开发与产品的战争之自动播放视频
起因
产品提了个需求,对于网站上的宣传视频,进入页面就自动播放。但是基于我对chromium内核的一些浅薄了解,我当时就给拒绝了: “浏览器不允许”。(后续我们浏览器默认都是chromium内核的,其它内核的应该也是如此,只是我自己没一一验证)
但是,产品拿着一堆竞品过来:“你看看,这个行,这个也行,你们开发行不行”。
作为技术,最怕这种时刻,丢了自己的脸事小,明显这个产品打击面有点大,不能怂,先整理思路,一会甩他脸上。
下面,我们开始来了解了解视频自动播放这个需求。
使用过video标签的肯定知道,现在像下面添加autoplay字段,或者获取元素执行play()方法现在已经不起作用了。
<video id="video" src="/1.mp4" autoplay controls></video>
let el = document.getElementById('video');
el.play();
那么原因到底在哪呢?其实一个视频能否播放取决于浏览器的播放策略。
播放策略
依稀记得几年前的浏览器是可以自动播放的,后来chrome一家独大后,开始折腾了,限制自动播放视频,但是这个其实真是为用户考量。试问,你正在摸鱼,但是忘了关声音,突然播放视频并且声音…
所以呢,在2018年Chrome就提出了这种自动播放的策略,主要是为了照顾用户的体验感。
Chrome自动播放限制的考量
正如您可能已经注意到的,Web浏览器正在朝着更严格的自动播放策略发展,以改善用户体验,最大限度地减少安装广告拦截程序的动机,并减少昂贵的数据流量消耗。这些更改旨在为用户提供更大的播放控制权,并使拥有合法用例的视频发布者受益。
Chrome的自动播放政策
-
静音自动播放总是允许的。
-
在下列情况下允许使用声音自动播放:
-
用户已经与域进行了交互(点击,tap等强交互)。
-
在桌面上,用户的媒体参与指数阈值(MEI)已被越过,这意味着用户以前播放带有声音的视频。
-
在移动设备上,用户已将该网站添加到移动设备的主屏幕或者在桌面安装了PWA。
-
-
顶部框架可以将自动播放权限授予其iframe以允许自动播放声音。
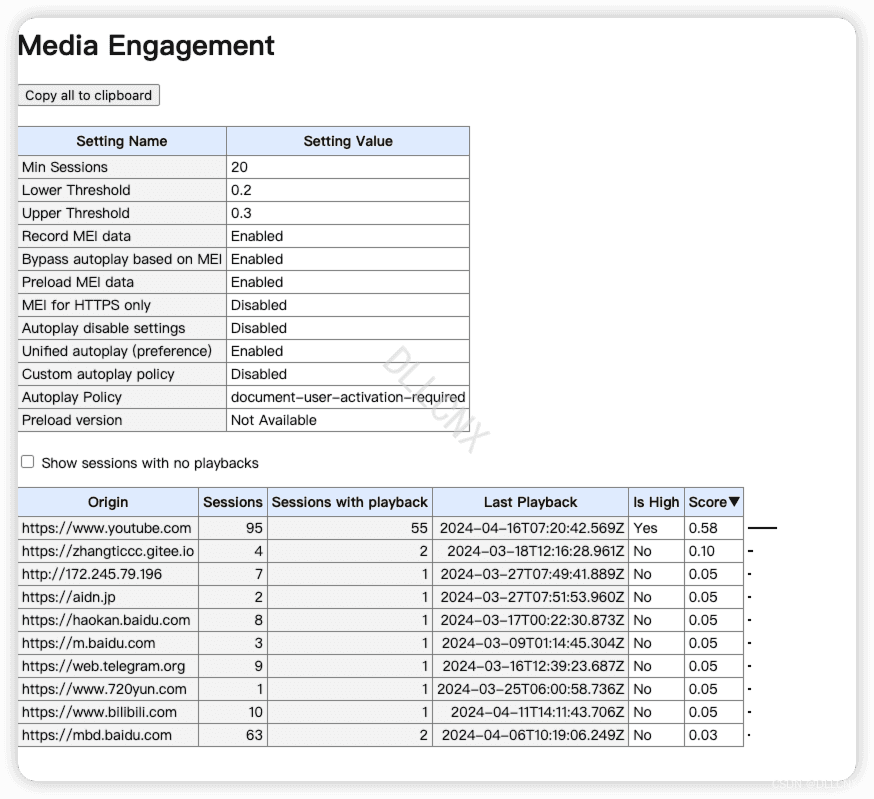
媒体参与度
媒体参与度(Media Engagement)是指用户与媒体内容进行互动的程度,可以通过多个指标来衡量。这些指标主要包括观看时间、观看率、转化率、交互行为等。Chrome基于这个媒体参与度有一套自己算法,我们可以通过:chrome://media-engagement/ 查看。参与度高,就可能触发自动播放。

