1 Ajax
Asynchronous JavaScript And XML
异步的 JavaScript 和 XML
作用:
- 数据交换
通过 Ajax 可以给服务器发送请求,并获取服务器响应的数据
- 异步交互
可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用的校验等
1.1 原生的异步请求
使用 XMLHttpRequest 进行异步请求:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="button" value="get data" onclick="getData()">
<div id="div1">
</div>
</body>
<script>
function getData() {
// 第一步 创建 XMLHttpRequest
var xmlHttpRequest = new XMLHttpRequest();
// 第二步 发送异步请求
xmlHttpRequest.open("GET", "https://mock.apifox.cn/m1/3128855-0-default/emp/list");
xmlHttpRequest.send();
xmlHttpRequest.onreadystatechange = function () {
if (xmlHttpRequest.readyState == 4 && xmlHttpRequest.status == 200) {
document.getElementById("div1").innerHTML = xmlHttpRequest.responseText;
}
}
}
</script>
</html>
这是 HTML 自带的异步请求,比较繁琐
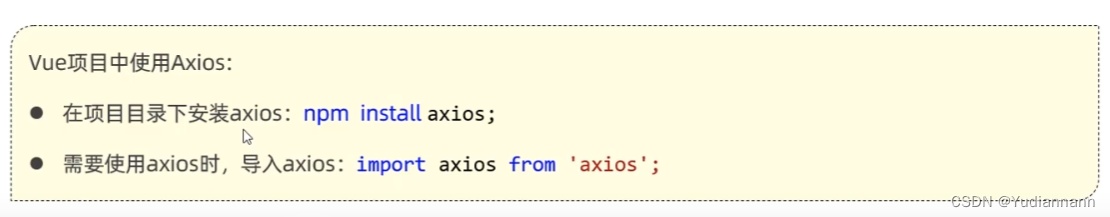
1.2 Axios
Axios 对原生的 Ajax 进行了封装,简化书写,快速开发
Axios 用法:
1. 引入 Axios
<script src="js/axios-0.18.0.js"></script>2. 使用 Axios 发送请求,并获取响应结果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="JS/axios-0.18.0.js"></script>
</head>
<body>
<input type="button" value="get data" onclick="getData()"><br><br>
<input type="button" value="delete data" onclick="deleteData()">
</body>
<script>
function getData() {
axios({
method: "get",
url: "https://mock.apifox.cn/m1/3128855-0-default/emp/list",
}).then(result => {
console.log(result.data);
})
}
function deleteData() {
axios({
method: "post",
url: "https://mock.apifox.cn/m1/3128855-0-default/emp/deleteById",
data: "id=1"
}).then(result => {
console.log(result.data);
})
}
</script>
</html>这和原生方法是一致的
1.3 Axios 请求方式别名
- axios.get(url[,config])
- axios.delete(url[,config])
- axios.post(url[,data[,config]])
- axios.put(url[,data[,config]])
注:方括号为可选参数
这样可以对上面进行简化:
- 发送 get 请求
axios.get("https://mock.apifox.cn/m1/3128855-0-default/emp/list").then((result)=>{
console.log(result.data);
})- 发送 post 请求
axios.post("https://mock.apifox.cn/m1/3128855-0-default/emp/deleteById","id=1").then((result)=>{
console.log(result.data);
})2 案例一

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="JS/axios-0.18.0.js"></script>
<script src="JS/vue.js"></script>
<style>
table{
border-collapse: collapse;
}
th,td{
border: 1px solid black;
text-align: center;
}
</style>
</head>
<body>
<table id="app">
<tr>
<th>id</th>
<th>name</th>
<th>img</th>
<th>gender</th>
<th>job</th>
<th>entrydate</th>
<th>updatetime</th>
</tr>
<tr v-for="(emp, index) in emps">
<td>{{index+1}}</td>
<td>{{emp.name}}</td>
<td>
<img v-bind:src="emp.image" width="30px" height="30px">
</td>
<td>
<span v-if="gender == 1">male</span>
<span v-else>female</span>
</td>
<td>{{emp.job}}</td>
<td>{{emp.entrydate}}</td>
<td>{{emp.updatetime}}</td>
</tr>
</table>
</body>
<script>
new Vue({
el: "#app",
data: {
emps: []
},
mounted() {
// 发送异步请求,加载数据
axios.get("https://mock.apifox.cn/m1/3128855-0-default/emp/list").then((result) => {
this.emps = result.data.data;
})
},
})
</script>
</html>3 YAPI
接口管理平台
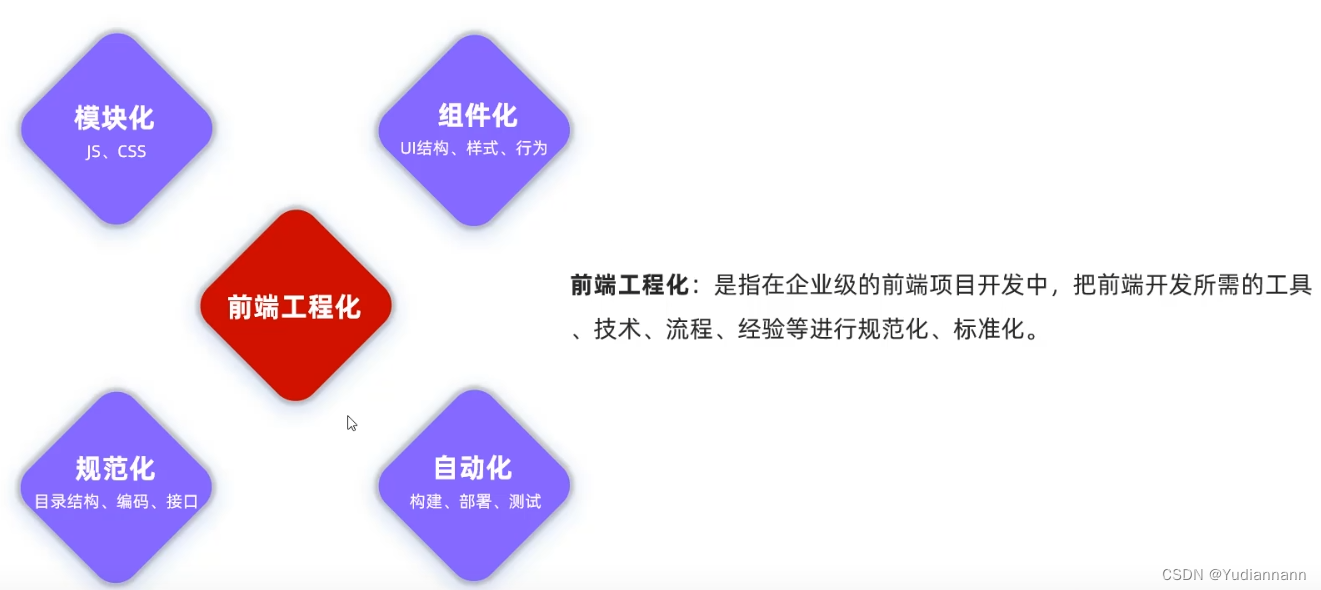
4 前端工程化

