页面效果

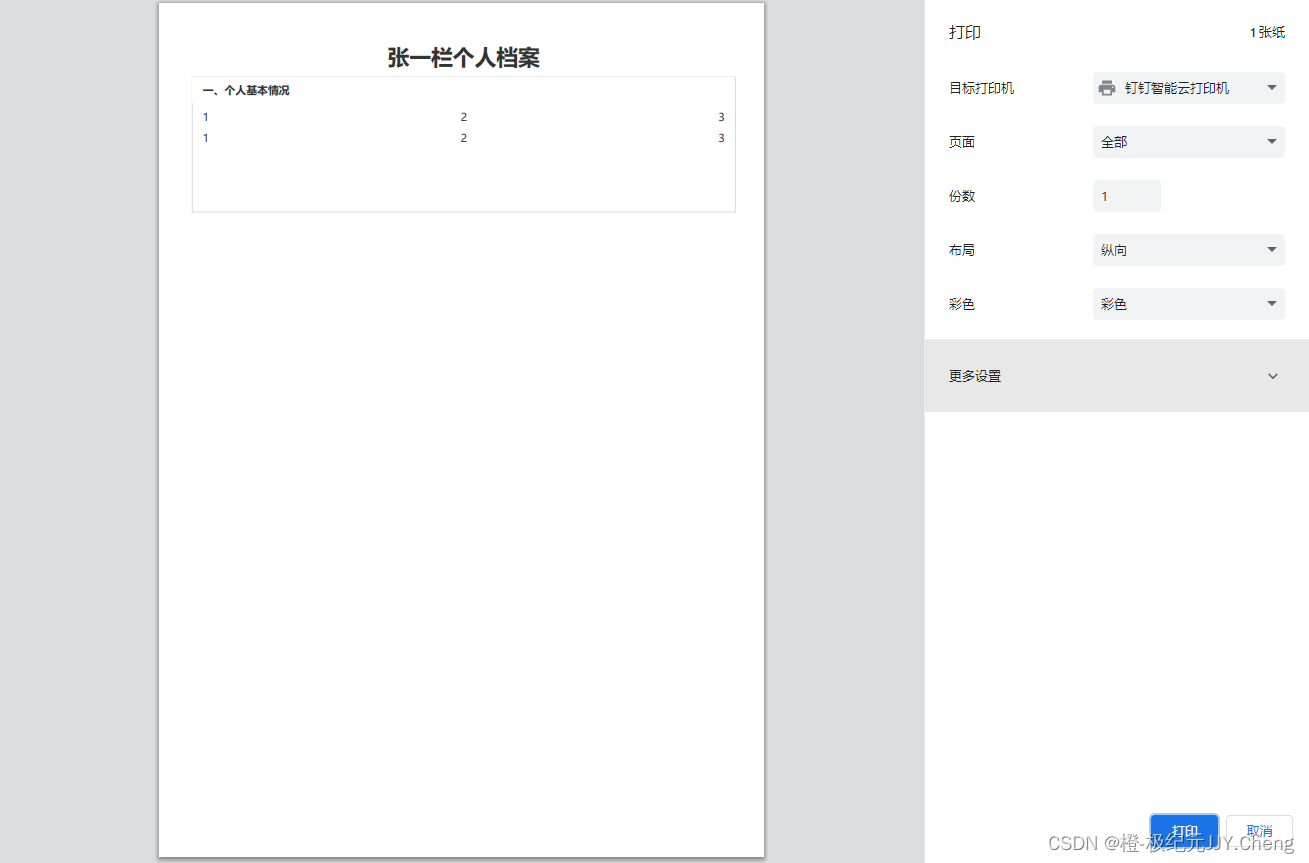
打印效果

需要在打印的容器里增加下面代码
/*webkit 为Google Chrome、Safari等浏览器内核*/
-webkit-print-color-adjust: exact;
/*解决火狐浏览器打印*/
print-color-adjust: exact;
color-adjust: exact;完整写法
我为了方便直接写*,这样所有元素都能继承
* {
box-sizing: border-box;
