文章目录
- 二、学习开始
- 3.6、form元素
- 示例:添加form元素
- 示例:action属性添加到form属性中
- 3.7、input元素
- 示例:在input属性中添加参数
- 3.8、button元素
- 示例:在button中添加type元素
- 示例:定义单选按钮radio
- 3.9、id属性
- 示例:将值为 indoor 的 id 属性添加到单选按钮
- 示例:添加value属性
- 4.1、fieldset 元素
- 示例:将 Indoor 和 Outdoor 单选按钮嵌套在 fieldset 元素中
- 示例:在fieldest元素中添加legend元素
- 示例:通过仅给 label 元素添加文本 Loving,并给它添加适当的 for 属性值,将文本 Loving 与复选框相关联
- 示例:完善复选框与单选框
- 4.2、footer元素
- 示例:在main后添加footer元素
- 三、最终代码
二、学习开始
3.6、form元素
form元素在HTML中的作用主要是负责数据采集,它定义了一个包含表单元素的区域,用户输入的信息都需要包含在form标签中。当用户点击提交按钮后,form标签内的数据将被发送到服务器或电子邮件地址。服务器上的处理程序(如ASP或PHP)会处理这些数据,然后将用户所需的信息返回到客户端的浏览器上,从而实现网页的交互性。
使用form元素的一般方式如下:
定义表单:使用form标签来定义一个表单的开始和结束。例如,form表示表单的开始,/form表示表单的结束。
指定表单提交的目的地:通过action属性指定表单数据提交到的URL地址。例如,form action=“url地址”。
指定表单数据的提交方式:通过method属性指定数据提交的方式,通常有GET和POST两种方式。例如,form method=“提交方式”。
添加表单域:表单域是用户输入信息的地方,可以通过各种input元素来实现,如文本框、复选框、单选按钮等。每个input元素都有一个type属性,用于指定输入字段的形式。
添加提示信息:为了提高用户体验,可以在表单中添加提示信息,帮助用户理解每个字段的含义和填写要求。
示例:添加form元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<main>
<h1>CatPhotoApp</h1>
<section>
<h2>Cat Photos</h2>
<!-- TODO: Add link to cat photos -->
<p>See more <a href="https://freecatphotoapp.com" target="_blank">cat photos</a> in our gallery.</p>
<a href="https://freecatphotoapp.com">
<img src="https://cdn.freecodecamp.org/curriculum/cat-photo-app/relaxing-cat.jpg" alt="A cute orange cat lying on its back">
</a>
</section>
<section>
<h2>Cat Lists</h2>
<h3>Things cats love:</h3>
<ul>
<li>cat nip</li>
<li>laser pointers</li>
<li>lasagna</li>
</ul>
<figure>
<img src="https://cdn.freecodecamp.org/curriculum/cat-photo-app/lasagna.jpg" alt="A slice of lasagna on a plate.">
<figcaption>Cats <em>love</em> lasagna.</figcaption>
</figure>
<h3>Top 3 things cats hate:</h3>
<ol start="1">
<li>flea treatment</li>
<li>thunder</li>
<li>other cats</li>
</ol>
<figure>
<img src="https://cdn.freecodecamp.org/curriculum/cat-photo-app/cats.jpg" alt="Five cats looking around a field.">
<figcaption>Cats <strong>hate</strong> other cats.</figcaption>
</figure>
</section>
<section>
<h2>Cat Form</h2>
<form>
</form>
</section>
</main>
</body>
</html>
示例:action属性添加到form属性中
action属性定义了当用户提交表单时,数据将被发送到的URL
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<main>
<h1>CatPhotoApp</h1>
<section>
<h2>Cat Photos</h2>
<!-- TODO: Add link to cat photos -->
<p>See more <a href="https://freecatphotoapp.com" target="_blank">cat photos</a> in our gallery.</p>
<a href="https://freecatphotoapp.com">
<img src="https://cdn.freecodecamp.org/curriculum/cat-photo-app/relaxing-cat.jpg" alt="A cute orange cat lying on its back">
</a>
</section>
<section>
<h2>Cat Lists</h2>
<h3>Things cats love:</h3>
<ul>
<li>cat nip</li>
<li>laser pointers</li>
<li>lasagna</li>
</ul>
<figure>
<img src="https://cdn.freecodecamp.org/curriculum/cat-photo-app/lasagna.jpg" alt="A slice of lasagna on a plate.">
<figcaption>Cats <em>love</em> lasagna.</figcaption>
</figure>
<h3>Top 3 things cats hate:</h3>
<ol start="1">
<li>flea treatment</li>
<li>thunder</li>
<li>other cats</li>
</ol>
<figure>
<img src="https://cdn.freecodecamp.org/curriculum/cat-photo-app/cats.jpg" alt="Five cats looking around a field.">
