组件组成

组件最大的优势就是可复用性
当使用构建步骤时,我们一般会将 Vue 组件定义在一个单独的 .vue 文件中,这被叫做单文件组件(简称 SFC)
组件组成结构
<template>
<div>承载标签</div>
</template>
<script>
export default {}
</script>
<style scoped>
</style>
组件引用
<template>
<TemplateDemo />
</template>
<script>
import TemplateDemo from "./components/TemplateDemo.vue"
export default {
components: {
TemplateDemo
}
}
</script>
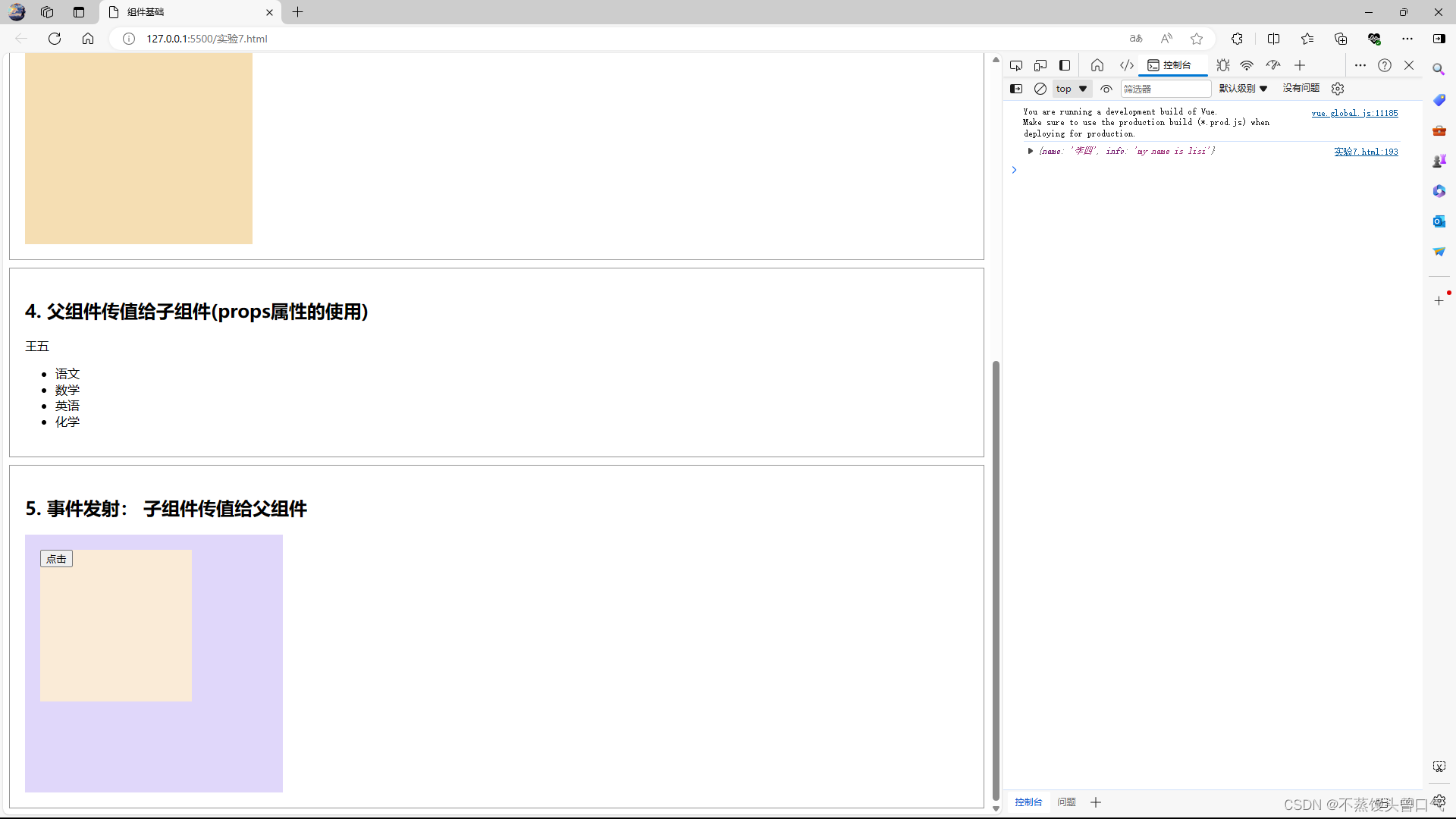
实时效果反馈
1. 在Vue单文件组件中,样式中的scoped的作用是:
A 生效作用域,只在当前组件内生效
B 生效作用域,全局生效
C 引用组件,在引用组件中生效
D 单文件组件必须存在的结构
答案
1=>A
引用组件,在引用组件中生效
D 单文件组件必须存在的结构
答案
1=>A