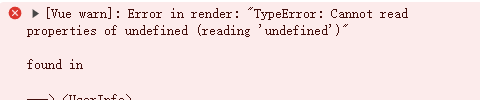
- 报错内容

- 报错解释:这个错误在渲染过程中尝试读取一个未定义(undefined)对象的某个属性时发生了TypeError。具体来说,是尝试读取一个值为undefined的对象的某个属性,但该属性不存在,因此无法读取。
- 解决过程:小编首次拿到该项目时,由于报错在整个页面中,又不是特别明显知道是某个字段的报错,于是通过注释代码的方法定位到具体是在哪个点报的错。可以看小编如下文章:
前端开发中,定位bug的几种常用方法_前端代码调试、问题定位-CSDN博客
- 定位到报错的点之后小编发现即使有报错,但是页面还是正常跑,这就相对比较麻烦了,因为我们只看到了报错,但是不知道具体是哪里的问题!!
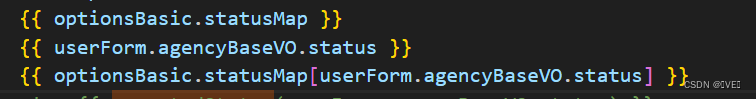
- 小编也在html输出了渲染了一下,发现其实没有问题,如下


- 经过小编的思考,最终在想到了使用一个方法methods处理这个字段,如下 ——
{{ computedStatus(userForm.agencyBaseVO.status) }}
computedStatus(val) {
console.log('val', val)
return val === '' ? '' : this.optionsBasic.statusMap[val]
}- 通过这种方法输出之后发现原来这个页面在我们不容易看出的地方进行了多次渲染(小编这里也没看出来原来的前端是怎么写的…),由于前几次渲染是值为 ' ' 导致拿不到数据,造成无法读取未定义的属性

- 解决方法二:filters过滤器——(注意:vue2使用,vue3已经废弃了)
- 使用场景:用于一些常见的文本格式化
- 默认第一个参数为 | (管道运算符),左边的值,可以支持传参,传的参数值从第二个参数开始;
- 可以通过 | 串联过滤器,如下:( filterA被定义为接收单个参数的过滤器函数,表达式 message 的值将作为参数传入到函数中。然后继续调用同样被定义为接收单个参数的过滤器函数 filterB,将 filterA 的结果传递到 filterB 中。)
{{ message | filterA | filterB }}通过小编上面的知识点描述,对如下小编的解决方法应该也就不陌生了,解决如下:
![]()








![[阅读笔记21][RA-CM3]Retrieval-Augmented Multimodal Language Modeling](https://img-blog.csdnimg.cn/direct/b0b9560fcbca4bce9684b9b006faeb89.png)