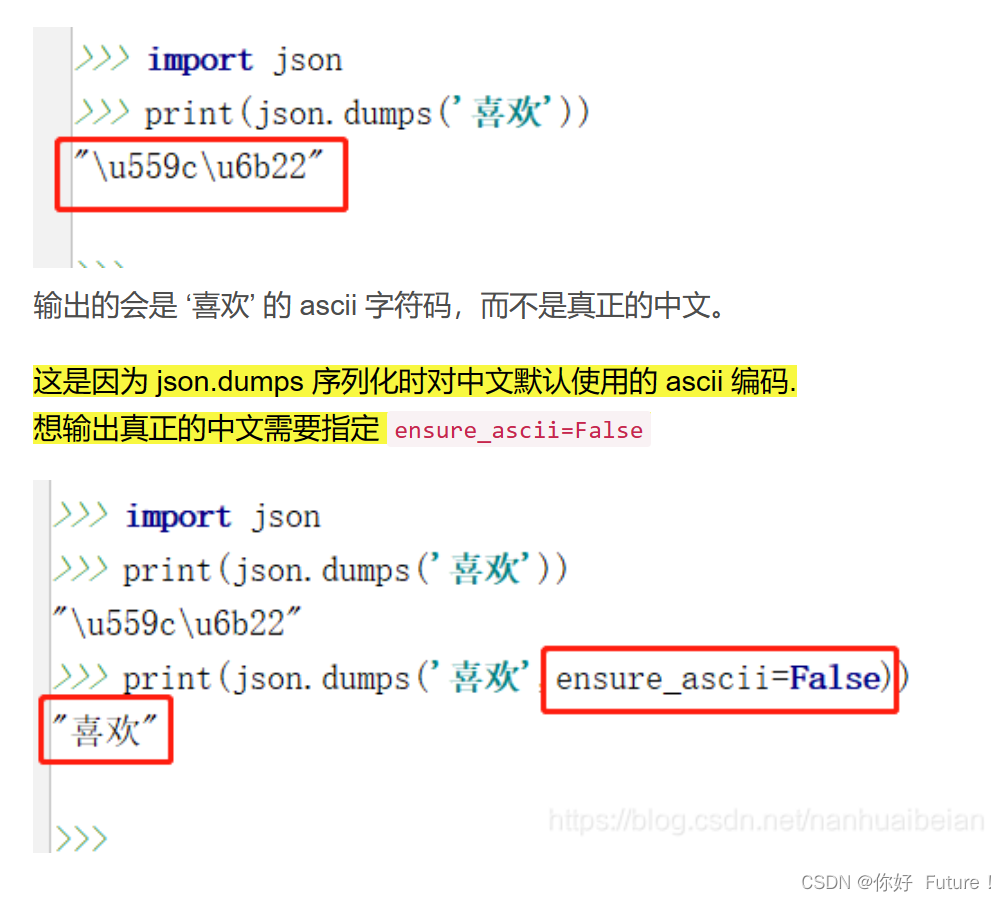
json_str = json.dumps(data, ensure_ascii=False)
print(type(json_str))
print(json_str)
# 准备字典,将字典转换为json
d = {"name": "周杰伦", "addr": "台北"}
json_str = json.dumps(d, ensure_ascii=False)
print(type(json_str))
print(json_str)
# 将json字符串转换为python数据类型[{k: v, k: v}, {k: v, k: v}]
s = '[{"name":"张大山", "age": 11}, {"name":"王大锤", "age": 13}, {"name":"赵小虎", "age": 16}]'
l = json.loads(s)
print(type(l))
print(l)
# 将json字符串转换为python数据类型{k: v, k: v}
s = '{"name": "周杰伦", "addr": "台北"}'
d = json.loads(s)
print(type(d))
print(d)<class 'str'>
[{"name": "张大山", "age": 11}, {"name": "王大锤", "age": 13}, {"name": "赵小虎", "age": 16}]
<class 'str'>
{"name": "周杰伦", "addr": "台北"}
<class 'list'>
[{'name': '张大山', 'age': 11}, {'name': '王大锤', 'age': 13}, {'name': '赵小虎', 'age': 16}]
<class 'dict'>
{'name': '周杰伦', 'addr': '台北'}另注:

pyecharts

简介

安装

测试安装成功与否

入门使用

# 从pyecharts包中的charts模块中导入Line功能
from pyecharts.charts import Line
from pyecharts.options import TitleOpts, LegendOpts, ToolboxOpts, VisualMapOpts
