目录
一、按钮介绍
1.概念
2.特点
3.功能
二、按钮用法
1.按钮的使用
2.按钮的样式
3.按钮颜色
4.按钮大小
5.圆角按钮
6.按钮边框颜色
7.按钮鼠标悬停
8.按钮阴影
9.禁用按钮
10.按钮宽度
三、按钮实例
1.交互式按钮
2.扩展动画按钮
3.播放/暂停按钮
四、应用场景
五、总结
一、按钮介绍
1.概念
按钮是网页中的一个可点击元素,通常用于执行特定的动作或操作。它可以是文本、图标或两者的组合,并且可以添加样式以符合网页的设计需求。
2.特点
- 可点击性:按钮可以被用户点击或触摸,以执行相应的操作。
- 样式定制:按钮的外观可以通过CSS进行自定义,以适应网页的设计风格。
- 交互性:按钮可以与用户进行交互,例如弹出对话框、提交表单、导航至其他页面等。
- 状态反馈:按钮通常会在被点击或激活时给予一定的视觉反馈,以告知用户操作已被接受或执行。
3.功能
- 触发操作:按钮最主要的功能是触发特定的操作或行为,比如提交表单、打开链接、显示/隐藏内容等。
- 提交表单:在表单中,按钮通常用于提交用户输入的数据至服务器进行处理。
- 导航:按钮可以用作导航元素,当点击时将用户导航至其他页面或执行特定的页面跳转逻辑。
- 确认操作:按钮也可以用于确认用户的操作,例如确认删除、确认提交等。
- 激活状态:在一些场景下,按钮可能会有激活和非激活状态,激活状态表示按钮当前可用,非激活状态表示按钮当前不可用。
二、按钮用法
1.按钮的使用
HTML按钮元素: HTML提供了 <button> 元素用于创建按钮。它可以包含文本、图标或两者的组合,并且可以添加事件监听器来实现交互功能。
<button>点击我</button>
按钮也可以包含图标或其他HTML元素:
<button><i class="fas fa-plus"></i> 添加</button>
按钮还可以通过设置 type 属性来指定不同的类型,常见的类型包括:
submit:用于提交表单数据。button:普通的按钮。reset:重置表单数据。
<button type="submit">提交</button>
<button type="reset">重置</button>
<button type="button">普通按钮</button>
2.按钮的样式
按钮基本样式
<button>默认样式</button>

按钮渲染样式

.button {
background-color: #4CAF50; /* Green */
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
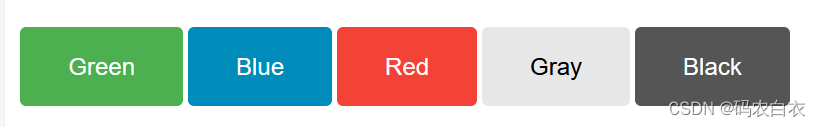
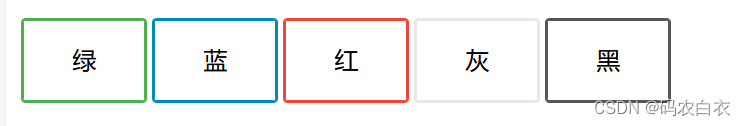
}3.按钮颜色
按钮可以通过background-color设置颜色
.button1 {background-color: #4CAF50;} /* 绿色 */
.button2 {background-color: #008CBA;} /* 蓝色 */
.button3 {background-color: #f44336;} /* 红色 */
.button4 {background-color: #e7e7e7; color: black;} /* 灰色 */
.button5 {background-color: #555555;} /* 黑色 */
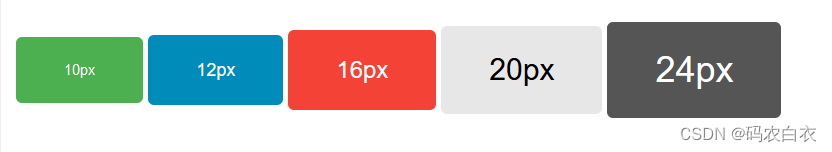
4.按钮大小
按钮可以通过font-size来设置大小
.button1 {font-size: 10px;}
.button2 {font-size: 12px;}
.button3 {font-size: 16px;}
.button4 {font-size: 20px;}
.button5 {font-size: 24px;}
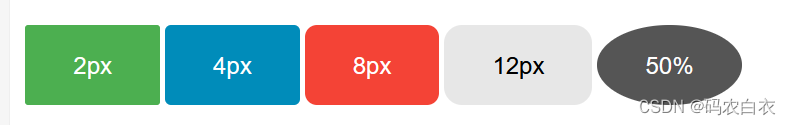
5.圆角按钮
按钮可以通过border-radius来设置圆角
.button1 {border-radius: 2px;}
.button2 {border-radius: 4px;}
.button3 {border-radius: 8px;}
.button4 {border-radius: 12px;}
.button5 {border-radius: 50%;}
6.按钮边框颜色
按钮可以通过border来设置按钮边框
.button1 {
background-color: white;
color: black;
border: 2px solid #4CAF50; /* Green */
}
...
7.按钮鼠标悬停
按钮可以通过:hover选择器来修改悬停样式
.button {
-webkit-transition-duration: 0.4s; /* Safari */
transition-duration: 0.4s;
}
.button:hover {
background-color: #4CAF50; /* Green */
color: white;
}
...8.按钮阴影
按钮可以通过box-shadow来添加阴影
.button1 {
box-shadow: 0 8px 16px 0 rgba(0,0,0,0.2), 0 6px 20px 0 rgba(0,0,0,0.19);
}

