1、安装脚手架
脚手架主要分为三个部分:
react:顶级库。
react-dom:运行环境。
react-scripts:运行和打包react应用程序的脚本和配置。
npm install -g create-react-app2、创建项目
#查看版本号
create-react-app -V
#创建项目
create-react-app obj
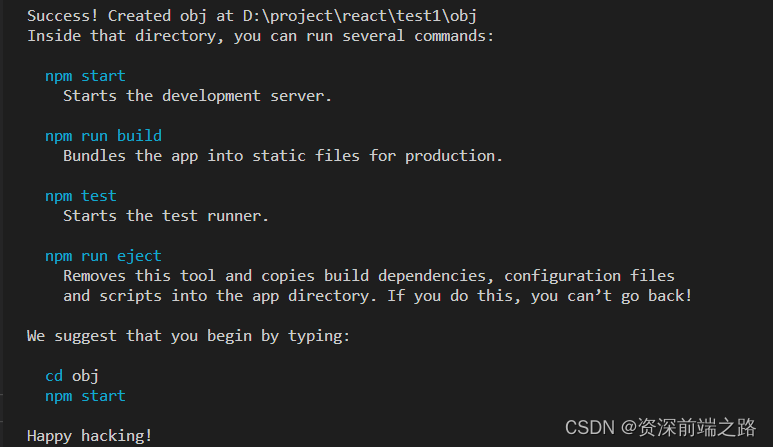
当页面出现下图时,就代表项目创建成功了。
 3、常用命令说明
3、常用命令说明
npm start:启动。
npm run build:打包。
1、安装脚手架
脚手架主要分为三个部分:
react:顶级库。
react-dom:运行环境。
react-scripts:运行和打包react应用程序的脚本和配置。
npm install -g create-react-app2、创建项目
#查看版本号
create-react-app -V
#创建项目
create-react-app obj
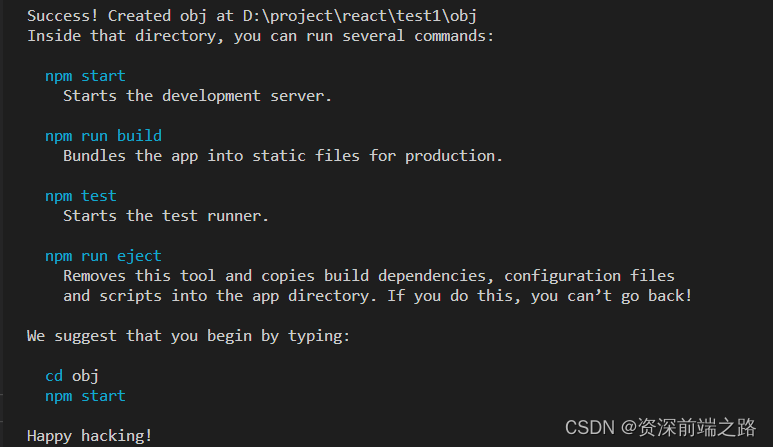
当页面出现下图时,就代表项目创建成功了。
 3、常用命令说明
3、常用命令说明
npm start:启动。
npm run build:打包。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1614753.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!