Vue-cli:Vue 官方提供的一个脚手架,用于快速生成一个 Vue 的项目模板
功能:
- 统一的目录结构
- 本地调试
- 热部署
- 单元测试
- 继承打包上线
依赖环境:NodeJS
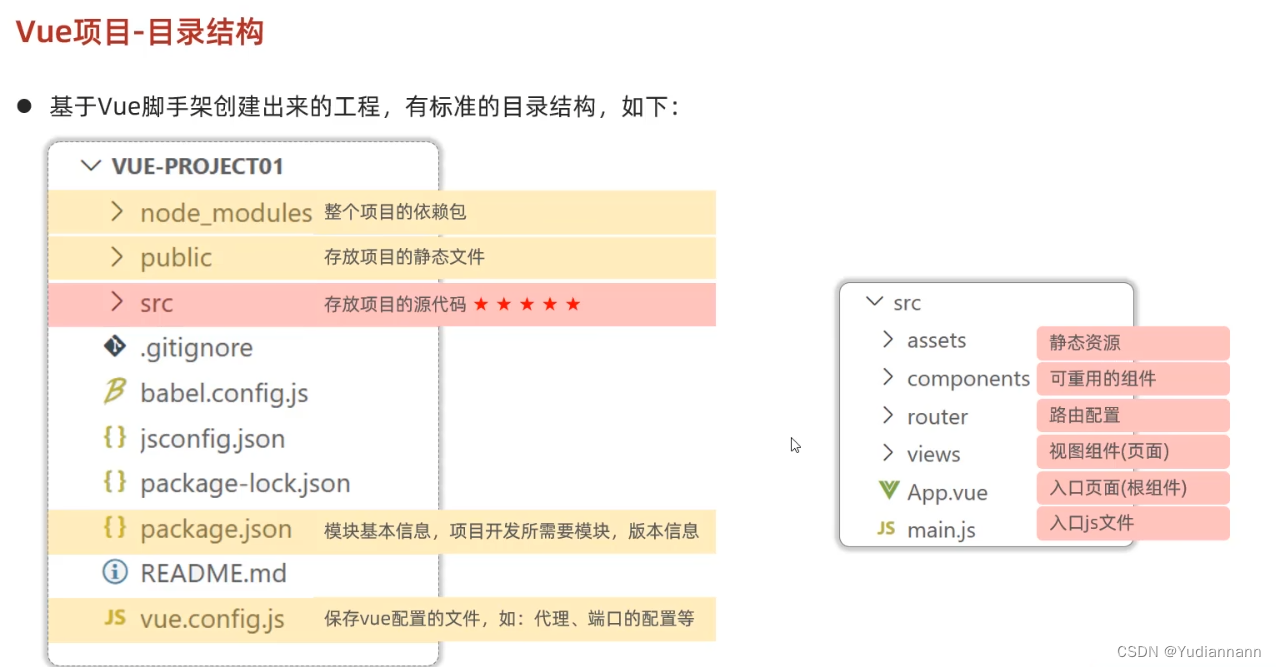
4.1 Vue 项目

在 cmd 中 vue ui,就在当前文件夹下创建了 vue project
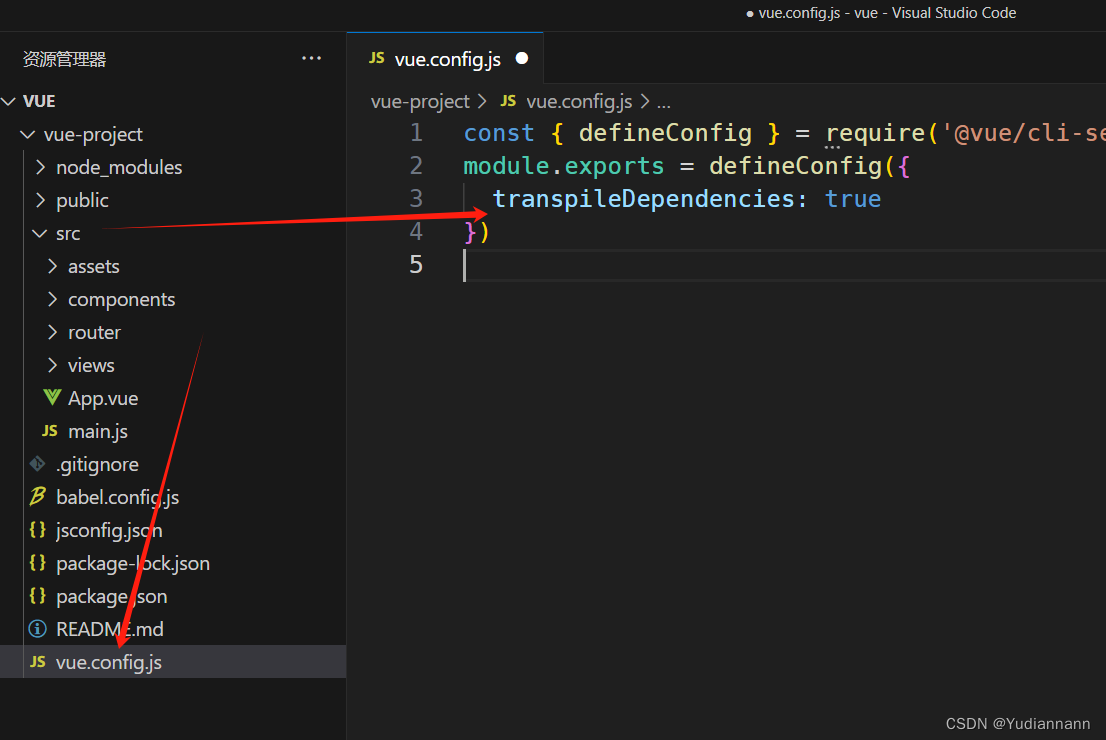
vue项目的目录结构:

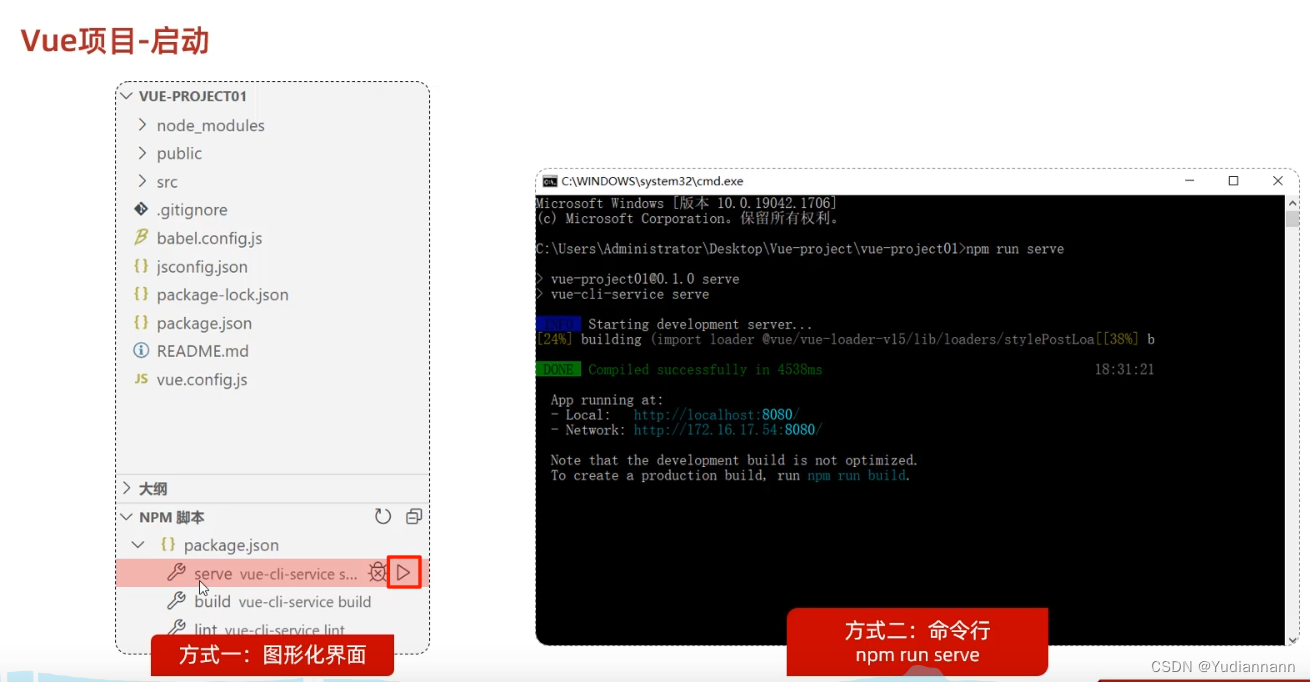
Vue项目的启动:

运行:

Local 的 URL 打开是:

而且在 APP.vue 中进行修改,保存之后,页面也会更改----->热部署
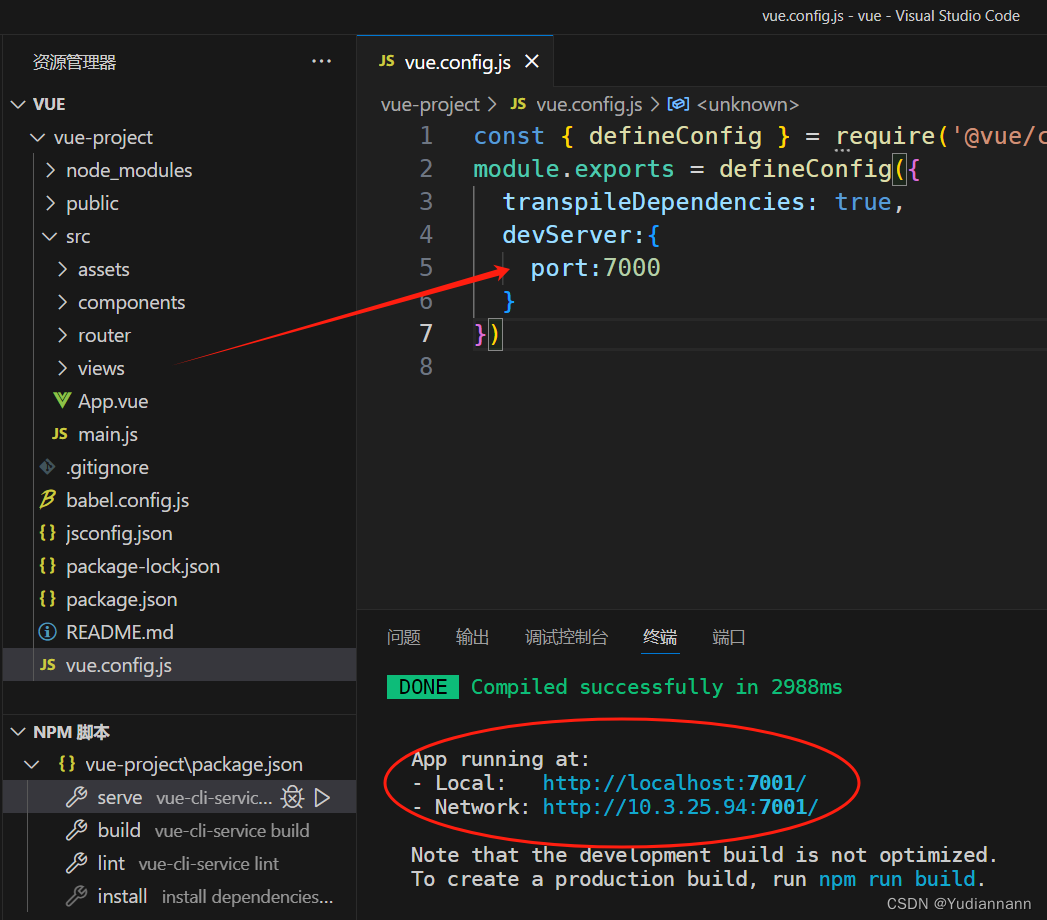
但是默认端口号是8080,与后面的 Tomcat 冲突,所以现在改变一下 Vue 的端口号:
在 config 下增加:


4.2 Vue 开发流程

注:
- .$mount '#app' 和 之前的 el 是等价的,都是挂载到 DOM 元素
- router:router,如果对象和对象值相同,则可以省略冒号和值
- h 是一个虚拟 DOM 元素

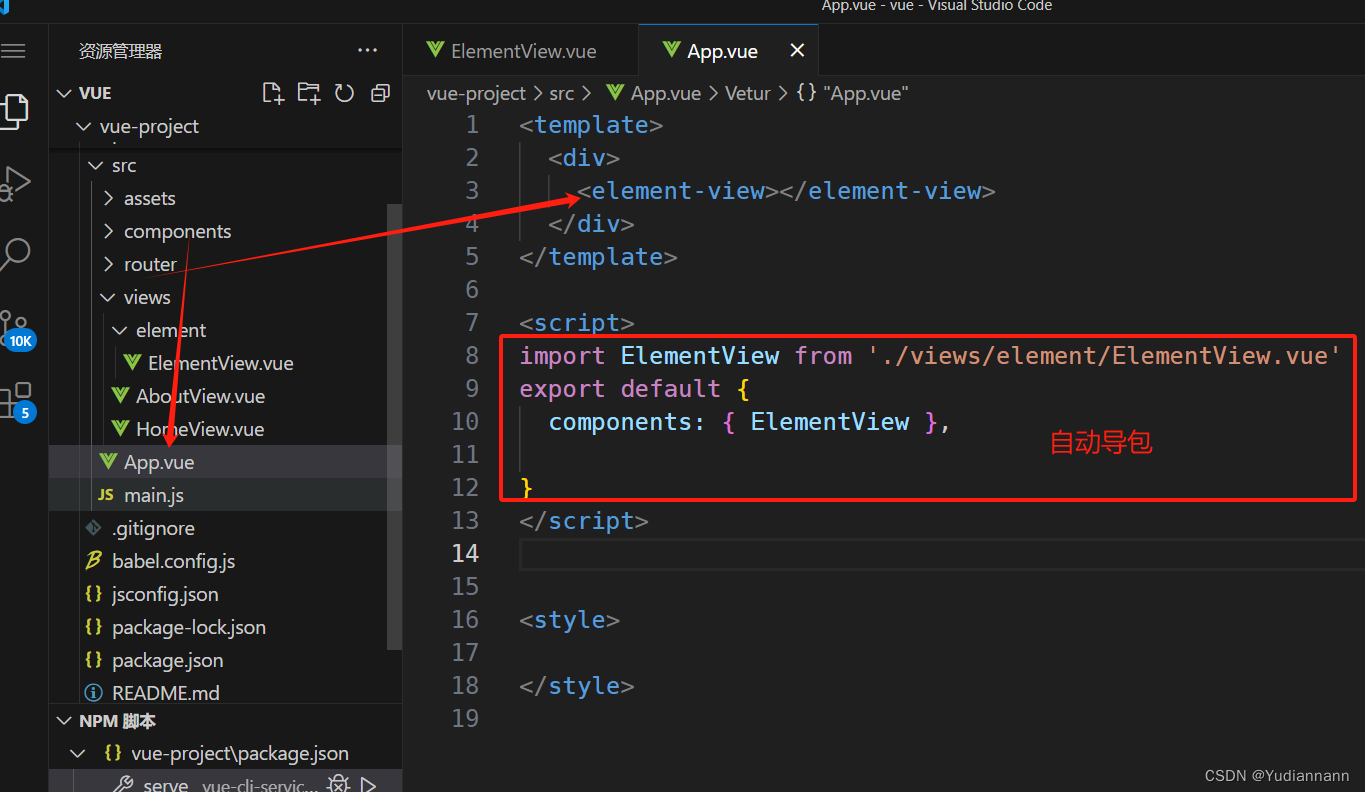
.vue 文件:

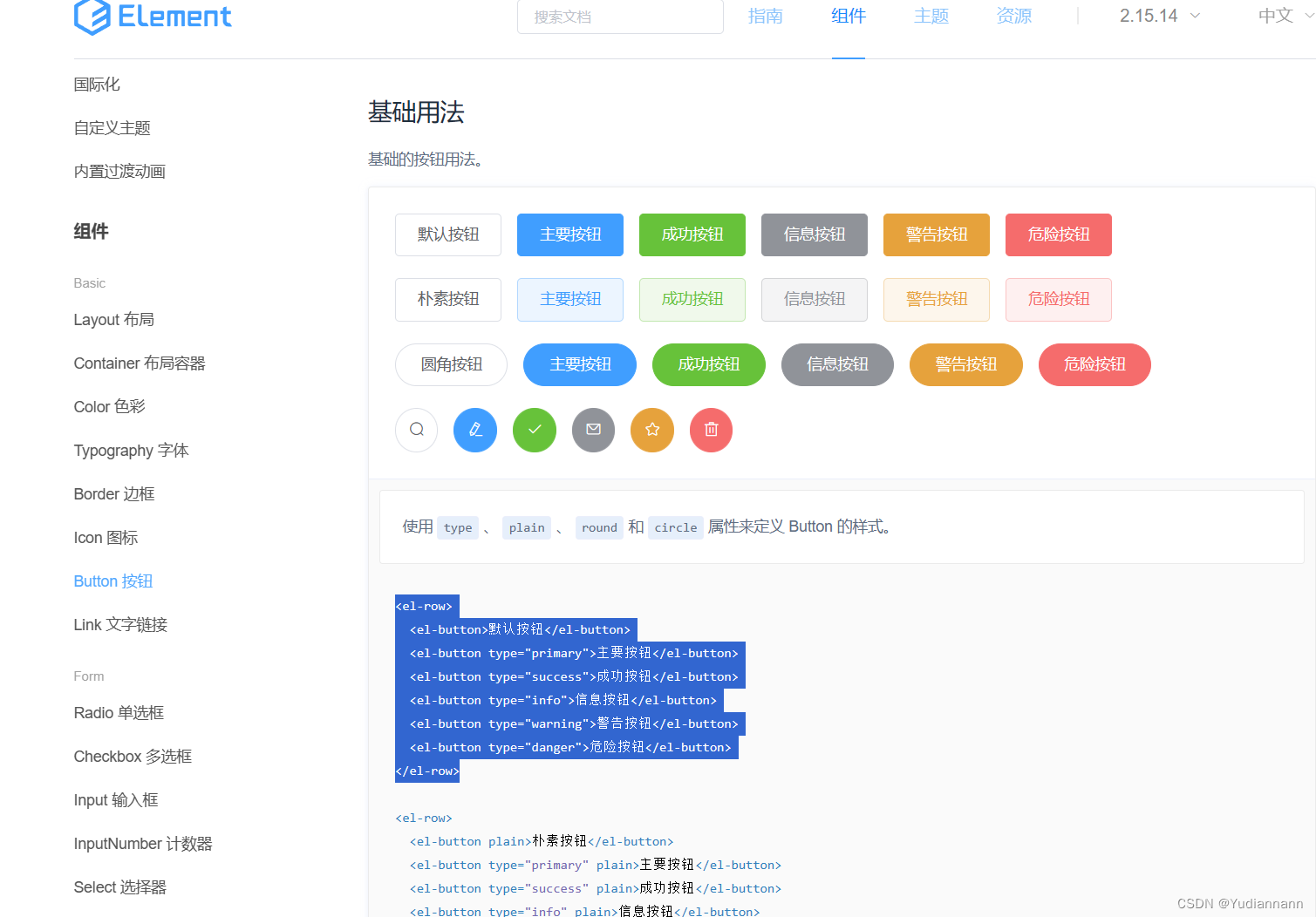
4.3 Vue 的 Element 组件库
Element 是基于 Vue 2.0 的桌面端组件库
组件:组成网页的部件,例如 超链接、按钮、图片、表格、表单、分页条等
Element - The world's most popular Vue UI framework

