| 实 验 目 的 | 掌握HTML表单作用,以及action和method属性; 掌握HTML输入域作用、类型、标签,以及name和value属性; 掌握$_REQUEST变量的作用、语法和使用; 掌握注释,以及变量的作用、命名、赋值和输出; 掌握PHP+HTML混合编程。 |
- 使用HTML表单设计和实现下图简历;
- 使用PHP实现简历数据验证功能,包括输出简历信息,验证姓名(非空)、手机长度,验证年龄(18-60岁)范围等;
- 尝试用中文显示性别、学历、校名和专业,以及显示技能和爱好多选项。
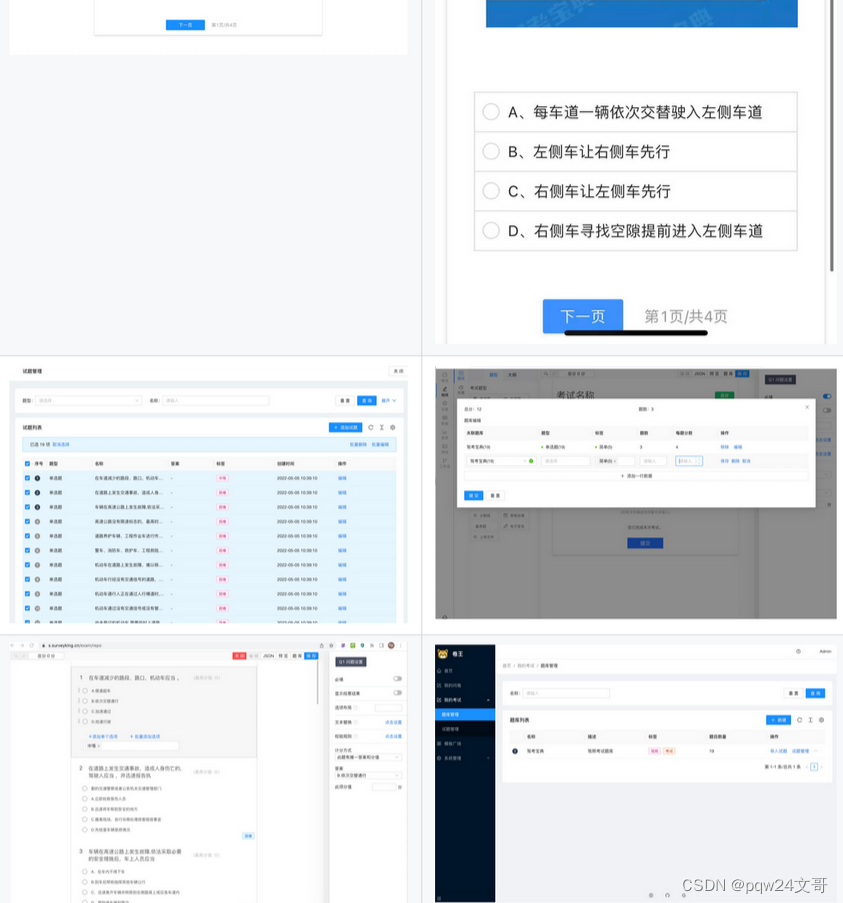
效果图:

首页:

简历制作页面:

首页代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简历制作</title>
<link rel="stylesheet" href="index.css">
</head>
<body>
<div class="box">
<h1>简历制作</h1>
<form action="page2.php">
姓 名:<input type="text" name="username" class="common" placeholder="请输入姓名"><br><br>
性 别:<label><input type="radio" name="sex" id="" value="male" checked>男</label>
<label><input type="radio" name="sex" id="gender" value="female">女</label><br><br>
年 龄:<input type="number" name="age" id="" class="common" placeholder="请输入年龄(18-60)"><br><br>
电 话: <input type="text" name="phonenum" class="common" placeholder="请输入电话"><br><br>
邮 箱: <input type="email" name="email" class="common" placeholder="必须@"><br><br>
联系地址: <input type="text" name="address" class="common" placeholder="请输入联系地址"><br><br>
邮 编: <input type="text" name="postcode" class="common" placeholder="请输入邮编"><br><br>
学 历:<label class="pl"><input type="radio" name="degree" id="" value="junior" checked>大专</label>
<label class="pl"><input type="radio" name="degree" id="" value="undergraduate">本科</label>
<label class="pl"><input type="radio" name="degree" id="" value="master">硕士</label>
<label class="pl"><input type="radio" name="degree" id="" value="doctor">博士</label><br><br>
毕业院校:
<select name="school">
<option value="hncst">海软</option>
<option value="hnrd">海热</option>
<option value="bd">北京大学</option>
<option value="qh">清华大学</option>
<option value="zkd">中国科学技术大学</option>
<option value="hd">海南大学</option>
</select>
<br><br>
专 业:
<select name="profession">
<option value="software">软件</option>
<option value="kj">会计</option>
<option value="dm">动漫</option>
<option value="wd">舞蹈</option>
<option value="jd">机电</option>
</select>
<br><br>
技 能:
<label id="jn"><input type="checkbox" name="skill[]" value="driver" checked id="">开车</label>
<label id="jn"><input type="checkbox" name="skill[]" value="cook" id="">做菜</label>
<label id="jn"><input type="checkbox" name="skill[]" value="pinao" id="">弹琴</label>
<br><br>
爱 好:
<label id="jn"><input type="checkbox" name="love[]" value="dance" checked id="">跳舞</label>
<label id="jn"><input type="checkbox" name="love[]" value="sing" id="">唱歌</label>
<label id="jn"><input type="checkbox" name="love[]" value="chess" id="">下棋</label>
<label id="jn"><input type="checkbox" name="love[]" value="ball" id="">踢球</label>
<br><br>
自我介绍:<br>
<textarea name="introduce" cols="55" rows="8" placeholder="请在此输入工作经历等内容...."></textarea><br>
<input type="reset" value="清空" class="btn1">
<input type="submit" value="下一步" class="btn2">
</form>
</div>
</body>
</html>首页CSS
*{
margin: 0;
overflow: 0;
box-sizing: border-box;
}
body {
background-color: #252525;
background: url(./images/OIP-C.jpg) no-repeat;
background-size: cover;
background-attachment: fixed;
}
.box {
width: 500px;
/* height: 600px; */
margin: 50px auto;
border-radius: 15px;
background-color: rgba(179, 197, 197,0.7);
box-shadow: 5px 5px 1px 1px rgb(178, 226, 244);
}
.box h1 {
padding-top: 5px;
font-weight: 400;
text-align: center;
}
.box form {
padding-top: 20px;
padding-left: 25px;
}
.common {
width: 300px;
height: 30px;
border-radius: 5px;
border: #333;
padding-left: 10px;
}
#gender , #jn{
margin-left: 15px;
}
.pl {
padding-left: 20px;
}
select {
width: 200px;
height: 25px;
border-radius: 5px;
font-size: 15px;
background-color: #ececec;
}
textarea {
margin-top: 10px;
}
.btn1,.btn2 {
width: 200px;
height: 40px;
border-radius: 9px;
border:0 solid #000;
margin-top: 5px;
margin-bottom: 15px;
}
.btn2 {
margin-left: 15px;
}
.btn1:hover,.btn2:hover{
font-size: 20px;
cursor: pointer;
background-color: antiquewhite;
}
简历制作页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdn.staticfile.net/font-awesome/4.7.0/css/font-awesome.css">
<title>Document</title>
<style>
body{
background-color: slategray;
}
/* 表格 字体颜色 */
table{
color: rgb(226, 222, 222);
}
.coverage{
width: 80%;
margin: 0 auto;
/* border: 5px solid white; */
height: 700px;
}
/* 插入的图片 */
.head img{
width: 300px;
margin: 0 10px;
}
/* 头部左边 照片浮动*/
.head_left{
float: left;
/* margin-top: -12px; */
}
/* 头部右边 基本资料 */
.head_right{
/* float: right; */
margin-left: 350px;
}
/* 标题 */
h3{
width: 136px;
background-color: rgb(235, 226, 226);
padding: 0 10px;
font-size: 25px;
border-radius: 10px;
margin: 20px 0px;
}
/* 表格中的单元格 */
table td{
font-size: 18px;
/* border: 1px solid white; */
padding: 6px 0;
}
/* 将基本资料中的单元格分为左右两部分 */
/* 左部分单元格 即姓名性别之类*/
.tr_left{
width: 100px;
text-align: center;
}
/* 右部分单元格 即年龄的输出内容*/
.tr_right{
width: 280px;
padding-left: 20px;
}
/* 中间盒子*/
.main{
padding: 0 10px;
}
/* 中间盒子输出内容 */
.cover{
/* background-color: white; */
width: 96%;
height:50px;
border-radius: 10px;
margin-left: 4%;
font-size: 18px;
color: rgb(226, 222, 222);
}
/* 自我评价输出内容 主要是自我评价内容多,高度多调了一下 */
.cover_bottom{
/* background-color: white; */
width: 96%;
height:80px;
border-radius: 10px;
margin-left: 4%;
font-size: 18px;
color: rgb(226, 222, 222);
}
/* 底部内容 */
.bottom{
margin-top: 3px;
text-align: center;
color: rgb(226, 222, 222);
background-color: #7b8195;
}
</style>
</head>
<body>
<?php
//获取姓名
$username=$_REQUEST["username"];
//获取性别
$sex=$_REQUEST["sex"];
//获取年龄
$age=$_REQUEST["age"];
//获取手机号
$tel=$_REQUEST["phonenum"];
//获取邮箱
$email=$_REQUEST["email"];
//获取邮编
$postcode=$_REQUEST["postcode"];
//获取地址
$address=$_REQUEST["address"];
//获取学校
$school = $_REQUEST['school'];
//获取专业
$profession=$_REQUEST['profession'];
//获取学历
$degree=$_REQUEST['degree'];
//获取技能
$skill=$_REQUEST['skill'];
//获取爱好
$love = $_REQUEST['love'];
//获取自我介绍
$introduce = $_REQUEST['introduce'];
?>
<div class="coverage">
<div class="head">
<div class="head_left">
<img src="./images/1.jpg" alt="">
</div>
<div class="head_right">
<h3><i class="fa fa-hand-o-right" style="font-size:36px"></i>基本资料</h3>
<table>
<tr>
<td class="tr_left">姓 名:</td>
