目录
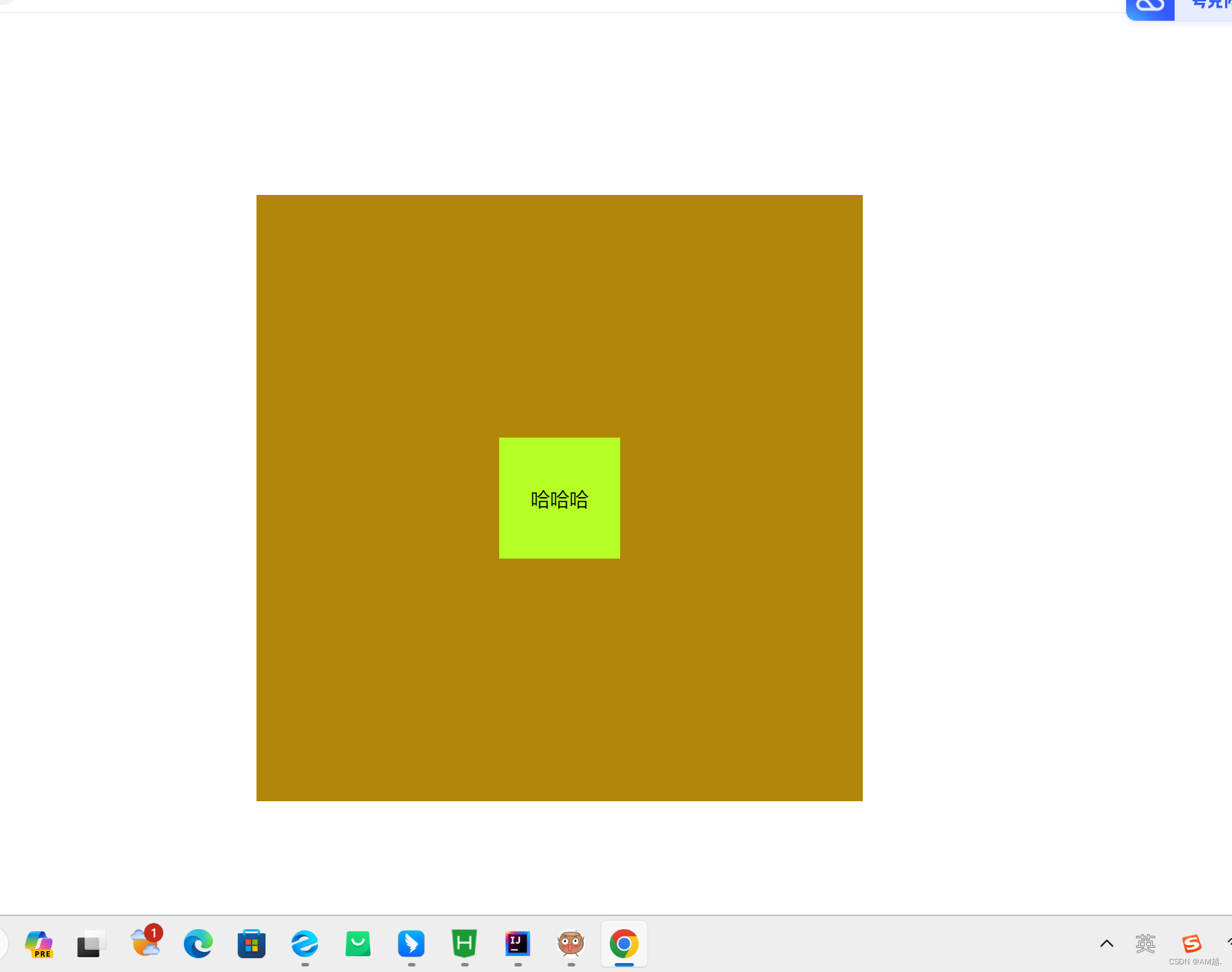
效果图
代码及其解释
补充解释
效果图
同时实现盒子与文字的居中

代码及其解释
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#box1{
width: 500px;
height: 500px;
background-color: #B8860B;
margin: 0 auto;
/* 当left、right两个方向都设为auto时,自动水平居中,比如这里就是,上下为0,左右为auto */
border: 1px solid #B8860B;
/* 一定要将大盒子中设置边框,不然的话系统会将大小盒子看成一个整体,当你要把小盒子在大盒子内向下移动时,会整体移动 */
margin-top: 150px;
}
#box2{
width: 100px;
height: 100px;
background-color: greenyellow;
margin: 0 auto;
text-align: center;
line-height: 100px;
/* 文字高度=盒子高度时文字才能完全居中 */
margin-top: 200px;
}
</style>
</head>
<body>
<div id="box1">
<div id="box2">
哈哈哈
</div>
</div>
</body>
</html>
补充解释
/* 一定要将大盒子中设置边框,不然的话系统会将大小盒子看成一个整体,当你要把小盒子在大盒子内向下移动时,会整体移动 */
这句话可能会引起一些迷惑
这是因为没有边框时:
可以看出,此时小盒子并没有居中效果,并且此时小盒子也是有margin值的,但无法实现居中操作
今天的分享就到此结束啦~~希望能帮到您!