你是否有这样的苦恼,每个.vue都需要导入所需的vue各个方法
unplugin-auto-import 库
Vite、Webpack和Rollup的按需自动导入API
本章提供Vite、Webpack中使用说明
1. 安装
npm i -D unplugin-auto-import2. config.js 配置文件内追加配置
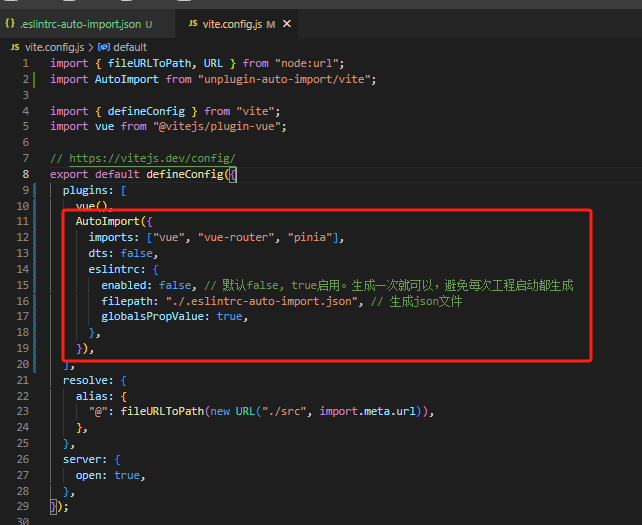
2.1 Vite
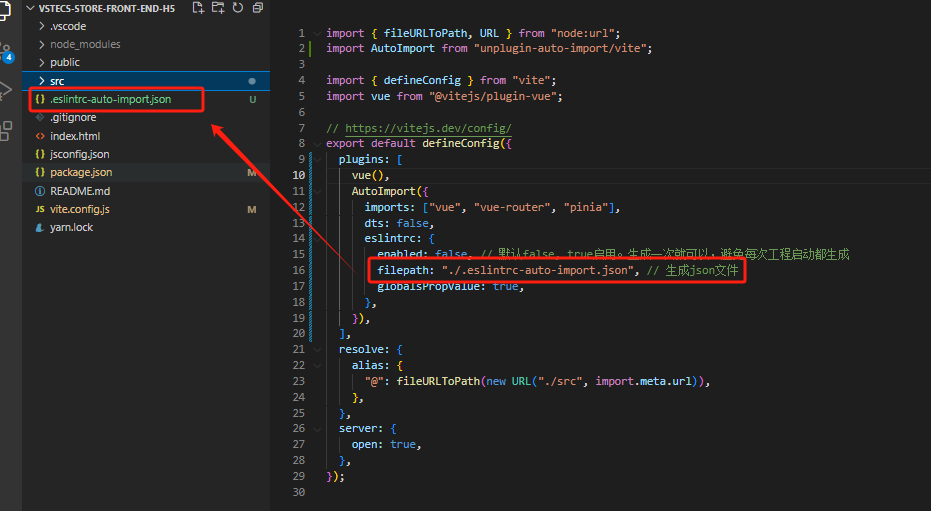
// vite.config.ts
import AutoImport from 'unplugin-auto-import/vite'
export default defineConfig({
plugins: [
AutoImport({
imports: ["vue", "vue-router", "pinia"],
dts: false,
eslintrc: {
enabled: false, // 默认false, true启用。生成一次就可以,避免每次工程启动都生成
filepath: "./.eslintrc-auto-import.json", // 生成json文件
globalsPropValue: true,
},
}),
],
})2.2 Webpack
// webpack.config.js
module.exports = {
/* ... */
plugins: [
require('unplugin-auto-import/webpack').default({
AutoImport({
imports: ["vue", "vue-router", "pinia"],
dts: false,
eslintrc: {
enabled: false, // 默认false, true启用。生成一次就可以,避免每次工程启动都生成
filepath: "./.eslintrc-auto-import.json", // 生成json文件
globalsPropValue: true,
},
}),
}),
],
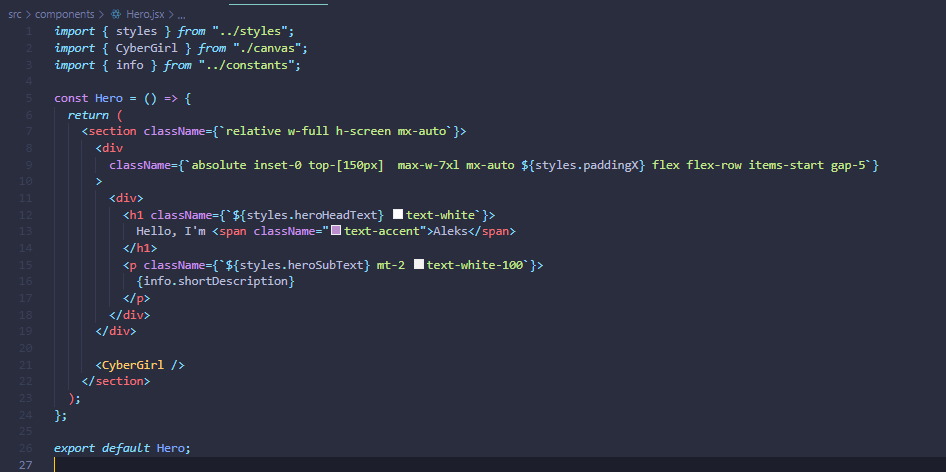
}加完后大概得样子

项目的根目录下就会自动生成一个自动导入的配置文件
可以在这个文件中查看都哪些方法会自动导入

这样成功了!!
包含在 .eslintrc-auto-import.json 内的方法,就不需要在使用.vue文件里 使用import再次导入啦!!