一.WXSS模板样式
1.什么是 wxss
WXSS ( WeiXin Style Sheets )是一套样式语言,用于美化 WXML 的组件样式,类似于网页开发中的CSS。
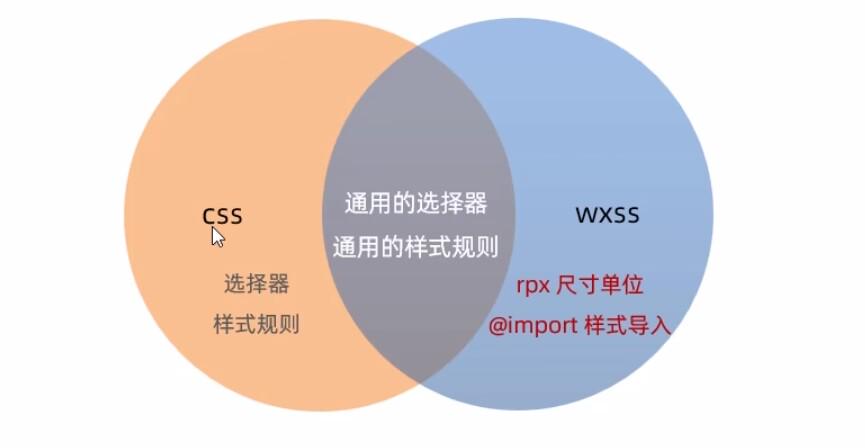
2. WXSS 和 CSS 的关系
WXSS 具有 CSS 大部分特性,同时, WXSS 还对 CSS 进行了扩充以及修改,以适应微信小程序的开发。
与 CSS 相比, WxsS 扩展的特性有:
rpx 尺寸单位
@ import 样式导入

二.rpx
1.什么是 rpx 尺寸单位
rpx ( responsive pixel )是微信小程序独有的,用来解决屏适配的尺寸单位。
2.rpx的实现原理
rpx 的实现原理非常简单:鉴于不同设备屏幕的大小不同,为了实现屏幕的自动适配, rpx 把所有设备的屏幕,在宽度上等分为750份(即:当前屏幕的总宽度为750rpx)。
在较小的设备上,1rpx所代表的宽度较小
在较大的设备上,1rpx所代表的宽度较大
小程序在不同设备上运行的时候,会自动把 rpx 的样式单位换算成对应的像素单位来渲染,从而实现屏幕适配。
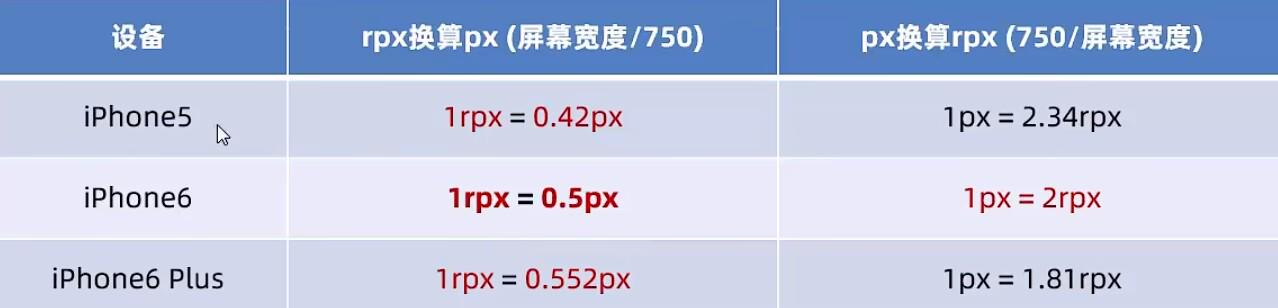
3.rpx与 px 之间的单位换算*
在iPhone6上,屏幕宽度为375px,共有750个物理像素,等分为750rpx。则:
750rpx=375px=750物理像素
1rpx=0.5px=1物理像素

官网建议:开发小程序时,设计师可以用ipone6作为视觉稿的标准。
三.样式导入
1.什么是样式导入
使用WXSS提供的@inport语法,可以导入外联的样式表.
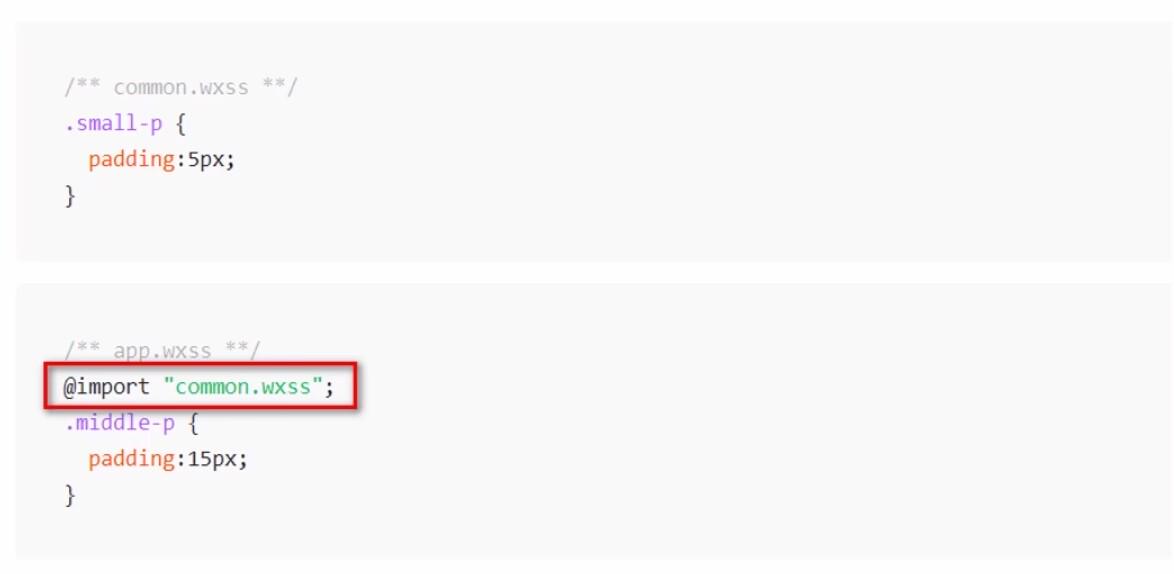
2.@inport的语法格式
@inport后跟需要导入的外联样式表的相对路径,用;表示语句结束,示例如下:

实例展示如下:
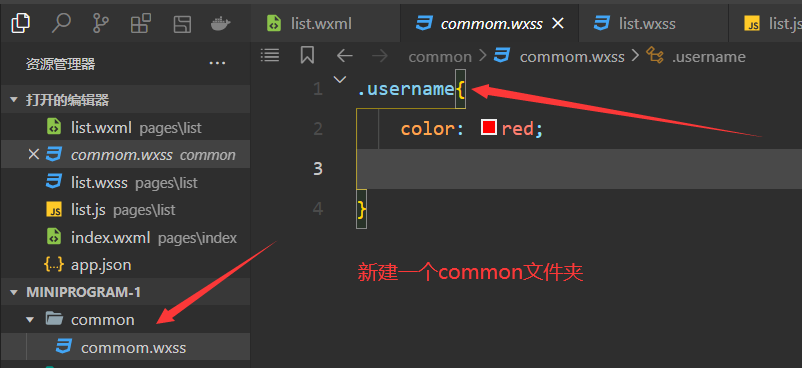
重新创建一个文件夹:

在WXML内写下如下代码:
<view wx:for=" {{userList}} " wx:key="id" class="username">{{item.name}}</view>在class中导入username
在WXSS中写下:
@import "/common/commom.wxss";四.全局样式和局部样式
1.全局样式
定义在app.wxss中的样式为全局样式,作用于每一个页面。
实例如下:
新建一个文件Test,写下如下代码:
<!--pages/test/test.wxml-->
<text>pages/test/test.wxml</text>
<view>123</view>
<view>123</view>在app.wxss中写下此代码:
view {
padding: 10 rpx;
margin: 10 rpx;
background-color: lightblue;
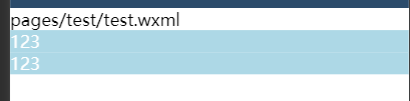
}即可实现以下效果:

2.局部样式
在页面的.wxss文件中定义的样式为局部样式,只作用于当前页面。
在test.wxss中添加一个样式即可实现样式:
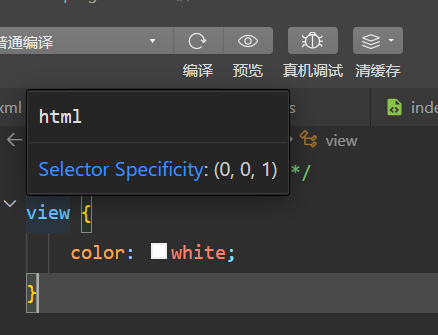
/* pages/test/test.wxss */
view {
color: white;
}但是其他文本中的字体并没有变成白色
注意:
当局部样式和全局样式冲突时,根据就近原则,局部样式会覆盖全局样式
当局部样式的权重大于或等于全局样式的权重时,才会覆盖全局的样式

此处的(0,0,1)就是权重。
五.全局配置-window
1.全局配置文件及常用的配置项
小程序根目录下的 app . json 文件是小程序的全局配置文件。常用的配置项如下:
pages
记录当前小程序所有页面的存放路径
window
全局设置小程序窗口的外观
tabBar
设置小程序底部的 tabBar 效果
style
是否启用新版的组件样式
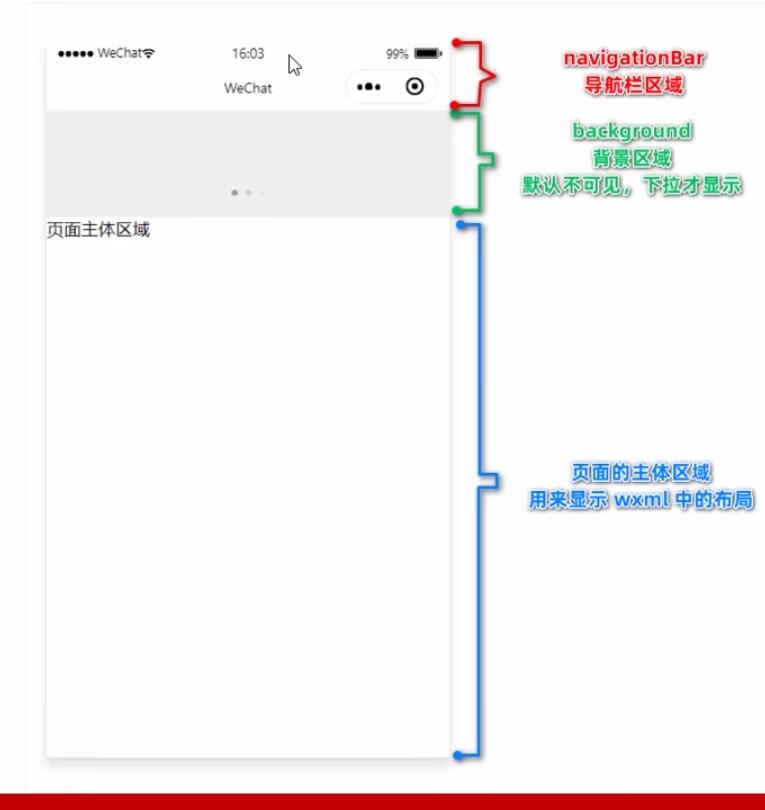
2.小程序窗口的组成部分