# 创建一个折线图对象
line = Line()
# 给折线图对象添加x轴的数据
line.add_xaxis(["中国", "美国", "英国"])
# 给折线图对象添加y轴的数据
line.add_yaxis("GDP",[30, 20, 10])
# 设置全局配置项set_global_opts来设置
line.set_global_opts(
title_opts=TitleOpts(title="GDP展示", pos_left="center", pos_bottom="1%"), # 设置标题:标题名,标题距离左边的距离,标题距离底部的距离
legend_opts=LegendOpts(is_show=True),
toolbox_opts=ToolboxOpts(is_show=True),
visualmap_opts=VisualMapOpts(is_show=True)
)
# 通过render方法,将代码生成为图像
line.render()
pyecharts模块中有很多的配置选项,常用到2个类别的选项包括:
- 全局配置选项:针对整个图像进行设置,例如:图像的标题、图例、工具箱等
- 系列配置选项:针对具体的轴数据进行设置
全局配置选项
- title_opts :表示标题组件的配置项。
- legend_opts:表示图例组件的配置项。
- tooltip_opts : 表示提示框组件的配置项。
- toolbox_opts :表示工具箱组件的配置项。
- brush_opts:表示区域选择组件的配置项。
- xaxis_opts,yaxis_opts:表示x轴、y轴的配置项。
- visualmap_opts :表示视觉映射组件的配置项。
- datazoom_opts :表示数据区域缩放组件的配置项。

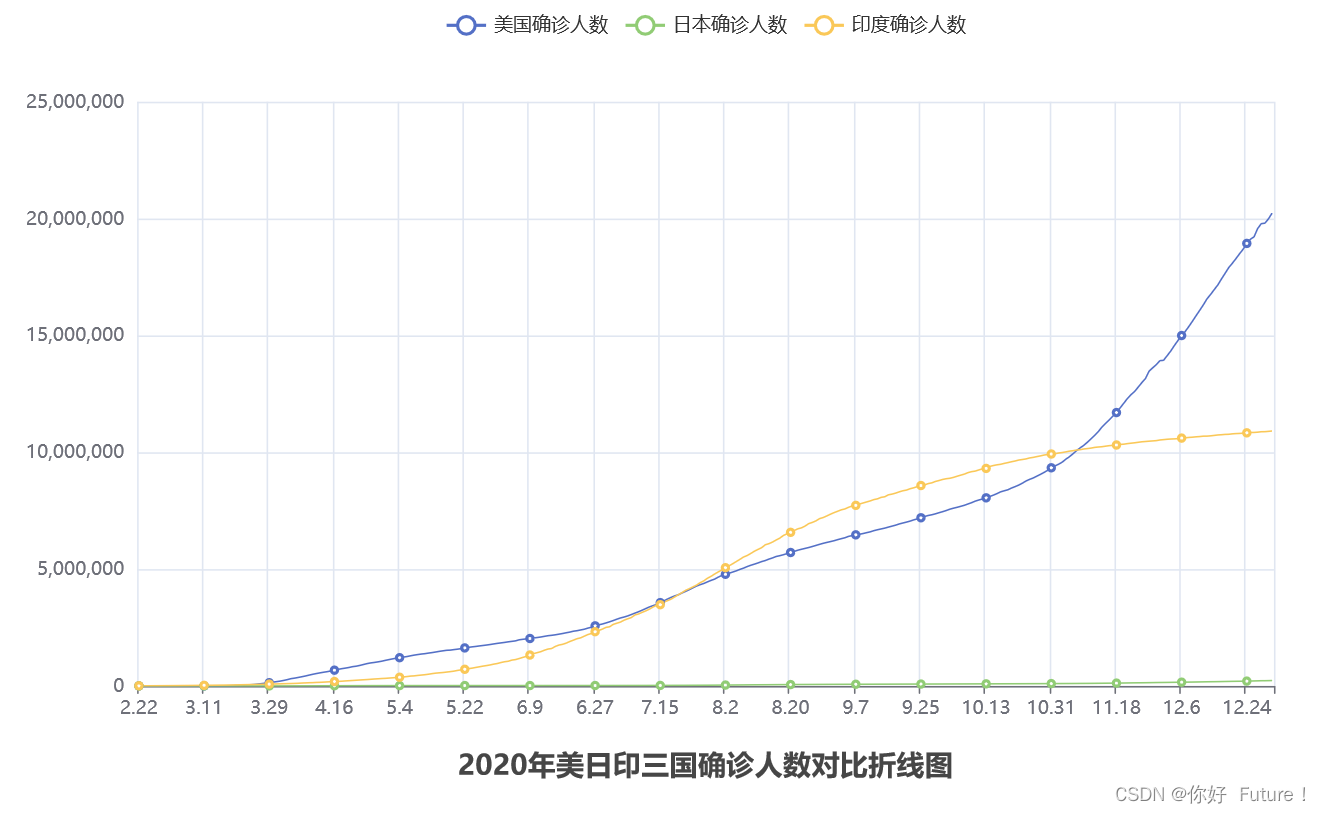
案例:美、日、印疫情
import json
from pyecharts.charts import Line
from pyecharts.options import TitleOpts
# 处理数据
f_us = open("C:/Users/18757/Desktop/pythontext/美国.txt", "r", encoding = "UTF-8")
