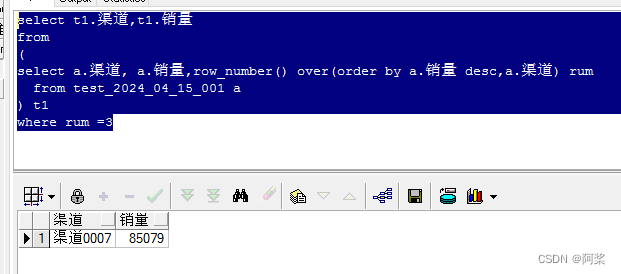
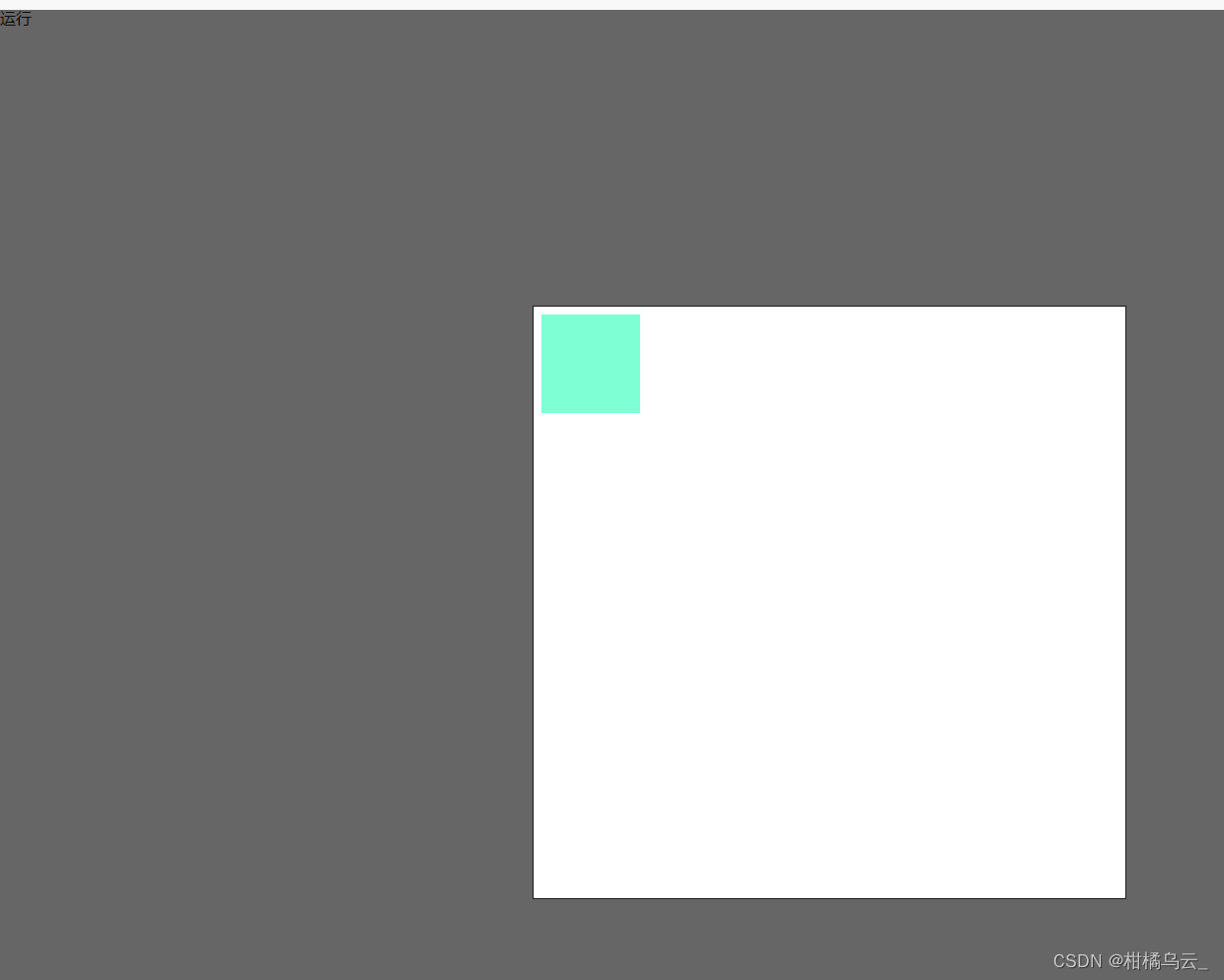
先贴效果图:

<template>
<div>
<div class="aaa"></div>
<div class="btn-run" @click="tres">运行</div>
</div>
</template>
<script>
import { mapState } from 'vuex';
export default {
data() {
return {
}
},
components: {},
computed: {
...mapState([])
},
onLoad() {
},
onShow() {
},
methods: {
tres() {
let str = " <div class='container' style='width: 100px; height: 100px;background-color: aquamarine;'></div>"
var iframe = document.createElement('iframe');
iframe.setAttribute('style', 'width:600px;max-width:98%;max-height:600px;height:98vh;position:fixed;border:1px solid;outline:9999px solid rgba(0,0,0,.6);top:0;right:0;left:0;bottom:0;margin:auto;overflow:hidden;');
iframe.src = URL.createObjectURL(new Blob([str], { "type": "text/html" }));
document.querySelectorAll('.aaa')[0].appendChild(iframe)
}
},
}
</script>
<style lang="scss" scoped>
* {
padding: 0;
margin: 0;
border: none;
line-height: 1;
}
</style>
核心原理:
此效果实现的核心原理是:
- 创建
<iframe>元素; - 将CSS,HTML字符串转换为
Blob对象; - 使用
URL.createObjectURL()方法将Blob对象转换为URL对象并赋予我们创建的<iframe>元素的src属性;
使用JavaScript代码表示更加一目了然:
// 1. 创建<iframe>元素
var iframe = document.createElement('iframe');
// 2. 将CSS,HTML字符串转换为Blob对象
var blob = new Blob([htmlCode], {
'type': 'text/html'
});
// 3. 使用URL.createObjectURL()方法将...
iframe.src = URL.createObjectURL(blob);
需要注意的是,当我们使用 new Blob() 对我们的字符数据进行转换的时候,一定要指定type为text/html,否则,HTML代码会被自动转移为安全的纯文本显示在<iframe>元素中。
学自于文章







![[阅读笔记1][GPT-3]Language Models are Few-Shot Learners](https://img-blog.csdnimg.cn/direct/fc2a2977c968468aab18f3dc61e8847c.png)