本文所使用的 Ubuntu 系统版本是
Ubuntu 22.04!
如果你使用 Ubuntu 系统,而有些软件只在 Windows 上运行,例如:PotPlayer,那么该如何在 Ubuntu 系统中使用到这些 Windows 的软件呢?答案是安装 wine。 简单的安装步骤如下:
# 1、添加 32 位架构
sudo dpkg --add-architecture i386
# 2、先更新系统包,然后安装 wine
sudo apt update -y
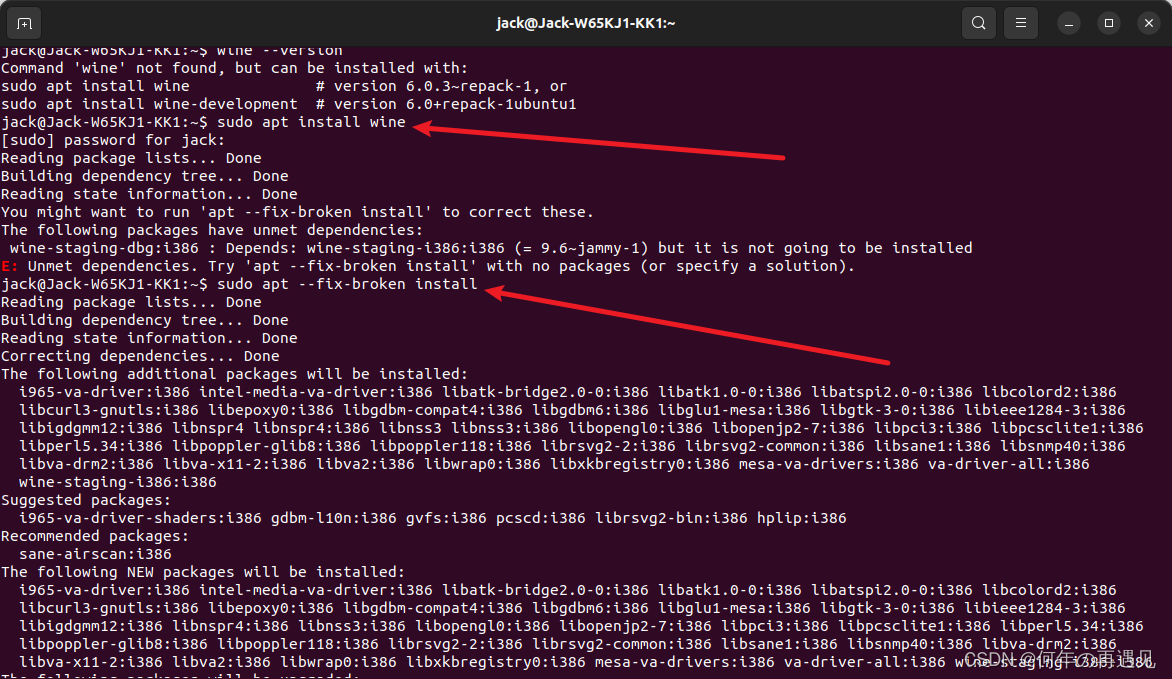
sudo apt install wine
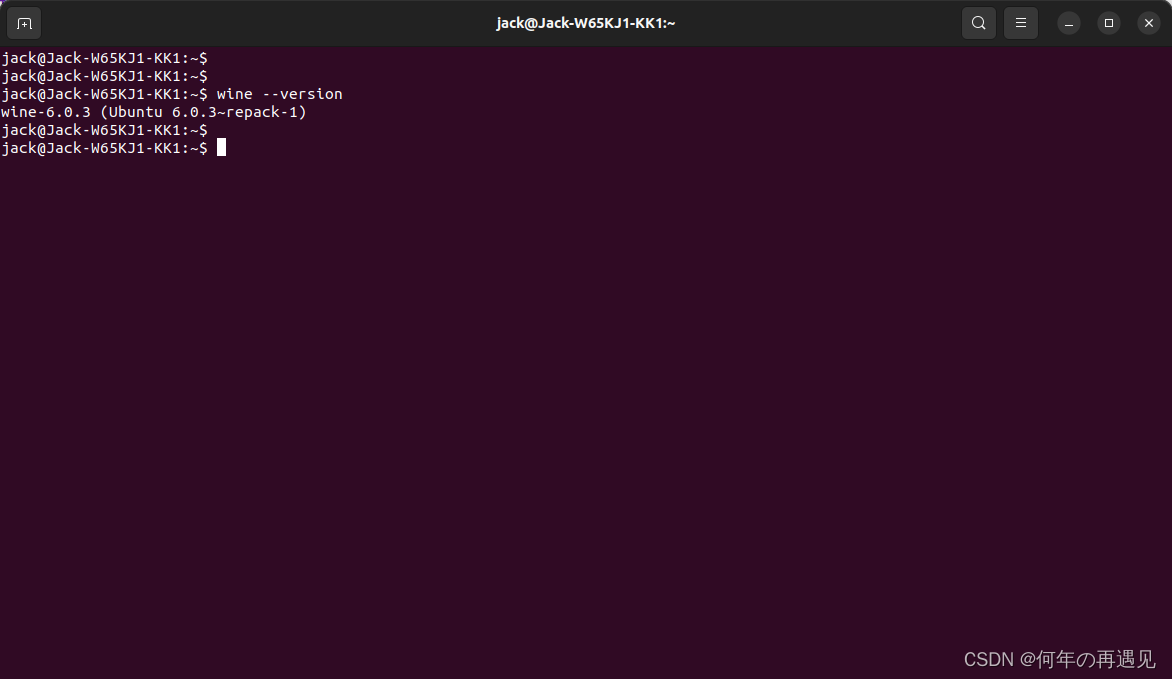
# 3、查看版本
wine --version
# 4、如果有下述报错,执行如下命令
sudo apt --fix-broken install
注意:如果有报错,报错中有包含
sudo apt --fix-broken install这个内容,那么请执行改名了即可


上面已经成功安装 wine 了,但是如果你想要使用到最新的版本,那么请参考如下链接,里面有对应的教程,这需要你会科学上网,才能把依赖下载下来,安装起来挺麻烦的, 有需要的自行参考官网吧!
参考链接1—wine官网:https://winehq.org/
参考链接2—wine 9.0 下载地址:https://gitlab.winehq.org/wine/wine/-/releases/wine-9.0
参考链接3—wine 二进制软件下载:https://wiki.winehq.org/Download
参考链接4—针对Ubuntu系统的wine官网教程:https://wiki.winehq.org/Ubuntu







![[2021最新]大数据平台CDH存储组件kudu之启用HA高可用(添加多个master)](https://img-blog.csdnimg.cn/2021041515491117.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQ0NDkxNzA5,size_16,color_FFFFFF,t_70)