us_data = f_us.read()
f_jp = open("C:/Users/18757/Desktop/pythontext/日本.txt", "r", encoding = "UTF-8")
jp_data = f_jp.read()
f_in = open("C:/Users/18757/Desktop/pythontext/印度.txt", "r", encoding = "UTF-8")
in_data = f_in.read()
# 去除开头不要的数据
us_data = us_data.replace("jsonp_1629344292311_69436(", "")
jp_data = jp_data.replace("jsonp_1629350871167_29498(", "")
in_data = in_data.replace("jsonp_1629350745930_63180(", "")
# 去除结尾不要的数据
us_data = us_data[:-2]
jp_data = jp_data[:-2]
in_data = in_data[:-2]
# json转化为python数据
us_dict = json.loads(us_data)
jp_dict = json.loads(jp_data)
in_dict = json.loads(in_data)
# 获取trend字典数据
us_trend_data = us_dict["data"][0]["trend"]
jp_trend_data = jp_dict["data"][0]["trend"]
in_trend_data = in_dict["data"][0]["trend"]
# 获取日期数据,用于x轴,取2020年(到314下标结束)
x_data = us_trend_data["updateDate"][:314]
# 获取疫情数据,用于y轴,取2020年(到314下标结束)
us_y_data = us_trend_data["list"][0]["data"]
jp_y_data = jp_trend_data["list"][0]["data"]
