void GraphicView::paintEvent(QPaintEvent *pe)
{
QPainter painter(viewport());
painter.setRenderHint(QPainter::SmoothPixmapTransform);//升级画家
painter.drawImage(rect(),musicImage);
}
分析:
这段代码是用于绘制图形视图的部分。
1. `void GraphicView::paintEvent(QPaintEvent *pe)`: 这是一个事件处理函数,当图形视图需要被绘制时被调用。它接收一个指向QPaintEvent对象的指针作为参数。
2. `QPainter painter(viewport());`: 这里创建了一个QPainter对象,用于执行绘图操作。`viewport()` 返回图形视图的视口,即可视区域的矩形。
3. `painter.setRenderHint(QPainter::SmoothPixmapTransform);`: 这一行设置了绘图选项,指定了平滑的像素转换。这个选项可以使得图像变换更加平滑,尤其是在缩放时。这是一个优化绘图质量的设置。
4. `painter.drawImage(rect(),musicImage);`: 这一行使用`drawImage()`函数在视口上绘制图像。`rect()`返回图形视图的矩形区域,`musicImage`是要绘制的图像对象。
总体而言,这段代码在图形视图的绘制事件中使用了一个QPainter对象来绘制一个图像,同时通过设置渲染选项来提高绘图质量。
2.
class Q_GUI_EXPORT QResizeEvent : public QEvent
{
public:
QResizeEvent(const QSize &size, const QSize &oldSize);
~QResizeEvent();
inline const QSize &size() const { return s; }
inline const QSize &oldSize()const { return olds;}
protected:
QSize s, olds;
friend class QApplication;
};
这段代码定义了一个名为`QResizeEvent`的类,它是`QEvent`的一个子类,用于表示窗口大小调整事件。
1. `class Q_GUI_EXPORT QResizeEvent : public QEvent`: 这是一个类的定义,声明了一个名为`QResizeEvent`的类,它是`QEvent`的一个子类,用于表示窗口大小调整事件。`Q_GUI_EXPORT`是一个宏,用于指示该类应该被导出,通常在跨库边界使用。
2. `QResizeEvent(const QSize &size, const QSize &oldSize)`: 这是该类的构造函数,用于创建一个`QResizeEvent`对象。它接收两个参数:`size`和`oldSize`,分别表示窗口的新大小和旧大小。
3. `~QResizeEvent()`: 这是析构函数,用于释放`QResizeEvent`对象的资源。
4. `inline const QSize &size() const { return s; }`: 这是一个内联函数,用于返回窗口的新大小。函数名为`size()`,返回类型为`const QSize &`,即一个常量引用。
5. `inline const QSize &oldSize() const { return olds; }`: 这是另一个内联函数,用于返回窗口的旧大小。函数名为`oldSize()`,返回类型也是`const QSize &`,即一个常量引用。
6. `protected: QSize s, olds;`: 这里声明了两个成员变量`QSize s`和`QSize olds`,分别表示窗口的新大小和旧大小。它们被声明为`protected`,表示它们只能被该类及其子类访问。
7. `friend class QApplication;`: 这是一个友元声明,将`QApplication`类声明为`QResizeEvent`的友元类,使得`QApplication`类可以访问`QResizeEvent`的私有成员。
综上所述,这段代码定义了一个用于表示窗口大小调整事件的`QResizeEvent`类,其中包含了窗口的新大小和旧大小,并提供了方法来获取这些大小信息。
test 4;
