微博
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!-- <link rel="stylesheet" href="css/weibo.css"> -->
<link rel="stylesheet" href="./css/weibo.css">
<body>
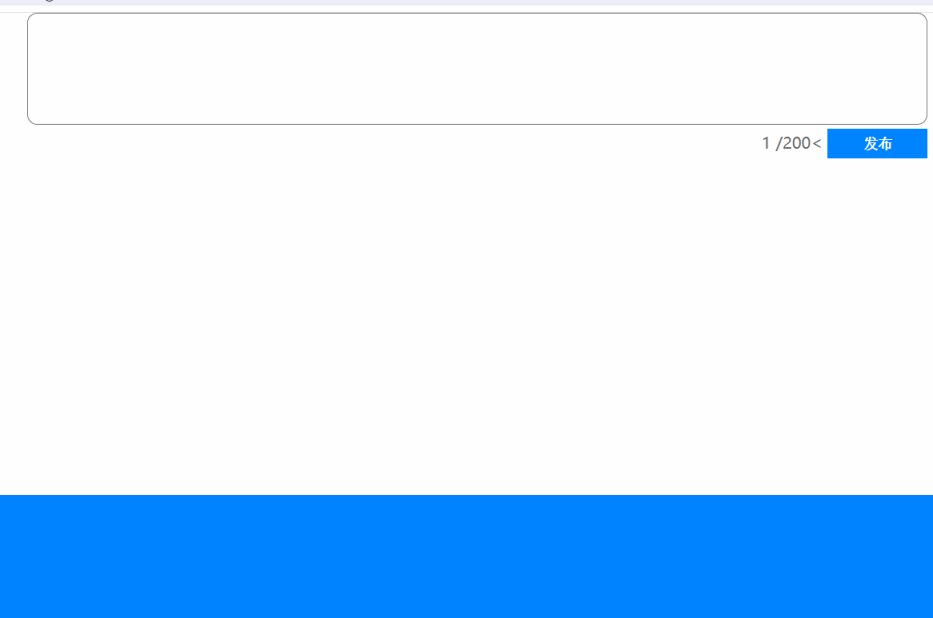
<div class="w">
<div class="controls">
<textarea placeholder="说点什么吧..." id="area" cols="30" rows="10" maxlength="200"></textarea>
<div>
<span class="Count">0</span>
<span>/200<</span>
<button>发布</button>
</div>
</div>
<div class="contentList">
<ul>
</ul>
</div>
</div>
<script >
const txt=document.querySelector("textarea")
const o=document.querySelector(".Count")
const b=document.querySelector("button")
const ul=document.querySelector("ul")
txt.oninput=()=>{
o.innerHTML=txt.value.length
}
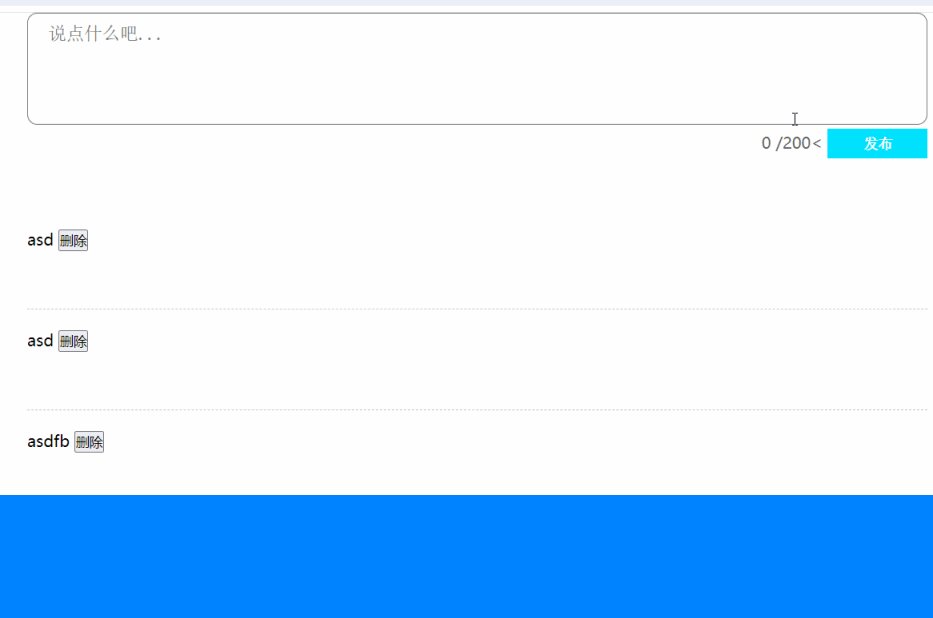
b.addEventListener("click",function(){
if(txt.value.trim().length >0){
let lli=document.createElement("li")
lli.innerHTML=`${txt.value.trim()} <button class="del">删除</button>`
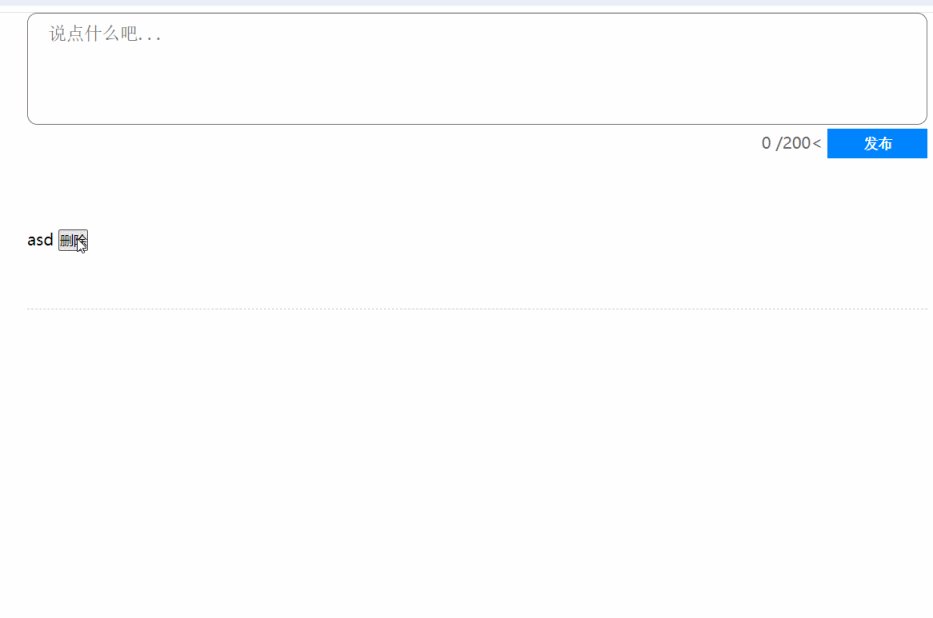
const del=lli.querySelector(".del")
del.onclick = function() {
ul.removeChild(lli)
}
ul.insertBefore(lli,ul.children[0])
txt.value=null
o.innerHTML="0"
}else{
alert("请输入内容!!!")
}
})
txt.addEventListener("keydown",function(e){
// console.log(event)
if (event.key=="Enter"){
b.click()
}
})
</script>
</body>
</html>css
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
.w {
width: 900px;
margin: 0 auto;
}
.controls textarea {
width: 878px;
height: 100px;
resize: none;
border-radius: 10px;
outline: none;
padding-left: 20px;
padding-top: 10px;
font-size: 18px;
}
.controls {
overflow: hidden;
}
.controls div {
float: right;
}
.controls div span {
color: #666;
}
.controls div .useCount {
color: red;
}
.controls div button {
width: 100px;
outline: none;
border: none;
background: rgb(0, 132, 255);
height: 30px;
cursor: pointer;
color: #fff;
font: bold 14px '宋体';
transition: all 0.5s;
}
.controls div button:hover {
background: rgb(0, 225, 255);
}
.controls div button:disabled {
background: rgba(0, 225, 255, 0.5);
}
.contentList {
margin-top: 50px;
}
.contentList ul {
height: 800px;
}
.contentList li {
/* display: none; */
padding: 20px 0;
border-bottom: 1px dashed #ccc;
height: 60px;
}
.contentList li a {
margin-left: 800px;
}