<figcaption>Cats <strong>hate</strong> other cats.</figcaption>
</figure>
</section>
<section>
<h2>Cat Form</h2>
<form action="https://freecatphotoapp.com/submit-cat-photo">
</form>
</section>
</main>
</body>
</html>
3.7、input元素
input元素是创建交互式表单的基石,它有多种类型(type属性),每种类型决定了输入控件的外观和行为。以下是一些常见的input类型:
input type=“text”:用于单行文本输入,用户可以输入文字、数字或字符。
input type=“password”:用于密码输入,输入内容会以圆点或星号显示,以隐藏实际输入的字符。
input type=“button”:定义一个按钮,通常与JavaScript一起使用来执行某些操作。
input type=“checkbox”:定义复选框,允许用户从一组选项中选择多个。
input type=“radio”:定义单选按钮,通常用于提供互斥的选项。
input type=“file”:让用户能够上传文件。
input type=“submit”:定义提交按钮,用户点击后会提交表单
示例:在input属性中添加参数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<main>
<h1>CatPhotoApp</h1>
<section>
<h2>Cat Photos</h2>
<!-- TODO: Add link to cat photos -->
<p>See more <a href="https://freecatphotoapp.com" target="_blank">cat photos</a> in our gallery.</p>
<a href="https://freecatphotoapp.com">
<img src="https://cdn.freecodecamp.org/curriculum/cat-photo-app/relaxing-cat.jpg" alt="A cute orange cat lying on its back">
</a>
</section>
<section>
<h2>Cat Lists</h2>
<h3>Things cats love:</h3>
<ul>
<li>cat nip</li>
<li>laser pointers</li>
<li>lasagna</li>
</ul>
<figure>
<img src="https://cdn.freecodecamp.org/curriculum/cat-photo-app/lasagna.jpg" alt="A slice of lasagna on a plate.">
<figcaption>Cats <em>love</em> lasagna.</figcaption>
</figure>
<h3>Top 3 things cats hate:</h3>
<ol start="1">
<li>flea treatment</li>
<li>thunder</li>
<li>other cats</li>
</ol>
<figure>
<img src="https://cdn.freecodecamp.org/curriculum/cat-photo-app/cats.jpg" alt="Five cats looking around a field.">
<figcaption>Cats <strong>hate</strong> other cats.</figcaption>
</figure>
</section>
<section>
<h2>Cat Form</h2>
<form action="https://freecatphotoapp.com/submit-cat-photo">
<input type="text" name="catphotourl" placeholder="at photo URL" required>
</form>
</section>
</main>
</body>
</html>

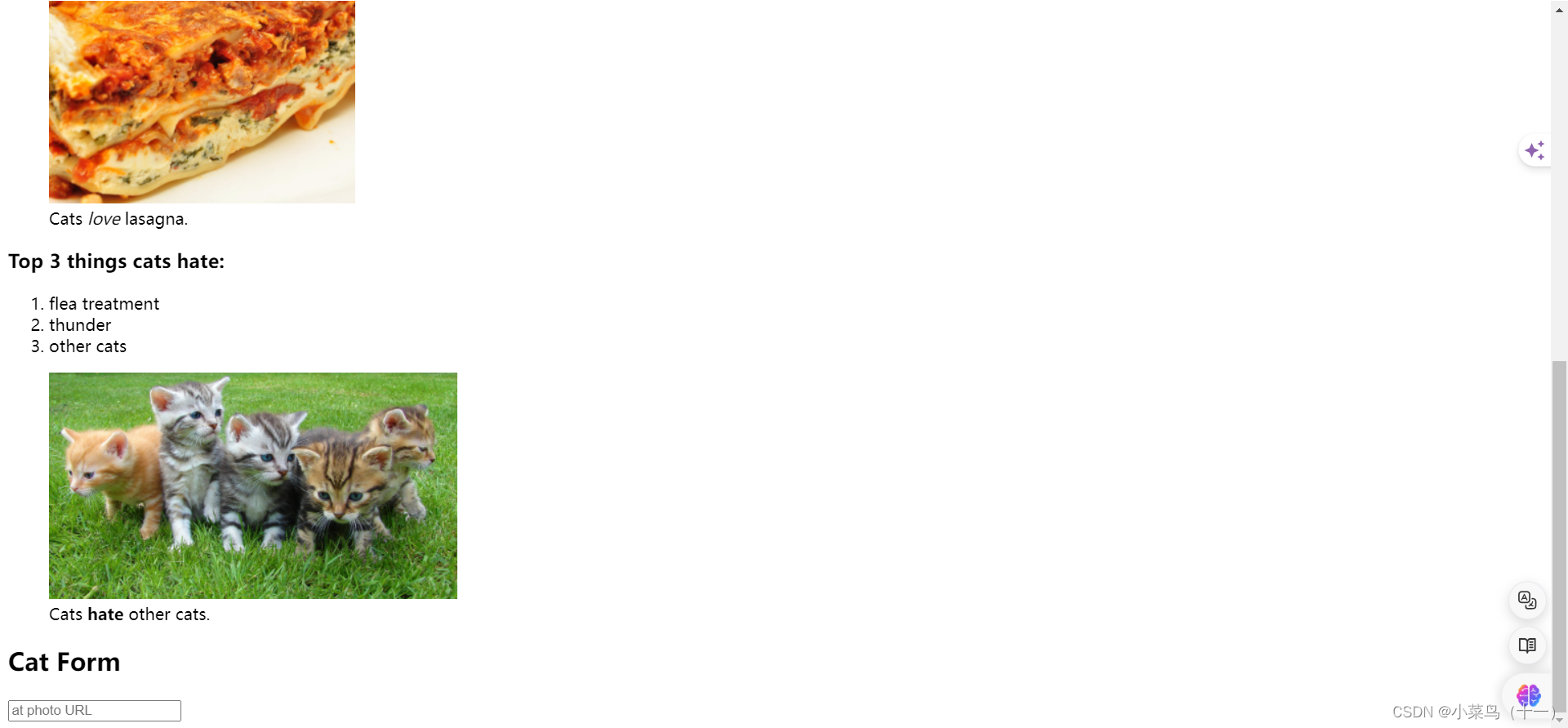
3.8、button元素
button标签用于创建可点击的按钮,通常用于表单提交或执行某些JavaScript函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<main>
<h1>CatPhotoApp</h1>
<section>
<h2>Cat Photos</h2>
<!-- TODO: Add link to cat photos -->
<p>See more <a href="https://freecatphotoapp.com" target="_blank">cat photos</a> in our gallery.</p>
<a href="https://freecatphotoapp.com">
<img src="https://cdn.freecodecamp.org/curriculum/cat-photo-app/relaxing-cat.jpg" alt="A cute orange cat lying on its back">
</a>
</section>
<section>
<h2>Cat Lists</h2>
<h3>Things cats love:</h3>
<ul>
<li>cat nip</li>
<li>laser pointers</li>
<li>lasagna</li>
</ul>
<figure>
<img src="https://cdn.freecodecamp.org/curriculum/cat-photo-app/lasagna.jpg" alt="A slice of lasagna on a plate.">
<figcaption>Cats <em>love</em> lasagna.</figcaption>
</figure>
<h3>Top 3 things cats hate:</h3>
<ol start="1">
<li>flea treatment</li>
<li>thunder</li>
<li>other cats</li>
</ol>
<figure>
<img src="https://cdn.freecodecamp.org/curriculum/cat-photo-app/cats.jpg" alt="Five cats looking around a field.">
<figcaption>Cats <strong>hate</strong> other cats.</figcaption>
</figure>
</section>
<section>
<h2>Cat Form</h2>
<form action="https://freecatphotoapp.com/submit-cat-photo">