in_y_data = in_trend_data["list"][0]["data"]
# 生成图表
line = Line()
# 添加x轴数据
line.add_xaxis(x_data)
# 添加y轴数据
line.add_yaxis("美国确诊人数",us_y_data, label_opts=False) # label_opts是控制数值是否显示的
line.add_yaxis("日本确诊人数",jp_y_data, label_opts=False)
line.add_yaxis("印度确诊人数",in_y_data, label_opts=False)
# 设置全局配置项set_global_opts来设置
line.set_global_opts(
title_opts=TitleOpts(is_show=True,title="2020年美日印三国确诊人数对比折线图",pos_bottom="1%",pos_left="center")
)
line.render()

第十一章 地图的绘制
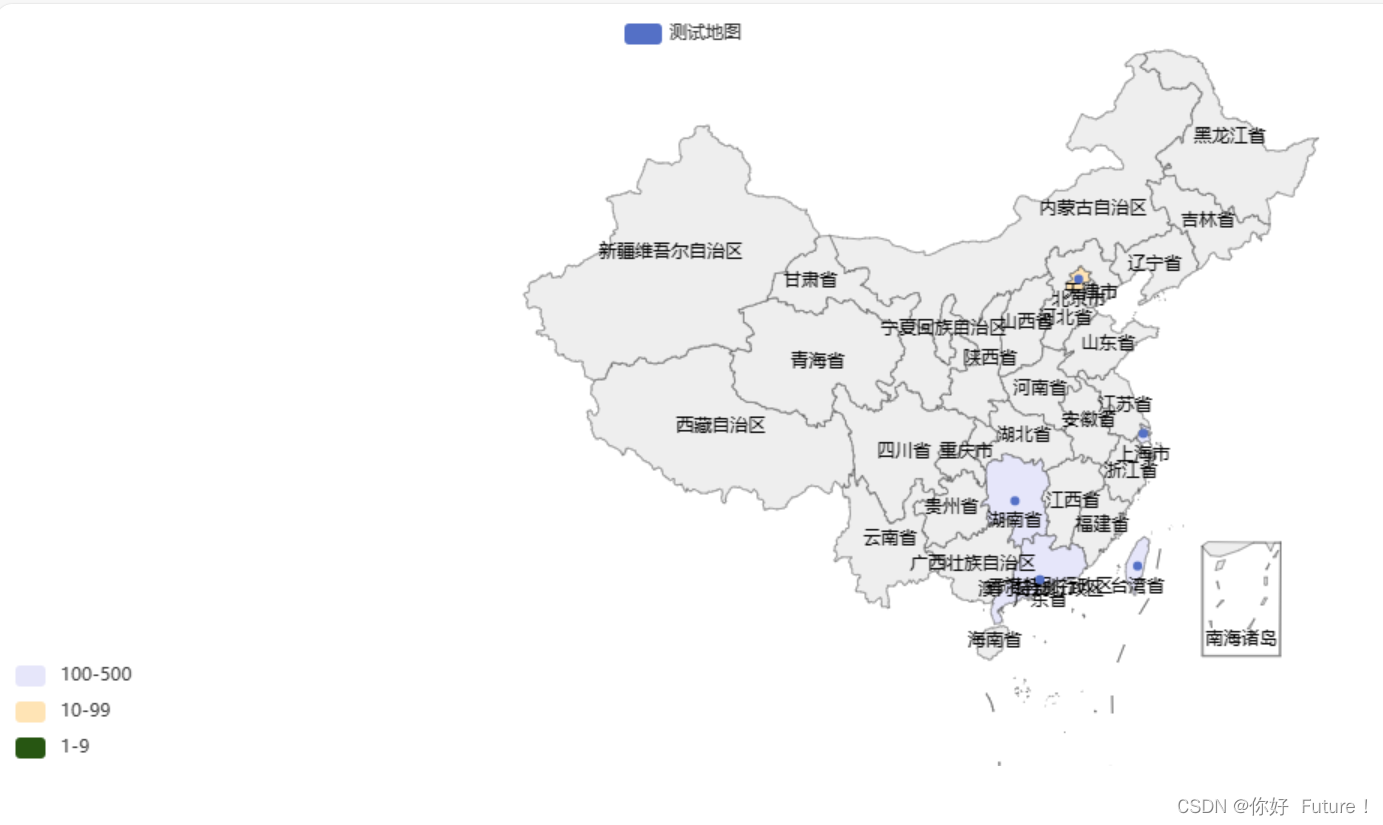
基础地图使用

from pyecharts.charts import Map
from pyecharts.options import VisualMapOpts
map = Map()
data = [
("北京市", 99),
("上海市", 199),
("湖南省", 299),
("台湾省", 399),
("广东省", 499)
]
map.add("测试地图", data, "china")
map.set_global_opts(
visualmap_opts=VisualMapOpts(
is_show=True,
is_piecewise=True, # 表示需要设置视觉映射组件的显示范围
pieces=[ # 开始设置视觉映射组件的显示范围
{"min":1, "max":9, "label":"1-9","color":"#275612"},
{"min":10, "max":99, "label":"10-99","color":"#FFE4B5"},
{"min":100, "max":500, "label":"100-500","color":"#E6E6FA"},
