组件基础
1. 组件定义与使用
1.1 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>组件基础</title>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<body>
<div style="border: 1px solid #949494;padding: 20px;margin-top: 10px;">
<h2>1. 组件定义与使用</h2>
<!-- 3. 将组件用标签表示 -->
<div id="app">
<abc></abc>
<p>===============================</p>
<abc></abc>
</div>
<script>
// 1. 定义组件,与定义数据对象的差别是template选项
const x = {
data(){
return{
count: 0
}
},
template: `<button @click='count++'>点击{{count}}次</button>`
}
const app = Vue.createApp({})
// 将数据绑定到对象中
app.component('abc',x)
app.mount('#app')
</script>
</div>
</body>
</html>
1.2 效果图


2. 局部组件与全局组件
2.1 代码
<div style="border: 1px solid #949494;padding: 20px;margin-top: 10px;">
<h2>2. 局部组件与全局组件</h2>
<div id="app2">
<p>(1)组件counter</p>
<counter></counter>
<br><br>
<p>(2)这个组件中调用全局组件counter</p>
<my-message></my-message>
</div>
<script>
// 注册组件counter
const counter = {
data(){
return{
count: 0
}
},
template: `<button @click="count++">您点击了{{count}}次</button>`
}
// 注册组件my-message
const message = {
data(){
return{
msg: '第二组件'
}
},
// 在这个组件中调用全局组件counter
template: `<div border=1>{{msg}}<br><counter></counter></div>`
}
// 实例化 放在实例对象里面声明的组件为局部组件
const app2 = Vue.createApp({
data(){
return{
msg: 'Vue全局组件与局部组件'
}
},
// 放在实例中的components属性中就是局部组件
components: {
'my-message': message
}
})
// 放在实例外面并且用component函数注册的组件就是全局组件
// 全局组件可以在其他的组件中使用
app2.component('counter',counter)
app2.mount('#app2')
</script>
</div>
2.2 效果图


3. 父组件与子组件
3.1 代码
<div style="border: 1px solid #949494;padding: 20px;margin-top: 10px;">
<h2>3. 父组件与子组件</h2>
<div id="app3">
<my-box></my-box>
</div>
<!-- 在A组件里面又嵌套了B组件,A称之为父组件 ,B称之为子组件 -->
<script>
const counter3 = {
data(){
return{
x: 0
}
},
template: `<button @click='x++'>单击{{x}}次</button>`
}
const box = {
template: `
<div style="height: 300px;width: 300px;background: wheat;text-align: center;">
<counter3></counter3>
</div>
`,
// 将组件counter设置为box组件的子组件
components: {
counter3: counter3
}
}
const app3 = Vue.createApp({})
app3.component('my-box',box)
app3.mount('#app3')
</script>
</div>
3.2 效果图