<input type="text" name="catphotourl" placeholder="at photo URL" required>
<button>Submit</button>
</form>
</section>
</main>
</body>
</html>

注:即使你在文本输入下方添加了按钮,它们也会在页面上彼此相邻。 这是因为 input 和 button 元素都是内联元素,它们不会出现在新的行上。
示例:在button中添加type元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<main>
<h1>CatPhotoApp</h1>
<section>
<h2>Cat Photos</h2>
<!-- TODO: Add link to cat photos -->
<p>See more <a href="https://freecatphotoapp.com" target="_blank">cat photos</a> in our gallery.</p>
<a href="https://freecatphotoapp.com">
<img src="https://cdn.freecodecamp.org/curriculum/cat-photo-app/relaxing-cat.jpg" alt="A cute orange cat lying on its back">
</a>
</section>
<section>
<h2>Cat Lists</h2>
<h3>Things cats love:</h3>
<ul>
<li>cat nip</li>
<li>laser pointers</li>
<li>lasagna</li>
</ul>
<figure>
<img src="https://cdn.freecodecamp.org/curriculum/cat-photo-app/lasagna.jpg" alt="A slice of lasagna on a plate.">
<figcaption>Cats <em>love</em> lasagna.</figcaption>
</figure>
<h3>Top 3 things cats hate:</h3>
<ol start="1">
<li>flea treatment</li>
<li>thunder</li>
<li>other cats</li>
</ol>
<figure>
<img src="https://cdn.freecodecamp.org/curriculum/cat-photo-app/cats.jpg" alt="Five cats looking around a field.">
<figcaption>Cats <strong>hate</strong> other cats.</figcaption>
</figure>
</section>
<section>
<h2>Cat Form</h2>
<form action="https://freecatphotoapp.com/submit-cat-photo">
<input type="text" name="catphotourl" placeholder="at photo URL" required>
<button type="submit">Submit</button>
</form>
</section>
</main>
</body>
</html>
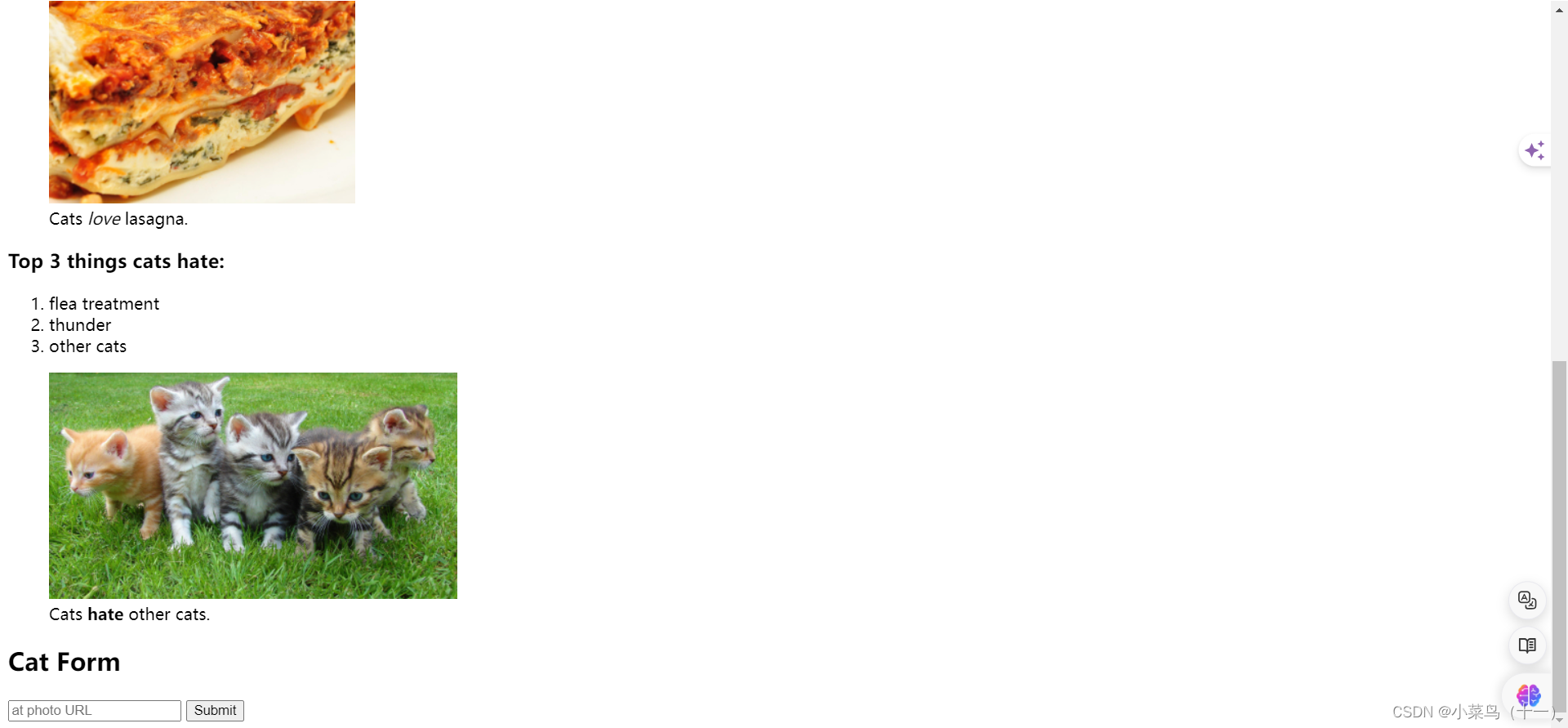
示例:定义单选按钮radio
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<main>
<h1>CatPhotoApp</h1>
<section>
<h2>Cat Photos</h2>
<!-- TODO: Add link to cat photos -->
<p>See more <a href="https://freecatphotoapp.com" target="_blank">cat photos</a> in our gallery.</p>
<a href="https://freecatphotoapp.com">
<img src="https://cdn.freecodecamp.org/curriculum/cat-photo-app/relaxing-cat.jpg" alt="A cute orange cat lying on its back">
</a>
</section>
<section>
<h2>Cat Lists</h2>
<h3>Things cats love:</h3>
<ul>
<li>cat nip</li>
<li>laser pointers</li>
<li>lasagna</li>
</ul>
<figure>
<img src="https://cdn.freecodecamp.org/curriculum/cat-photo-app/lasagna.jpg" alt="A slice of lasagna on a plate.">
<figcaption>Cats <em>love</em> lasagna.</figcaption>
</figure>
<h3>Top 3 things cats hate:</h3>
<ol start="1">
<li>flea treatment</li>
<li>thunder</li>
<li>other cats</li>
</ol>
<figure>
<img src="https://cdn.freecodecamp.org/curriculum/cat-photo-app/cats.jpg" alt="Five cats looking around a field.">
<figcaption>Cats <strong>hate</strong> other cats.</figcaption>
</figure>
</section>
<section>
<h2>Cat Form</h2>
<form action="https://freecatphotoapp.com/submit-cat-photo">
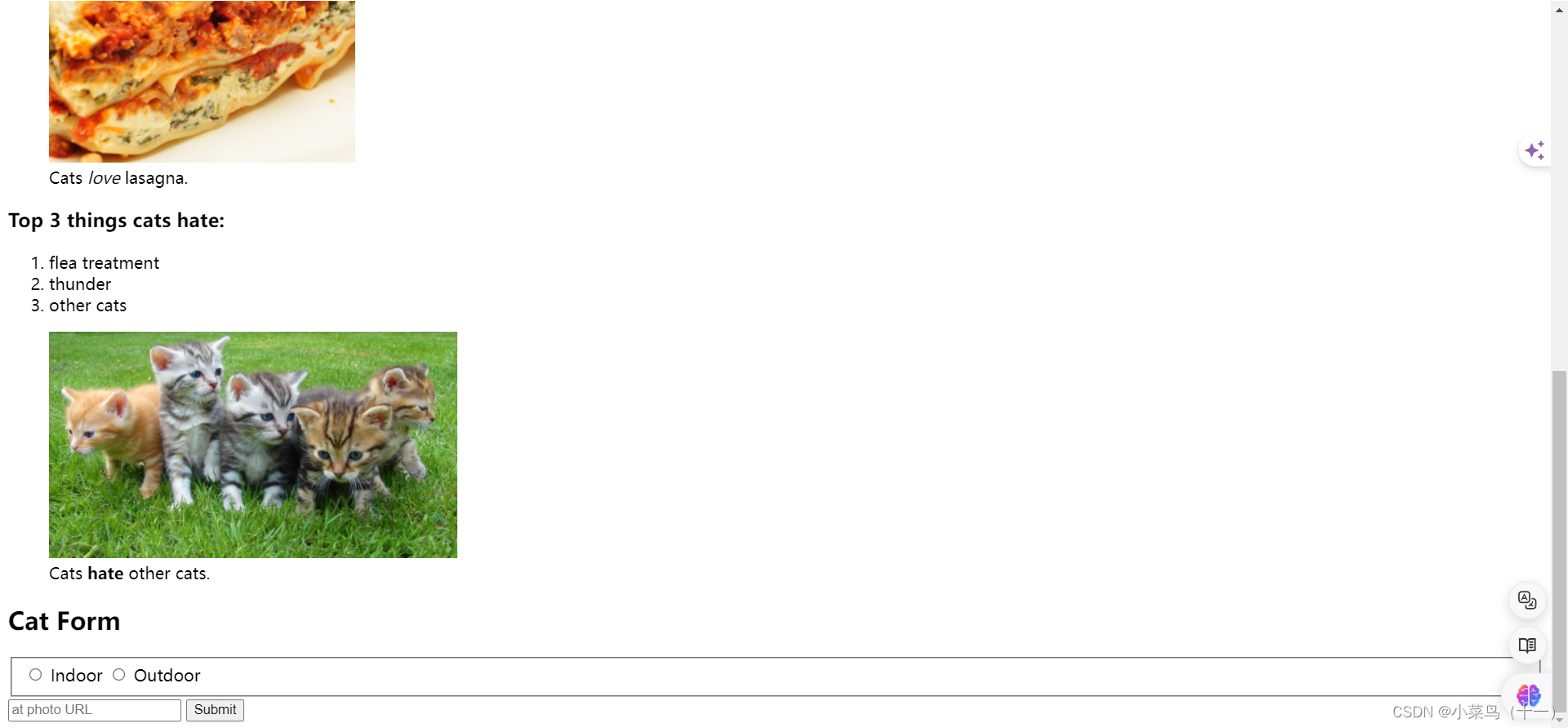
<input type="radio">Indoor
<input type="text" name="catphotourl" placeholder="at photo URL" required>
<button type="submit">Submit</button>
</form>
</section>
</main>
</body>
</html>

3.9、id属性
id 属性用于标识特定的 HTML 元素。 每个 id 属性的值必须不同于整个页面的所有其他 id 值
示例:将值为 indoor 的 id 属性添加到单选按钮
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<main>