]
)
)
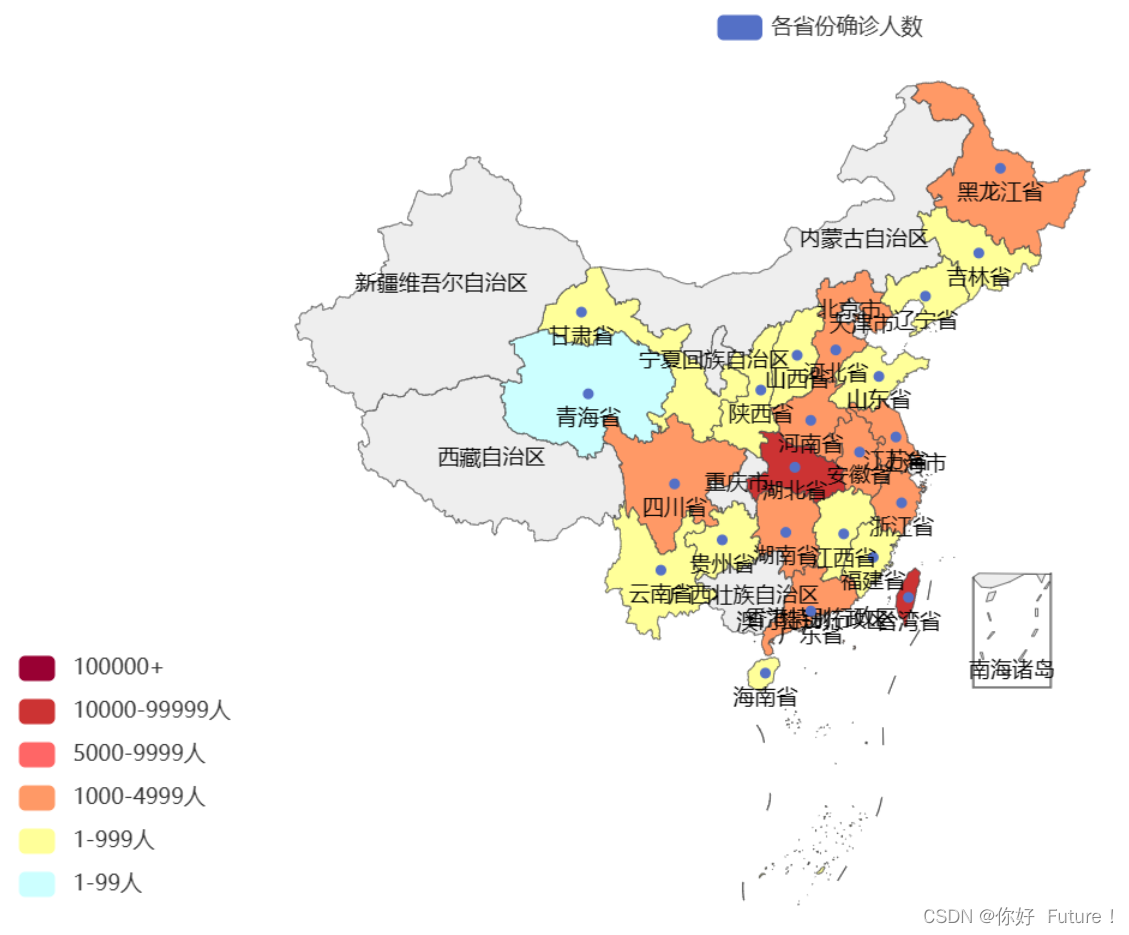
map.render()全国疫情地图构建

import json
from pyecharts.charts import Map
from pyecharts.options import TitleOpts, VisualMapOpts
# 读取数据文件
f = open("C:/Users/18757/Desktop/pythontext/疫情.txt", "r", encoding = "UTF-8")
data = f.read()
# 关闭文件
f.close()
# 将字符串json转换为python的字典
data_dict = json.loads(data)
# 从字典中取到各省数据
province_data_list = data_dict["areaTree"][0]["children"]
# 组装每个省份和确诊人数为元组、并各个省的数据都封装入列表内
data_list = []
for province_data in province_data_list:
province_name = province_data["name"] + "省"
province_confirm = province_data["total"]["confirm"]
data_list.append((province_name, province_confirm))
# 创建地图对象
map = Map()
# 添加数据
map.add("各省份确诊人数", data_list, "china")
# 设置全局配置、定制分段的视觉映射
map.set_global_opts(
title_opts = TitleOpts("全国疫情地图"),
visualmap_opts = VisualMapOpts(
is_show=True,
is_piecewise=True,
pieces=[
{"min":1, "max":99, "label":"1-99人","color":"#CCFFFF"},
{"min":100, "max":999, "label":"1-999人","color":"#FFFF99"},