注:安装时在当前目录下安装,右键-在集成终端打开,然后输入npm install ...



还有很多组件都在官方文档
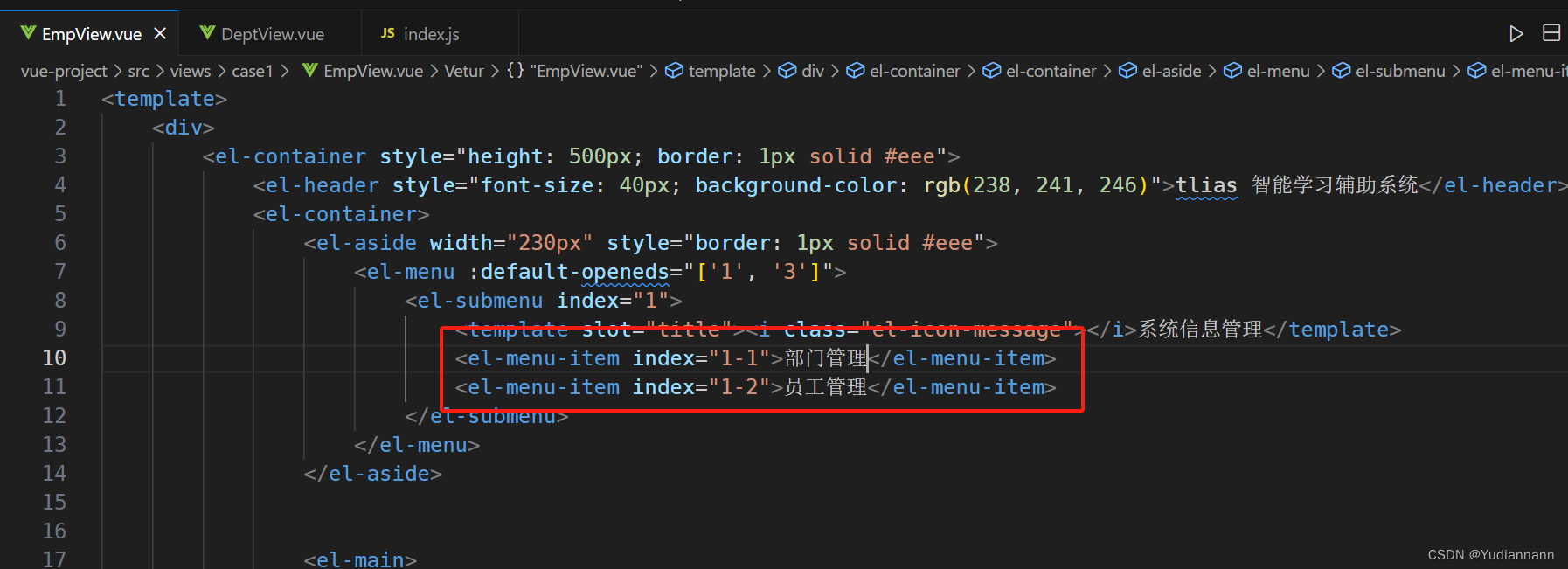
5 案例一


EmpView.vue 文件
<template>
<div>
<el-container style="height: 500px; border: 1px solid #eee">
<el-header style="font-size: 40px; background-color: rgb(238, 241, 246)">tlias 智能学习辅助系统</el-header>
<el-container>
<el-aside width="230px" style="border: 1px solid #eee">
<el-menu :default-openeds="['1', '3']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-message"></i>系统信息管理</template>
<el-menu-item index="1-1">部门管理</el-menu-item>
<el-menu-item index="1-2">员工管理</el-menu-item>
</el-submenu>
</el-menu>
</el-aside>
<el-main>
<!-- 表单 -->
<el-form :inline="true" :model="searchForm">
<el-form-item label="姓名">
<el-input v-model="searchForm.name" placeholder="姓名"></el-input>
</el-form-item>
<el-form-item label="性别">
<el-select v-model="searchForm.gender" placeholder="性别">
<el-option label="男" value="1"></el-option>
<el-option label="女" value="2"></el-option>
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">查询</el-button>
</el-form-item>
<el-form-item label="入职日期">
<div class="block">
<span class="demonstration">从</span>
<el-date-picker v-model="searchForm.entrydate" type="daterange" range-separator="至"
start-placeholder="开始日期" end-placeholder="结束日期">
</el-date-picker>
</div>
</el-form-item>
</el-form>
<!-- 表格 -->
<el-table :data="tableData" border>
<el-table-column prop="name" label="姓名"></el-table-column>
<el-table-column prop="image" label="图像">
<template slot-scope="scope">
<img :src="scope.row.image" width="80px">
</template>
</el-table-column>
<el-table-column label="性别">
<template slot-scope="scope">
{{ scope.row.gender==1?"男":"女" }}
</template>
</el-table-column>
<el-table-column prop="position" label="职位"></el-table-column>
<el-table-column prop="entrydate" label="入职日期"></el-table-column>
<el-table-column prop="updatetime" label="最后操作时间"></el-table-column>
<el-table-column label="操作">
<el-button type="primary" size="mini">编辑</el-button>
<el-button type="danger" size="mini">编辑</el-button>
</el-table-column>
</el-table>
<br>
<!-- 分页条 -->
<el-pagination background layout="prev, pager, next" :total="1000">
</el-pagination>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
import axios from 'axios';
export default {
data() {
return {
tableData: [],
searchForm: {
name: "",
gender: "",
entrydate: []
}
}
},
methods: {
onSubmit: function () {
alert("submit");
}
},
mounted() {
axios.get("https://mock.apifox.cn/m1/3128855-0-default/emp/list").then((result) => {
this.tableData = result.data.data;
})
}
}
</script>
<style></style>
现在不能页面跳转,只是静态页面,想要动态跳转---->路由
6 Vue 路由
前端路由: URL 中的 hash(#号)与组件之间的对应关系
点击一个按钮,直接在地址栏的URL改变