<h1>CatPhotoApp</h1>
<section>
<h2>Cat Photos</h2>
<!-- TODO: Add link to cat photos -->
<p>See more <a href="https://freecatphotoapp.com" target="_blank">cat photos</a> in our gallery.</p>
<a href="https://freecatphotoapp.com">
<img src="https://cdn.freecodecamp.org/curriculum/cat-photo-app/relaxing-cat.jpg" alt="A cute orange cat lying on its back">
</a>
</section>
<section>
<h2>Cat Lists</h2>
<h3>Things cats love:</h3>
<ul>
<li>cat nip</li>
<li>laser pointers</li>
<li>lasagna</li>
</ul>
<figure>
<img src="https://cdn.freecodecamp.org/curriculum/cat-photo-app/lasagna.jpg" alt="A slice of lasagna on a plate.">
<figcaption>Cats <em>love</em> lasagna.</figcaption>
</figure>
<h3>Top 3 things cats hate:</h3>
<ol start="1">
<li>flea treatment</li>
<li>thunder</li>
<li>other cats</li>
</ol>
<figure>
<img src="https://cdn.freecodecamp.org/curriculum/cat-photo-app/cats.jpg" alt="Five cats looking around a field.">
<figcaption>Cats <strong>hate</strong> other cats.</figcaption>
</figure>
</section>
<section>
<h2>Cat Form</h2>
<form action="https://freecatphotoapp.com/submit-cat-photo">
<label><input id="indoor" type="radio"> Indoor</label>
<input type="text" name="catphotourl" placeholder="at photo URL" required>
<button type="submit">Submit</button>
</form>
</section>
</main>
</body>
</html>
示例:添加value属性
value属性用于定义元素的具体值,其具体作用依赖于它所属的元素类型。
以下是不同场景下value属性的作用:
按钮类型:当input标签的type属性为"button"、"reset"或"submit"时,value属性定义了按钮上显示的文本。
文本输入类型:对于"text"、"password"和"hidden"类型的input元素,value属性设置了输入字段的初始(默认)值。
选择类型:在"checkbox"、"radio"和"image"类型的input元素中,value属性定义了与输入相关联的值,这个值会在表单提交时发送到服务器。
提交数据:当表单被提交到服务器时,服务器获取的是各个控件的value值,而不是用户在界面上看到的内容。
其他元素:value属性还可以与其他元素一起使用,如button、meter、li、option、progress和param,在这些元素中,它也是用来指定元素的值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<main>
<h1>CatPhotoApp</h1>
<section>
<h2>Cat Photos</h2>
<!-- TODO: Add link to cat photos -->
<p>See more <a href="https://freecatphotoapp.com" target="_blank">cat photos</a> in our gallery.</p>
<a href="https://freecatphotoapp.com">
<img src="https://cdn.freecodecamp.org/curriculum/cat-photo-app/relaxing-cat.jpg" alt="A cute orange cat lying on its back">
</a>
</section>
<section>
<h2>Cat Lists</h2>
<h3>Things cats love:</h3>
<ul>
<li>cat nip</li>
<li>laser pointers</li>
<li>lasagna</li>
</ul>
<figure>
<img src="https://cdn.freecodecamp.org/curriculum/cat-photo-app/lasagna.jpg" alt="A slice of lasagna on a plate.">
<figcaption>Cats <em>love</em> lasagna.</figcaption>
</figure>
<h3>Top 3 things cats hate:</h3>
<ol start="1">
<li>flea treatment</li>
<li>thunder</li>
<li>other cats</li>
</ol>
<figure>
<img src="https://cdn.freecodecamp.org/curriculum/cat-photo-app/cats.jpg" alt="Five cats looking around a field.">
<figcaption>Cats <strong>hate</strong> other cats.</figcaption>
</figure>
</section>
<section>
<h2>Cat Form</h2>
<form action="https://freecatphotoapp.com/submit-cat-photo">
<label><input id="indoor" type="radio" name="indoor-outdoor" value="indoor"> Indoor</label>
<label><input id="outdoor" type="radio" name="indoor-outdoor" value="outdoor"> Outdoor</label>
<input type="text" name="catphotourl" placeholder="at photo URL" required>