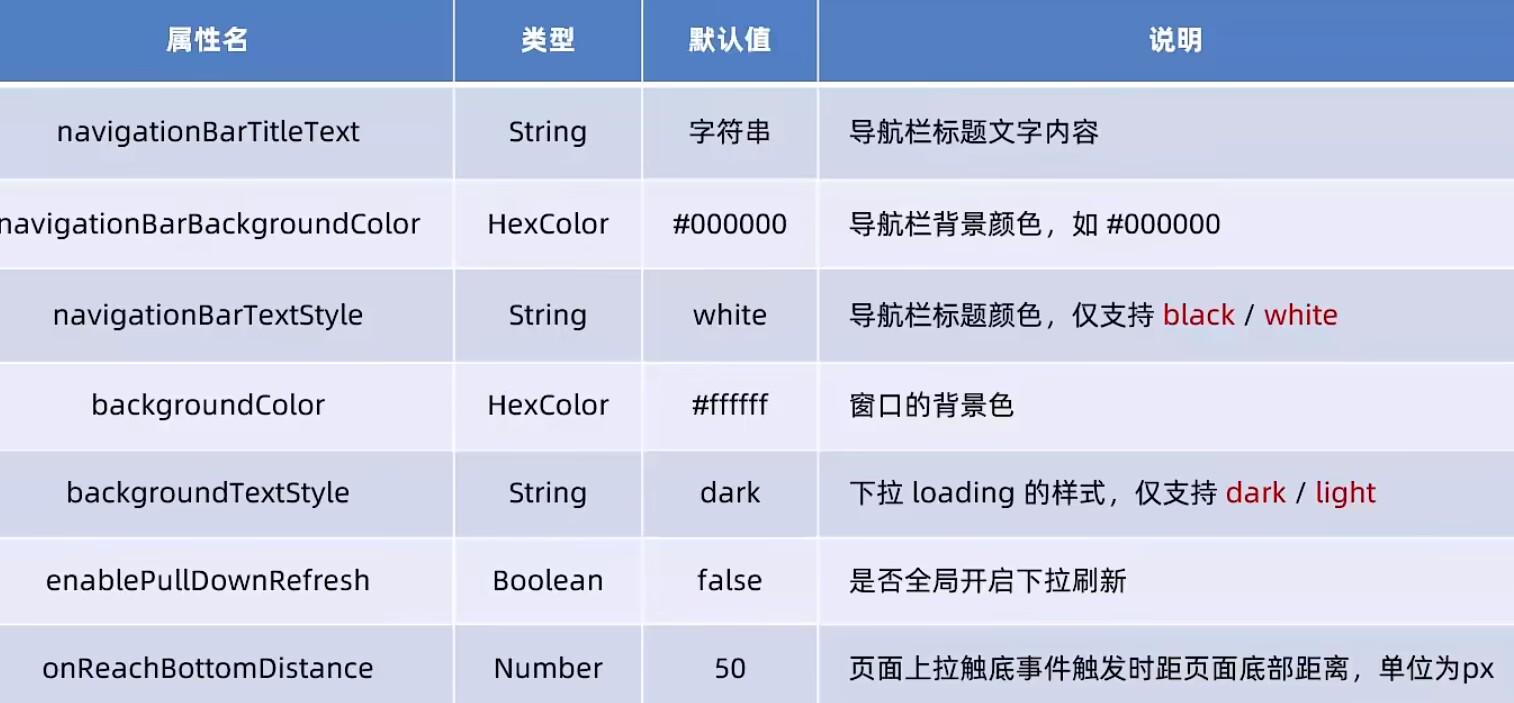
3.了解window节点常用的配置项

4.设置导航栏的标题
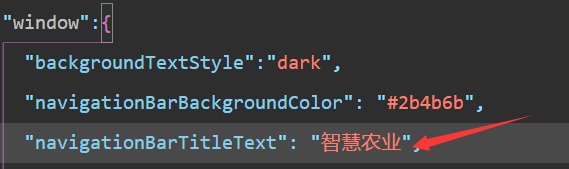
设置步骤: app . json -> window -> navigationBarTitleText
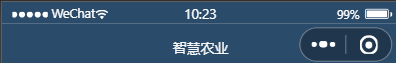
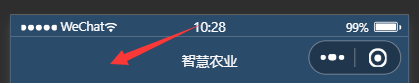
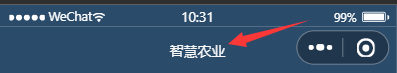
需求:把导航条上的标题,从默认的" WeChat "修改为"智慧农业",效果如图所示:

在app.json文件中,将navigationBarTitleText修改即可:

5.设置导航栏的背景色
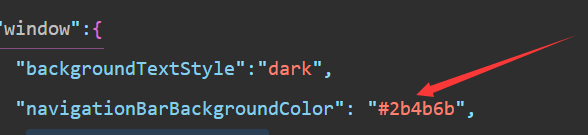
设置步骤: app . json -> window -> navigationBarBackgroundColor
需求:把导航栏标题的背景色,从默认的# fff 修改为#2b4b6b,效果如图所示:
其中颜色只支持16进制的设置。


6.设置导航栏的标题颜色
设置步骤: app . json -> window -> navigationBarTextStyle
需求:把导航条上的标题,从默认的 black 修改为 white ,效果如图所示:


注意:navigationBarTextStyle的可选值只有black和white.
7.全局开启下拉刷新功能
概念:下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,
从而重新加载页面数据的行为。
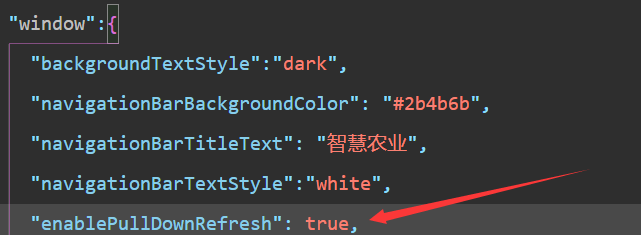
设置步骤: appjson -> window -> enablePullDownRefresh 的值设置为 true


注意:在app.json中启用下拉刷新功能,会作用于每个小程序页面
8.设置下拉刷新时窗口的背景色
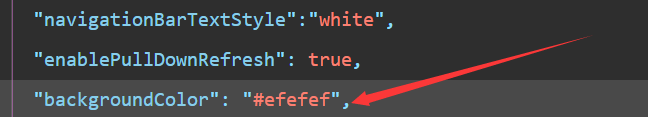
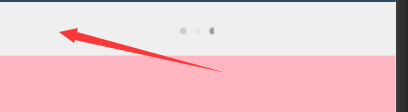
当全局开启下拉刷新功能之后,默认的窗口背景为白色。如果自定义下拉刷新窗口背景色,设置步骤为: app . json -> window ->为 backgroundColor 指定16进制的颜色值# tefefef 。效果如下:


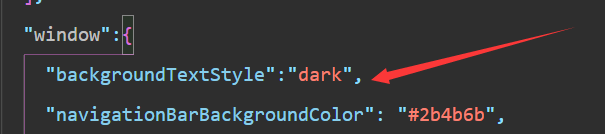
9.设置下拉刷新时 loading 的样式
当全局开启下拉刷新功能之后,默认窗口的 loading 样式为白色,如果要更改 loading 样式的效果,设置步
要为 app . json -> window ->为 backgroundTextstyle 指定 dark 值。效果如下:

注意:backgroundTextStyle的可选值只有light和dark

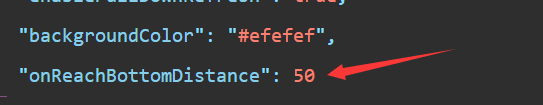
10.设置上拉触底的距离
概念:上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为。
设置步: app . json -> window ->为 onReachBottomDistance 设置新的数值

注意:默认距离为50px,如果没有特殊需求,建议使用默认值即可。


![96、【树与二叉树】leetcode ——404. 左叶子之和:递归法[先序+后序]+迭代法[先序+层次](C++版本)](https://img-blog.csdnimg.cn/082c7acde9f64f88b4dc13da287cebbd.png)