地址栏发生改变,路由自动更新显示与 URL 有关的组件
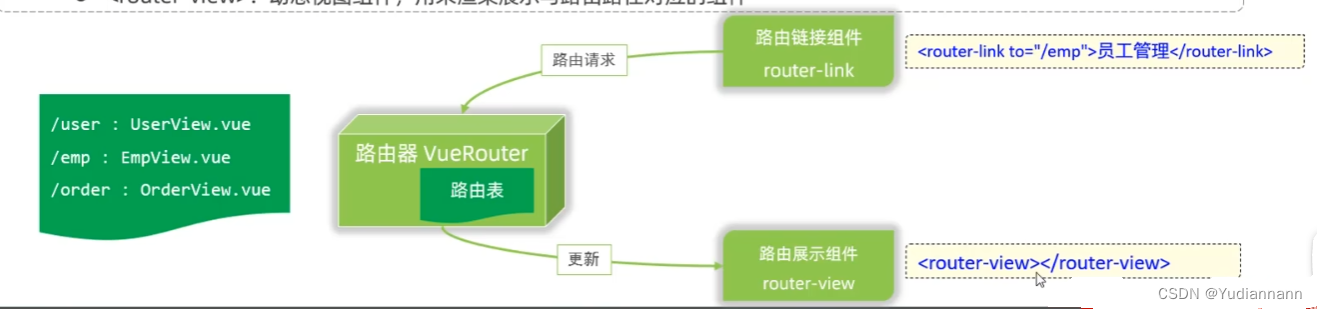
Vue Router
组件:
<router-link to="/..">
请求链接组件,浏览器会解析成 <a>
<router-view></router-view>
动态视图组件,用来渲染展示与路由路径对应的组件

6.1 配置路由
(在 views 里面又加了一个 vue 文件 DeptView.vue )


变成了:

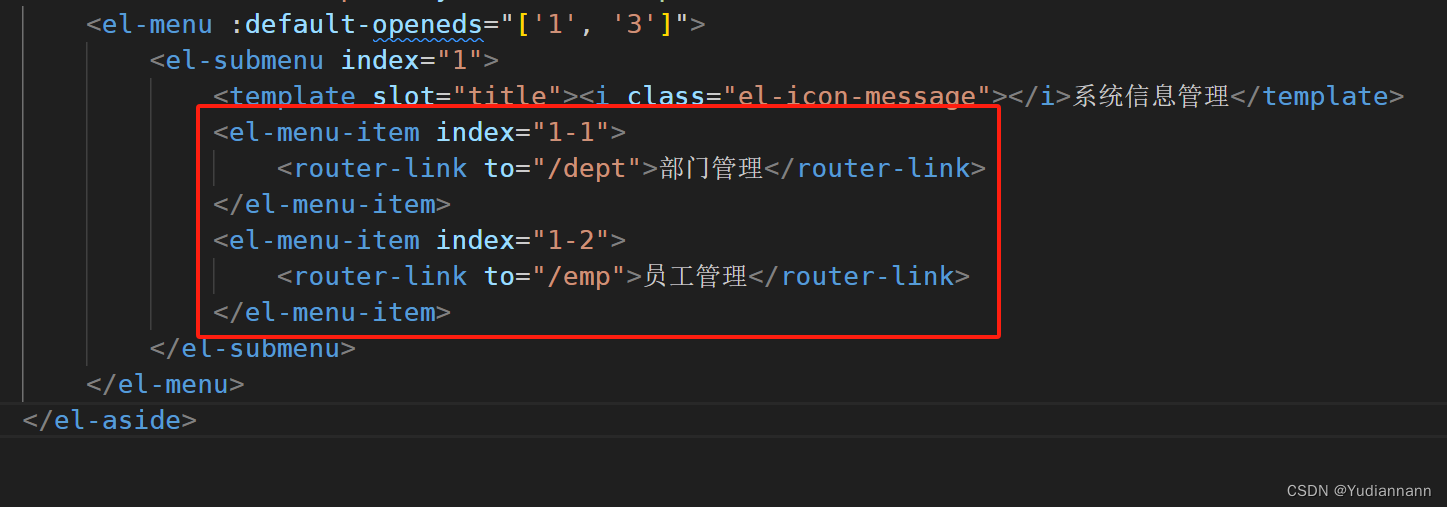
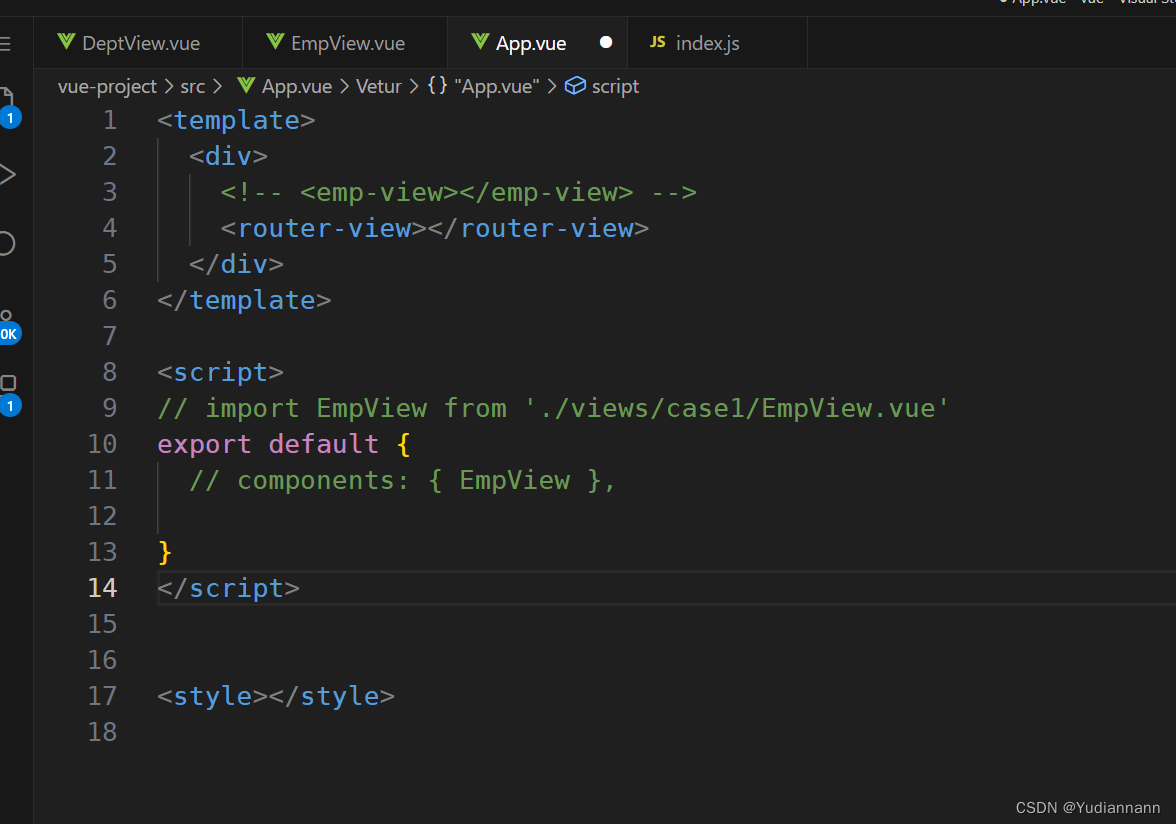
然后在 APP.vue
注释掉不用的代码
使用 <router-view></router-view>