{"min":1000, "max":4999, "label":"1000-4999人","color":"#FF9966"},
{"min":5000, "max":9999, "label":"5000-9999人","color":"#FF6666"},
{"min":10000, "max":99999, "label":"10000-99999人","color":"#CC3333"},
{"min":100000, "label":"100000+","color":"#990033"},
]
)
)
# 绘图
map.render("全国疫情地图.html")
import json
from pyecharts.charts import Map
from pyecharts.options import TitleOpts, VisualMapOpts
# 读取数据文件
f = open("C:/Users/18757/Desktop/pythontext/疫情.txt", "r", encoding = "UTF-8")
data = f.read()
# 关闭文件
f.close()
# 将字符串json转换为python的字典
data_dict = json.loads(data)
# 从字典中取到河南省数据
henan_province_data_list = data_dict["areaTree"][0]["children"][3]["children"]
# 组装河南省每个城市名字和该城市确诊人数为元组、并将该元组都封装入列表内
data_list = []
for henan_province_data in henan_province_data_list:
henan_province_name = henan_province_data["name"] + "市"
henan_province_confirm = henan_province_data["total"]["confirm"]
data_list.append((henan_province_name, henan_province_confirm))
# 创建地图对象
map = Map()
# 添加数据
map.add("河南省确诊人数", data_list, "河南")