<button type="submit">Submit</button>
</form>
</section>
</main>
</body>
</html>
4.1、fieldset 元素
fieldset 元素用于在 Web 表单中将相关的输入和标签组合在一起。
fieldset 元素是块级元素,这意味着它们出现在新的一行上。
示例:将 Indoor 和 Outdoor 单选按钮嵌套在 fieldset 元素中
fieldset 元素在HTML中起到了组织和描述表单控件的作用,使得表单更加结构化、易用和可访问。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<main>
<h1>CatPhotoApp</h1>
<section>
<h2>Cat Photos</h2>
<!-- TODO: Add link to cat photos -->
<p>See more <a href="https://freecatphotoapp.com" target="_blank">cat photos</a> in our gallery.</p>
<a href="https://freecatphotoapp.com">
<img src="https://cdn.freecodecamp.org/curriculum/cat-photo-app/relaxing-cat.jpg" alt="A cute orange cat lying on its back">
</a>
</section>
<section>
<h2>Cat Lists</h2>
<h3>Things cats love:</h3>
<ul>
<li>cat nip</li>
<li>laser pointers</li>
<li>lasagna</li>
</ul>
<figure>
<img src="https://cdn.freecodecamp.org/curriculum/cat-photo-app/lasagna.jpg" alt="A slice of lasagna on a plate.">
<figcaption>Cats <em>love</em> lasagna.</figcaption>
</figure>
<h3>Top 3 things cats hate:</h3>
<ol start="1">
<li>flea treatment</li>
<li>thunder</li>
<li>other cats</li>
</ol>
<figure>
<img src="https://cdn.freecodecamp.org/curriculum/cat-photo-app/cats.jpg" alt="Five cats looking around a field.">
<figcaption>Cats <strong>hate</strong> other cats.</figcaption>
</figure>
</section>
<section>
<h2>Cat Form</h2>
<form action="https://freecatphotoapp.com/submit-cat-photo">
<fieldset></fieldset>
<label><input id="indoor" type="radio" name="indoor-outdoor" value="indoor"> Indoor</label>
<label><input id="outdoor" type="radio" name="indoor-outdoor" value="outdoor"> Outdoor</label>
</fieldset>
<input type="text" name="catphotourl" placeholder="at photo URL" required>
<button type="submit">Submit</button>
</form>
</section>
</main>
</body>
</html>

示例:在fieldest元素中添加legend元素
legend元素一般用于描述该组控件的用途或相关信息。当用户将鼠标悬停在 fieldset元素上时,浏览器通常会显示 legend元素的内容作为提示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<main>
<h1>CatPhotoApp</h1>
<section>
<h2>Cat Photos</h2>
<!-- TODO: Add link to cat photos -->
<p>See more <a href="https://freecatphotoapp.com" target="_blank">cat photos</a> in our gallery.</p>
<a href="https://freecatphotoapp.com">
<img src="https://cdn.freecodecamp.org/curriculum/cat-photo-app/relaxing-cat.jpg" alt="A cute orange cat lying on its back">
</a>
</section>
<section>
<h2>Cat Lists</h2>
<h3>Things cats love:</h3>
<ul>
<li>cat nip</li>
<li>laser pointers</li>
<li>lasagna</li>
</ul>
<figure>
<img src="https://cdn.freecodecamp.org/curriculum/cat-photo-app/lasagna.jpg" alt="A slice of lasagna on a plate.">
<figcaption>Cats <em>love</em> lasagna.</figcaption>
</figure>
<h3>Top 3 things cats hate:</h3>
<ol start="1">
<li>flea treatment</li>
<li>thunder</li>
<li>other cats</li>
</ol>
<figure>
<img src="https://cdn.freecodecamp.org/curriculum/cat-photo-app/cats.jpg" alt="Five cats looking around a field.">
<figcaption>Cats <strong>hate</strong> other cats.</figcaption>
</figure>
</section>
<section>
<h2>Cat Form</h2>
<form action="https://freecatphotoapp.com/submit-cat-photo">
<fieldset>
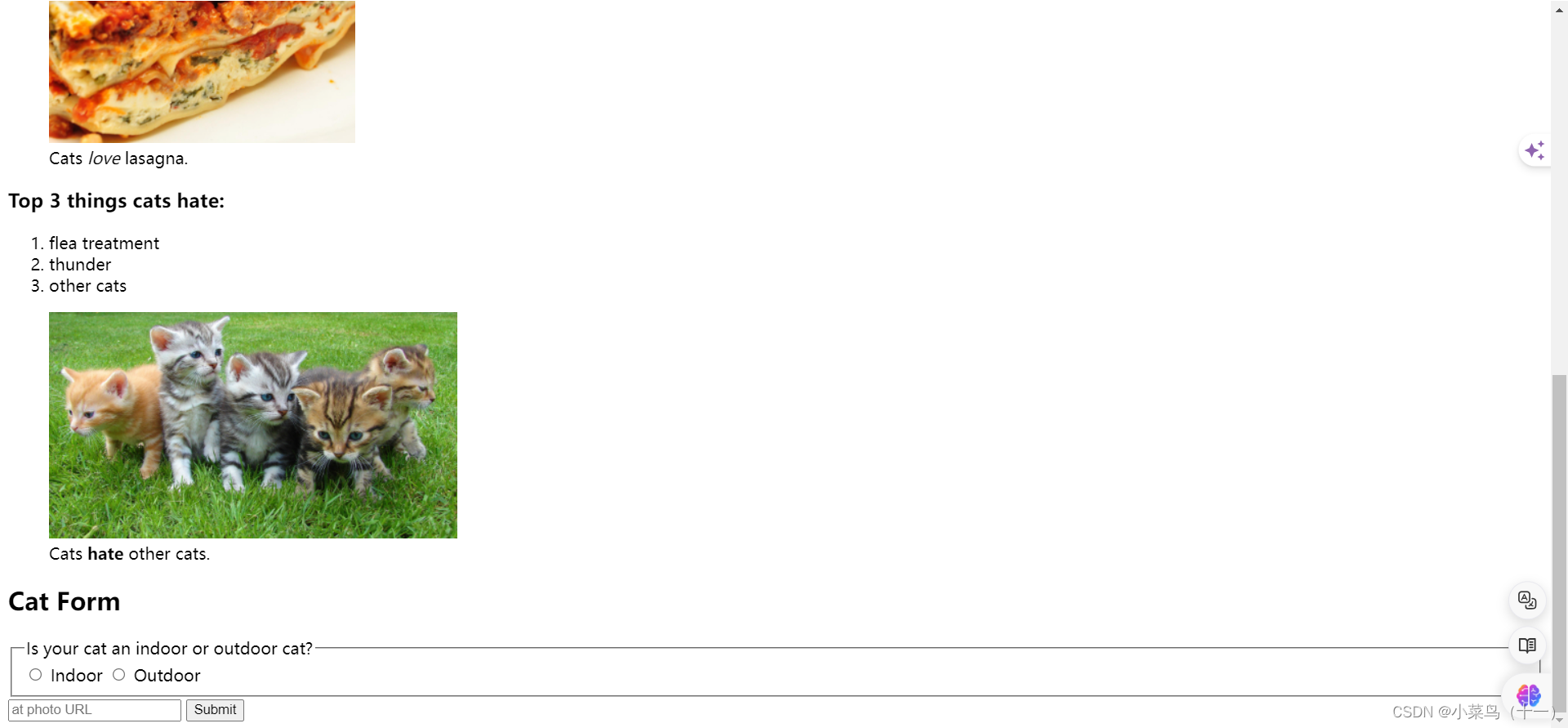