4. 父组件传值给子组件(props属性的使用)
4.1 代码
<div style="border: 1px solid #949494;padding: 20px;margin-top: 10px;">
<h2> 4. 父组件传值给子组件(props属性的使用)</h2>
<div id="app4">
<!-- 3.属性传值,父组件传值给子组件 -->
<my-box4 :name="name" :colleges="colleges"></my-box4>
</div>
<script>
const mybox4 = {
//1.通过props来接收父组件传值
props: ['name', 'colleges'],
template: `
<div>
<p>{{name}}</p>
<ul>
<li v-for="item in colleges">{{item}}</li>
</ul>
</div>
`
}
const app4 = Vue.createApp({
// 2.在父组件中设置值
data() {
return {
name: '王五',
colleges: ['语文', '数学', '英语', '化学']
}
},
components: {
"my-box4": mybox4
}
})
app4.mount('#app4')
</script>
</div>
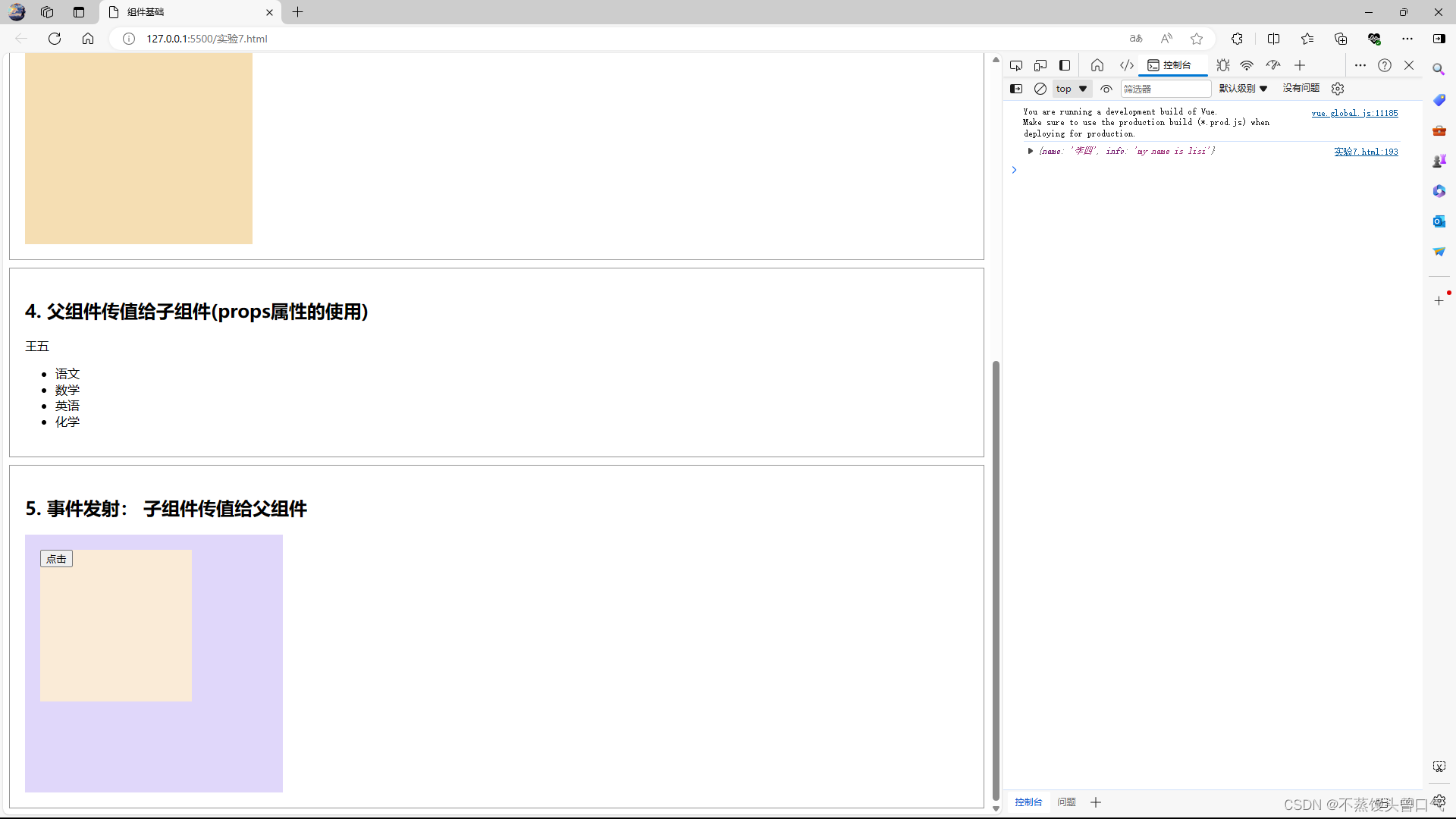
4.2 效果图

5. 事件发射: 子组件传值给父组件
5.1 代码
<div style="border: 1px solid #949494;padding: 20px;margin-top: 10px;">
<h2>5. 事件发射: 子组件传值给父组件</h2>
<template id="box5">
<div style="background-color: antiquewhite;width: 200px;height: 200px;">
<button @click="myfun">点击</button>
</div>
</template>
<div id="app5" style="background-color: rgb(224, 215, 250);width: 300px;height: 300px;padding: 20px;">
<!-- 4.子组件标签中捆绑事件 -->
<my-box5 @box-click="boxclick"></my-box5>
</div>
<script>
const mybox5 = {
template: `#box5`,
methods: {
// 1.子组件定义事件
myfun(){
const dataobj = {
name: '李四',
info: 'my name is lisi'
}
// 2.在子组件中通过$emit方法定义事件发射,第一个参数为事件名,第二参数为数据
this.$emit('box-click',dataobj)
}
}
}
Vue.createApp({
// 3.父组件中定义接收事件发射的方法
methods: {
boxclick(data){
console.log(data)
}
},
components: {
"my-box5": mybox5
}
}).mount('#app5')
</script>
</div>
5.2 效果图

点击后