# 设置全局配置、定制分段的视觉映射
map.set_global_opts(
title_opts = TitleOpts("河南省疫情地图"),
visualmap_opts = VisualMapOpts(
is_show=True,
is_piecewise=True,
pieces=[
{"min":1, "max":99, "label":"1-99人","color":"#CCFFFF"},
{"min":100, "max":999, "label":"1-999人","color":"#FFFF99"},
{"min":1000, "max":4999, "label":"1000-4999人","color":"#FF9966"},
{"min":5000, "max":9999, "label":"5000-9999人","color":"#FF6666"},
{"min":10000, "max":99999, "label":"10000-99999人","color":"#CC3333"},
{"min":100000, "label":"100000+","color":"#990033"},
]
)
)
# 绘图
map.render("河南省疫情地图.html")第十二章 柱状图的构建
基础柱状图

# 使用Bar构建基础柱状图
from pyecharts.charts import Bar
from pyecharts.options import LabelOpts
bar = Bar()
# 添加x轴的数据
bar.add_xaxis(["中国", "美国", "英国"])
# 添加y轴的数据
bar.add_yaxis("GDP",[30, 20, 10], label_opts=LabelOpts(position="right")) # 设置数值标签在右侧
# 反转x轴和y轴
bar.reversal_axis()
bar.render("基础柱状图.html")基础时间线柱状图创建
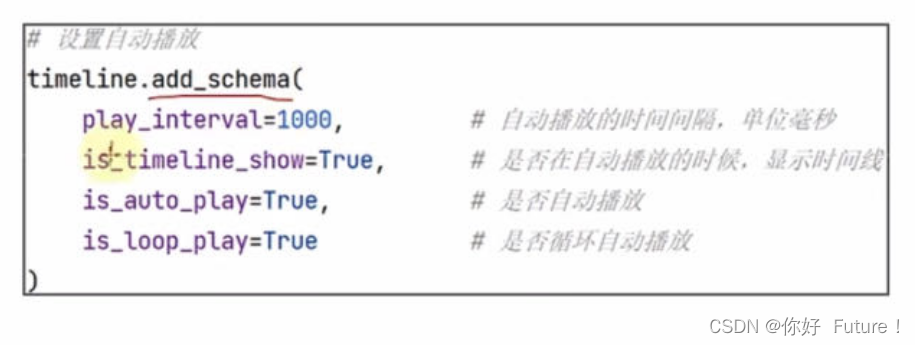
设置自动播放

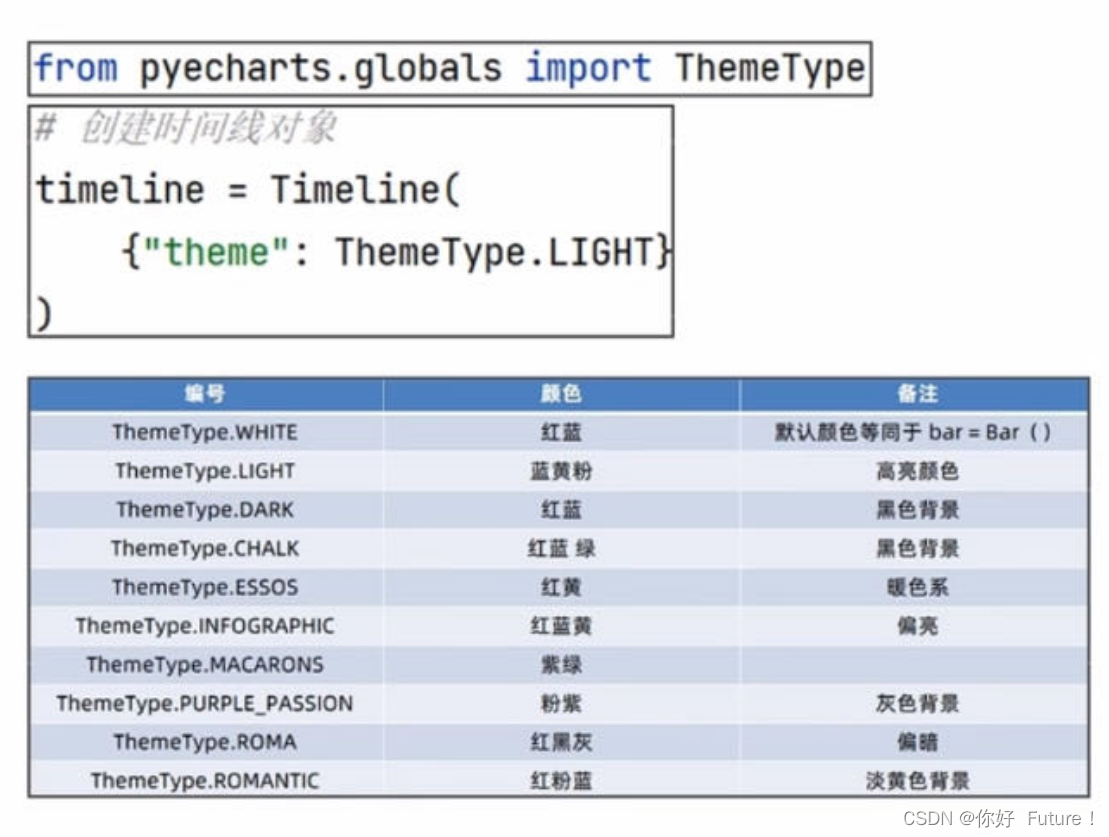
时间线设置主题