<legend>Is your cat an indoor or outdoor cat?</legend>
<label><input id="indoor" type="radio" name="indoor-outdoor" value="indoor"> Indoor</label>
<label><input id="outdoor" type="radio" name="indoor-outdoor" value="outdoor"> Outdoor</label>
</fieldset>
<input type="text" name="catphotourl" placeholder="at photo URL" required>
<button type="submit">Submit</button>
</form>
</section>
</main>
</body>
</html>

示例:通过仅给 label 元素添加文本 Loving,并给它添加适当的 for 属性值,将文本 Loving 与复选框相关联
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<main>
<h1>CatPhotoApp</h1>
<section>
<h2>Cat Photos</h2>
<!-- TODO: Add link to cat photos -->
<p>See more <a href="https://freecatphotoapp.com" target="_blank">cat photos</a> in our gallery.</p>
<a href="https://freecatphotoapp.com">
<img src="https://cdn.freecodecamp.org/curriculum/cat-photo-app/relaxing-cat.jpg" alt="A cute orange cat lying on its back">
</a>
</section>
<section>
<h2>Cat Lists</h2>
<h3>Things cats love:</h3>
<ul>
<li>cat nip</li>
<li>laser pointers</li>
<li>lasagna</li>
</ul>
<figure>
<img src="https://cdn.freecodecamp.org/curriculum/cat-photo-app/lasagna.jpg" alt="A slice of lasagna on a plate.">
<figcaption>Cats <em>love</em> lasagna.</figcaption>
</figure>
<h3>Top 3 things cats hate:</h3>
<ol start="1">
<li>flea treatment</li>
<li>thunder</li>
<li>other cats</li>
</ol>
<figure>
<img src="https://cdn.freecodecamp.org/curriculum/cat-photo-app/cats.jpg" alt="Five cats looking around a field.">
<figcaption>Cats <strong>hate</strong> other cats.</figcaption>
</figure>
</section>
<section>
<h2>Cat Form</h2>
<form action="https://freecatphotoapp.com/submit-cat-photo">
<fieldset>
<legend>Is your cat an indoor or outdoor cat?</legend>
<label><input id="indoor" type="radio" name="indoor-outdoor" value="indoor"> Indoor</label>
<label><input id="outdoor" type="radio" name="indoor-outdoor" value="outdoor"> Outdoor</label>
</fieldset>
<fieldset>
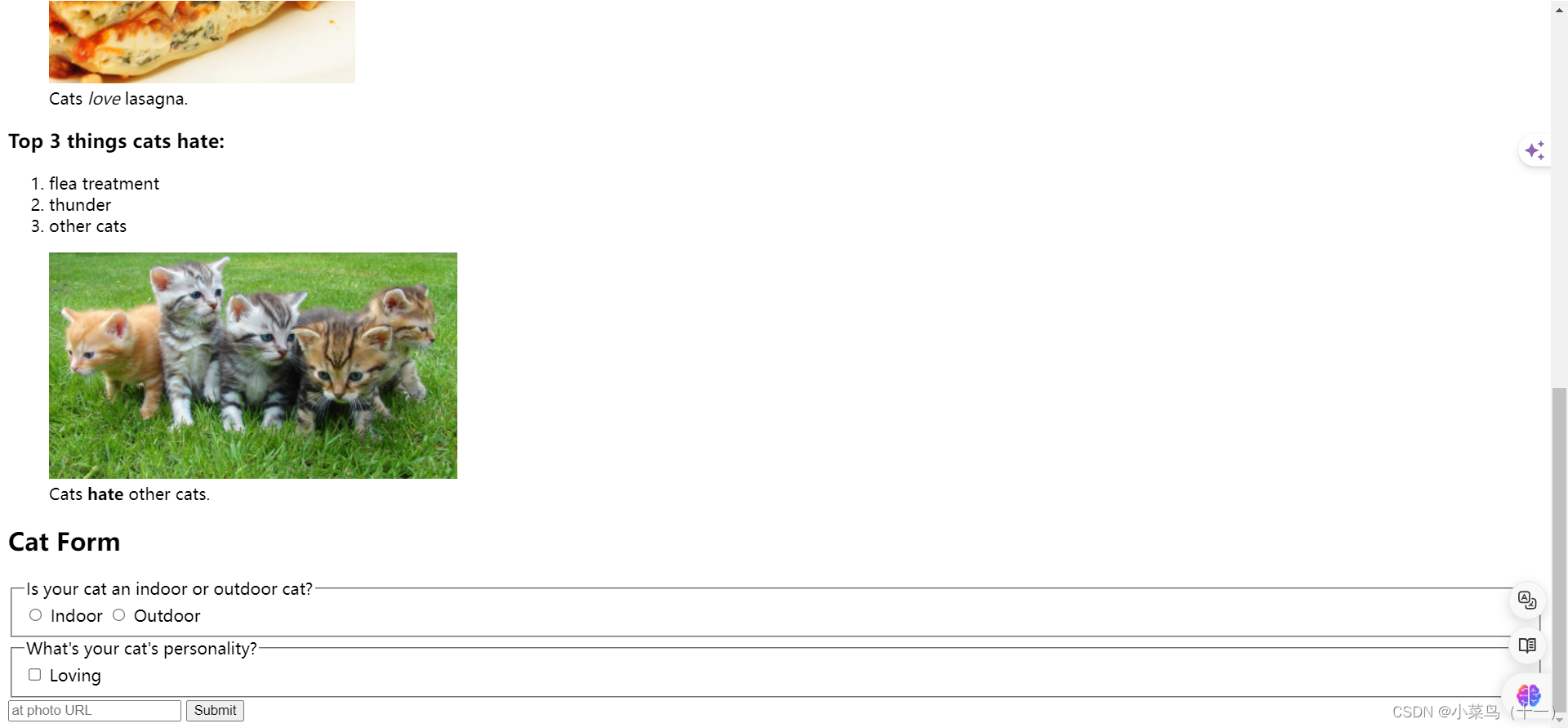
<legend>What's your cat's personality?</legend>
<input id="loving" type="checkbox">
<label for="loving">Loving</label>
</fieldset>
<input type="text" name="catphotourl" placeholder="at photo URL" required>
<button type="submit">Submit</button>
</form>
</section>
</main>
</body>
</html>

示例:完善复选框与单选框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<main>
<footer></footer>
<h1>CatPhotoApp</h1>
<section>
<h2>Cat Photos</h2>
<!-- TODO: Add link to cat photos -->
<p>See more <a href="https://freecatphotoapp.com" target="_blank">cat photos</a> in our gallery.</p>
<a href="https://freecatphotoapp.com">
<img src="https://cdn.freecodecamp.org/curriculum/cat-photo-app/relaxing-cat.jpg" alt="A cute orange cat lying on its back">
</a>
</section>
<section>
<h2>Cat Lists</h2>
<h3>Things cats love:</h3>
<ul>
<li>cat nip</li>
<li>laser pointers</li>
<li>lasagna</li>
</ul>
<figure>
<img src="https://cdn.freecodecamp.org/curriculum/cat-photo-app/lasagna.jpg" alt="A slice of lasagna on a plate.">
<figcaption>Cats <em>love</em> lasagna.</figcaption>
</figure>
<h3>Top 3 things cats hate:</h3>
<ol start="1">
<li>flea treatment</li>
<li>thunder</li>
<li>other cats</li>
</ol>
<figure>