9.禁用按钮
按钮可以通过opacity来设置透明度,用cursor:not--allowed来设置禁用
.disabled {
opacity: 0.6;
cursor: not-allowed;
}
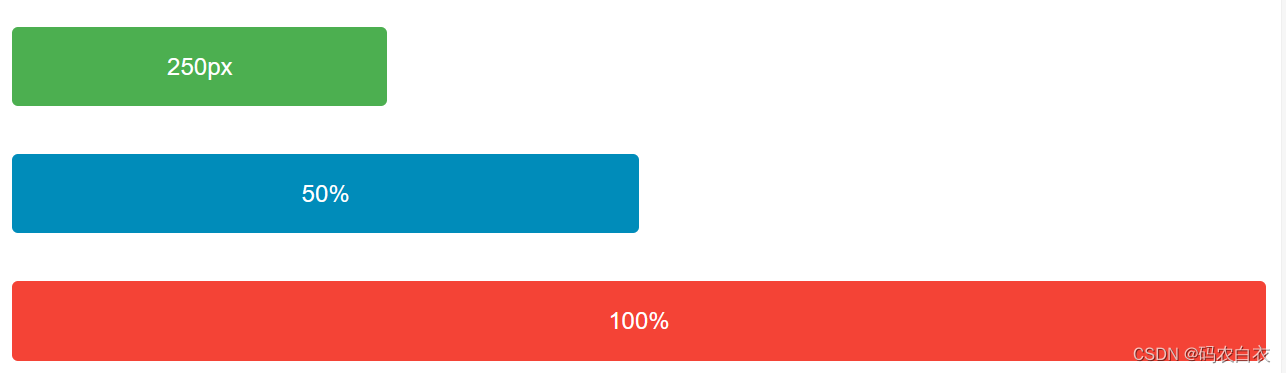
10.按钮宽度
正常情况下,按钮宽度为文本内容匹配长度,但是按钮也可以通过width来改变按钮宽度
.button1 {width: 250px;}
.button2 {width: 50%;}
.button3 {width: 100%;}
三、按钮实例
1.交互式按钮
实现按钮鼠标悬浮时,显示文字与改变颜色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>交互式按钮</title>
<style>
/* 按钮样式 */
.interactive-button {
background-color: #007bff;
color: #fff;
border: none;
padding: 10px 20px;
border-radius: 5px;
cursor: pointer;
outline: none;
transition: background-color 0.3s, transform 0.3s;
}
.interactive-button:hover {
background-color: #0056b3;
}
.interactive-button:active {
transform: translateY(2px);
}
/* 提示框样式 */
.tooltip {
visibility :hidden;
width: 120px;
background-color: #333;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
z-index: 1;
position: absolute;
}
</style>
</head>
<body>
<!-- 按钮 -->
<button class="interactive-button">点击我</button>
<!-- 提示框 -->
<div class="tooltip">这是一个交互式按钮</div>
<script>
document.querySelector(".interactive-button").addEventListener('mouseenter', function() {
document.querySelector(".tooltip").style.visibility = "visible";
});
document.querySelector(".interactive-button").addEventListener('mouseleave', function() {
document.querySelector(".tooltip").style.visibility = "hidden";
});
</script>
</body>
</html>
正常结果:

鼠标悬浮时:

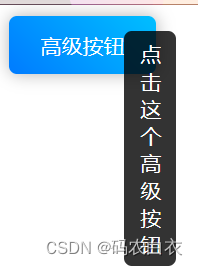
2.扩展动画按钮
- 在悬停时,按钮背景色会从蓝色渐变到天蓝色,同时添加阴影效果。
- 在点击时,按钮会放大。
- 按钮上有一个提示信息,在悬停时会淡入显示,悬停结束时会淡出隐藏。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>高级按钮</title>
<style>
/* 按钮样式 */
.advanced-button {
background-color: #007bff;
color: #fff;
border: none;
padding: 10px 20px;
border-radius: 5px;
cursor: pointer;
outline: none;
transition: background-color 0.3s, box-shadow 0.3s;
position: relative;
}
.advanced-button:hover {
background: linear-gradient(45deg, #007bff, #00bfff);
box-shadow: 0 0 10px rgba(0, 0, 0, 0.3);
}
.advanced-button:active {
transform: scale(1.05);
}
/* 提示信息样式 */
.tooltip {
position: absolute;
background-color: rgba(0, 0, 0, 0.8);
color: #fff;
padding: 5px 10px;
border-radius: 5px;
opacity: 0;
transition: opacity 0.3s;
pointer-events: none;
}
.advanced-button:hover .tooltip {
opacity: 1;
}
</style>
</head>
<body>
<!-- 按钮 -->
<button class="advanced-button">高级按钮<span class="tooltip">点击这个高级按钮</span></button>
</body>
</html>
正常结果:
鼠标悬浮时:
鼠标点击时:
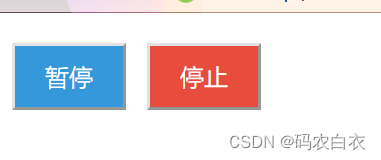
3.播放/暂停按钮
创建了一个简单的音频播放器,包括播放/暂停和停止按钮。用户点击播放/暂停按钮时,会切换音频的播放状态,并相应地更新按钮的文本内容。点击停止按钮会停止音频的播放并将播放器的当前时间重置为零。
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>播放器示例</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<audio id="audioPlayer" src="audio.mp3"></audio>
<div class="controls">
<button id="playPauseButton" onclick="togglePlayPause()">播放</button>
<button id="stopButton" onclick="stopAudio()">停止</button>
</div>
<script src="script.js"></script>
</body>
</html>
CSS (styles.css):
.controls {
margin-top: 20px;
}
button {
padding: 10px 20px;
font-size: 16px;
cursor: pointer;
}
button:focus {
outline: none;
}
#playPauseButton {
background-color: #3498db;
color: #fff;
}
#stopButton {
background-color: #e74c3c;
color: #fff;
margin-left: 10px;
}
JavaScript (script.js):
const audioPlayer = document.getElementById('audioPlayer');
const playPauseButton = document.getElementById('playPauseButton');
function togglePlayPause() {
if (audioPlayer.paused || audioPlayer.ended) {
playAudio();
playPauseButton.textContent = '暂停';
} else {
pauseAudio();
playPauseButton.textContent = '播放';
}
}
function playAudio() {
audioPlayer.play();
}
function pauseAudio() {
audioPlayer.pause();
}
function stopAudio() {
pauseAudio();
audioPlayer.currentTime = 0;
playPauseButton.textContent = '播放';
}展示效果:

点击播放后:

四、应用场景
- 提交表单:在表单中添加一个按钮,当用户填写完表单内容后,点击按钮提交表单数据。
- 导航链接:作为网站的导航链接,用户点击按钮可以跳转到其他页面或执行特定的操作。
- 操作按钮:例如,在购物网站上,可以有一个“添加到购物车”按钮,用户点击该按钮将商品添加到购物车中。
- 确认操作:用于确认某些敏感操作,例如“删除”按钮,在用户点击之后可能需要弹出确认对话框。
- 播放/暂停:用于音频或视频播放器的控制,例如播放、暂停、停止等按钮。
- 拨号按钮:在电话应用程序中,用于拨打电话或者发起视频通话的按钮。
- 下载按钮:用于下载文件或者资源的按钮,点击后触发下载操作。
- 分享按钮:用于分享内容到社交媒体或其他平台的按钮,点击后弹出分享选项。
- 切换按钮:用于切换不同的视图或模式,例如夜间模式切换按钮。
- 设置按钮:用于打开设置页面或弹出设置选项的按钮。
五、总结
按钮是网页和应用程序界面中常见的交互元素,用于触发特定的操作或执行特定的功能。以下是按钮的主要特点和总结:
- 交互性: 按钮是用户与界面进行交互的主要手段之一,用户通过点击按钮来执行特定的操作。
- 可视化: 按钮通常具有明显的外观,以吸引用户的注意力,并且可以通过颜色、形状等视觉元素来传达信息。
- 反馈: 当用户与按钮进行交互时,通常会提供反馈以指示操作的状态,例如按钮的状态变化、动画效果或者提示信息。
- 功能性: 按钮可以执行各种功能,例如提交表单、导航跳转、确认操作、播放控制等。
- 样式定制: 按钮的外观和样式可以根据设计需求进行定制,包括背景色、文本颜色、边框样式、阴影效果等。
- 响应式设计: 按钮通常需要适应不同设备和屏幕尺寸,因此需要进行响应式设计,以确保在各种设备上都能够正常显示和使用。
总的来说,按钮是界面设计中不可或缺的元素之一,通过合理设计和使用按钮,可以提升用户体验,并实现各种功能和交互需求。