# 使用Bar构建基础柱状图
from pyecharts.charts import Bar, Timeline
from pyecharts.options import LabelOpts
from pyecharts.globals import ThemeType
bar1 = Bar()
bar1.add_xaxis(["中国", "美国", "英国"])
bar1.add_yaxis("GDP",[30, 20, 10], label_opts=LabelOpts(position="right")) # 设置数值标签在右侧
bar1.reversal_axis()
bar2 = Bar()
bar2.add_xaxis(["中国", "美国", "英国"])
bar2.add_yaxis("GDP",[50, 50, 50], label_opts=LabelOpts(position="right")) # 设置数值标签在右侧
bar2.reversal_axis()
bar3 = Bar()
bar3.add_xaxis(["中国", "美国", "英国"])
bar3.add_yaxis("GDP",[70, 60, 60], label_opts=LabelOpts(position="right")) # 设置数值标签在右侧
bar3.reversal_axis()
# 构建时间线对象,并对主题进行设置
timeline = Timeline({"theme": ThemeType.LIGHT})
# 在时间线内添加柱状图对象
timeline.add(bar1,"点1")
timeline.add(bar2,"点2")
timeline.add(bar3,"点3")
# 自动播放设置
timeline.add_schema(
play_interval=1000, #自动播放的时间间隔,单位毫秒
is_timeline_show=True, # 是否在自动播放的时候,显示时问线
is_auto_play=True, #是否自动播放
is_loop_play=True# 是否循环自动播放
)
# 绘图使用时间线绘图
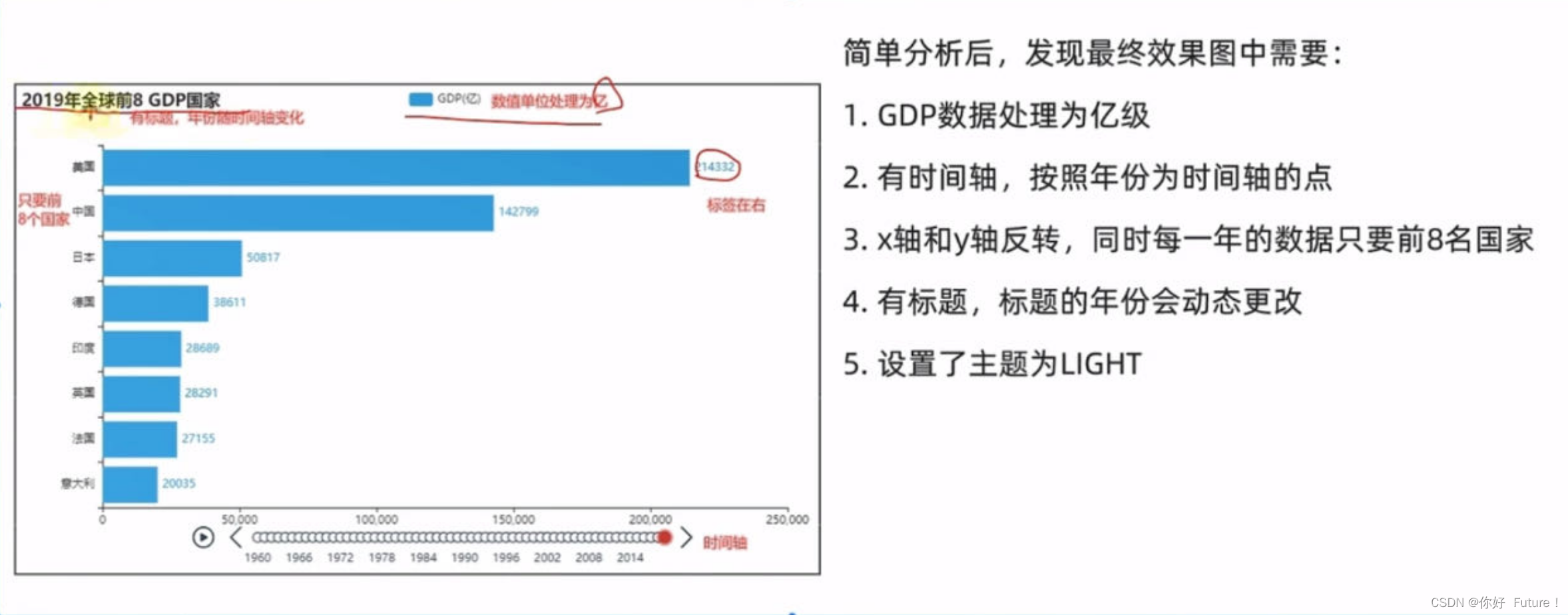
timeline.render("基础时间线柱状图创建.html")动态GDP柱状图绘制