<img src="https://cdn.freecodecamp.org/curriculum/cat-photo-app/cats.jpg" alt="Five cats looking around a field.">
<figcaption>Cats <strong>hate</strong> other cats.</figcaption>
</figure>
</section>
<section>
<h2>Cat Form</h2>
<form action="https://freecatphotoapp.com/submit-cat-photo">
<fieldset>
<legend>Is your cat an indoor or outdoor cat?</legend>
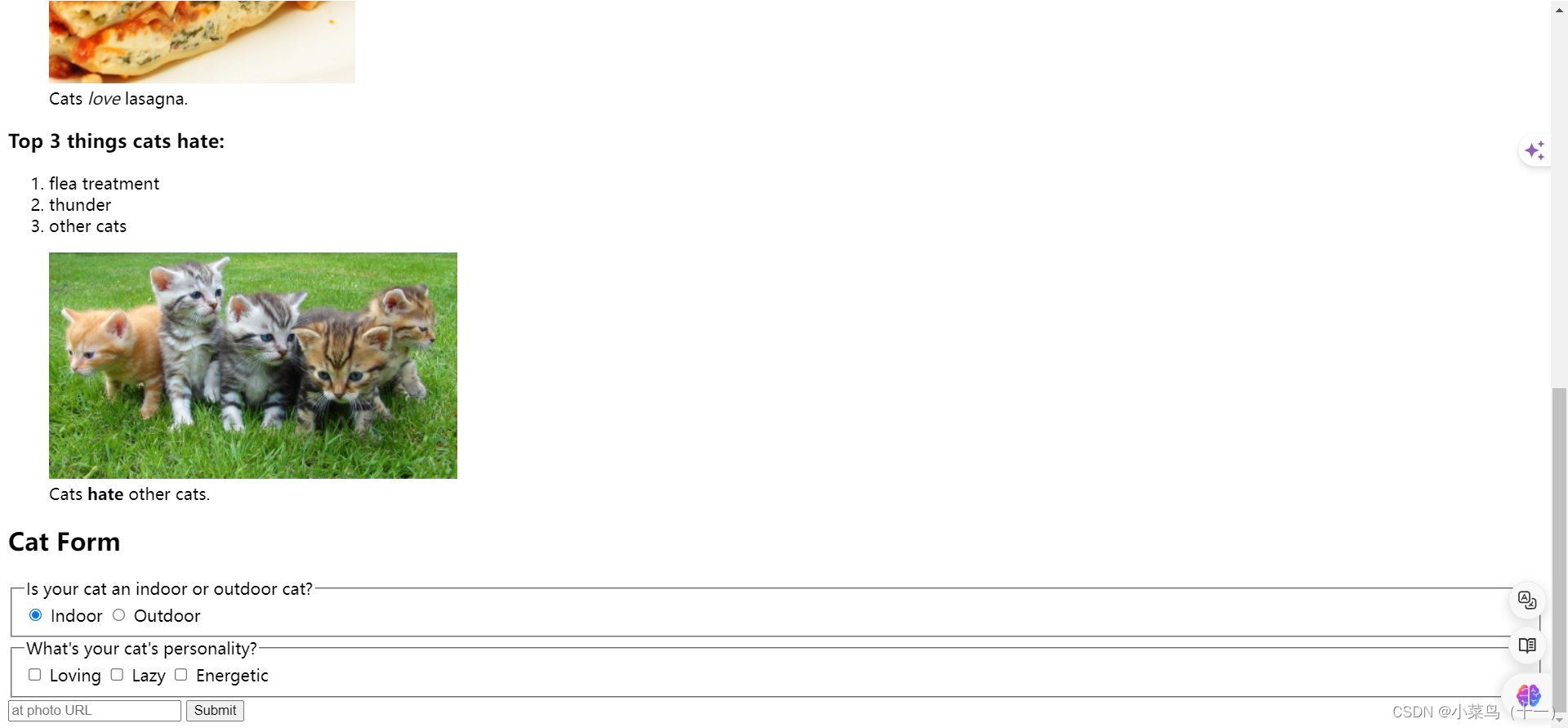
<label><input id="indoor" type="radio" name="indoor-outdoor" value="indoor" checked> Indoor</label>
<label><input id="outdoor" type="radio" name="indoor-outdoor" value="outdoor"> Outdoor</label>
</fieldset>
<fieldset>
<legend>What's your cat's personality?</legend>
<input id="loving" type="checkbox" name="personality" value="loving" checked>
<label for="loving">Loving</label>
<input id="lazy" type="checkbox" name="personality" value="lazy">
<label for="lazy">Lazy</label>
<input id="energetic" type="checkbox" name="personality" value="energetic">
<label for="energetic">Energetic</label>
</fieldset>
<input type="text" name="catphotourl" placeholder="at photo URL" required>
<button type="submit">Submit</button>
</form>
</section>
</main>
</body>
</html>

4.2、footer元素
footer元素在HTML中用于表示一个页面或者一个区域的页脚。它通常包含版权信息、作者信息、链接列表或者其他关于文档的信息。
示例:在main后添加footer元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<main>
<footer>
<p>No Copyright - freeCodeCamp.org</p>
</footer>
<h1>CatPhotoApp</h1>
<section>
<h2>Cat Photos</h2>
<!-- TODO: Add link to cat photos -->
<p>See more <a href="https://freecatphotoapp.com" target="_blank">cat photos</a> in our gallery.</p>
<a href="https://freecatphotoapp.com">
<img src="https://cdn.freecodecamp.org/curriculum/cat-photo-app/relaxing-cat.jpg" alt="A cute orange cat lying on its back">
</a>
</section>
<section>
<h2>Cat Lists</h2>
<h3>Things cats love:</h3>
<ul>
<li>cat nip</li>
<li>laser pointers</li>
<li>lasagna</li>
</ul>
<figure>
<img src="https://cdn.freecodecamp.org/curriculum/cat-photo-app/lasagna.jpg" alt="A slice of lasagna on a plate.">
<figcaption>Cats <em>love</em> lasagna.</figcaption>
</figure>
<h3>Top 3 things cats hate:</h3>
<ol start="1">
<li>flea treatment</li>
<li>thunder</li>
<li>other cats</li>
</ol>
<figure>
<img src="https://cdn.freecodecamp.org/curriculum/cat-photo-app/cats.jpg" alt="Five cats looking around a field.">
<figcaption>Cats <strong>hate</strong> other cats.</figcaption>
</figure>
</section>
<section>
<h2>Cat Form</h2>
<form action="https://freecatphotoapp.com/submit-cat-photo">
<fieldset>
<legend>Is your cat an indoor or outdoor cat?</legend>
<label><input id="indoor" type="radio" name="indoor-outdoor" value="indoor" checked> Indoor</label>
<label><input id="outdoor" type="radio" name="indoor-outdoor" value="outdoor"> Outdoor</label>
</fieldset>
<fieldset>
<legend>What's your cat's personality?</legend>
<input id="loving" type="checkbox" name="personality" value="loving" checked>
<label for="loving">Loving</label>
<input id="lazy" type="checkbox" name="personality" value="lazy">
<label for="lazy">Lazy</label>
<input id="energetic" type="checkbox" name="personality" value="energetic">
<label for="energetic">Energetic</label>
</fieldset>