void GraphicView::resizeEvent(QResizeEvent *re)
{
int w =re->size().width();
int h =re->size().height();
scene->setSceneRect(w/-2.0,h/-2.0,w,h);
}
这段代码定义了一个名为`resizeEvent`的成员函数,该函数用于处理窗口大小调整事件。
1. `void GraphicView::resizeEvent(QResizeEvent *re)`: 这是一个重写的成员函数,用于处理窗口大小调整事件。它接收一个指向`QResizeEvent`对象的指针`re`作为参数。
2. `int w = re->size().width();`: 这行代码获取窗口调整后的宽度,并将其存储在变量`w`中。`re->size()`返回一个`QSize`对象,然后使用`width()`方法获取宽度。
3. `int h = re->size().height();`: 这行代码获取窗口调整后的高度,并将其存储在变量`h`中。同样地,`re->size()`返回一个`QSize`对象,然后使用`height()`方法获取高度。
4. `scene->setSceneRect(w/-2.0, h/-2.0, w, h);`: 这行代码设置场景的矩形区域。`setSceneRect`方法用于设置场景的矩形边界。这里的边界是基于窗口的新大小计算的,它是以窗口中心为基准的,宽度和高度都是窗口大小的一半。
- `w/-2.0`和`h/-2.0`:这是场景矩形的左上角坐标,将窗口宽度和高度的一半取反作为偏移量,以使场景矩形以窗口中心为中心。
- `w`和`h`:这是场景矩形的宽度和高度,与窗口的新大小相匹配。
综上所述,这段代码在窗口大小调整时更新场景的矩形边界,以确保场景适应新的窗口大小,并使其以窗口中心为中心。
trse5
void PloverMusic::slotShowPic(QByteArray ImageData)
{
QImage musicImage = QImage::fromData(ImageData);
ui->graphicsView->setImage(musicImage);
}
这段代码定义了一个名为 `slotShowPic` 的槽函数,用于显示音乐图片。
1. `void PloverMusic::slotShowPic(QByteArray ImageData)`: 这是一个槽函数的定义,声明了一个名为 `slotShowPic` 的函数,接收一个 `QByteArray` 类型的参数 `ImageData`。该函数是 `PloverMusic` 类的成员函数。
2. `QImage musicImage = QImage::fromData(ImageData);`: 这行代码创建了一个 `QImage` 对象 `musicImage`,并使用 `QImage::fromData()` 静态函数从给定的二进制图像数据 `ImageData` 中创建了图像。这个函数会根据数据内容来确定图像格式,并将其加载为 `QImage` 对象。
3. `ui->graphicsView->setImage(musicImage);`: 这行代码调用了 `graphicsView` 对象的 `setImage` 方法,并将之前创建的 `musicImage` 图像设置为参数。`graphicsView` 是一个指向 `QGraphicsView` 对象的指针,通过 `ui` 对象可以访问到用户界面中的元素。
综上所述,这段代码的作用是接收音乐图片的二进制数据,将其转换为 `QImage` 对象,并将该图像显示在名为 `graphicsView` 的 `QGraphicsView` 对象中。
特首test6
QImage GraphicView::makeArgb32Img(QImage musicImg)
{
//等比缩小专辑图片,大小与圆形图片一样大,格式变成Argb32
QImage circleMask(":/Image/circleMask.png");//获取大小
musicImg = musicImg.scaled(circleMask.size(), Qt::KeepAspectRatio);
//
QImage fixedImage(circleMask.size(), QImage::Format_ARGB32_Premultiplied);//
QPainter painter(&fixedImage);
}