<td class="tr_right">
<?php
//判空
if (isset($username)) {
echo $username;
} else {
echo '未输入姓名';
}
?>
</td>
<td class="tr_left">专 业:</td>
<td class="tr_right">
<?php
switch($profession){
case "software":
echo "软件";
break;
case "kj":
echo "会计";
break;
case "dm":
echo "动漫";
break;
case "wd":
echo "舞蹈";
break;
case "jd":
echo "机电";
break;
}
?>
</td>
</tr>
<tr>
<td class="tr_left">性 别:</td>
<td class="tr_right">
<?php
if($sex=='male'){
echo "男";
}else {
echo '女';
}
?>
</td>
<td class="tr_left">学 历:</td>
<td class="tr_right">
<?php
switch($degree){
case "junior":
echo "大专";
break;
case "undergraduate":
echo "本科";
break;
case "master":
echo "硕士";
break;
case "doctor":
echo "博士";
break;
}
?>
</td>
</tr>
<tr>
<td class="tr_left">年 龄:</td>
<td class="tr_right">
<?php
function val_age($input,$min,$max){
$age=(int)$input;
return $age>=$min && $age<=$max;
}
$min=18;
$max=60;
if(val_age($age,$min,$max)){
echo $age;
}else{
echo "超出范围";
}
?>
</td>
<td class="tr_left">邮 编:</td>
<td class="tr_right">
<?php
function val_post($postcode){
return preg_match('/^\d{6}$/', $postcode);
}
if(val_post($postcode)){
echo $postcode;
}else{
echo"无效邮编";
}
?>
</td>
</tr>
<tr>
<td class="tr_left">邮 箱:</td>
<td class="tr_right">
<?php
echo $email;
?>
</td>
<td class="tr_left">联 系 电 话:</td>
<td class="tr_right">
<?php
function val_tel($number){
return preg_match('/^\d{11}$/', $number);
}
if(val_tel($tel)){
echo $tel;
}else{
echo"无效手机号";
}
?>
</td>
</tr>
<tr>
<td class="tr_left">学 校:</td>
<td class="tr_right" colspan="3">
<?php
switch($school){
case "hncst":
echo "海软";
break;
case "hnrd":
echo "海热";
break;
case "bd":
echo "北京大学";
break;
case "qh":
echo "清华大学";
break;
case "zkd":
echo "中国科学技术大学";
break;
case "hd":
echo "海南大学";
break;
}
?>
</td>
</tr>
<tr>
<td class="tr_left">现居住地:</td>
<td class="tr_right" colspan="3">
<?php
echo $address;
?>
</td>
</tr>
</table>
</div>
</div>
<div class="main">
<div class="main_1">
<h3><i class="fa fa-hand-o-right" style="font-size:36px"></i>培训技能</h3>
<div class="cover">
<?php
for($i=0;$i<count($skill);$i++){
switch($skill[$i]){
case "driver":
echo "开车"." " ;
break;
case "cook":
echo "做菜"." ";
break;
case "pinao":
echo "弹琴"." ";
break;
}
}
?>
</div>
</div>
<div class="main_2">
<h3><i class="fa fa-hand-o-right" style="font-size:36px"></i>兴趣爱好</h3>
<div class="cover">
<?php
for($i=0;$i<count($love);$i++){
switch($love[$i]){
case "dance":
echo "跳舞"." " ;
break;
case "sing":
echo "唱歌"." ";
break;
case "chess":
echo "下棋"." ";
break;
case "ball":
echo "踢球"." ";
break;
}
}
?>
</div>
</div>
<div class="main_3">
<h3><i class="fa fa-hand-o-right" style="font-size:36px"></i>自我评价</h3>
<div class="cover_bottom">
<?php
echo $introduce;
?>
</div>
</div>
<div class="bottom">
该简历由"敲会代码"小组万某人,孙某人,🐏某人制作完成
</div>
</div>
</div>
</body>
</html>说明:此项目是笔者在学校的小项目,因为笔者的能力有限,可能会出现很多没有想到的问题,如果您在浏览或者运行代码的时候出现了问题,请您在评论区留言,笔者在看到后会在第一时间处理,谢谢。










![[阅读笔记16][Orca-2]Teaching Small Language Models How to Reason](https://img-blog.csdnimg.cn/direct/3162f310f55a47a08334d07cac3f2f8a.png)