<input type="text" name="catphotourl" placeholder="at photo URL" required>
<button type="submit">Submit</button>
</form>
</section>
</main>
</body>
</html>

三、最终代码
<!DOCTYPE html> <!-- 声明文档类型为HTML -->
<html lang="en"> <!-- 设置页面语言为英语 -->
<head> <!-- 头部信息 -->
<meta charset="UTF-8"> <!-- 设置字符编码为UTF-8 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 设置视口宽度等于设备宽度,初始缩放比例为1 -->
<title>CatPhotoApp</title> <!-- 设置页面标题为CatPhotoApp -->
</head>
<body> <!-- 页面主体内容 -->
<main> <!-- 主要内容区域 -->
<footer> <!-- 页脚区域 -->
<p>No Copyright - <a href="https://www.freecodecamp.org">freeCodeCamp.org</a></p> <!-- 版权信息和链接 -->
</footer>
<h1>CatPhotoApp</h1> <!-- 页面主标题 -->
<section> <!-- 第一个内容区域 -->
<h2>Cat Photos</h2> <!-- 子标题 -->
<!-- TODO: Add link to cat photos --> <!-- 待办事项:添加猫照片的链接 -->
<p>See more <a href="https://freecatphotoapp.com" target="_blank">cat photos</a> in our gallery.</p> <!-- 查看更多猫照片的链接 -->
<a href="https://freecatphotoapp.com"> <!-- 图片链接 -->
<img alt="A cute orange cat lying on its back"> <!-- 图片描述 -->
</a>
</section>
<section> <!-- 第二个内容区域 -->
<h2>Cat Lists</h2> <!-- 子标题 -->
<h3>Things cats love:</h3> <!-- 列表标题 -->
<ul> <!-- 无序列表 -->
<li>cat nip</li> <!-- 列表项 -->
<li>laser pointers</li> <!-- 列表项 -->
<li>lasagna</li> <!-- 列表项 -->
</ul>
<figure> <!-- 图文关联 -->
<img alt="A slice of lasagna on a plate."> <!-- 图片描述 -->
<figcaption>Cats <em>love</em> lasagna.</figcaption> <!-- 图片说明 -->
</figure>
<h3>Top 3 things cats hate:</h3> <!-- 列表标题 -->
<ol start="1"> <!-- 有序列表 -->
<li>flea treatment</li> <!-- 列表项 -->
<li>thunder</li> <!-- 列表项 -->
<li>other cats</li> <!-- 列表项 -->
</ol>
<figure> <!-- 图文关联 -->
<img alt="Five cats looking around a field."> <!-- 图片描述 -->
<figcaption>Cats <strong>hate</strong> other cats.</figcaption> <!-- 图片说明 -->
</figure>
</section>
<section> <!-- 第三个内容区域 -->
<h2>Cat Form</h2> <!-- 子标题 -->
<form action="https://freecatphotoapp.com/submit-cat-photo"> <!-- 表单提交地址 -->
<fieldset> <!-- 表单分组 -->
<legend>Is your cat an indoor or outdoor cat?</legend> <!-- 分组标题 -->
<label><input id="indoor" type="radio" name="indoor-outdoor" value="indoor" checked> Indoor</label> <!-- 单选按钮:室内猫 -->
<label><input id="outdoor" type="radio" name="indoor-outdoor" value="outdoor"> Outdoor</label> <!-- 单选按钮:户外猫 -->
</fieldset>
<fieldset> <!-- 表单分组 -->
<legend>What's your cat's personality?</legend> <!-- 分组标题 -->
<input id="loving" type="checkbox" name="personality" value="loving" checked> <!-- 复选框:爱猫 -->
<label for="loving">Loving</label> <!-- 复选框标签:爱猫 -->
<input id="lazy" type="checkbox" name="personality" value="lazy"> <!-- 复选框:懒猫 -->
<label for="lazy">Lazy</label> <!-- 复选框标签:懒猫 -->
<input id="energetic" type="checkbox" name="personality" value="energetic"> <!-- 复选框:活跃猫 -->
<label for="energetic">Energetic</label> <!-- 复选框标签:活跃猫 -->
</fieldset>
<input type="text" name="catphotourl" placeholder="at photo URL" required> <!-- 文本输入框:猫照片URL -->
<button type="submit">Submit</button> <!-- 提交按钮 -->
</form>
</section>
</main>
</body>
</html>

![[2021最新]大数据平台CDH存储组件kudu之启用HA高可用(添加多个master)](https://img-blog.csdnimg.cn/2021041515491117.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQ0NDkxNzA5,size_16,color_FFFFFF,t_70)