/*webkit 为Google Chrome、Safari等浏览器内核*/
-webkit-print-color-adjust: exact;
/*解决火狐浏览器打印*/
print-color-adjust: exact;
color-adjust: exact;
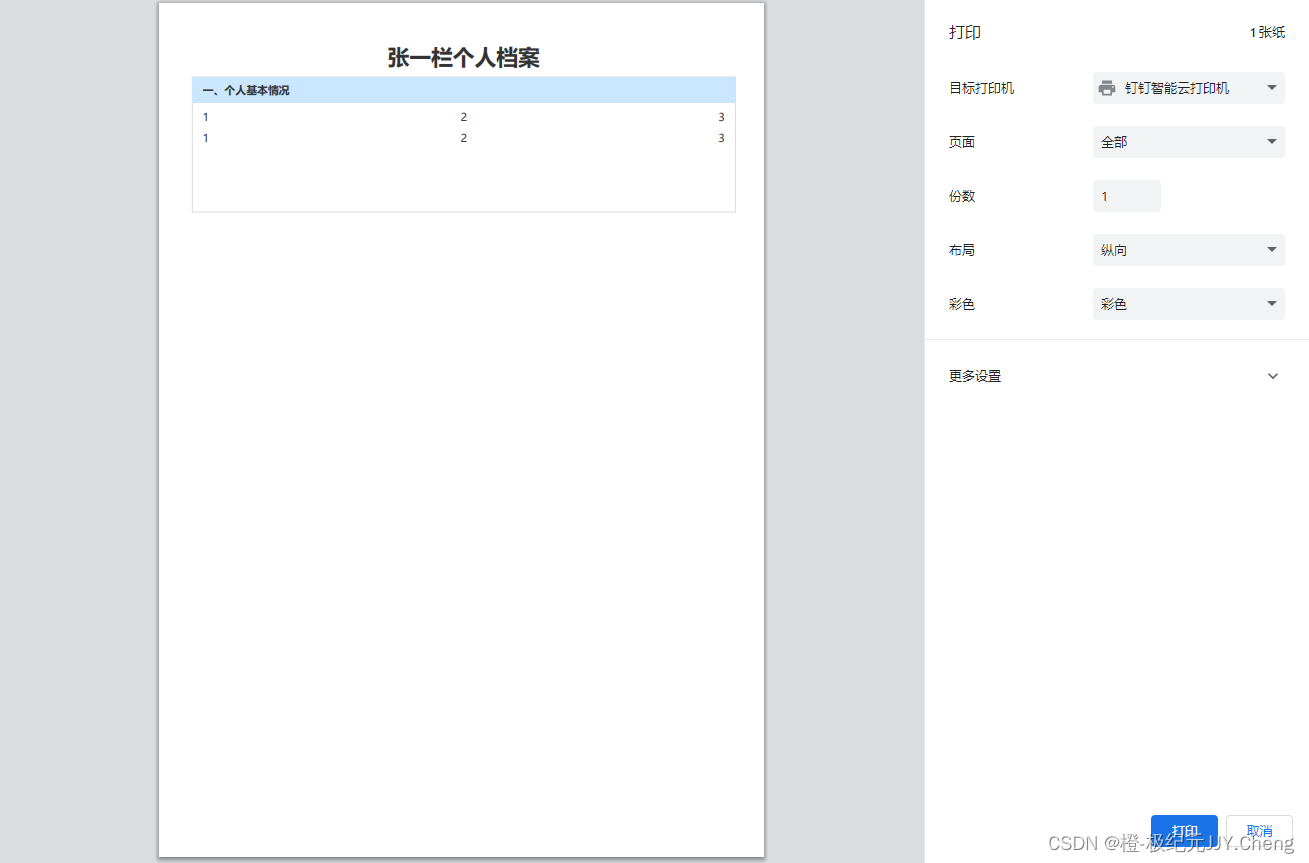
}增加代码后的打印效果

参考
window.print打印背景色丢失,谷歌、火狐解决方案。同求IE解决方案_window.print()火狐样式失效-CSDN博客