这段代码定义了一个名为 `makeArgb32Img` 的成员函数,用于将输入的音乐图片转换为 ARGB32 格式的图像,并且进行等比缩小以与圆形图片大小相匹配。
```cpp
QImage GraphicView::makeArgb32Img(QImage musicImg)
{
// 等比缩小专辑图片,大小与圆形图片一样大,格式变成 ARGB32
QImage circleMask(":/Image/circleMask.png"); // 获取大小
musicImg = musicImg.scaled(circleMask.size(), Qt::KeepAspectRatio);
```
1. `QImage circleMask(":/Image/circleMask.png");`:
- 这行代码从项目资源中加载一个名为 `circleMask.png` 的圆形图片,用于获取其大小。
- 这个圆形图片将用于作为参考,让专辑图片进行等比缩小,确保它们大小相同。
2. `musicImg = musicImg.scaled(circleMask.size(), Qt::KeepAspectRatio);`:
- 这行代码将输入的专辑图片 `musicImg` 进行等比缩小,使其大小与 `circleMask` 图片的大小相同。
- `scaled()` 方法是 `QImage` 类的函数,用于对图像进行缩放。`Qt::KeepAspectRatio` 参数确保缩放过程中保持图像的纵横比。
```cpp
QImage fixedImage(circleMask.size(), QImage::Format_ARGB32_Premultiplied);
QPainter painter(&fixedImage);
}
```
3. `QImage fixedImage(circleMask.size(), QImage::Format_ARGB32_Premultiplied);`:
- 这行代码创建了一个新的 `QImage` 对象 `fixedImage`,其大小与 `circleMask` 图片相同,格式为 ARGB32。
- ARGB32 是一种图像格式,其中每个像素由一个 alpha 值和三个颜色分量(红、绿、蓝)组成,以支持透明度。
4. `QPainter painter(&fixedImage);`:
- 这行代码创建了一个 `QPainter` 对象 `painter`,它用于在 `fixedImage` 上绘制图形。
- `QPainter` 类提供了一种方便的方法来在 `QImage` 或其他设备上绘制各种形状和文本。
整个函数的目的是将输入的专辑图片转换为 ARGB32 格式的图像,并将其缩放为与圆形图片大小相同,以便后续的处理或显示。接下来可能会在 `painter` 对象上进行绘制操作,但在代码中这部分似乎尚未实现。
在对QImage对象进行组合(通过QPainter类的setCompositionMode函数设置组合模式)、混合操作时,应优先使用QImage::Format_ARGB32_Premultiplied格式,因为该格式进行了预乘处理,所以在图像组合和混合时,效率要高些。
特赦ttest7
QImage GraphicView::makeArgb32Img(QImage musicImg)
{
//等比缩小专辑图片,大小与圆形图片一样大,格式变成Argb32
QImage circleMask(":/Image/circleMask.png");//获取大小
musicImg = musicImg.scaled(circleMask.size(), Qt::KeepAspectRatio);
//
QImage fixedImage(circleMask.size(), QImage::Format_ARGB32_Premultiplied);//
QPainter painter(&fixedImage);
//双线性插值算法 提高图片像素
painter.setRenderHint(QPainter::SmoothPixmapTransform);
painter.setCompositionMode(QPainter::CompositionMode_Source);
painter.fillRect(fixedImage.rect(), Qt::transparent);
painter.setCompositionMode(QPainter::CompositionMode_SourceOver);
painter.drawImage(fixedImage.rect(), musicImg);//ky wen
painter.end();
return fixedImage;
}
难点:
painter.setCompositionMode(QPainter::CompositionMode_Source);
painter.fillRect(fixedImage.rect(), Qt::transparent);
painter.setCompositionMode(QPainter::CompositionMode_SourceOver);
这三行代码涉及了 `QPainter` 对象的混合(composition)模式设置,用于在 `fixedImage` 上进行图像绘制和合成操作。让我们逐行解释这些代码:
1. `painter.setCompositionMode(QPainter::CompositionMode_Source);`:
- 这行代码设置了 `QPainter` 的混合模式为 `CompositionMode_Source`。
- 在这个模式下,绘制操作将直接用新的像素值覆盖目标图像,而不考虑目标图像原有的内容。这意味着后续的绘制操作将直接替换 `fixedImage` 中对应位置的像素值,而不会与原有内容进行混合。
2. `painter.fillRect(fixedImage.rect(), Qt::transparent);`:
- 这行代码用透明色填充了 `fixedImage` 的整个矩形区域。
- 这是为了确保目标图像 `fixedImage` 的背景是透明的,这样后续的图像绘制操作不会受到原有内容的影响,而是以透明背景作为基准进行绘制。
3. `painter.setCompositionMode(QPainter::CompositionMode_SourceOver);`:
- 这行代码设置了 `QPainter` 的混合模式为 `CompositionMode_SourceOver`。
- 在这个模式下,新的像素值将按照它们的 alpha 值进行混合叠加到目标图像上。这意味着后续的图像绘制操作将以透明的背景为基础,在不影响目标图像中原有内容的情况下,将新的像素值绘制在上面。
综合起来,这些混合模式的设置确保了在 `fixedImage` 上进行图像绘制时的正确叠加和合成效果:首先设置直接覆盖模式,以确保后续的填充操作完全替换目标图像;然后用透明色填充背景,为后续的图像绘制提供透明基准;最后设置混合模式为覆盖模式,以正确叠加新的像素值到目标图像上,同时保留原有内容。

source 是 透明的 混合 :
CompositionMode_SourceOver 和CompositionMode_Source的区别
QPainter类的CompositionMode各值含义_setcompositionmode-CSDN博客
test8
painter.drawImage(QPointF((diskImg.width()-circleImg.width())/2,(diskImg.height()-circleImg.height())/2),circleImg);
painter.end();
这两行代码看起来像是在一个 `QPainter` 对象上进行绘制操作,让我详细解释一下:
1. `painter.drawImage(QPointF((diskImg.width()-circleImg.width())/2,(diskImg.height()-circleImg.height())/2), circleImg);`:
- 这行代码使用 `drawImage` 函数在 `painter` 上绘制图像。
- `QPointF((diskImg.width()-circleImg.width())/2, (diskImg.height()-circleImg.height())/2)` 是目标位置的左上角坐标。这个坐标通过计算,将圆形图片 (`circleImg`) 放置在目标图像 (`diskImg`) 的中心位置。
- `circleImg` 是要绘制的圆形图片。
2. `painter.end();`:
- 这行代码结束了对 `painter` 的绘制操作,释放资源。
综合起来,这段代码的作用是在目标图像 `diskImg` 上绘制圆形图片 `circleImg`,并将其放置在目标图像的中心位置。
经验教训
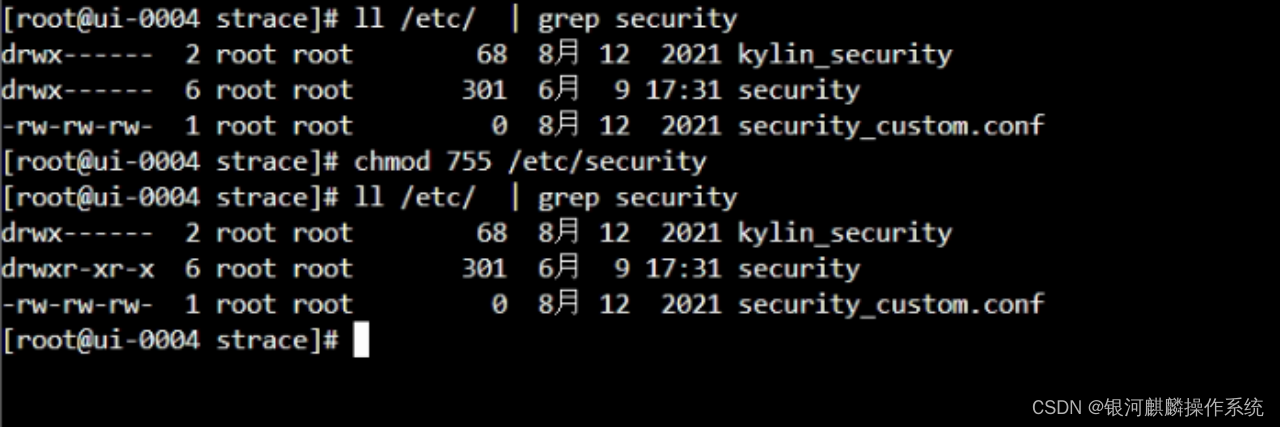
当我没有 审计的 时候 ,就报 这个错误:


void GraphicView::setImage(const QImage &image)
{
musicImage =image;
QImage argbImg =makeArgb32Img(musicImage);
argbImg.save("2.png");
argbImg= makeCircleImg(argbImg);
argbImg.save("3.png");
argbImg= makeDiskImg(argbImg);
argbImg.save("4.png");
update();
}
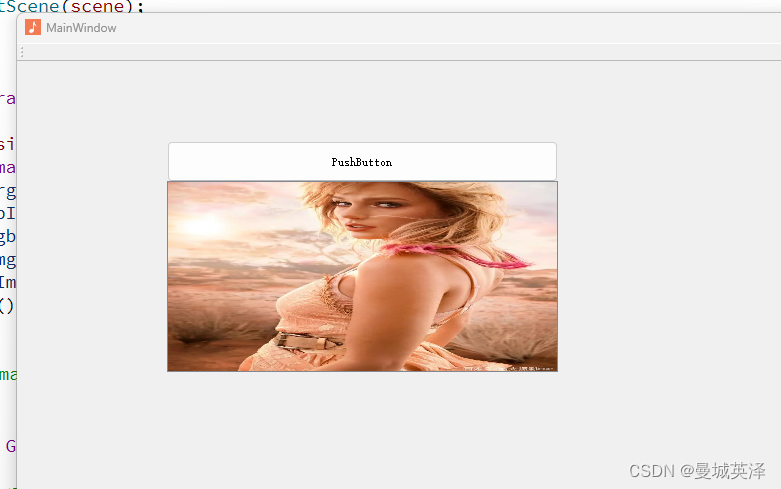
2.png---rgb 的图
为什么要转成rgb32的图
在Qt中,将图像转换为RGB32格式通常是为了在图像处理和显示过程中获得更好的性能和兼容性。这种格式具有以下几个优点:
1. **色彩深度和通道数:** RGB32格式使用32位表示每个像素,其中包括8位红色通道、8位绿色通道、8位蓝色通道以及8位Alpha通道(透明度)。这种高色彩深度和通道数使得图像能够准确地呈现各种色彩和透明效果。
2. **兼容性:** RGB32格式是一种常见的图像格式,被许多图像处理和显示库所支持,包括Qt自身的图像处理功能。因此,将图像转换为RGB32格式可以提高图像在不同平台和应用中的兼容性。
3. **性能优化:** 在某些情况下,RGB32格式的图像处理速度比其他格式更快。这是因为它的数据结构在内存中的排列方式通常更符合现代计算机处理器的工作方式,能够更有效地进行图像操作和渲染。
4. **透明度支持:** RGB32格式中的Alpha通道允许图像具有透明度信息,这对于需要处理半透明效果或者叠加多个图层的图像处理场景非常有用。
因此,将图像转换为RGB32格式可以提高图像处理的灵活性、性能和兼容性,使得在Qt中进行图像操作和显示更加方便和高效。
235*235


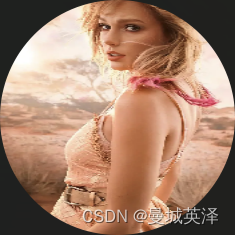
3.png---圆形图

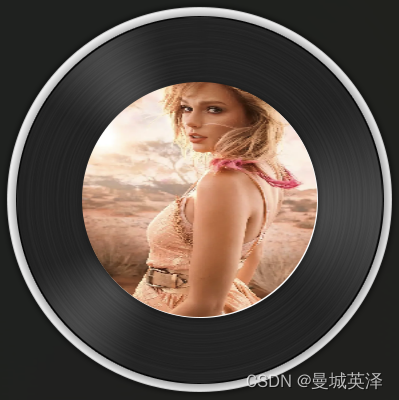
4.png---光盘

=======
test9:
GraphicView::GraphicView(QWidget *parent) : QGraphicsView(parent),
scene(new QGraphicsScene(this))
{
musicImage.load(":/Image/logo0.png");
setScene(scene);
}
这段代码定义了一个名为 `GraphicView` 的类的构造函数。这个类继承自 `QGraphicsView` 类,表示一个用于显示图形场景的视图控件。
1. `GraphicView::GraphicView(QWidget *parent) : QGraphicsView(parent),`:
- 这是 `GraphicView` 类的构造函数的定义,它接受一个 `QWidget` 类型的指针 `parent` 作为参数。
- 在构造函数的初始化列表中,调用了基类 `QGraphicsView` 的构造函数,并将 `parent` 作为参数传递进去,以便在构造时进行基类的初始化。
2. `scene(new QGraphicsScene(this))`:
- 在构造函数的主体中,创建了一个新的 `QGraphicsScene` 对象,并使用 `this` 指针作为父对象,以确保在 `GraphicView` 被销毁时能够正确释放 `scene` 对象的内存。
- 这个 `scene` 对象将用于管理和展示图形项(`QGraphicsItem`)。
3. `musicImage.load(":/Image/logo0.png");`:
- 这一行代码加载了一个图片文件 `logo0.png`,并将其内容存储在 `musicImage` 对象中。
- 图片文件的路径使用了 Qt 的资源系统中的路径表示方法 `:/`,表示资源文件夹中的文件。
4. `setScene(scene);`:
- 这一行代码将之前创建的 `scene` 对象设置为当前视图的场景(scene)。
- 这样,视图就可以在其区域内显示 `scene` 中的图形项了。
总的来说,这段代码的作用是在 `GraphicView` 类的构造函数中创建了一个 `QGraphicsScene` 对象,并将其设置为当前视图的场景,同时加载了一个图片文件并将其显示在视图中。













![new[]与delete[]](https://img-blog.csdnimg.cn/direct/538e525a35a44247871b720b4983e301.png)