但是对于我们来说:
- 参与度无法更改
- 参与度算法在不停改动与改进
分析策略
我们可以看到,针对自动播放视频,其实chrome还是给了一些方法的。
第一条,静音时可触发自动播放。但是这个感觉就是一个GIF啊。
<video id="video" src="/1.mp4" autoplay controls muted></video>

第二条,又有三种情况:
用户已经和页面产生了强交互,一般桌面端的点击,移动端的tap。鼠标移动等等都不算强交互。这其实还是违背我们自动播放的产品需求的,毕竟我都点击了,但是有时候也只能采用这个方案;
在移动设备上,将网站添加主屏幕或者安装PWA。其实这个咱们国内几乎可以忽略,有没有注意过有时有的网站上地址栏会出现一个加号,有兴趣的可以自己研究研究。因为咱们有别的大杀器,比如小程序。
我们着重看看第二条,我上面提到,产品拿着竞品来打脸,他就是因为触发了这条,才可以自动播放,但是这个对于第一次访问网站或者访问不多的人,还是有问题啊。并且这个参与度无法更改并且不是稳定不变的。
第三条,简单理解,父级如果符合了第一条第二条,那么内嵌的iframe可以继承自动播放权限,这玩意等于没说。
所以,其实到了这一步,我们就可以找产品搬扯去了,但是作为一个负责任的技术,我们还要给他一个解决方案,不能做只反驳不思考的开发者。
解决方案
有了以上的限制和了解,不点击有声音的完美的自动播放我们其实已经可以放弃了(整个弹窗广告,不关不行的那种?😄)。但是为了保命以及用户体验,我们其实经常遇到的有两个方案。
因为我们无法了解用户的媒体参与度,能不能先尝试自动播放,不能播放让用户点击播放?
答案肯定是可以的。这个解决方案简单也很常用。
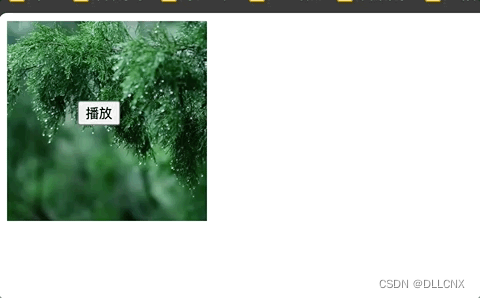
<body>
<video id="video" src="/1.mp4"></video>
<button id="btn" onclick="playViedo()">播放</button>
<script>
const btn = document.getElementById('btn');
const el = document.getElementById('video');
async function playViedo() {
try {
await el.play();
btn.style.display = 'none';
} catch (error) {
btn.style.display = 'block';
}
}
playViedo()
</script>
</body>

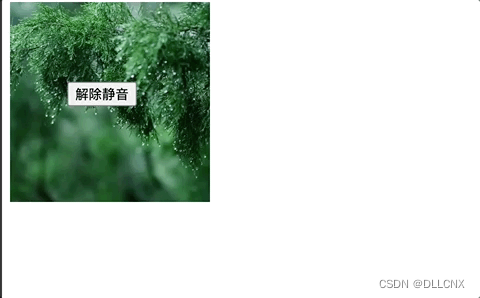
其实我们经常浏览视频网站,发现一个现象,进去后自动播放视频了,但是莫名其妙给我页面静音了,得手动点击音量按钮。这其实就是另一种方案,因为静音可以播放,那就先静音播放,然后检测有没有声音,有的话继续播放,没有的话显示解除静音按钮,让用户去自己点击。
对于声音,我们可以判断音轨是否在运行来判定,这个方案我感觉目前更好一点。
<body>
<video id="video" src="/1.mp4" muted></video>
<button id="btn" onclick="playViedo()">解除静音</button>
<script>
const btn = document.getElementById('btn');
const el = document.getElementById('video');
function playViedo() {
el.play();
const ctx = new AudioContext();
const isRunning = ctx.state == 'running';
ctx.close();
if (isRunning) {
el.muted = false;
btn.style.display = 'none';
}else{
btn.style.display = 'block';
}
}
playViedo()
</script>
</body>

尾声
好了,这下你可以理直气壮并且带着办法去找产品了。其实以上场景也只是一个简单的玩笑,以前一直只是知道这么个问题,也知道问题在哪,但是这次看到一个视频讲这些,趁着这个契机我就想着自己也将其完整的整理一下。











![OpenHarmony图形处理库—pyclipper [GN编译]](https://img-blog.csdnimg.cn/img_convert/48b1e7eff01309fe163e3e6dcf6fba55.webp?x-oss-process=image/format,png)