一、什么是清新明快风格
清新明快的设计风格是指在B端系统中使用明亮、清淡的色彩、简洁的布局和自然元素,以及轻快的动效,营造出轻松、愉悦的界面氛围。

二、哪些行业适用
这种设计风格适用于多个行业,特别是那些与创意、娱乐、健康、旅游等相关的行业。以下是一些适用的行业示例:

- 创意和设计行业:清新明快的设计风格可以为创意和设计行业的B端系统增添活力和创意感,例如设计工具、创意平台等。
- 健康和健身行业:清新明快的设计风格可以为健康和健身行业的B端系统营造出轻松、愉悦的氛围,例如健康管理平台、健身教练管理系统等。

- 旅游和酒店行业:清新明快的设计风格可以为旅游和酒店行业的B端系统带来轻松、愉悦的用户体验,例如旅游预订平台、酒店管理系统等。
- 教育和培训行业:清新明快的设计风格可以为教育和培训行业的B端系统增添活力和互动性,例如在线学习平台、培训管理系统等。

- 娱乐和游戏行业:清新明快的设计风格可以为娱乐和游戏行业的B端系统带来轻松、愉悦的用户体验,例如娱乐平台、游戏管理系统等。

总的来说,清新明快的设计风格适用于那些希望为用户提供愉悦、轻松体验的B端系统,特别是与创意、娱乐、健康、旅游等行业相关的系统。
三、风格特征
清新明快的B端界面风格具有以下特征:

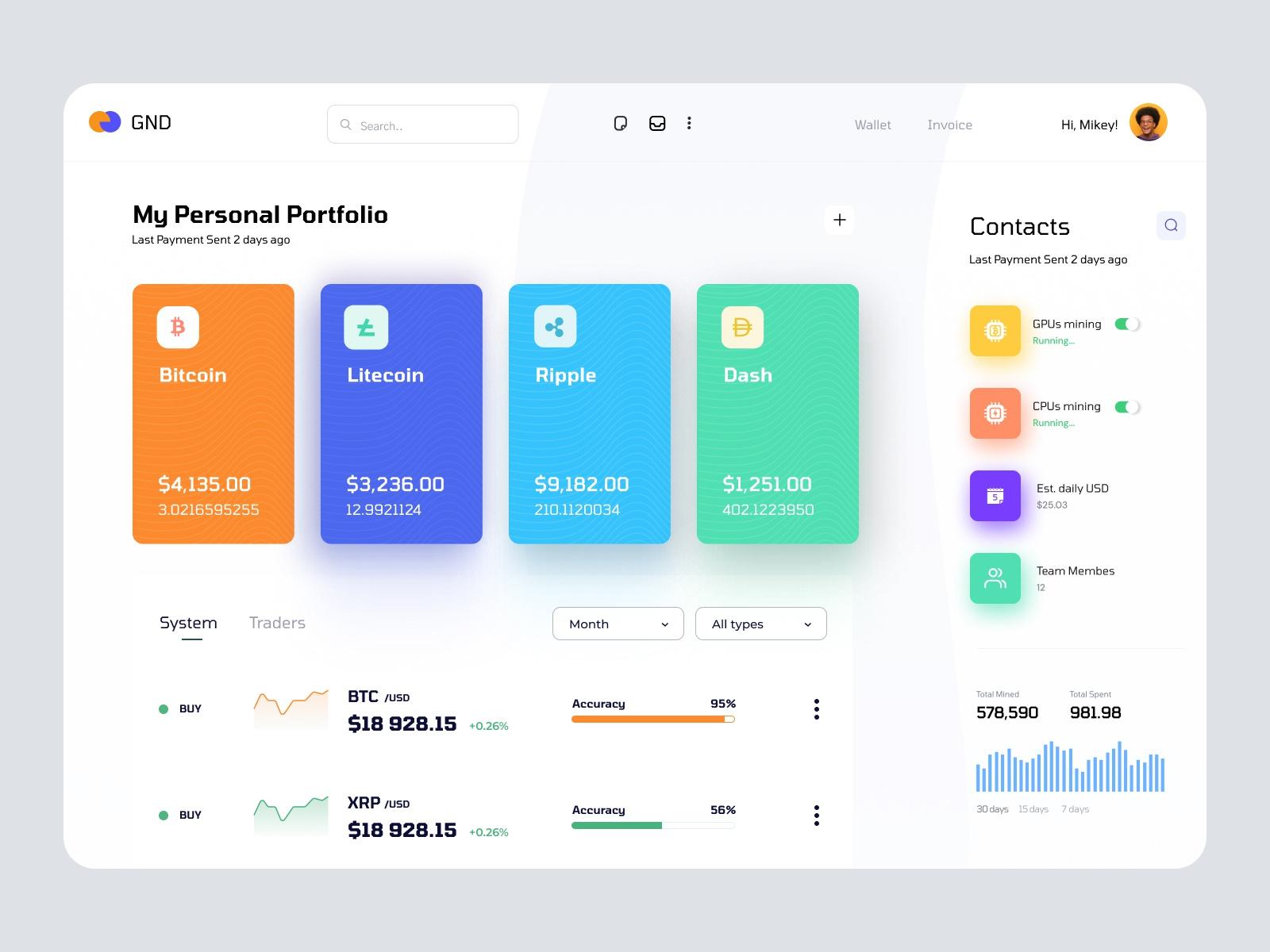
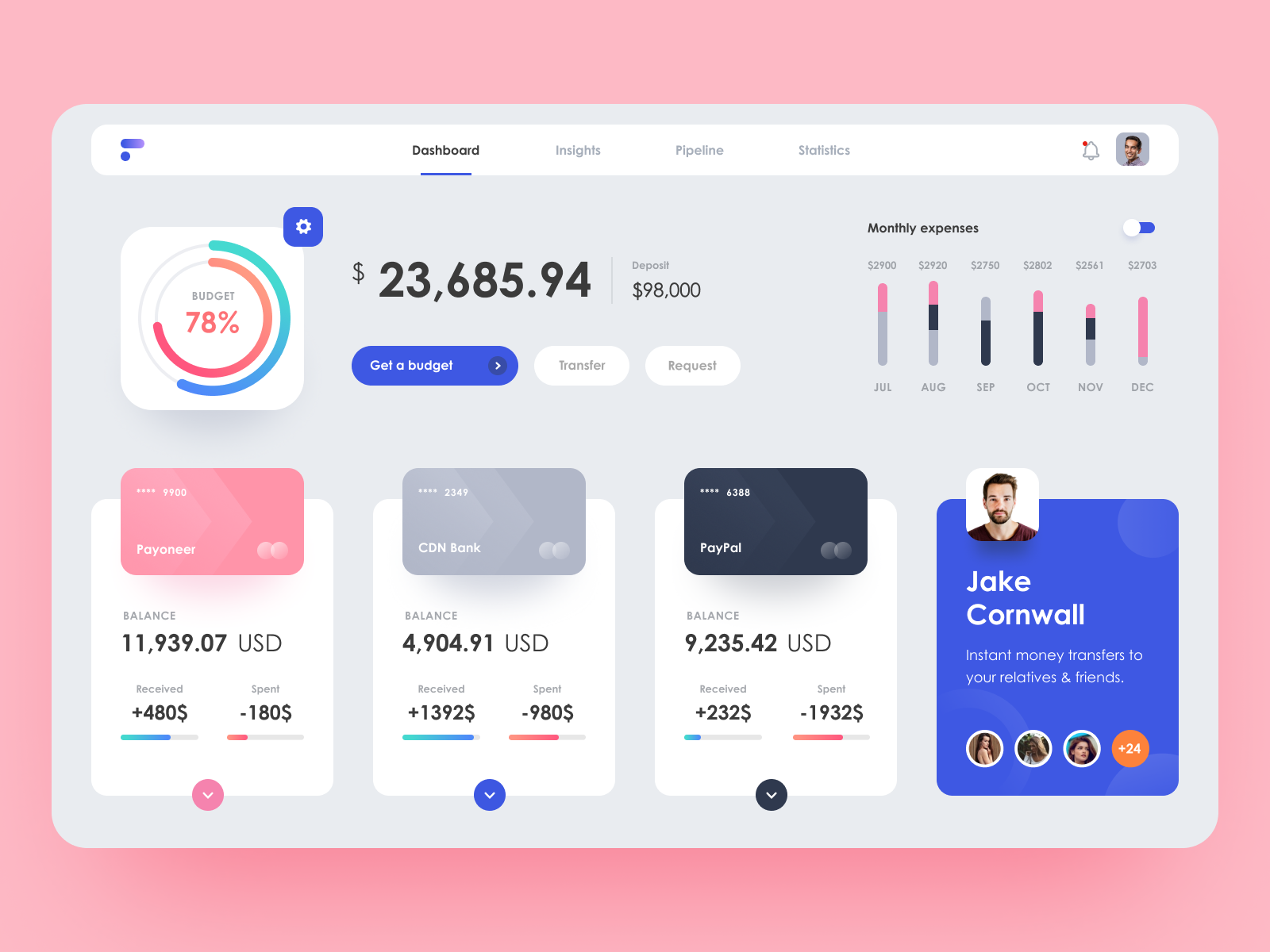
- 色彩选择:清新明快的界面通常采用明亮、清淡的色彩搭配,如浅蓝色、绿色、粉色等。这些颜色能够给用户带来轻松、愉悦的感觉,与传统的严肃、沉重的B端界面形成鲜明对比。
- 简洁布局:清新明快的界面注重简洁、直观的布局,避免过多的元素和信息的堆砌。界面的布局要清晰明了,功能和模块之间的关系要清晰可见,用户能够快速找到需要的功能和信息。