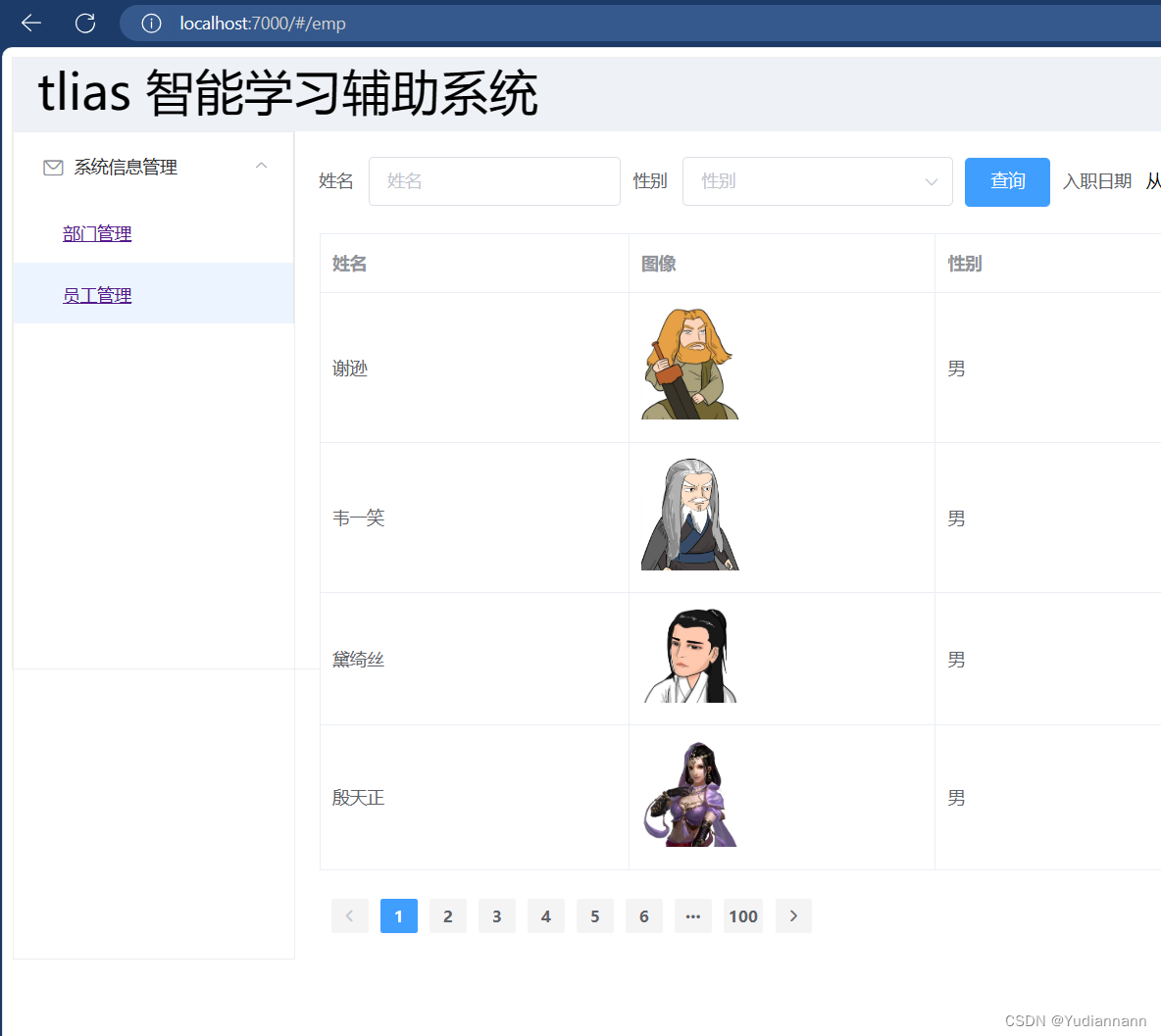
效果:(注意 URL 的变化)
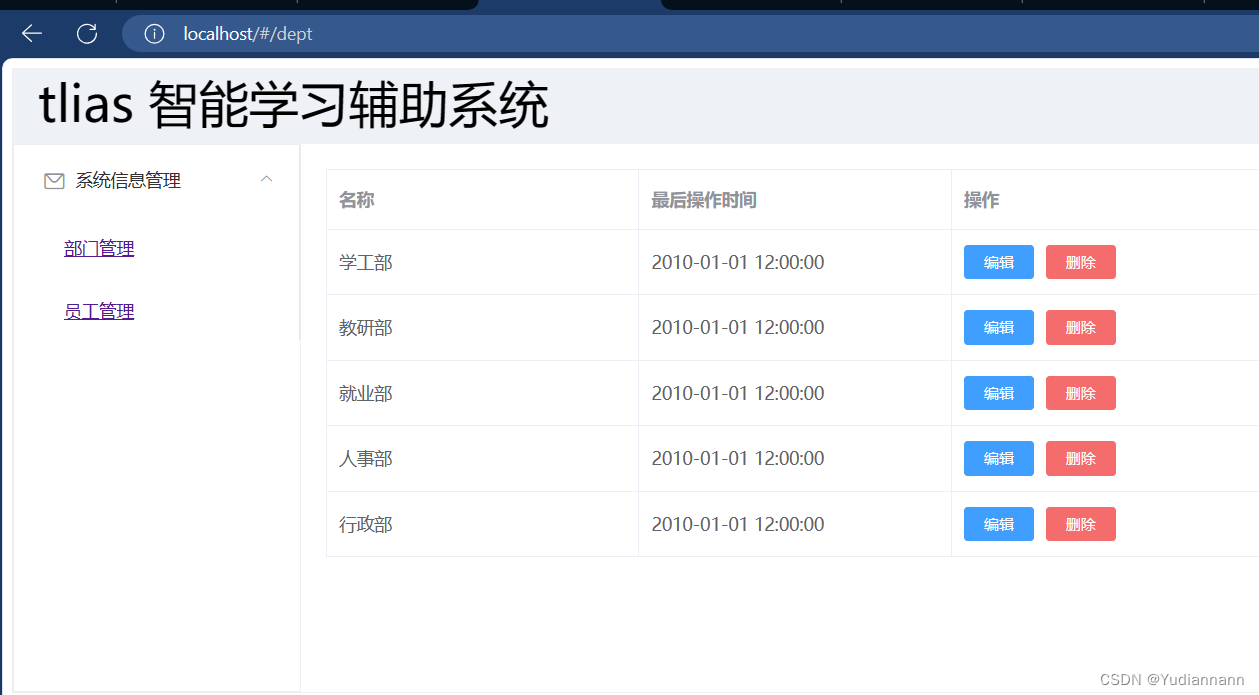
点击部门管理:

点击员工管理:

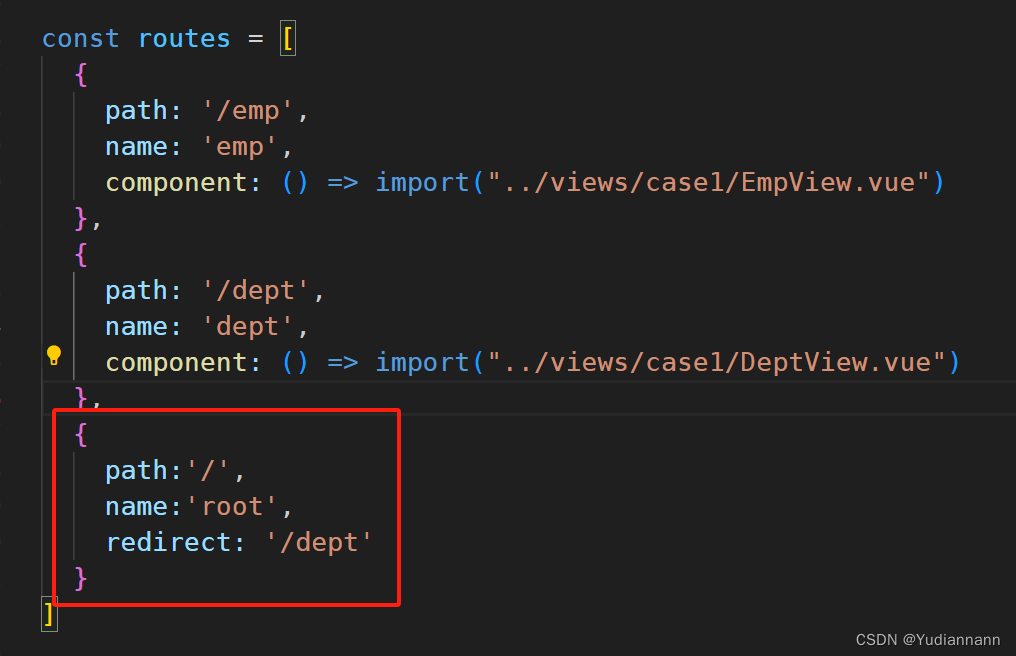
最后设置一个根路径,以便第一次进入的时候不会不显示


重定向( redirect )
7 打包部署
前后端项目需要分别在前后端服务器上部署,在此之前需要打包
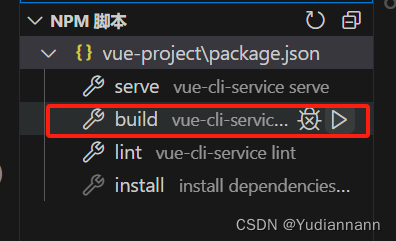
7.1 打包

打包完成,出现 dist(distribution)文件夹
7.2 部署
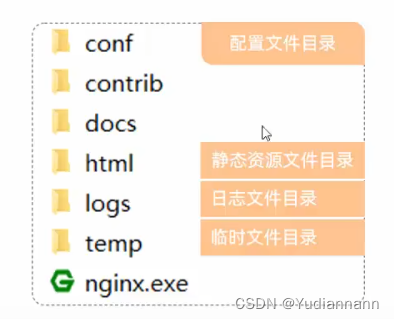
Nginx:是一款轻量级的 Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。其特点是占有内存少,并发能力强,在各大型互联网公司都有非常广泛的使用
可以用 Nginx 做:部署静态资源、反向代理、实现负载均衡
下面以部署静态资源为例:
官网:nginx news

将打包好的 dist 目录下的文件,复制到 nginx 的 html 目录下
双击 nginx 可执行文件,Nginx 服务器占用 80 端口号
注意事项:Nginx 默认占用80端口号,如果80端口号被占用,可以在 nginx.conf 中修改端口号
部署完成后,在浏览器输入
localhost:80
出现: