前端css中table表格的属性使用
- 一、前言
- 二、常见的表格属性
- 1.边框的样式
- 2.布局和对齐
- 3.间距和填充
- 4.背景和颜色
- 5.字体的样式
- 6.边框的圆角
- 三、简单的表格,例子1
- 1.源码1
- 2.源码1效果截图
- 四、给表格添加动画效果,例子2
- 1.源码2
- 2.源码2的运行效果
- 五、结语
- 六、定位日期
一、前言
今天学习到关于table(表格)的css属性,为了让学习更有趣以及回顾往日的学习内容,笔者除了描写关于基本的宽、高、间距等属性外,还添加了前几天的博文提到“:hover”伪类选择器的使用,transition(过渡)的使用,以及给表格添加背景颜色或图片,模糊和阴影效果等。
二、常见的表格属性
1.边框的样式
| 关键词 | 说明 |
|---|---|
| dorder | 设置边框的样式、宽度、颜色 |
| border-collapse | 边框合一显示,因默认两表格内容之间都各自有边框,需要两边框只显示一条则用此,separate(不相关的)边框分开显示,collapse(坍塌)边框合并显示 |
| border-spacing | spacing(行距),当边框未合并为一显示时,这个用来设置表格单元格之间的间距 |
2.布局和对齐
| 关键词 | 说明 |
|---|---|
| width、height | 控制表格宽度和高度 |
| text-align | 单元格文本水平对齐,align(对齐) |
| vertical-align | 单元格内容的垂直对齐,vertical(垂直的) |
3.间距和填充
| 关键词 | 说明 |
|---|---|
| padding | 内边距,表格内容与边界之间的空间 |
| margin | 外边距,表格与其他元素之间的空间 |
4.背景和颜色
| 关键词 | 说明 |
|---|---|
| background-color | 背景颜色 |
| background-image | 表格背景上添加一张图片 |
| color | 表格内文本的颜色 |
5.字体的样式
| 关键词 | 说明 |
|---|---|
| font-family | 字体 |
| font-size | 文本的大小 |
| font-weight | 文本的粗细 |
6.边框的圆角
| 关键词 | 说明 |
|---|---|
| border-radius | 边角变圆 |
三、简单的表格,例子1
我们先简单编写各关于表格的源码1,其中默认情况下
border-collapse: collapse; /* 边框合并,移除单元格之间的间隔 */
并没有注释,用于展示单元格间边框合二为一的效果,运行效果为后面的截图a。除此,我们还想展现没有使边框没有合二为一的情况,这时只需要把
border-spacing:20px; /*各单元格间距*/
取消注释,当然也不能忘了把border-collapse: collapse;注释掉,因为单元格边框合并情况下是没法设置spacing(间距)的。此外,为了更美观,还给大表格(外围那个天蓝色框框)添加了个50px的圆角。这个效果定位截图b。
1.源码1
源码1 如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>小蜗牛764号的表格</title>
<style>
/* 主表格样式设置 */
table {
border: 3px solid aqua; /* 设置表格整体边框为3px宽,颜色为水蓝色 */
width: 80%; /* 表格宽度占屏幕宽度的80%,以支持响应式设计 */
margin: 20px auto; /* 设置表格上下间距为20px,并在页面中水平居中 */
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1); /* 为表格添加轻微的阴影,增强视觉深度感 */
border-collapse: collapse; /* 边框合并,移除单元格之间的间隔 */
font-family: "宋体"; /* 指定表格字体为宋体,适合中文显示 */
font-size: 30px; /* 设置字体大小为30px,确保文本清晰可读 */
/* border-spacing:20px; /*各单元格间距*/
/* border-radius:50px; /*设置圆角*/
}
/* 设置表头和单元格的公共样式 */
th, td {
border: 2px solid #007BFF; /* 单元格边框设置为2px宽,蓝色,增加视觉辨识度 */
padding: 10px; /* 单元格内部填充10px,使内容更为舒展 */
text-align: center; /* 文本居中显示,使表格内容整齐划一 */
background-color: #f8f9fa; /* 单元格背景颜色设置为浅灰蓝色,柔和不刺眼 */
}
/* 特定样式用于表头 */
th {
background-color: #007BFF; /* 表头背景颜色为明亮的蓝色,与单元格区分 */
color: white; /* 表头文本颜色为白色,对比蓝色背景,提升可读性 */
border-color: #0056b3; /* 表头边框颜色为深蓝色,强化视觉层次感 */
}
</style>
</head>
<body>
<table>
<tr>
<th>姓名</th> <!-- 表头单元格,显示列名为“姓名” -->
<th>年龄</th> <!-- 表头单元格,显示列名为“年龄” -->
<th>职业</th> <!-- 表头单元格,显示列名为“职业” -->
</tr>
<tr>
<td>小蜗牛1号</td> <!-- 数据单元格,显示内容为“小蜗牛1号” -->
<td>30</td> <!-- 数据单元格,显示内容为“30” -->
<td>小说家</td> <!-- 数据单元格,显示内容为“小说家” -->
</tr>
<tr>
<td>小蜗牛2号</td> <!-- 数据单元格,显示内容为“小蜗牛2号” -->
<td>28</td> <!-- 数据单元格,显示内容为“28” -->
<td>画家</td> <!-- 数据单元格,显示内容为“画家” -->
</tr>
<tr>
<td>小蜗牛3号</td> <!-- 数据单元格,显示内容为“小蜗牛3号” -->
<td>35</td> <!-- 数据单元格,显示内容为“35” -->
<td>厨师</td> <!-- 数据单元格,显示内容为“厨师” -->
</tr>
</table>
</body>
</html>
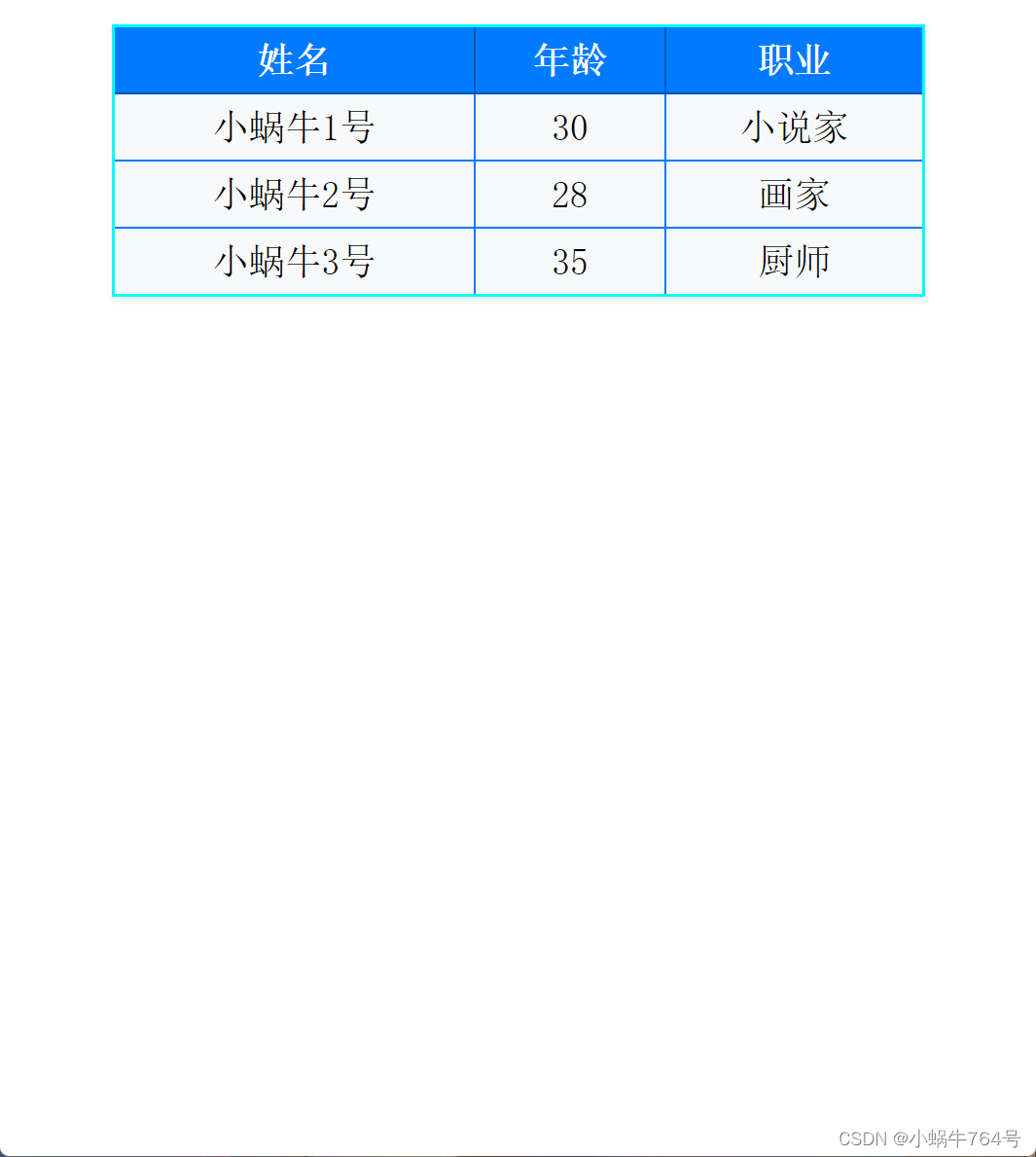
2.源码1效果截图
-
源码默认情况下,各单元格间的边框合并,截图a如下图:

-
注释掉单元格线框合并情况,增加单元格间的间距,截图b如下:

四、给表格添加动画效果,例子2
结合前几篇博文关于“:hover”伪选择器等的用法,以及新的关于( filter: blur(1px); /* 单元格默认应用轻微模糊效果)等的效果,编写一个鼠标悬停能发生变化的表格,附名源码2,具体如下:
1.源码2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>小蜗牛764号的</title>
<style>
/* 主表格样式设置 */
table {
width: 800px; /* 定义表格宽度 */
height: 600px; /* 定义表格高度 */
margin: 20px auto; /* 设置表格居中,并在上下各添加20px的边距 */
border: 5px solid rgba(215, 29, 51, 0.7); /* 设置表格边框,使用半透明的红色 */
border-radius: 5px; /* 设置边框圆角 */
background-image: url("./小蜗牛.jpg"); /* 设置表格的背景图片 */
background-size: cover; /* 背景图片覆盖整个表格区域 */
background-position: center; /* 背景图片居中显示 */
}
/* 设置表头和单元格的通用样式 */
th, td {
border: 2px solid blueviolet; /* 单元格边框设置为2px宽,蓝紫色 */
padding: 20px; /* 单元格内边距 */
text-align: center; /* 文本居中对齐 */
border-radius: 20px; /* 设置圆角 */
transition: transform 0.3s ease; /* 设置变形动画,持续0.3秒 */
}
/* 设置表头特定样式 */
th {
background-color: aqua; /* 表头背景色设置为浅蓝色 */
color: green; /* 表头文字颜色设置为绿色 */
}
/* 设置单元格特定样式 */
td {
background-image: url(./小蜗牛.jpg); /* 单元格背景图片与表格相同 */
background-size: cover; /* 背景图片覆盖整个单元格 */
background-position: center; /* 背景图片居中显示 */
color: aqua; /* 单元格文字颜色设置为浅蓝色 */
filter: blur(1px); /* 单元格默认应用轻微模糊效果 */
}
/* 设置表头鼠标悬停效果 */
th:hover {
transform: scale(1.2); /* 悬停时放大1.2倍 */
box-shadow: 0 5px 20px rgba(89, 14, 156, 0.7); /* 添加阴影效果 */
filter: blur(1px); /* 悬停时保持轻微模糊效果 */
}
/* 设置单元格鼠标悬停效果 */
td:hover {
filter: blur(0); /* 悬停时取消模糊效果 */
transform: scale(0.9); /* 悬停时缩小到0.9倍 */
box-shadow: 0 10px 20px rgba(204, 18, 86, 0.7); /* 添加深红色阴影效果 */
}
</style>
</head>
<body>
<div>
<table>
<tr>
<th>表头 A</th>
<th>表头 B</th>
<th>表头 C</th>
<th>表头 D</th>
</tr>
<tr>
<td>元素 1</td>
<td>元素 2</td>
<td>元素 3</td>
<td>元素 4</td>
</tr>
<tr>
<td>元素 5</td>
<td>元素 6</td>
<td>元素 7</td>
<td>元素 8</td>
</tr>
<tr>
<td>元素 9</td>
<td>元素 10</td>
<td>元素 11</td>
<td>元素 12</td>
</tr>
</table>
</div>
</body>
</html>
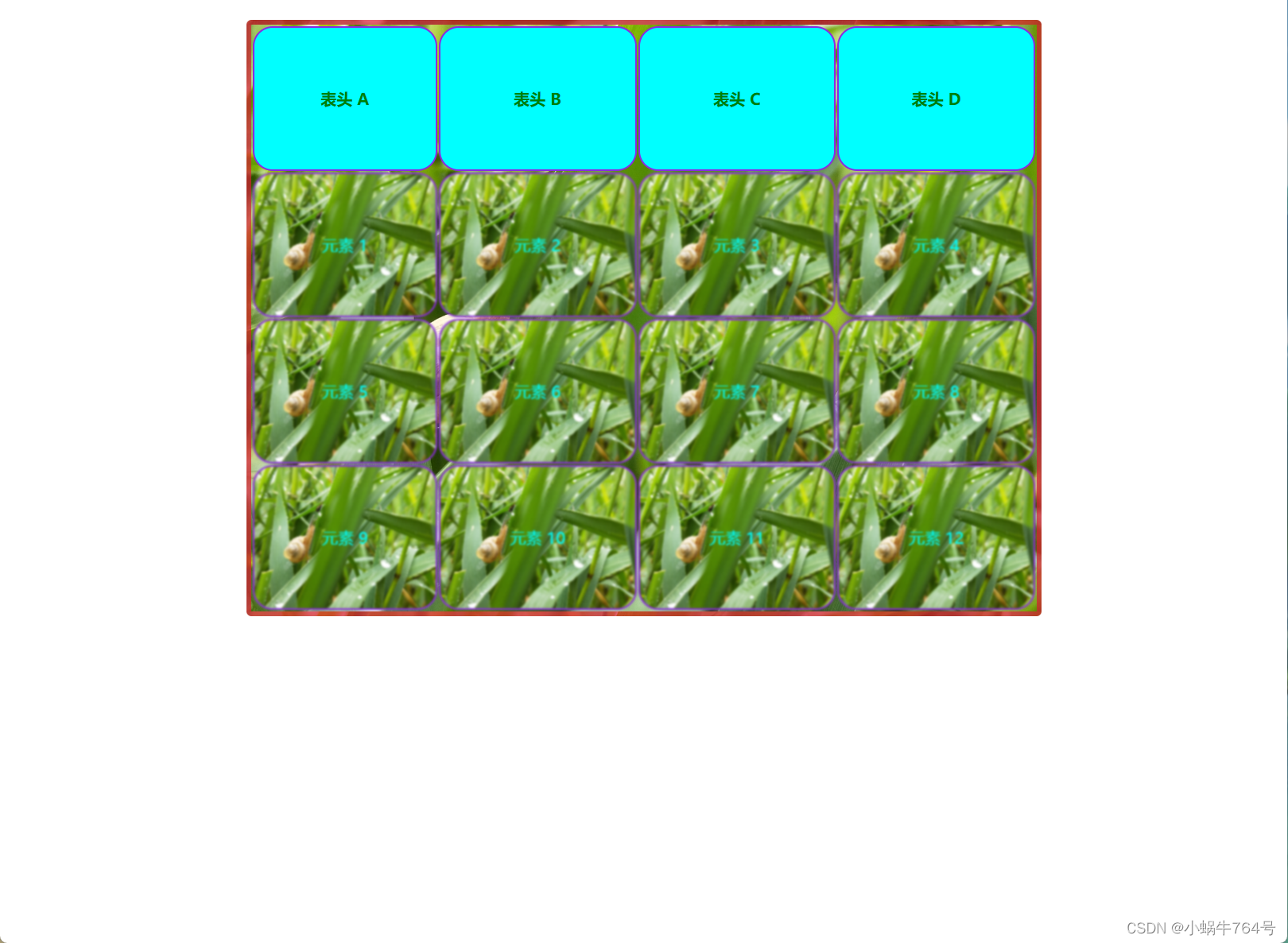
2.源码2的运行效果
- 视频效果如下:
css表格table使用hover的效果
- 鼠标未悬停时,表头未模糊,各元素是模糊的,效果截图如下:

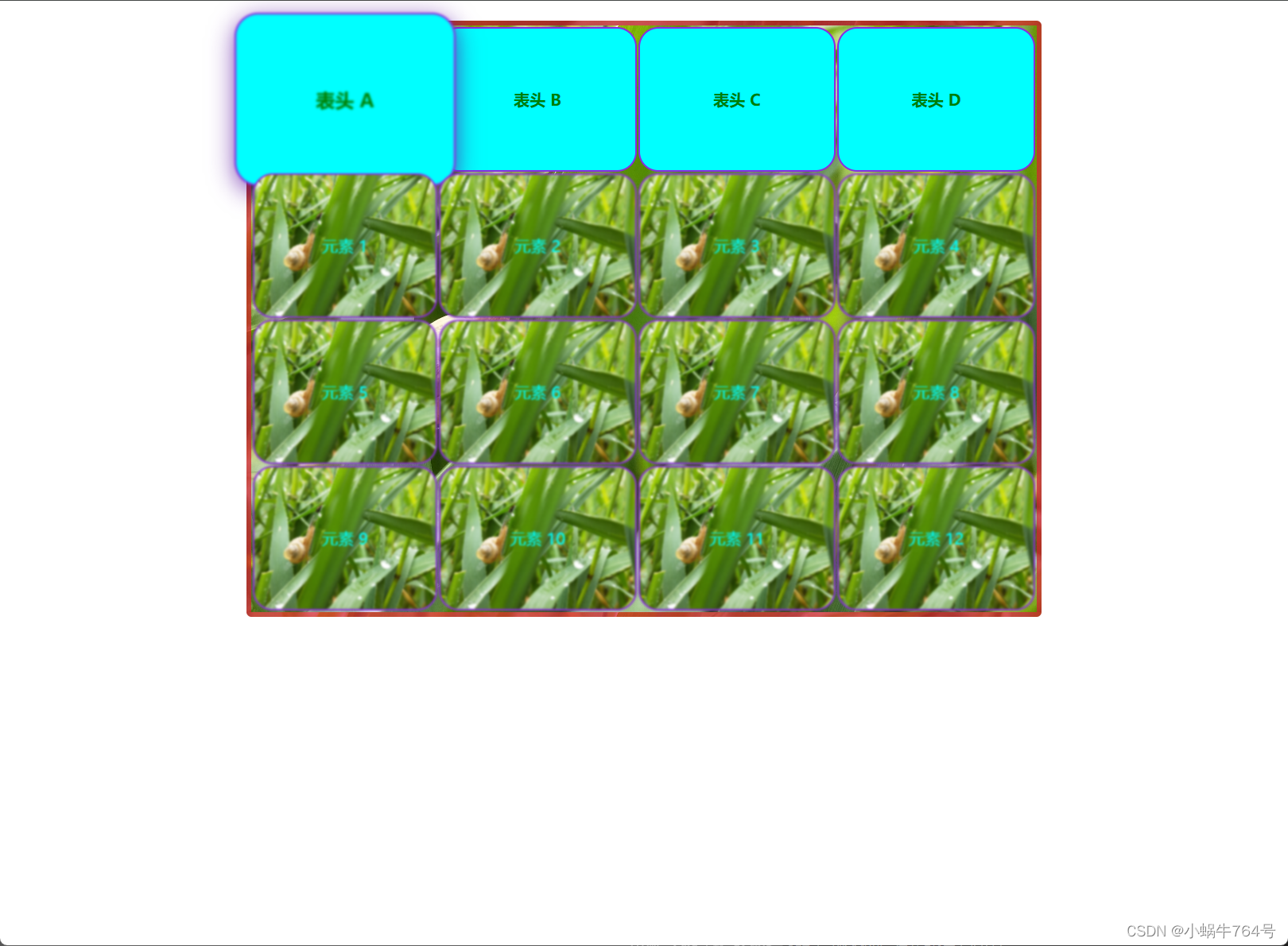
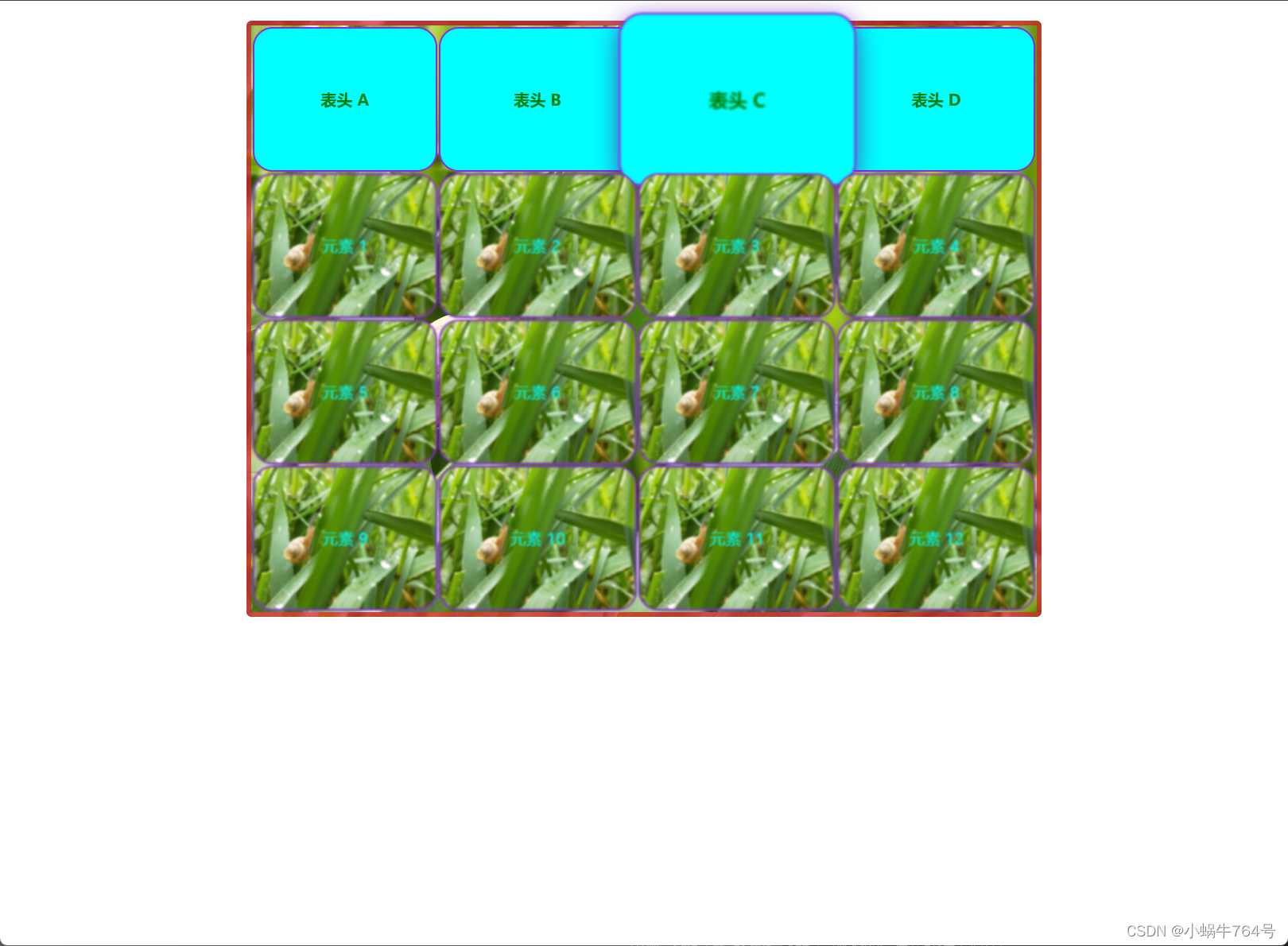
- 鼠标悬停于表头上时,表头变大,且变清晰,效果截图如下(鼠标随机选择):


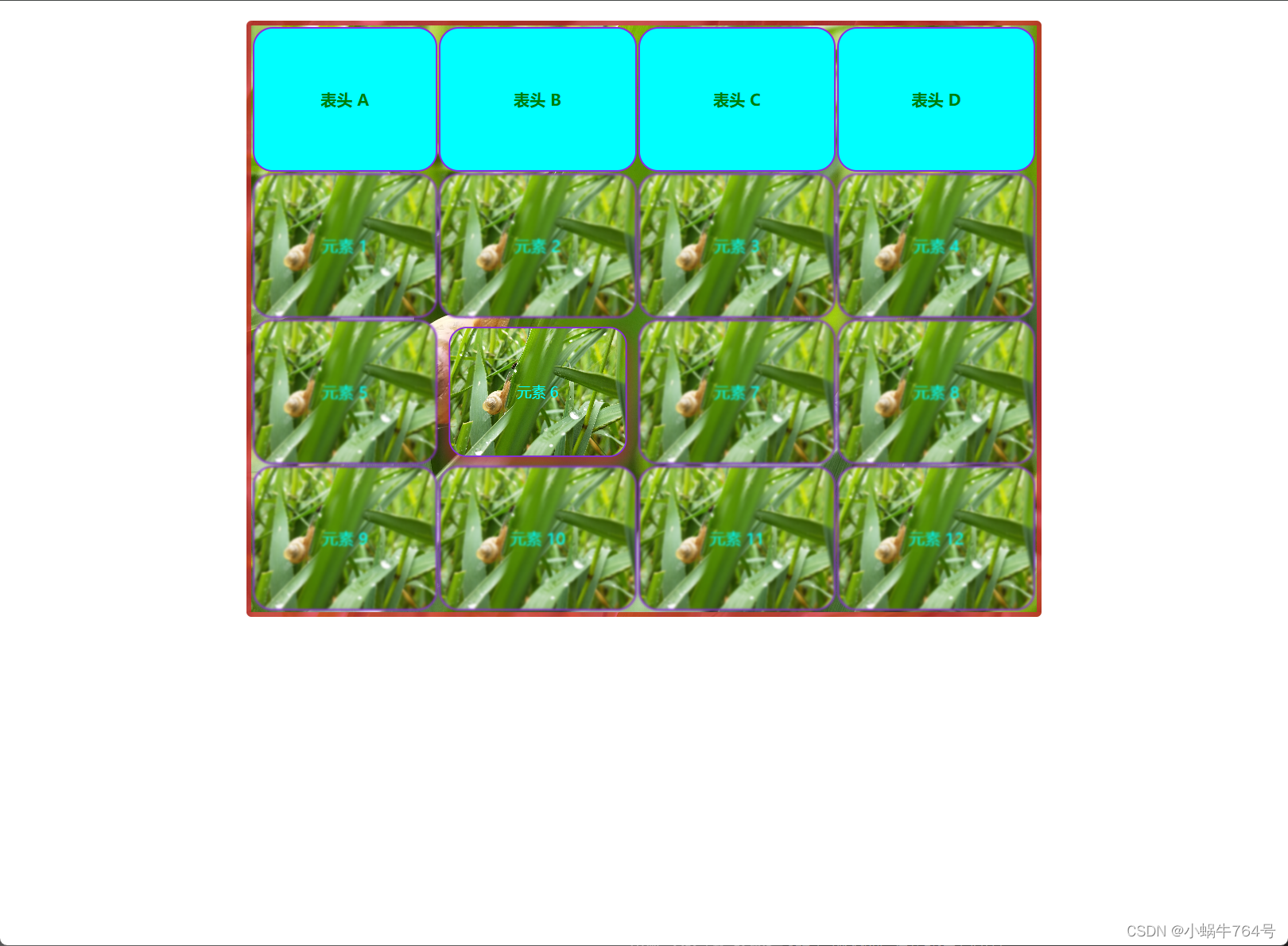
- 鼠标悬停于元素内容上时,元素变小,变模糊,效果截图如下(鼠标随机选择):


五、结语
有时候自己对于某个知识了解后,要自己描写把它写出来真不容易。
本文是在学习table表格中的css属性的同时,还结合了前面几天学到的知识transition、hover等。在学习新东西的同时,又回顾复习了学过的东西,这样学习的效率会高一些的吧。本文还增加了关于模糊效果的使用,这边只是简单提及一下,这个效果仍值得深入学习一些。会的终究还是太少了,还得努力学习才行。
六、定位日期
2024.4.20
17:59