- 自然元素:清新明快的界面常常运用自然元素,如植物、花朵、水滴等,以增加界面的生机和活力。这些自然元素可以通过插图、背景图案、图标等方式呈现,使界面更加生动有趣。
- 平面设计:清新明快的界面倾向于采用平面设计风格,强调简洁、扁平化的图形和图标,避免过多的阴影、渐变和立体效果。这样的设计风格使界面看起来更加清爽、现代。

- 轻快动效:清新明快的界面常常运用轻快的动效,如过渡、缩放、淡入淡出等,以增加界面的流畅感和活力。但要注意不要过度使用动效,以免影响用户的操作体验。
- 字体选择:清新明快的界面通常选择清晰易读的字体,避免使用过于花俏或难以辨认的字体。字体的大小和颜色要适中,以提高用户的阅读体验。

- 图片和插图:清新明快的界面常常使用大量的图片和插图来增加视觉效果和趣味性。这些图片和插图可以是产品的实物照片、用户的场景展示、人物插画等,用来丰富界面的内容和情感。

总的来说,清新明快的B端界面风格注重色彩的明亮、布局的简洁、自然元素的运用以及轻快动效的呈现。通过这些特征的运用,可以为用户营造一个愉悦、清爽的界面体验。
四、设计思路
设计清新明快的B端管理系统可以考虑以下几个方面:

- 色彩选择:选择明亮、清新的色彩搭配,如浅蓝色、绿色、粉色等,可以给用户带来轻松愉悦的感觉。避免使用过于鲜艳或过于暗沉的颜色,以免给用户带来不适感。
- 界面布局:采用简洁、直观的界面布局,避免过于复杂的元素和过多的信息展示。尽量保持界面的整洁和统一,让用户能够快速找到需要的功能和信息。

- 图标和按钮设计:选择简洁、直观的图标和按钮样式,使用户能够一目了然地理解其功能。图标和按钮的颜色和形状可以与整体风格相呼应,营造统一的视觉效果。
- 字体选择:选择清晰易读的字体,避免使用过于花俏或难以辨认的字体。字体的大小和颜色要适中,以提高用户的阅读体验。

- 动效设计:适度运用动效,如过渡、缩放、淡入淡出等,可以增加界面的流畅感和活力。但要注意不要过度使用动效,以免影响用户的操作体验。
- 响应式设计:考虑到B端管理系统可能需要在不同的设备上使用,如电脑、平板、手机等,要确保界面在不同屏幕尺寸上都能够适应和展示良好。

- 用户体验优化:关注用户的使用习惯和需求,简化操作流程,提供清晰的导航和帮助功能,以提高用户的使用便利性和满意度。
- 数据可视化:对于涉及数据展示和分析的功能,可以采用图表、图形等方式进行可视化呈现,使数据更易于理解和分析。

设计清新明快的B端管理系统需要注重界面的简洁性、色彩的和谐性、交互的直观性,以及用户体验的优化。通过合理的设计和布局,可以提升用户的工作效率和使用体验。