更多ruoyi-nbcio功能请看演示系统
gitee源代码地址
前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio
演示地址:RuoYi-Nbcio后台管理系统 http://122.227.135.243:9666/
更多nbcio-boot功能请看演示系统
gitee源代码地址
后端代码: https://gitee.com/nbacheng/nbcio-boot
前端代码:https://gitee.com/nbacheng/nbcio-vue.git
在线演示(包括H5) : http://122.227.135.243:9888
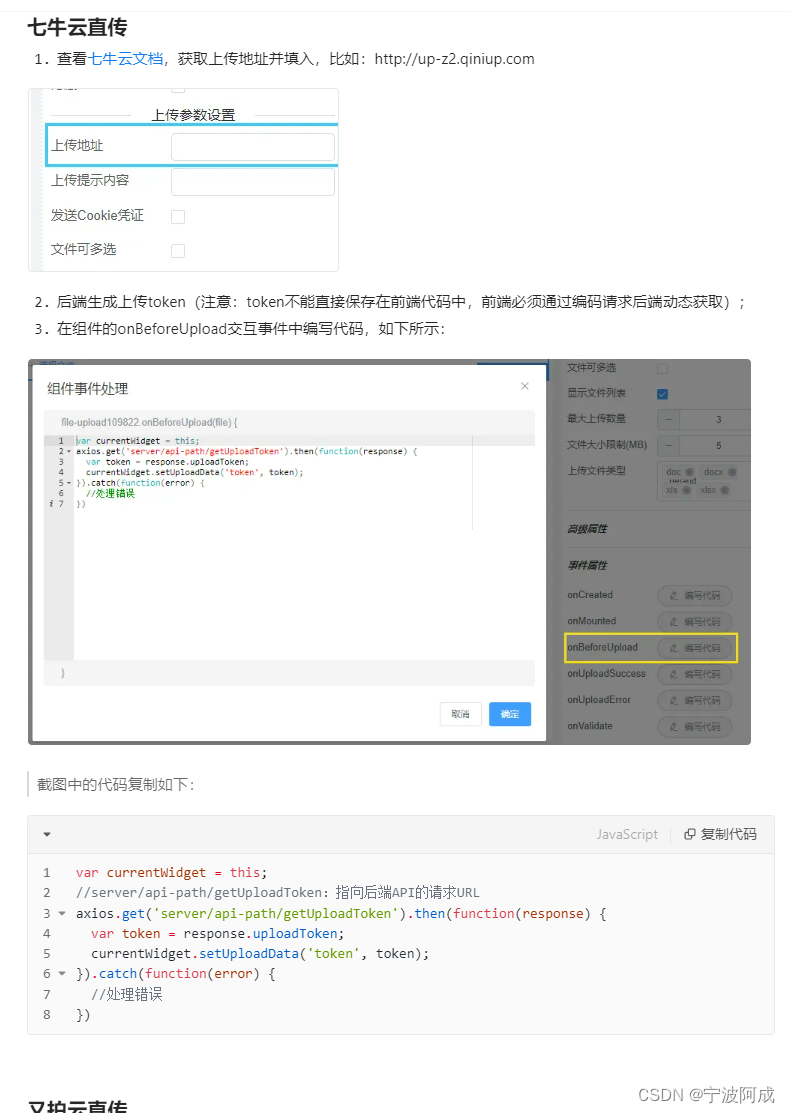
一、官方推荐

好像太麻烦了,难道我每次增加一个文件或图片上传组件都要这样做一边?
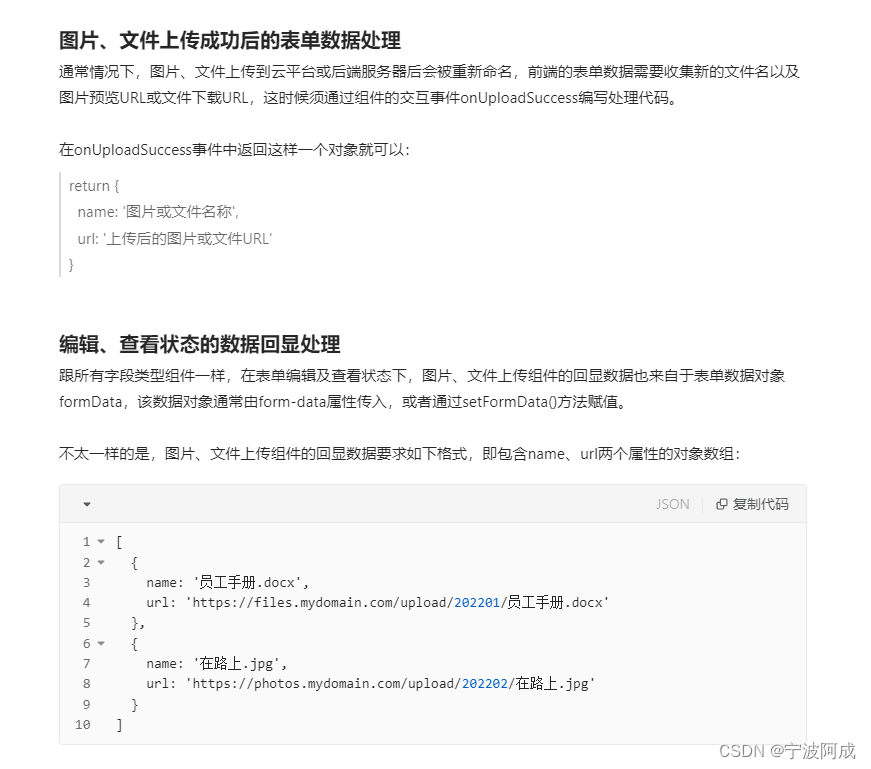
另外上面获取token也不完全啊,同时还没有解决回显的问题。
官方说的下面回显问题好像也不大明白

二、采用简单粗暴的方式,直接修改源代码进行重新打包
下载VForm3的源代码,修改token机制,根据我的项目简单传入header的token与clientId
如下:
<div class="form-conf" v-if="dialog.visible">
<v-form-render :form-json="formModel" :nbcioHeader="nbcioHeader" :form-data="formData" ref="vfRenderRef"></v-form-render>
<div class="cu-submit">
<el-button type="primary" @click="submit">提交</el-button>
<el-button @click="reset">重置</el-button>
</div>
</div>其中
onBeforeMount(() => {
const clientid = import.meta.env.VITE_APP_CLIENT_ID;
console.log("onBeforeMount clientid",clientid)
nbcioHeader = { "Authorization":"Bearer " + getToken(),
"Clientid": clientid }
});三、在v-form-render组件里进行修改,把上面的头文件信息传入进去
如:
export default {
name: "file-upload-widget",
componentName: 'FieldWidget', //必须固定为FieldWidget,用于接收父级组件的broadcast事件
mixins: [emitter, fieldMixin, i18n],
props: {
field: Object,
parentWidget: Object,
parentList: Array,
indexOfParentList: Number,
designer: Object,
designState: {
type: Boolean,
default: false
},
subFormRowIndex: { /* 子表单组件行索引,从0开始计数 */
type: Number,
default: -1
},
subFormColIndex: { /* 子表单组件列索引,从0开始计数 */
type: Number,
default: -1
},
subFormRowId: { /* 子表单组件行Id,唯一id且不可变 */
type: String,
default: ''
},
nbcioHeader: { // for ruoyi-nbcio-plus使用
type: Object,
default: () => ({})
},
},